Gravity Forms is one of the most powerful and trusted form plugins for WordPress. With its robust feature set and accessibility-first approach, it’s the ideal form solution for any WordPress site.
In this guide, I’ll show you several ways to embed Gravity Forms on your WordPress website, whether you’re using the Block Editor, Classic Editor, or a page builder like Elementor or Divi.
Why use Gravity Forms?
Apart from being one of the oldest and most trusted WordPress form plugins available, there are several other reasons why you should consider using Gravity Forms above other form plugins.
Accessibility leader
Gravity Forms is built with accessibility in mind and makes it easy to create forms that comply with WCAG (Web Content Accessibility Guidelines). This ensures your forms are usable for people with disabilities (a crucial aspect of inclusive design).
Well supported and actively maintained
As one of the longest-standing WordPress form plugins (launched in 2009), Gravity Forms benefits from a dedicated development team that regularly rolls out updates, feature improvements, and security patches.
Packed with features
Key functionality includes:
- Drag-and-drop form builder
- Conditional logic
- File uploads
- Third-party integrations (e.g., Mailchimp, HubSpot, Zapier)
- AJAX form submission
- Email notifications
- Entry management and export tools
A wealth of powerful add-ons
Gravity Forms is more than just a form plugin, it resides at the core of an entire ecosystem of plugins and developers. One of the reasons users choose Gravity Forms over other WordPress form plugins is due to its extensive library of both first and third-party add-ons.
Option 1: Use the Gravity Forms block
If you’re using the WordPress block editor (Gutenberg):
- Edit or create a new page/post
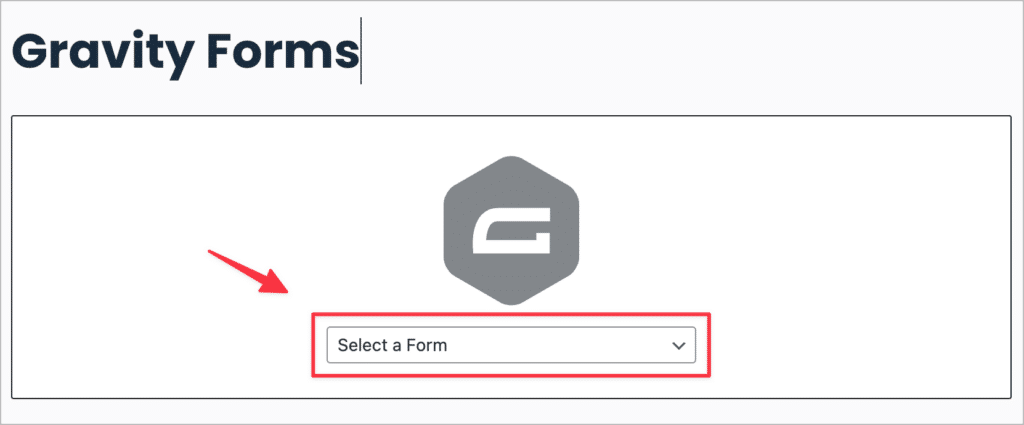
- Click the “+” icon and search for the “Gravity Forms” block
- Select your form from the dropdown
- Customize display settings (e.g., enable AJAX, hide title)

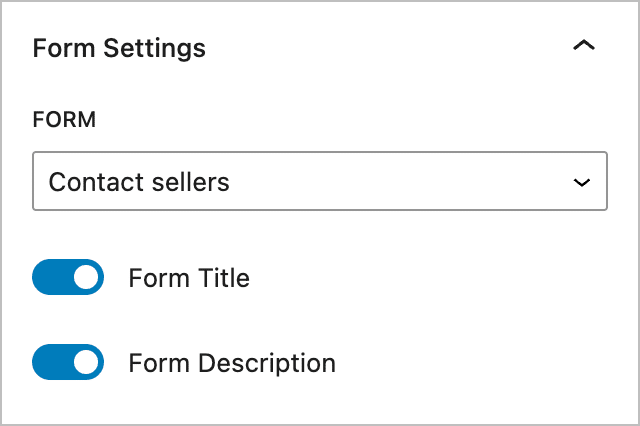
After choosing the form you want to embed, you should see a preview of how it will look. On the right-hand side, you’ll also see various form settings allowing you to customize the way your form is displayed on the front end. For example, under “Form Settings”, you can enable or disable the form title and description.

