Are you one of the 5,000,000 professionals who use Elementor as their preferred WordPress page builder?
If you are, you’re in luck! In this post, we’re going to show you how to add Gravity Forms to your pages using the Elementor visual builder.
The Elementor visual builder allows you to drag and drop different widgets onto your page and style them accordingly. Although Elementor has no direct integration with Gravity Forms, there are two easy ways to add Gravity Forms to Elementor, and we’re going to explore both of them below. We’ll also show you how to style your forms in Elementor without having to write a single line of code!
Ready? Let’s get started!
Here’s what we’re going to cover in this post
- What is Elementor?
- Creating a new form in Gravity Forms
- Using the Elementor Gravity Forms widget
- Adding a Gravity Forms widget to your page in Elementor
- Gravity Forms in Elementor: styling your forms
- Embedding a Gravity Form in Elementor using a shortcode
- Elementor forms vs Gravity Forms
- Using Gravity Forms with Elementor: Final thoughts
What is Elementor?
Elementor is one of the most popular visual page builders for WordPress, competing with the likes of Beaver Builder, Visual Composer, and the Divi Builder. Elementor is a WordPress plugin designed to be an all-in-one solution for website construction and styling.
Using Elementor you can build new web pages quickly and efficiently. The basic version of Elementor is available for free on WordPress.org with more advanced packages available on the Elementor website.
Creating a new form in Gravity Forms
Let’s start by creating a new form in Gravity Forms. If you already have a form set up, you can skip this step.
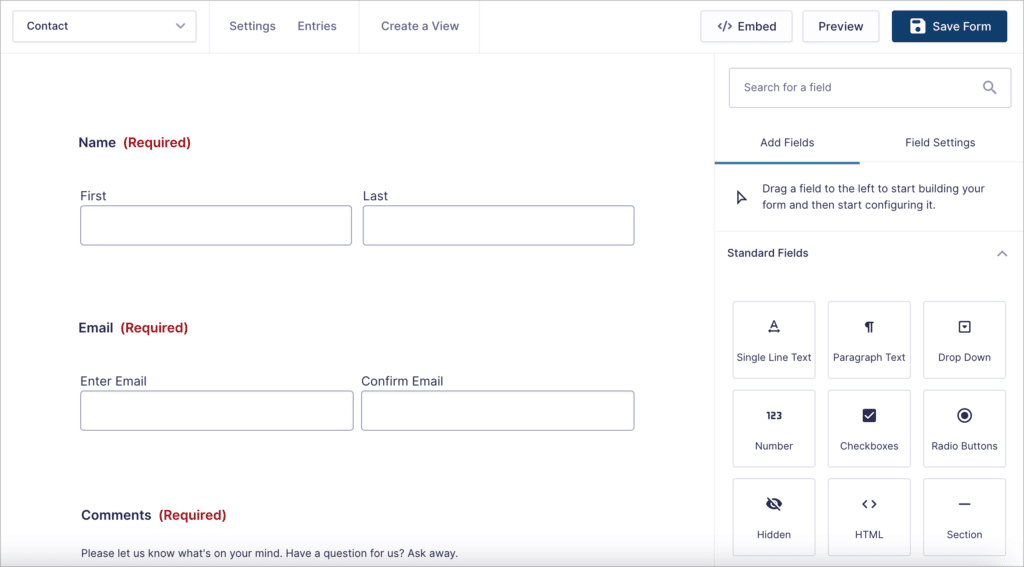
First, hover over Forms in the left-hand menu and click New Form. After giving your form a name, you can use the Gravity Forms drag and drop editor to add different fields to your form.

In this example, we’ll create a basic contact form with the following fields:
- Name (Name field)
- Email (Email field)
- Comments (Paragraph field)
When you’re done building your form, click the Update button in the top right corner.

