🚀
All the different ways to use conditional logic inside Gravity Forms. Hiding form fields, displaying content based on user inputs, using the powerful conditional shortcode, and more.
Estimated reading time: 13 minutes
Conditional logic is a powerful way to optimize your Gravity Forms and create a more personalized user experience on your WordPress website.
Research shows that it only takes users 50 milliseconds to form an opinion about your site!
Yes, that’s right – Internet users have very short attention spans. If your content isn’t relevant and easy to navigate, visitors will exit the page.
The same thing goes for forms: you need to simplify your forms to keep users’ attention!
Forms are a powerful marketing tool. You can use them to collect leads, survey your customers, sell products, and much more. But if your forms are long and complicated, users are going to lose interest long before they click “submit”.
If you’re not using conditional logic on your forms, you should be! In this guide, we will look at all the ways you can use conditional logic inside Gravity Forms to improve the functionality of your website.
Keep reading to find out everything you need to know about Gravity Forms conditional logic.
Table of contents
- What is conditional logic?
- Why is conditional logic important?
- Gravity Forms conditional logic examples
- How to use conditional logic in Gravity Forms
- Gravity Forms complex conditional logic with the conditional shortcode
- Gravity Forms conditional logic not working?
- Gravity Forms advanced conditional logic
- Other ways to use conditional logic in Gravity Forms
- Gravity Forms conditional logic: wrapping up
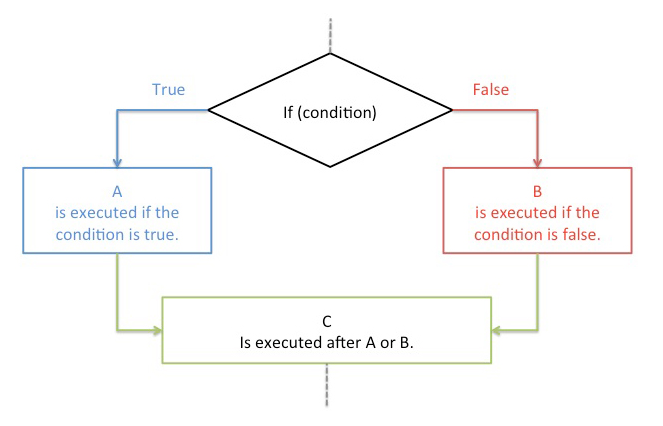
What is conditional logic?
Conditional logic is a way of making decisions based on certain parameters. It’s a process that says “If X, then do Y, but if Z then do W”.