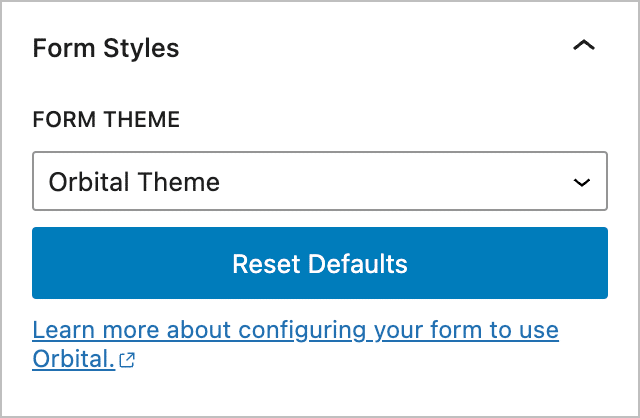
You can also select a form style. Gravity Forms supports different “themes”, allowing you to change the look and feel of your embedded forms on the front end!

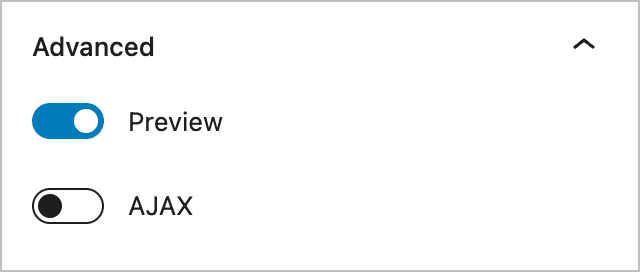
Finally, by opening the “Advanced” tab you can enable or disable AJAX.

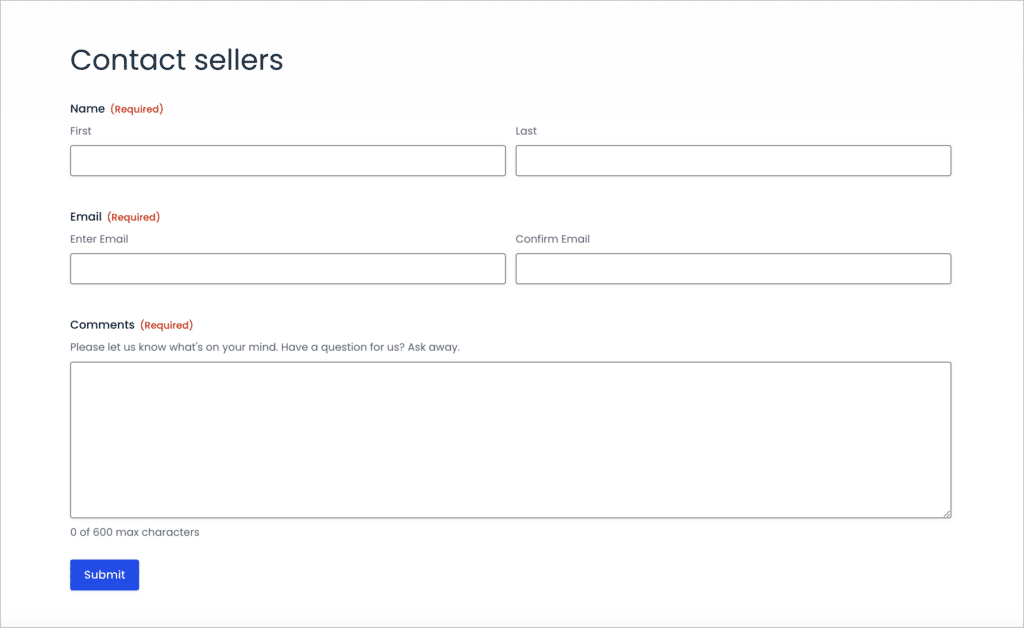
When you’ve finished configuring the form settings, save your page/post and open it on the front end.