Now that you’ve created a new form in Gravity Forms, you can use Elementor to add it to a page or post on your website!
Using the Elementor Gravity Forms widget
Elementor comes with several widgets that allow you to add different elements to your pages or posts. This includes image galleries, icons, test fields, Google Maps blocks, and much more.
Although Elementor does not include a “Gravity Forms” widget, it’s easy to add one with the help of a plugin.
Integrating Gravity Forms using the PowerPack addons for Elementor plugin
The PowerPack for Elementor add-on is a plugin that extends Elementor by adding a further 70 widgets to the page builder, including a Gravity Forms widget!
The Gravity Forms Elementor widget comes with the free version of PowerPack, which is free to install!
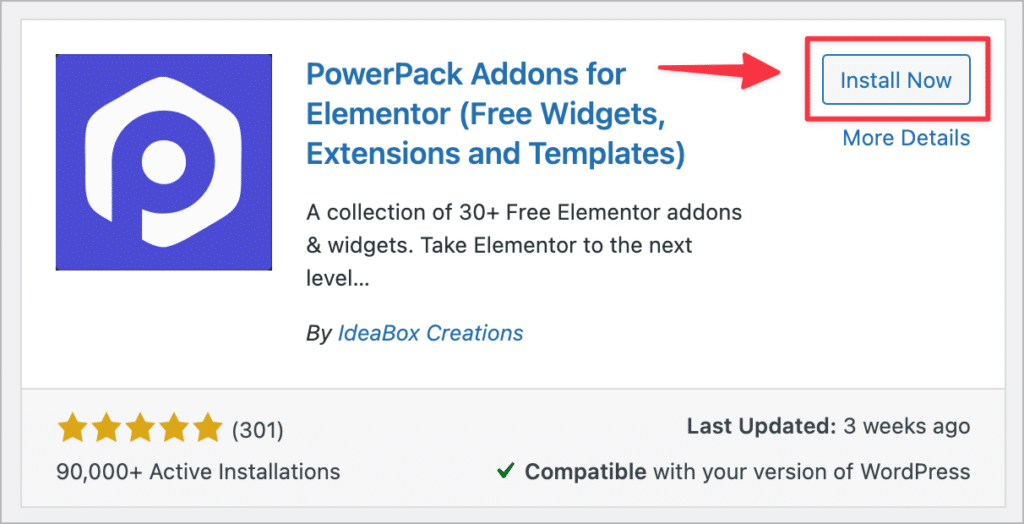
From inside your WordPress dashboard, hover over “Plugins”, click “Add New” and then search for “PowerPack”.

After installing and activating the plugin, you’ll have access to 30 new widgets inside the Elementor page builder.
Adding a Gravity Forms widget to your page in Elementor
Now that you have installed and activated the PowerPack add-on, you can add a Gravity Forms widget to your page in Elementor.
Hover over “Pages” and click “Add New” to create a new page. Give your page a name and then click the button that says “Edit with Elementor”.

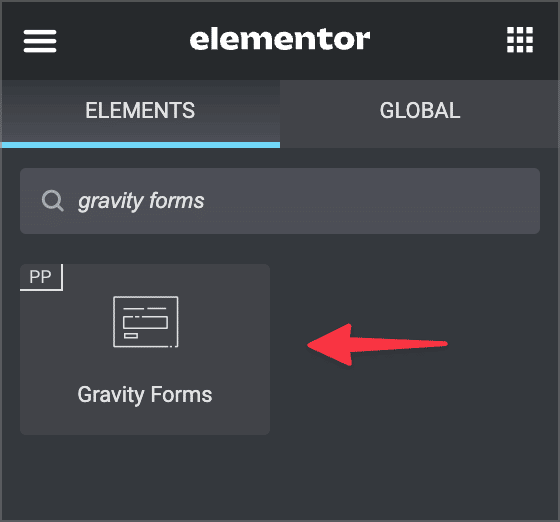
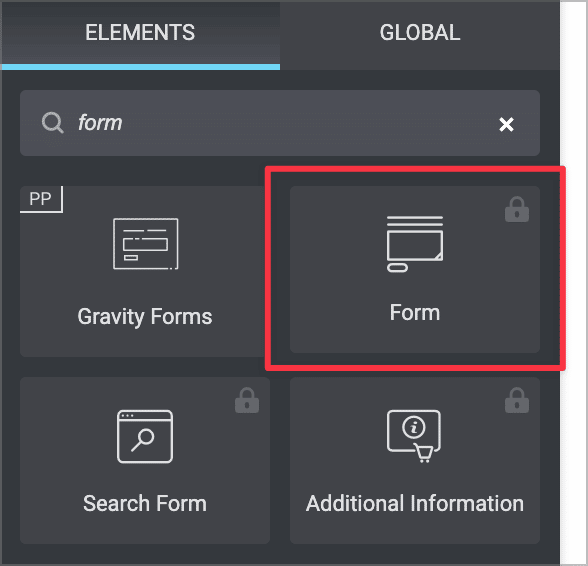
This will launch the Elementor visual page builder. Now, under “Elements” at the top left, search for “Gravity Forms”.

