I dive deep into Gravity Forms shortcodes, showing you how to use them effectively on your website. Whether you want to display forms dynamically, pre-fill fields, or customize form behavior without touching a single line of code, shortcodes make it easy.
Gravity Forms shortcodes may seem confusing at first, but once you start playing with them, you’ll realize how intuitive and simple they are to use. Let’s get started!
Table of contents
- What is a WordPress shortcode?
- 1. The Gravity Forms embed shortcode
- 2. The Gravity Forms conditional shortcode
- 3. The Gravity Forms login form shortcode
- Gravity Forms shortcode not working? Here’s the problem
- Frequently asked questions about Gravity Forms shortcodes
- Unleash the power of Gravity Forms shortcodes!
What is a WordPress shortcode?
Shortcodes in WordPress allow you to do awesome things without having to write custom code! With shortcodes, you can embed interactive content, create attractive page layouts, and much more.
Shortcodes are text strings enclosed in square brackets, like this: [shortcode].
WordPress Core ships with a range of preset shortcodes that you can take advantage of to improve the way you build websites. Certain plugins also add shortcodes to WordPress, including Gravity Forms!
1. The Gravity Forms embed shortcode
First up is the most important shortcode for Gravity Forms—the embed shortcode.
You can use the embed shortcode to:
- Embed Gravity Forms anywhere on your site (including pages, posts, and sidebar widgets)
- Show or hide the title and description of a form
- Enable or disable AJAX
- Pre-populate form fields with specific values
Here’s a simple example of a Gravity Forms embed shortcode:
[gravityform id="7" title="false" description="false" ajax="true"]Let’s explore the shortcode in more detail.
Where to find your form’s shortcode?
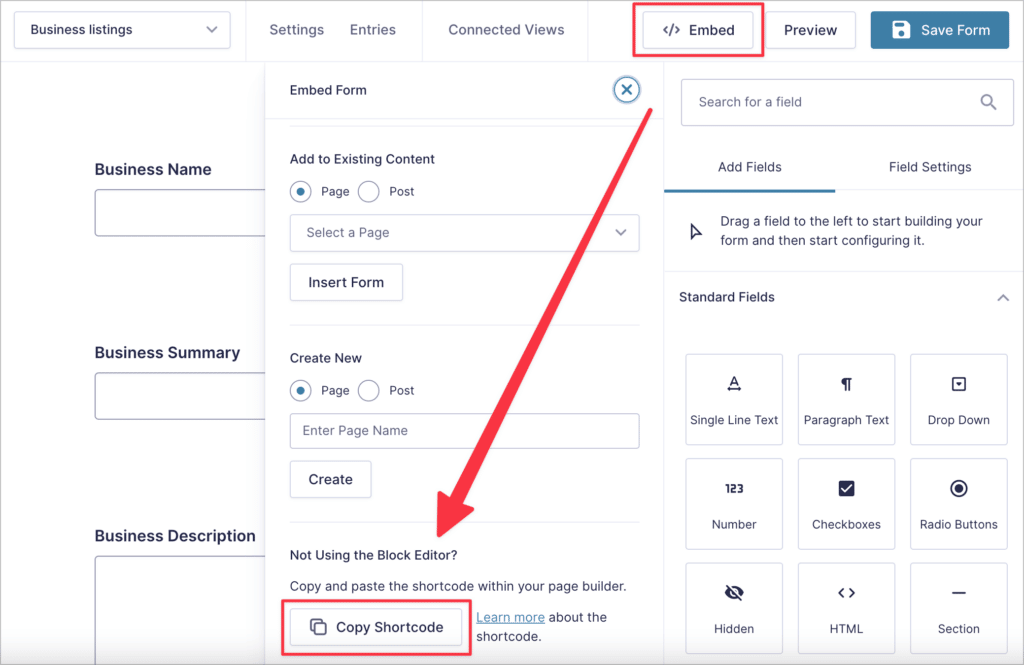
To find the shortcode for any form in Gravity Forms, all you need to do is edit your form, click on “</> Embed” in the top right and then click the button that says “Copy Shortcode”.

You can now paste the shortcode anywhere on your website where you want your form to appear. You can also construct the shortcode manually: All you need is the form ID!