So what if you’re still using the WordPress Classic Editor? Or what if you want to embed your form inside a widget or a custom post type that doesn’t use Gutenberg? In that case, you’ll need to use a shortcode.
Option 2: Use a shortcode
WordPress shortcodes are small bits of code that allow you to display information or create objects that would usually require programming skills.
The Gravity Forms embed shortcode allows you to embed forms anywhere on your website! The shortcode supports several parameters, enabling you to customize the look of your form and configure other options.
Here’s an example:
[gravityform id="7" title="false" description="false" ajax="true"]id– The ID of your form (e.g.,124)title– Show or hide the form title (trueorfalse)description– Show or hide the form description (trueorfalse)ajax– Enable AJAX to submit the form without reloading the page (trueorfalse)
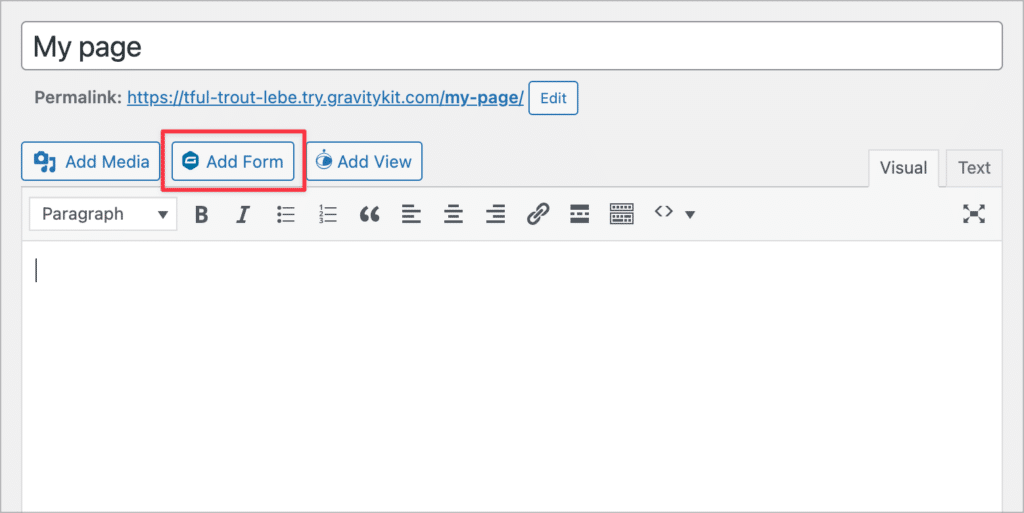
If you’re using the WordPress Classic Editor, you can insert the embed shortcode without having to construct it yourself. To do this, click the “Add Form” button above the text editor.

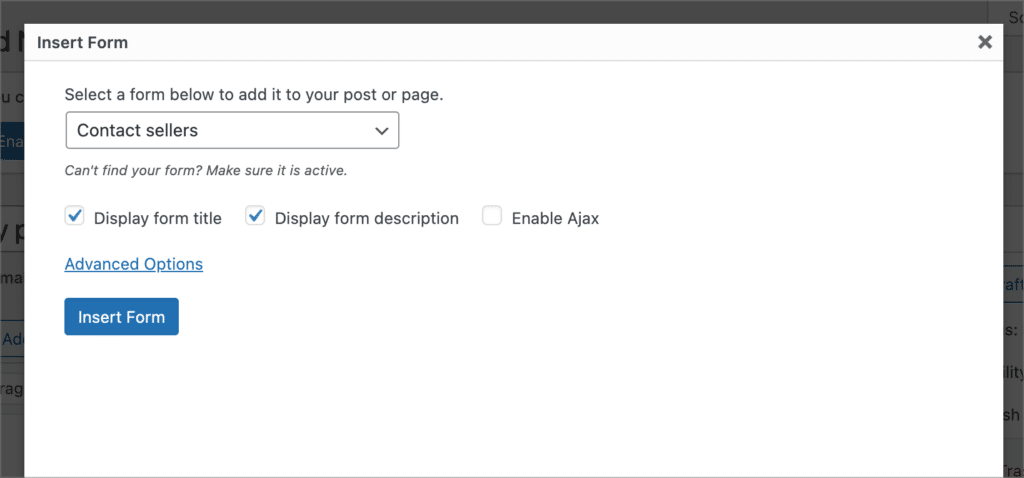
Now, select your form from the dropdown menu and configure the form settings. When you’re done, click “Insert Form”.