Drag and drop the Gravity Forms widget onto your page and choose your form from the dropdown menu. After this, you should see a preview of your form appear inside the page editor.
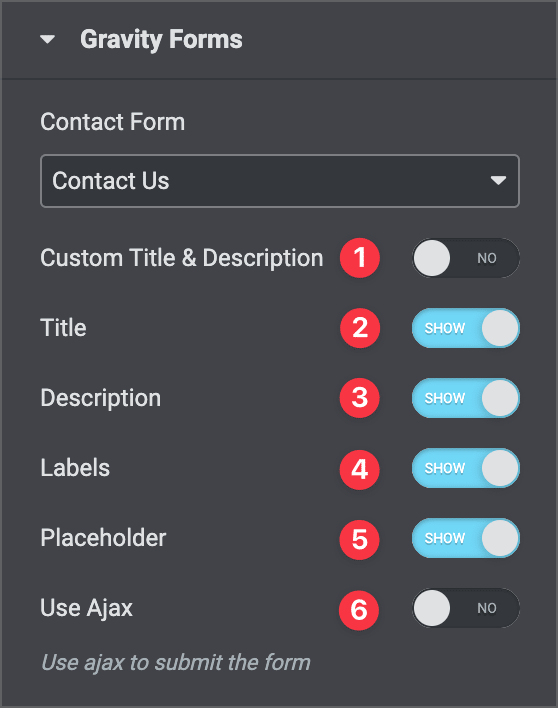
Under the “Contact Form” dropdown menu, you’ll see further options for customizing your form.

- Custom Title & Description: By toggling this on, you can override the existing form title and description by entering your own.
- Title: Show or hide the form title
- Description: Show or hide the form description
- Labels: Show or hide the form field labels
- Placeholder: Show or hide form field placeholder text
- Use Ajax: Enable Ajax submit, allowing forms to be submitted without a page refresh
That’s it! After you’ve configured your form, you can start styling it from inside the Elementor editor.
Gravity Forms in Elementor: styling your forms
The Gravity Forms Elementor widget also allows you to style your forms from inside the Elementor visual editor.
To start styling your form, click on the Style tab to bring up the style options.