Gravity Forms shortcode parameters
The Gravity Forms embed shortcode supports the following 7 parameters: id, title, description, ajax, tabindex, field_values, and theme.
Okay, let’s break them down, one by one:
id– The id parameter refers to the ID of the form you want to embed. It’s the most important parameter and it’s the only one that’s required. The rest are optional.title– Either true or false. If true, the title will be displayed, if false, it will be hidden.description– Either true or false. If true, the description will be displayed, if false, it will be hidden.ajax– Either true or false. If true, the form will use AJAX submit, if false it will require a page-load to process submissions.tabindex– Takes a number, such as 11, and uses this as the starting tab index for the form.field_values– Allows you to dynamically populate fields with preset values. This is helpful if you’re using the same form on multiple parts of your website and need to include a custom value based on which page the form is displayed on. This is explained in-depth below.theme– Allows to to specify a form theme to change the styles of your form. Useorbitalfor the Orbital theme andgravityfor the Gravity Forms 2.5 theme. You can learn more about form themes here.
If you’re feeling confused, don’t worry! We’ll go over some helpful examples below.
Helpful shortcode examples
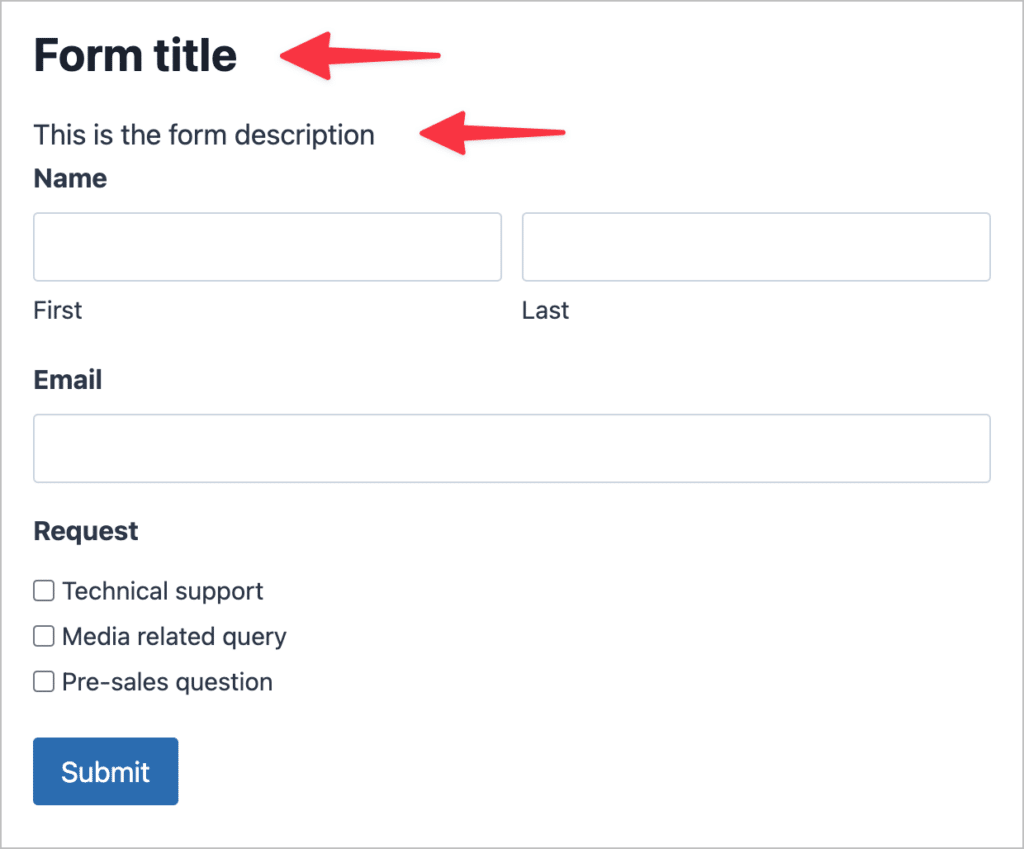
Here’s a simple shortcode example where the title and description parameters are set to “true”. This ensures that both the title and description are visible on the page.