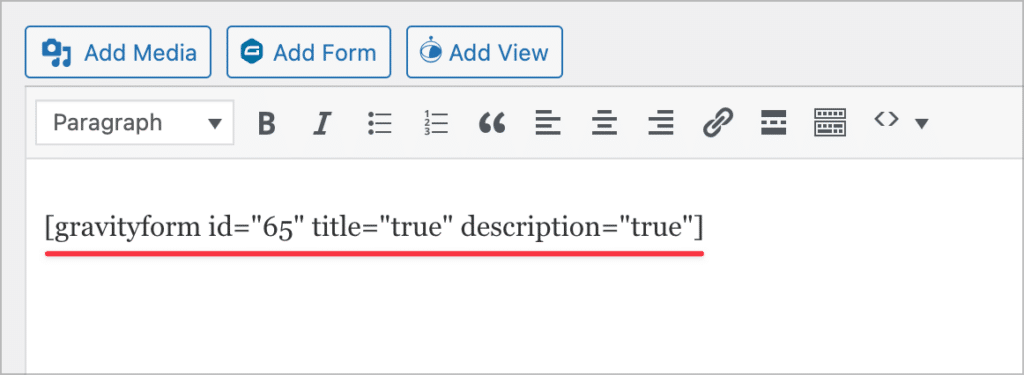
Your shortcode will now automatically be added to your page layout.

Embedding forms in popular page builders
You can also embed Gravity Forms using visual builders. Here’s how:
Elementor
- Option 1 (recommended): Use the free Gravity Forms Widget for Elementor add-on to add forms to your site using the Elementor visual interface.
- Option 2: Paste the Gravity Forms shortcode into an Elementor Text Editor widget.
Read our full Gravity Forms + Elementor guide.
Divi
- Option 1: Use the Gravity Forms module included in the WP Tools Gravity Forms Divi Module plugin.
- Option 2: Paste the Gravity Forms shortcode into a Divi Text module.
Read our full Gravity Forms + Divi guide.
Beaver Builder
Paste the Gravity Forms shortcode into a Text Editor module where you want the form to appear. See our step-by-step guide.
FAQ
If you’re using the WordPress block, you can style your forms from within the block settings. All you need to do is select “Orbital” as your form theme. You can then customize the form styles from the editor sidebar.
Go to Forms > Forms. Hover over the form you wish to edit and click “Edit”. Update field settings, reorder fields, or tweak form logic. Changes are reflected anywhere the form is embedded (no need to reinsert the form).
Unfortunately, no. Gravity Forms is a WordPress-specific plugin and requires: WordPress v5.0+, PHP v7.2+ (as of 2024 best practices), and MySQL v5.6+ / MariaDB v10.1+.
Final thoughts: Embed powerful, accessible WordPress forms
Gravity Forms gives you everything you need to build and embed high-quality, accessible forms on your WordPress site. Whether you’re managing registrations, surveys, file uploads, or customer contacts, embedding is easy using blocks, shortcodes, or page builders.
Ready to take things to the next level? Explore plugins from our GravityKit suite, including tools for displaying entries, importing and exporting data, and inline editing.

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