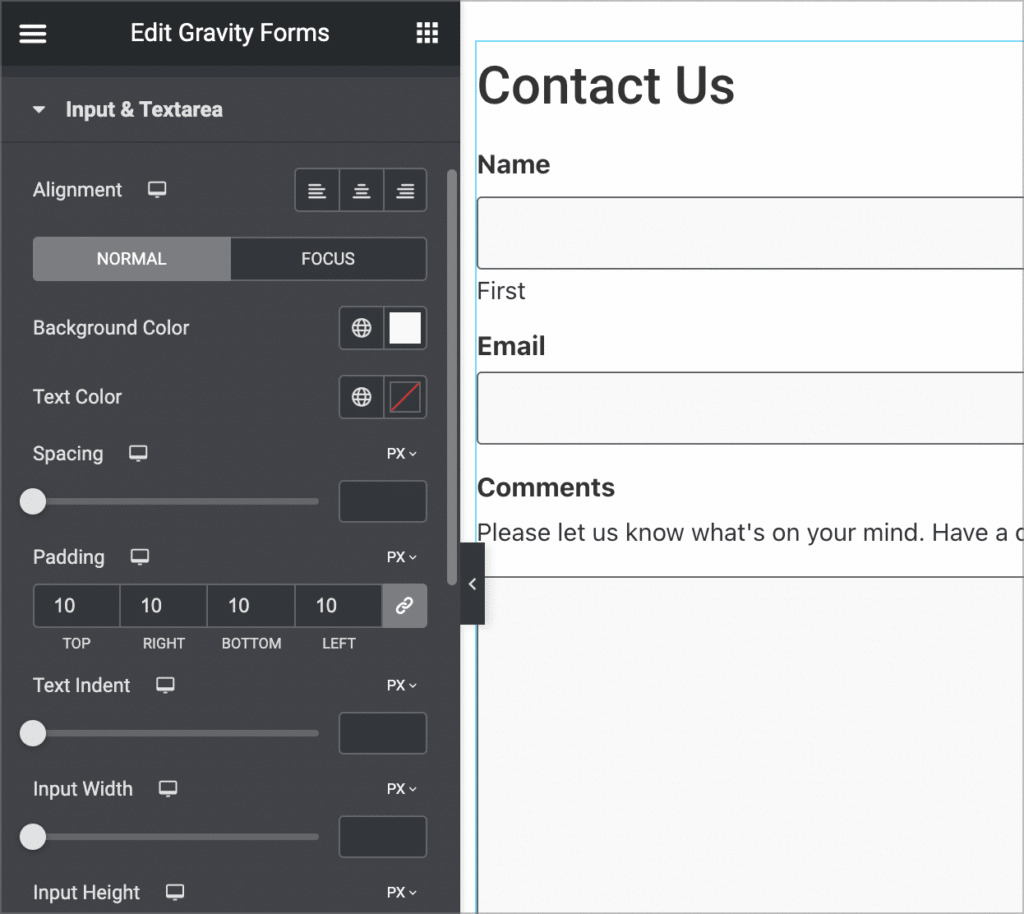
You’ll now see several sub-tabs that allow you to style the different aspects of your form, without having to write a single line of code! You can add styles to the inputs and textareas, the submit button, and more!