[gravityforms id="21" title="true" description="true"]And here’s what our form looks like on the front end:

Populating fields dynamically using the shortcode
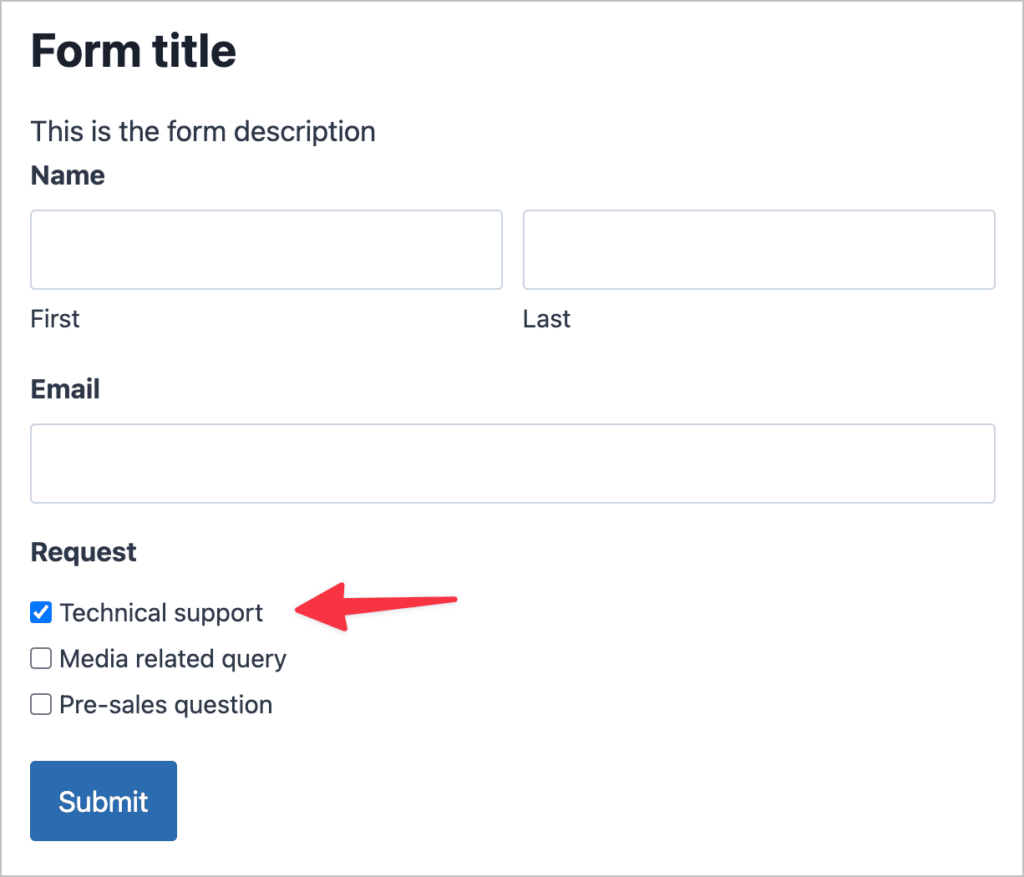
The field_values parameter allows you to dynamically populate form fields. In this example, our form contains a checkbox field with three options and we want to auto-select the first option when the user loads the page.
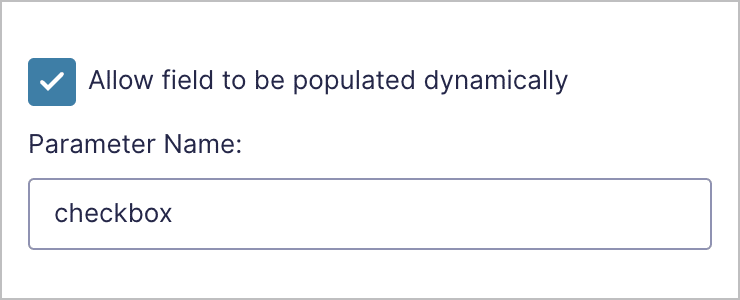
For the field_values parameter to work correctly we first need to enable dynamic population on the form field that we’re targeting. To do this, we’ll click on the field inside the Gravity Forms editor, open the “Advanced” settings tab and check the box that says “Allow field to be populated dynamically”.