Conditional logic gives you the ability to create powerful forms that hide or display fields based on certain rules being met.
But conditional logic doesn’t end there.
You can use conditional logic to send notifications to users based on certain information or display different confirmation messages depending on what the user entered in their submission.
💡 Pro tip: Using GravityView’s powerful [gvlogic] shortcode, you can use conditional logic on posts, pages, or anywhere on your WordPress website. We cover this in-depth below.
Why is conditional logic important?
Conditional logic allows you to build interactive forms that display relevant fields and improve the overall user experience.
Think about it. If your forms contain fields that users find irrelevant, they are less likely to complete the submission process. Users are more willing to invest time into businesses that connect with them on a personal level.
But conditional logic in Gravity Forms isn’t limited to form fields. You can use conditional logic to deliver relevant, personalized messages to users in a variety of ways:
- Display different information to a user depending on their role
- Personalize email notifications
- Send relevant confirmation messages
- Create powerful, complex workflows
Here are some examples of how this works.
Gravity Forms conditional logic examples
So you can see the importance of conditional logic but you’re still confused about how it works? Here are some examples of conditional logic in action.
Display or hide form fields
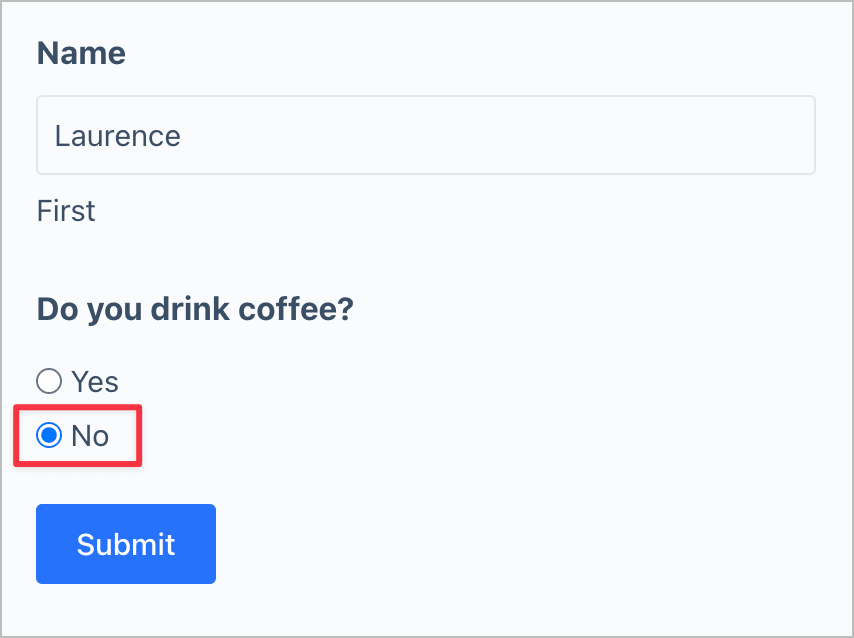
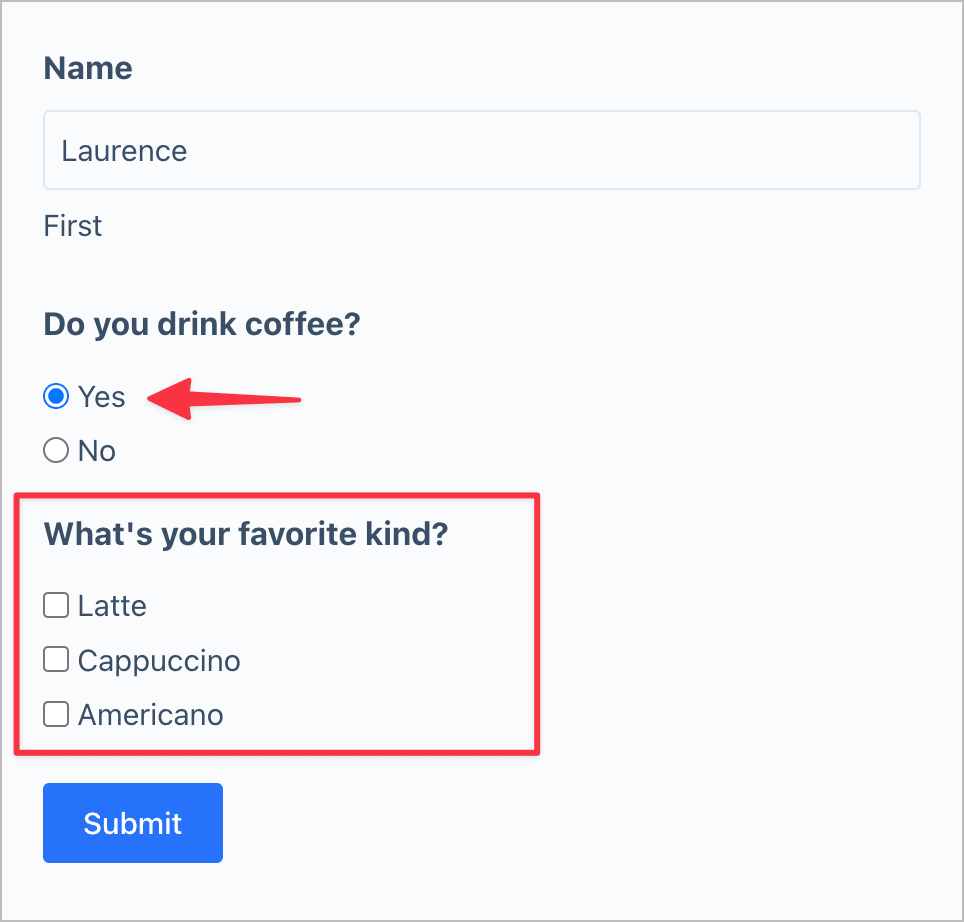
Okay, so let’s say you want to survey your readers to find out how many of them enjoy drinking coffee and what their favorite type of coffee is.
Here, we have a simple form that asks for the reader’s name and then asks them whether they drink coffee. If they select “No”, that’s the end of the form. They can click “Submit” and everything is done.

But if they select “Yes”, a new field appears asking them whether they prefer Lattes, Cappuccinos, or Americans.