When you’re finished styling your form, click “Publish” to save your changes. As you can see, the PowerPack add-on is a powerful Gravity Forms styler for Elementor!
Embedding a Gravity Form in Elementor using a shortcode
If you want to add a Gravity Form to Elementor without installing a third-party plugin, you can do so using a shortcode.
All you need to do is copy the Gravity Forms embed shortcode for your form, and paste it into an Elementor “Shortcode” widget.
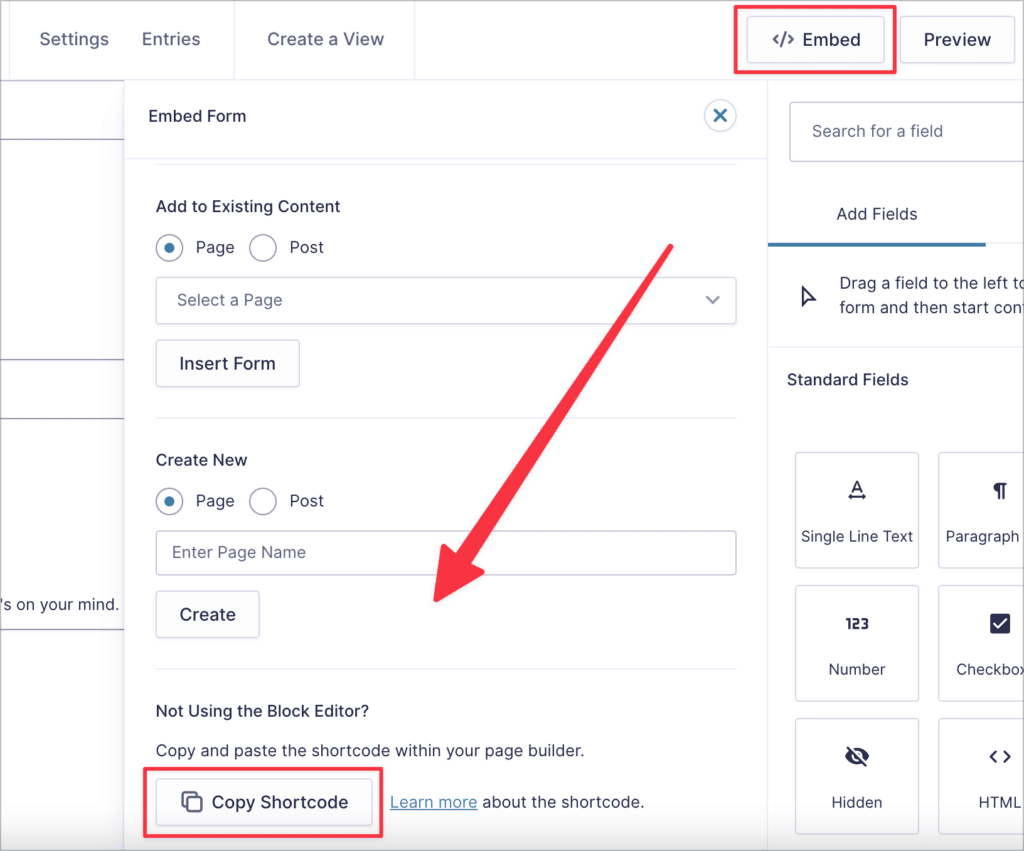
You can find the embed shortcode by clicking the “Embed” button inside the form editor. This will open a new fly-out menu. Next, scroll down to the bottom and click “Copy Shortcode”.

Alternatively, you can manually construct the shortcode for your form using your form ID. To find this, hover over “Forms” and click “Forms”. You’ll see the ID of your form in the column to the right.
A basic Gravity Forms shortcode includes the following parameters:
id– The ID of the form you want to embed (required)title– Display or hide the form title (either ‘true’ or ‘false’)description– Display or hide the form description (either ‘true’ or ‘false’)ajax– Enable or disable AJAX when submitting the form (either ‘true’ or ‘false’)
Here’s what the finished shortcode looks like:
[gravityform id="9" title="true" description="true" ajax="true"]The next step is to copy and paste your shortcode into an Elementor Shortcode widget.
💡 Pro tip: Learn more about embedding Gravity Forms in WordPress pages and posts.
Adding your shortcode to an Elementor “Shortcode” widget
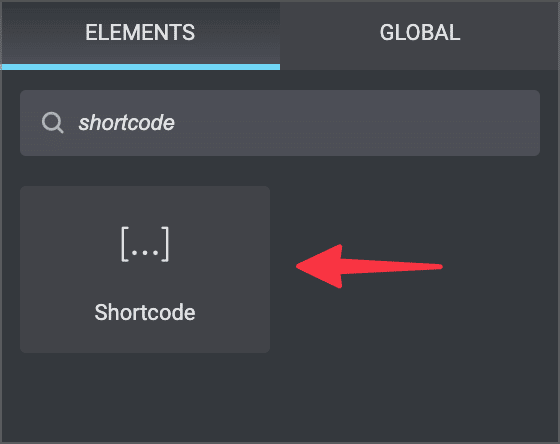
Create a new page or edit an existing page with Elementor. Next, search for “Shortcode” in the search bar at the top and drag and drop a Shortcode widget onto your page.