Next, we’ll enter a parameter name in the box. This is how we’ll reference the field when constructing our shortcode.

Okay, done! Now we can write our shortcode. Here’s what it looks like:
[gravityforms id="21" field_values="checkbox=Technical support"]And here’s what our form looks like on the front end.

As you can see, when the user opens the page containing our form, the “Technical support” checkbox is already checked. Let’s have a look at the field_values parameter in a little more detail.
field_values="checkbox=Technical support"After field_values= you need to specify the parameter name and then the value you want to populate it with. In the above example, we’re passing the value of the first checkbox option.
Now, let’s look at another example involving a text field.
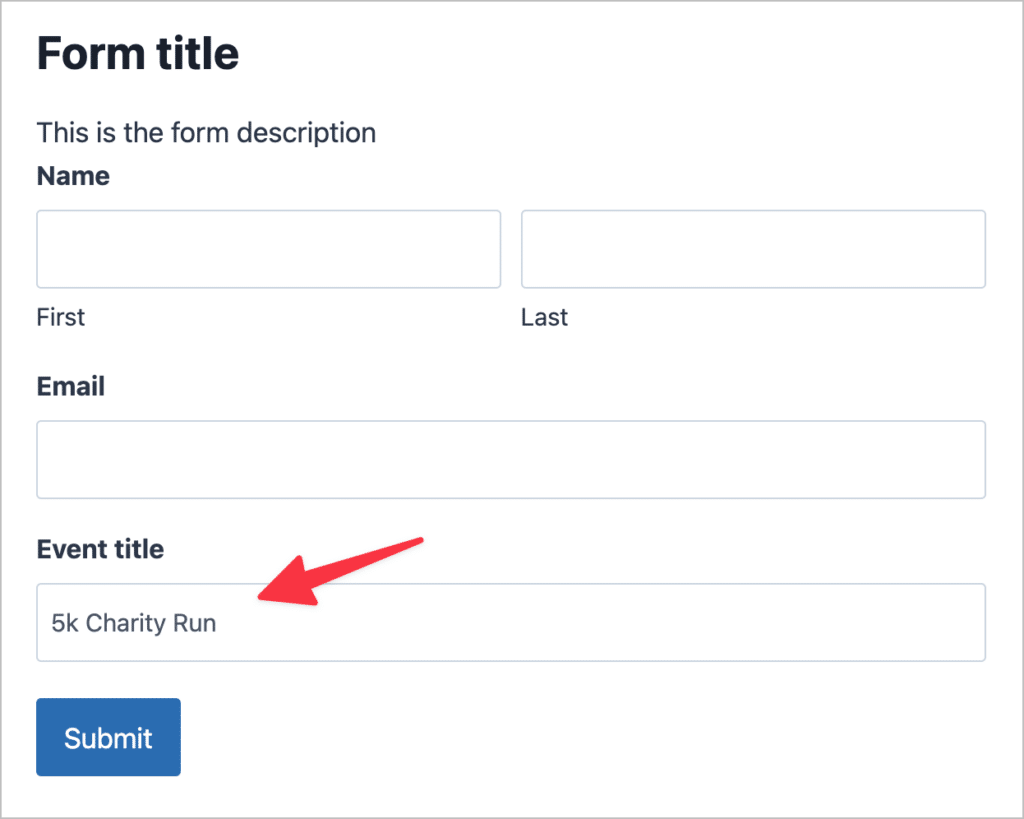
In this case, we’ve got a Single Line Text field and we’ve given it the parameter name event_name. We can now use the field_values shortcode parameter to dynamically populate the field with the correct event name.
[gravityforms id="36" field_values="event_name=5K Charity Run"]
As you can see, the “Event Name” field is automatically populated with the value we specified in our shortcode! If you want to dynamically populate multiple fields at once, simply separate them with an ampersand (“&”).
💡 Pro tip: To learn more, read our ultimate guide to dynamic field population in Gravity Forms!