Do you see how we’ve simplified the user experience? It doesn’t make much sense to ask the user what their favorite kind of coffee is if they already told us they don’t drink coffee!
Here we’re using conditional logic to display the last field when the user selects “Yes” and keep it hidden when the user selects “No”.
Gravity Forms confirmation conditional logic
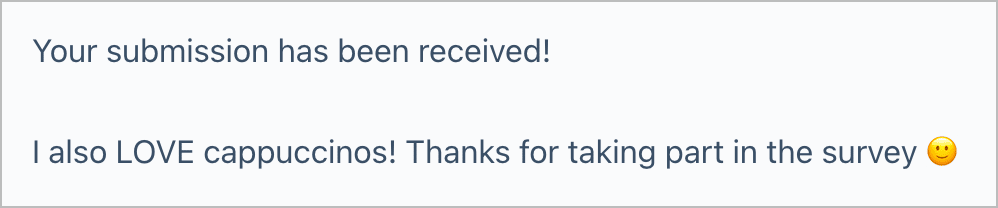
We can use conditional logic to show different confirmation messages depending on what information the user entered in our form.
So when a user tells us that their favorite type of coffee is a cappuccino, here’s what they’ll see after submitting the form:

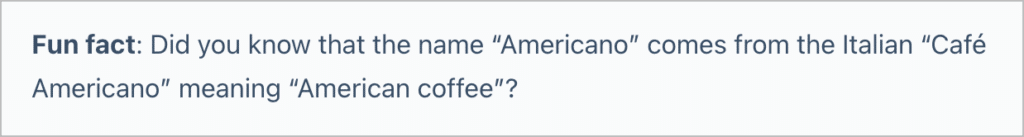
But if they check the box that says “Americano”, they’ll see this:

These are just a few examples of how you can use conditional logic to create a personalized experience for your users.
How to use conditional logic in Gravity Forms
Now that you know how conditional logic works, let’s look at how you can implement it on your website.
Enable conditional logic to show or hide form fields
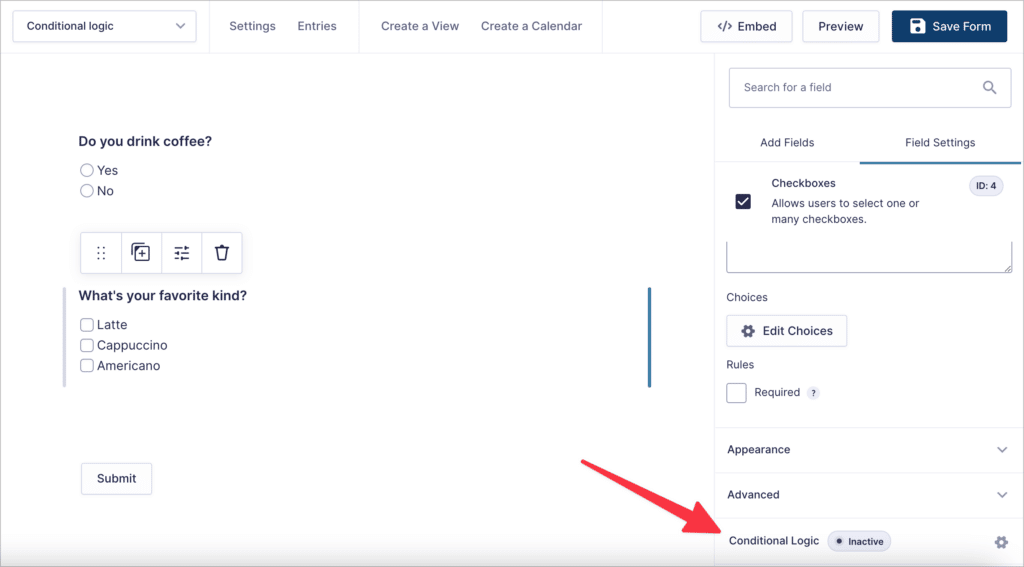
Hover over “Forms” in the left-hand menu, click “New Form” and add your desired fields. Next, click on a field that you want to show or hide.