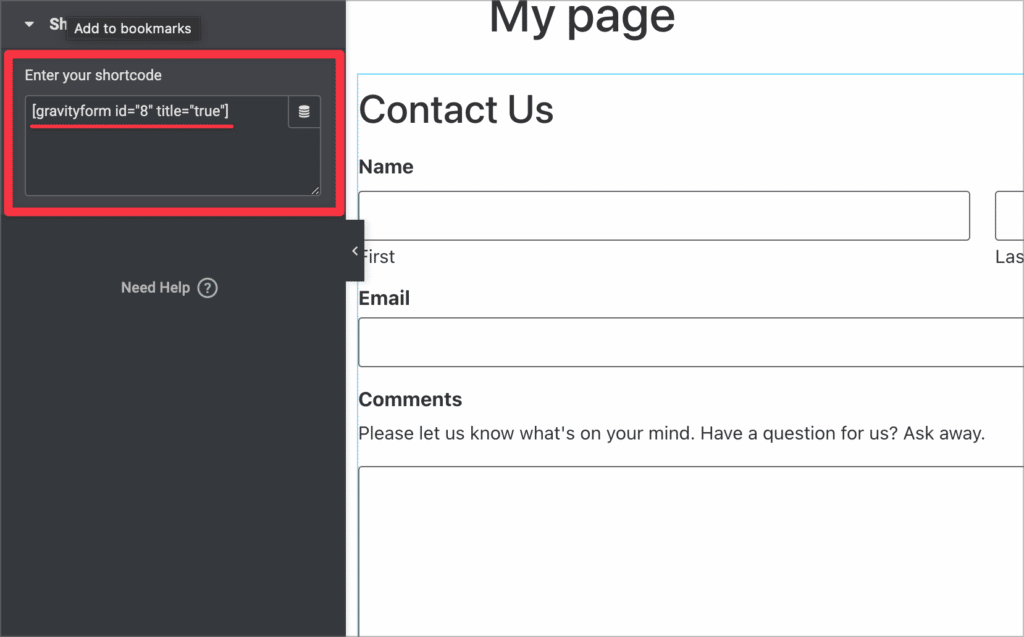
Next, paste your Gravity Forms shortcode into the shortcode box. You should now see a preview of your form load in the visual editor.

If you add your form to Elementor using a shortcode, you won’t be able to style it from inside the Elementor editor. Instead, you’ll have to write your own, custom CSS code.
Elementor forms vs Gravity Forms
Elementor Pro includes a Form widget, allowing you to create forms inside the Elementor builder. This is a powerful widget if you’re looking to build simple forms for your website. However, Gravity Forms is better if you need a more advanced solution that supports more integrations.

Both Gravity Forms and Elementor forms include a range of different field types, such as file uploads, date fields, and other standard field types you might expect a form to have. They also both support multi-step forms, allowing you to split up long forms into individual steps.
There’s a reason that Gravity Forms is the most popular form plugin for WordPress. In Gravity Forms, you can perform calculations, use conditional logic, manage your entries, integrate your forms with other applications, and take advantage of the powerful ecosystem of third-party add-ons.
For example, GravityView, allows you to display Gravity Forms data on your site using a drag-and-drop builder, and build powerful web applications using your entry data!
💡 Pro tip: Enhance Gravity Forms with these 8 essential add-ons and extensions.
Which form is best for Elementor?
If you’re wondering which form plugin to use with Elementor, look no further than Gravity Forms! Not only can you embed Gravity Forms anywhere using a simple shortcode, it’s also easy to style your forms using the Gravity Forms widget included in the free PowerPack Addon for Elementor!
Using Gravity Forms with Elementor: Final thoughts
Elementor is one of the most popular visual page builders for WordPress. Although Elementor doesn’t integrate directly with Gravity Forms, you can use the PowerPack Lite plugin to add a Gravity Forms Elementor widget to your website.
The widget also gives you the ability to style your forms from inside the visual editor. This means you can create beautiful forms without having to write a single line of code.
If you don’t want to add another plugin to your website, you can embed your Gravity Forms inside Elementor using a shortcode. This is easy to do using the Elementor Shortcode widget.
To learn more about how Gravity Forms works with different plugins, read How to Use Gravity Forms: The Ultimate Guide.

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