Chaining forms together using shortcodes
Did you know that you can chain multiple forms together by placing the shortcode of the second form inside the confirmation message of first? In this way, the second form will display oncethe first form has been submitted. Additionally, data from the first form can be carried over to the second using dynamic population!
This may be helpful for a two-stage application process where you require the user to fill out two separate forms in sequential order.
When to use the Gravity Forms embed shortcode
- Your page builder doesn’t have a Gravity Forms integration and you need to add a form to your post or page
- You want to add a form to your sidebar
- You want to use the dynamic field population functionality
That’s it for the embed shortcode, let’s have a look at the Gravity Forms conditional shortcode.
2. The Gravity Forms conditional shortcode
Next up is the Gravity Forms conditional shortcode, which allows you to show or hide content based on conditions that you set. The shortcode is helpful for customizing messages based on user responses. You can use the conditional shortcode inside confirmation messages, or email notifications!
The conditional shortcode looks like this:
[gravityforms action="conditional" merge_tag="" condition="" value=""]
The content you want to show/hide based on a condition.
[/gravityforms]Conditional shortcode parameters
The conditional shortcode accepts the following four parameters: action, merge_tag, condition, and value.
Unlike the embed shortcode, all four of these parameters are required for the conditional shortcode to work. So what do they all mean? Let’s examine each of them in more detail.
action– Describes the action to be taken and should always be set to “conditional”.merge_tag– The merge tag of the field whose value you’re assessing in your conditional logic statement.condition– The condition you’re evaluating. Accepted values include: is, isnot, greater_than, less_than, contains, starts_with, ends_with.value– The value you’re comparing against for the condition to be met.
The conditional shortcode may seem a little more difficult to understand than the embed shortcode, but once you start playing around with it, you’ll see that it’s simple to master. Let’s have a look at some helpful examples.
Gravity Forms conditional shortcode examples
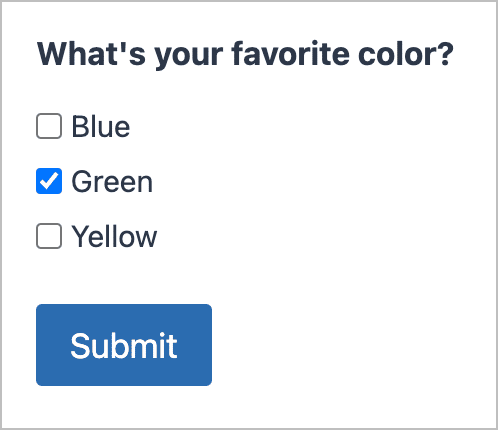
In this example, we have a form asking the user to choose their favorite color. There are three options; “Blue”, “Green” and “Yellow”. Let’s suppose we want to show a customized confirmation message if the user chooses “Green” as their favorite color.

We can do this by constructing a conditional shortcode to check if the value of the checkbox field is “Green”, and if it is, display a custom message.
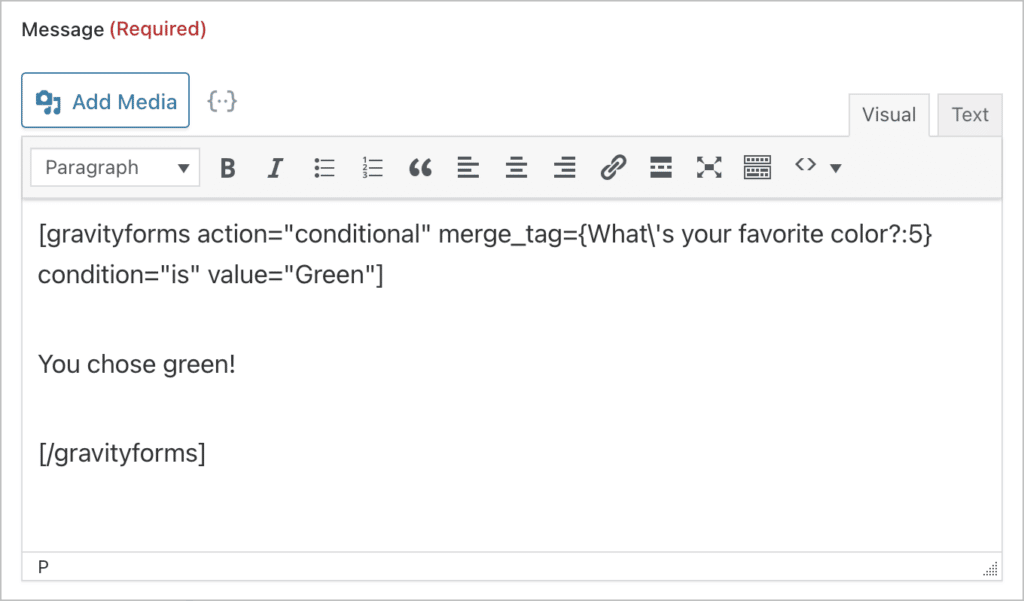
[gravityforms action="conditional" merge_tag={What\'s Your Favorite Color?:5} condition="is" value="Green"]
You chose green!