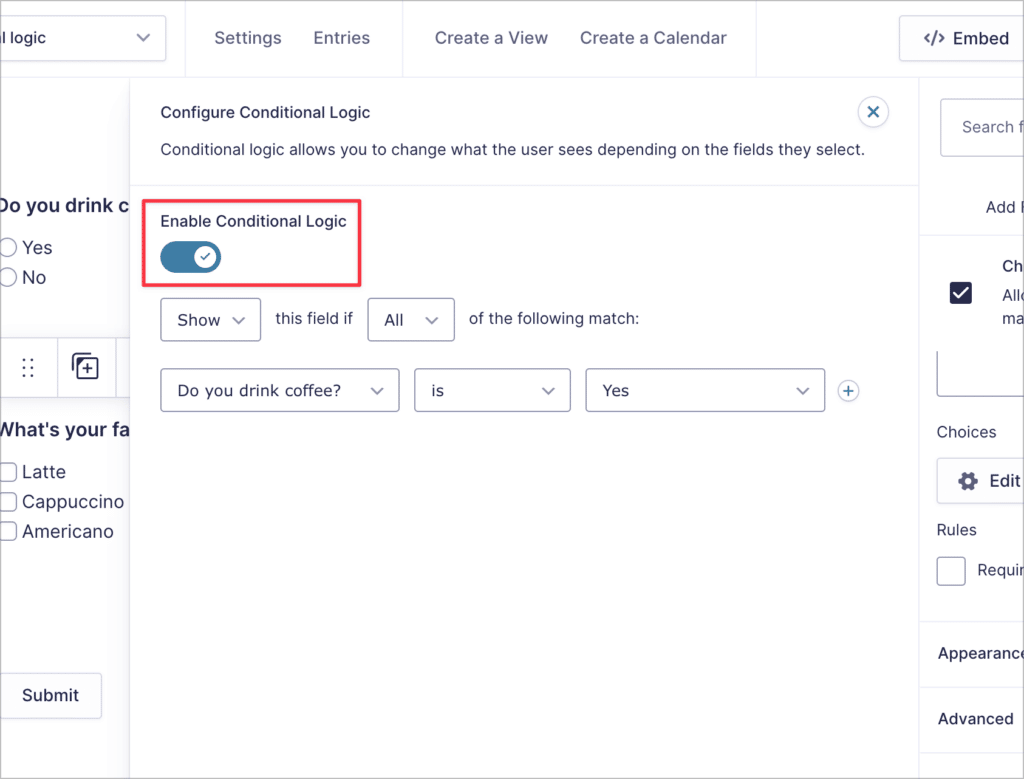
Under “Field Settings”, click on “Conditional Logic”. The conditional logic settings will open in a new window that slides in from the right-hand side.
Toggle to enable conditional logic and then set your conditions below.

Here you can show or hide fields based on one or more user input values.
Enabling conditional logic for Gravity Forms notifications
Gravity Forms allows you to send email messages after a user submits your form. You can use conditional logic to determine which notification to send to a user based on the information they enter in their submission.
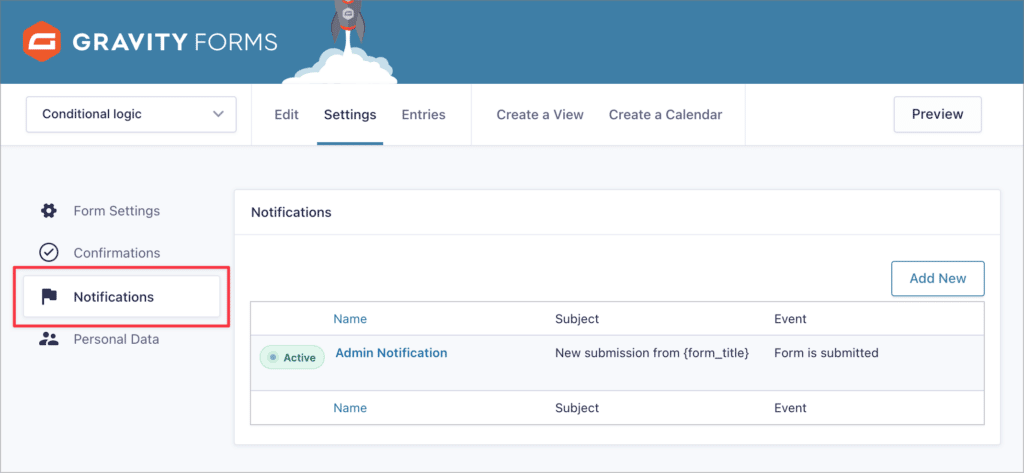
Go to the form settings page and click on the “Notifications” tab on the left.

Next, edit your existing notification or create a new one.

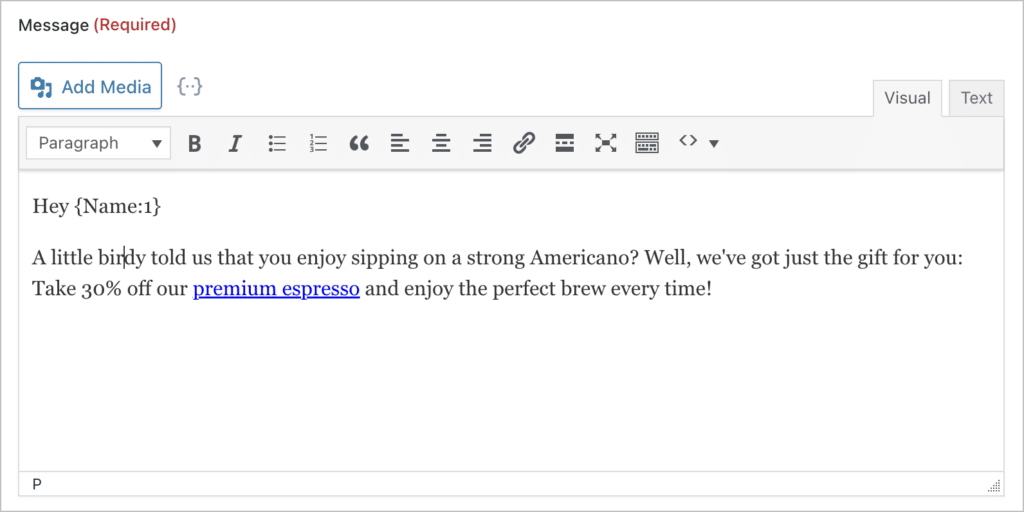
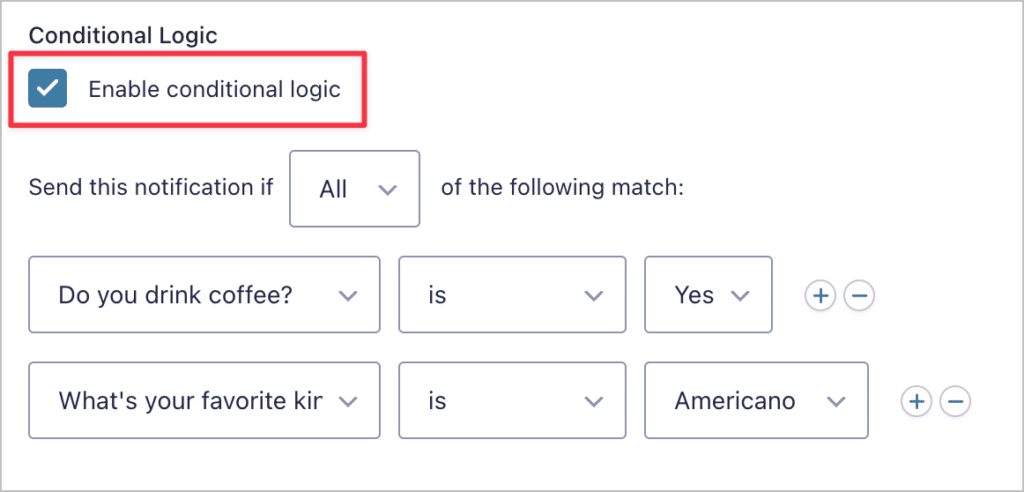
After writing your notification message, scroll down to the bottom of the page where it says “Conditional Logic” and check the box to enable it.