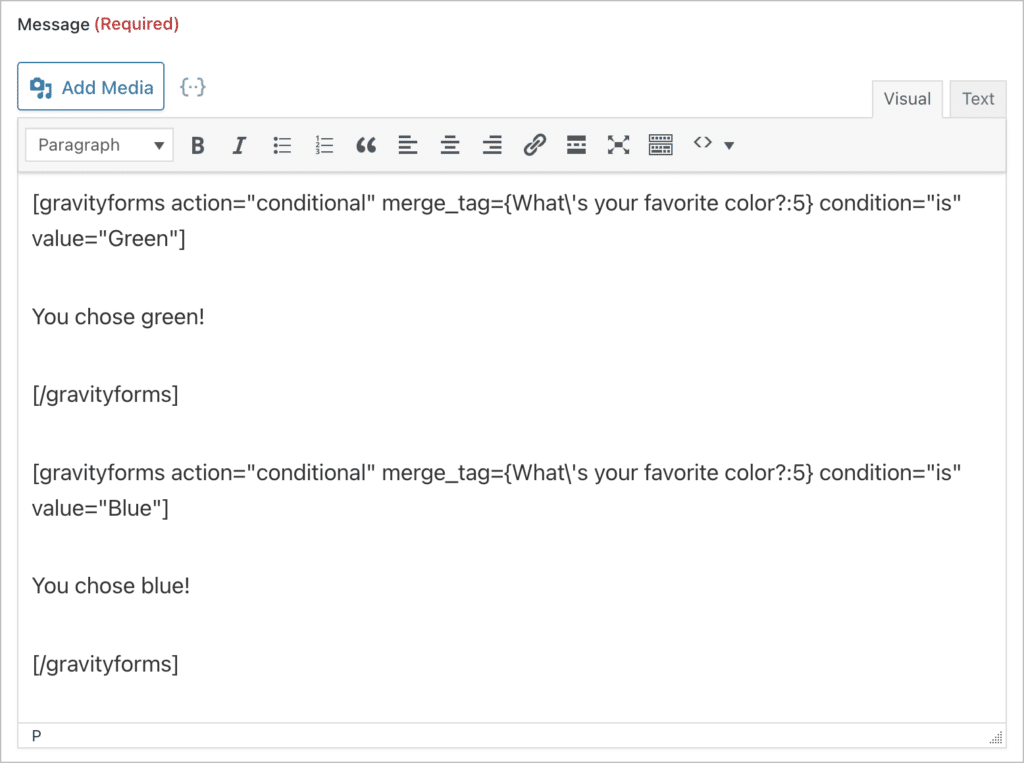
[/gravityforms]Here’s what it looks like inside the confirmation message:

If the user chooses green and submits the form, they will see a message saying, “You chose green!”. Remember, the content that you want to show/hide should be placed between the opening and closing shortcodes.
We can extend this example to account for other choices as well by adding another shortcode after the first one, like so:

Now when a user chooses the color blue, they’ll see a message saying “You chose blue!”
When to use the Gravity Forms conditional shortcode
- You want to display a custom confirmation message based on user-submitted content.
- You want to send a custom notification (to an admin or user) based on information included in the user’s submission.
💡 Pro tip: To learn more, check out our ultimate guide to the Gravity Forms conditional shortcode.