In this example, we’re only sending this notification to users who chose “Americano” as their favorite type of coffee.
Gravity Forms feed conditional logic
You can also use conditional logic for your Gravity Forms feeds.
A feed is a notification that sends information to an add-on or external service when a user submits your form.
External services refer to anything outside of Gravity Forms. This includes CRMs like Salesforce, storage services like Dropbox, and other third-party applications.
Feeds are part of what makes Gravity Forms such a powerful and flexible form plugin. Using conditional logic on feeds gives rise to a whole new set of possibilities.
To create new feeds for your forms, you’ll need to install an add-on that supports feeds, such as the Gravity Forms User Registration add-on.
Example: conditional user registration
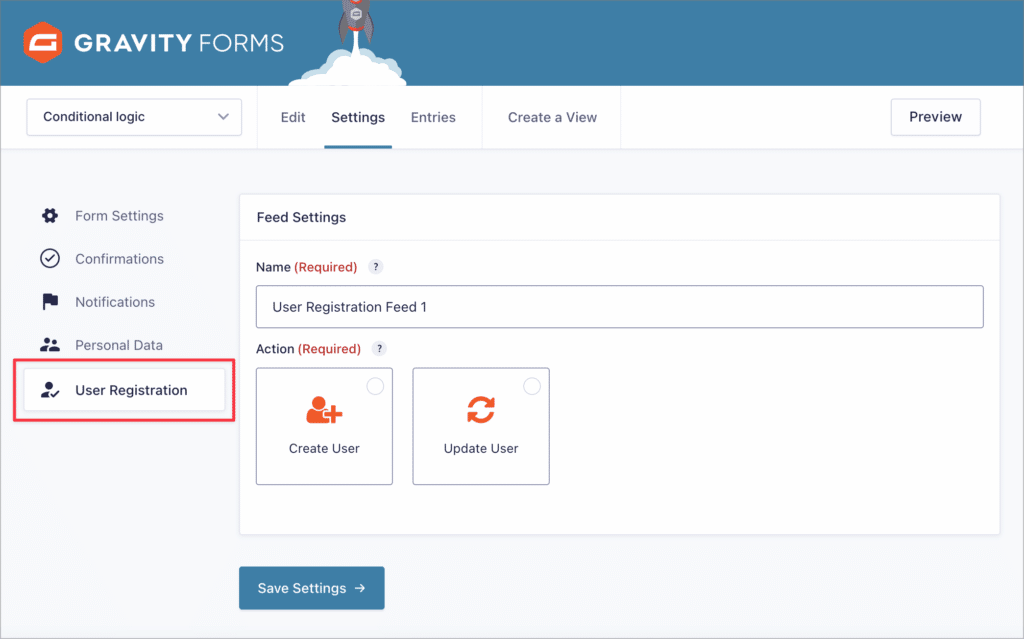
You can view your form feeds by going to the form settings. You’ll see different feeds appear in the left-hand sidebar.
In this example, we’re going to create a user registration feed and then conditionally register users on our site depending on what information they entered into the registration form.
If you don’t have a user registration feed set up yet, click Add New.

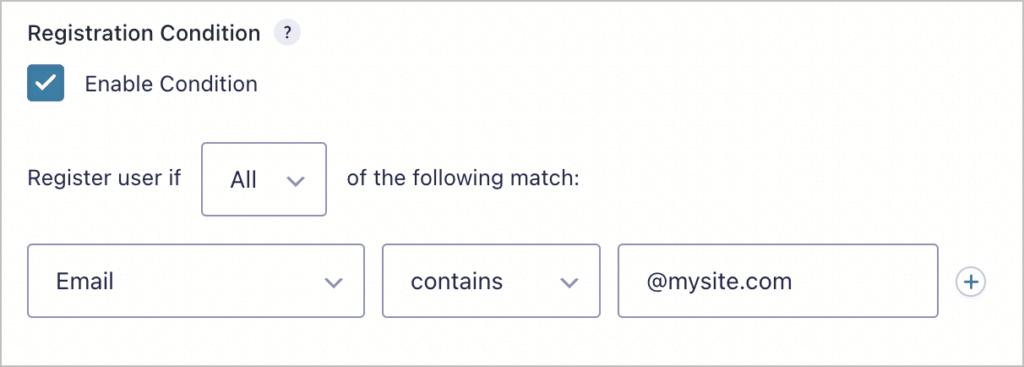
Configure your feed and then scroll down to the bottom where it says “Registration Condition” and check the box to enable it.

In this example, we have configured it to only register users with a “@mysite.com” email address.
Conditional logic for product pricing
The Gravity Forms “Product” field enables you to sell products using Gravity Forms. But what if you want to adjust the price of your products based on the order quantity?
You can do this using the Conditional Pricing Perk by GravityWiz. This add-on allows you to create unlimited pricing levels for your Gravity Forms Product fields.
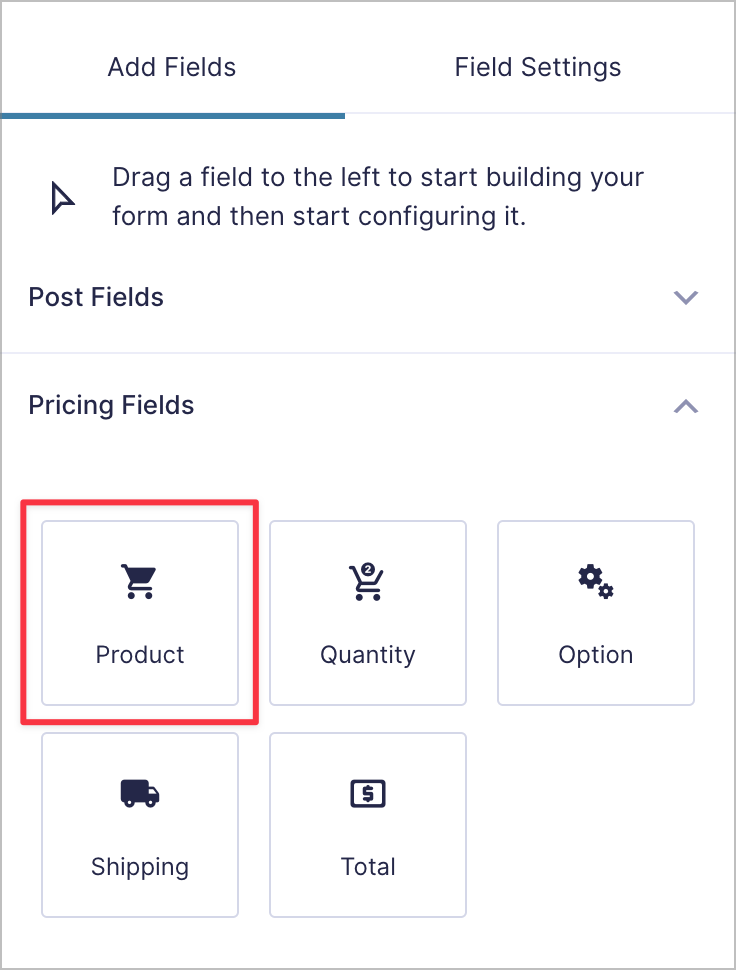
After installing the add-on, create a new form in Gravity Forms, open up the “Pricing Fields” tab and add a “Product” field.

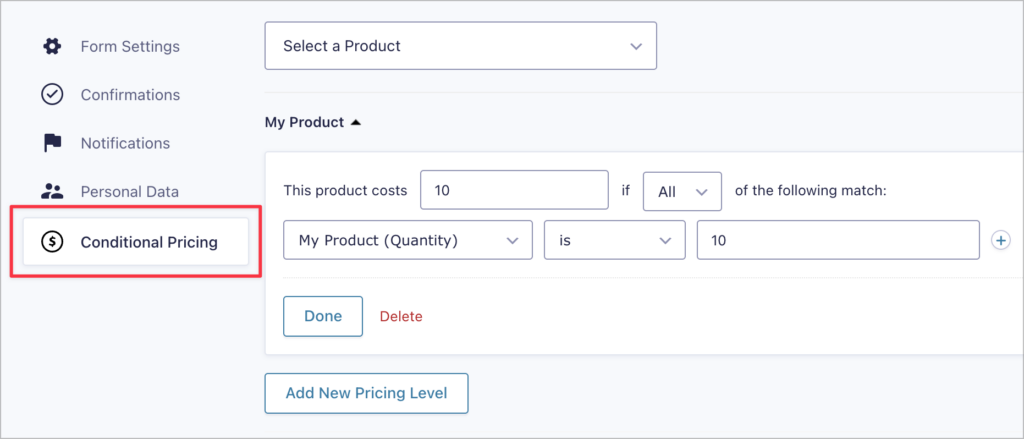
Now update your form, hover over “Settings” and click on “Conditional Pricing”. Choose your product from the dropdown menu and create a new pricing level.