3. The Gravity Forms login form shortcode
With the Gravity Forms User Registration add-on, you can handle WordPress user registration and login directly through Gravity Forms! This add-on also supports a shortcode “action” that enables you to embed a login form on your site.
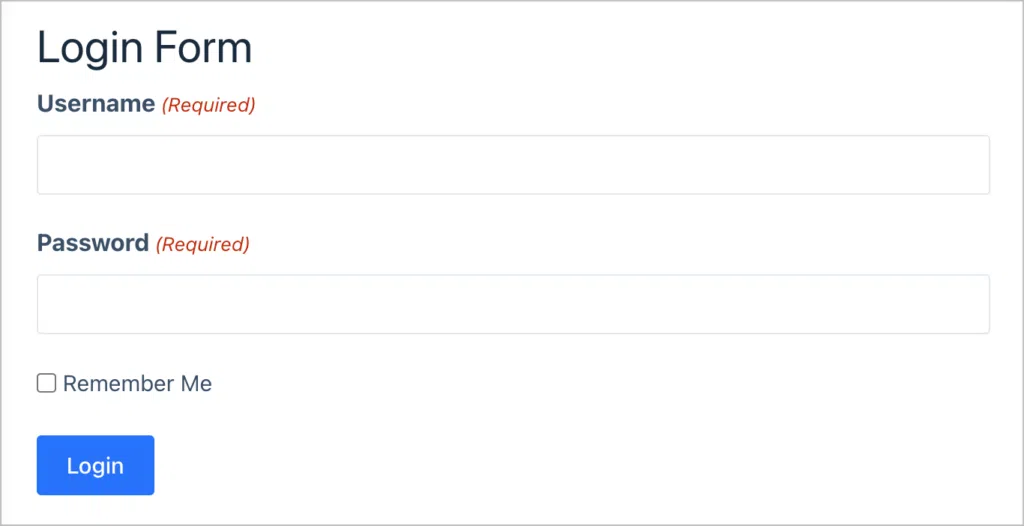
[gravityform action="login" description="false" logged_in_message="You are not logged in"/]There is no need to create a new form, all you need to do is constuct an embed shortcode with action="login" to embed a preset login form anywhere on your site! Here’s what it looks like:

This shortcode also supports a range of additional parameters, enabling you to redirect users after logging in, display additional information, and more!
💡 Pro tip: To learn more, read our ultimate guide to creating a Gravity Forms login form.
Gravity Forms shortcode not working? Here’s the problem
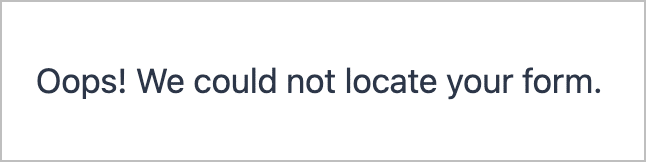
If you’ve added your shortcode to a page or post but your form isn’t showing up on the front end, it’s likely because the form ID is incorrect. If you accidentally entered an ID that does not exist, Gravity Forms will display an error message saying that your form could not be located.

Another common reason for shortcodes not working is missing quotation marks around parameter values. You can use either single (‘) or double (“) quotes, but you can’t mix and match them.
Frequently asked questions about Gravity Forms shortcodes
So, when I first started writing this guide, I scoured the Gravity Forms community forum, Reddit, and other sites to find our what issues people were having with shortcodes. While doing this, I came across some frequently asked questions and decided to answer them all here!
Yes, absolutely. Gravity Forms integrates with the WordPress Block Editor (Gutenberg), enabling you to embed forms on your pages with a block. And if you’re using the Elementor page builder, you can embed a Gravity Form using our free Gravity Forms Widget for Elementor add-on!
However, if you’re using a different page builder like Divi or Beaver Builder, you’ll need to use the Gravity Forms embed shortcode to insert your form inside a page or post.
No! By default, every form you create will have an associated shortcode. The shortcode for a specific form is simply: [gravityform id="3"] where 3 is the form ID.
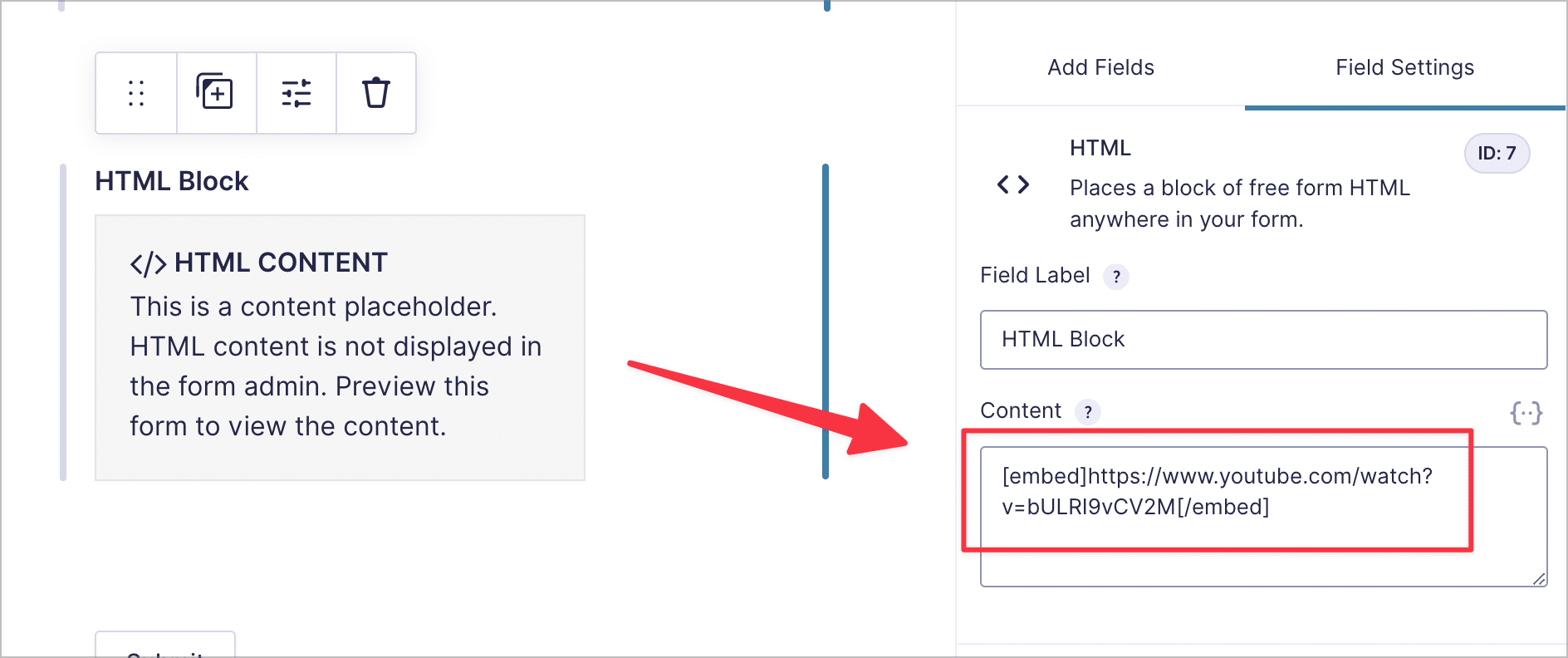
The Gravity Forms HTML field allows you to add custom content to your forms in the forms of text, HTML or other embedded content. The HTML field also accepts shortcodes. In the example below, we added a WordPress shortcode to the HTML field content in order to embed a YouTube video inside the form.
Yes, you can use shortcodes inside Gravity Forms notification messages. An example of this is the conditional shortcode, which you can use to show different notification messages based on a user’s submission.
No. Gravity Forms is a WordPress plugin and therefore, you can only use the Gravity Forms embed shortcode to embed forms on WordPress websites.
Unleash the power of Gravity Forms shortcodes!
Shortcodes are small snippets of text that, when inserted into a page, are replcaed by some other content. In Gravity Forms, you can use shortcodes to embed forms or show/hide content in your confirmation and notification messages.
If you found this post helpful, make sure you subscribe to our newsletter below for more Gravity Forms tips and tricks!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!