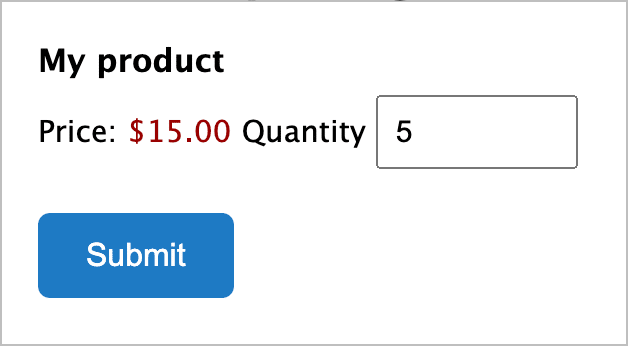
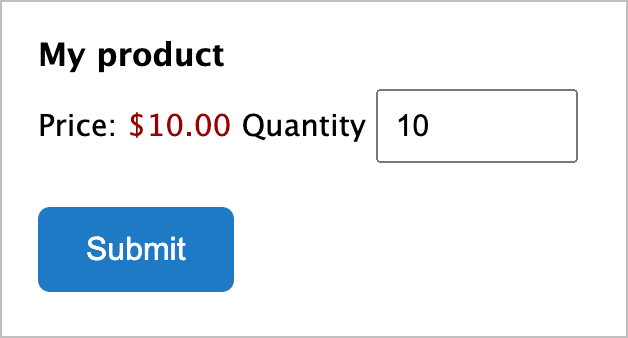
In this example, the regular cost of our product is $15, but we’ve decided to lower it to $10 if the customer orders 10 or more.
So as you can see, with an order quantity of 5 units, the price stays at $15.

But if the customer changes the quantity to 10, the price automatically becomes $10.

Using the Conditional Pricing add-on is a simple way to create products with variable prices in Gravity Forms.
Gravity Forms complex conditional logic with the conditional shortcode
Most people are unaware that Gravity Forms includes a conditional shortcode that allows you to conditionally display information based on the values a user enters in their submission.
The basic shortcode template looks like this:
[gravityforms action="conditional" merge_tag="" condition="" value=""]
Content to display.
[/gravityforms]You can learn more about the Gravity Forms conditional shortcode by reading our guides below:
- Where can you use the Gravity Forms conditional shortcode?
- Gravity Forms conditional shortcode parameters
- Example of how to use the Gravity Forms conditional shortcode
- Nesting multiple shortcodes to check multiple conditions
- Troubleshooting issues with the Gravity Forms conditional shortcode
Gravity Forms conditional logic not working?
If you’ve configured conditional logic in Gravity Forms and it’s not working as expected, it may be due to one of the following reasons:
1. There’s a plugin or theme conflict
The most common reason for conditional logic not working is a plugin or theme conflict. To test whether this is the issue, follow this helpful guide.
2. You have an optimization plugin installed that’s interfering with the JavaScript required to implement the conditional logic
Some WordPress optimization plugins improve page speed by implementing aggressive caching or minifying. This may be causing the conditional logic not to function properly. Disable any optimization plugins and try again.
3. You’re testing the changes from a cached version of the page
If you’re using a caching plugin on your site, clear your cache and then test the changes again.
Gravity Forms advanced conditional logic
You can use the powerful [gvlogic] shortcode to display content based on conditions that you set. The shortcode is added by GravityView, a popular add-on for Gravity Forms that allows you to display your form data on the front end.
[gvlogic] supports more parameters than the [gravityforms] conditional shortcode and it also allows you to restrict content to logged-in users!
You can use the [gvlogic] shortcode anywhere on your WordPress website – This includes pages, posts, Views, widgets, confirmations, notifications, and more!
- Introduction to the [gvlogic] shortcode
- Examples of how to use the [gvlogic] shortcode
- Merge tags that you can use with [gvlogic]
Other ways to use conditional logic in Gravity Forms
Did you know that conditional logic is a feature of almost every aspect of the Gravity Forms plugin? Here are some lesser-known ways to use conditional logic inside Gravity Forms.
- Importing entries to Gravity Forms using conditional logic
- Exporting Gravity Forms entries using conditional logic
Gravity Forms conditional logic: wrapping up
Personalization and relevant content are two important aspects of running a successful website. Conditional logic is a powerful way to optimize your website forms and create highly targeted content.
In Gravity Forms, you can use conditional logic to hide or display form fields, send personalized notifications, create variable product prices, and more.
If you have GravityView, you can use the [gvlogic] shortcode to conditionally display content on your website based on the information a user enters in their form submission.
You can use conditional logic almost anywhere inside Gravity Forms and GravityView, including form fields, notifications, confirmations, and feeds!