On average, people spend 52 hours per year volunteering their time.
Nonprofits around the world recruit volunteers to help them deliver vital programs and services. Volunteers often help keep the doors open and enable nonprofits to carry on making strides towards their goals of making the world a better place.
However, volunteer management is difficult when budgets are small, as specialist software can often cost hundreds or thousands of dollars!
In this post, we’re going to show you how to build a powerful yet affordable WordPress volunteer management system using Gravity Forms and GravityView.
Keep reading to learn more! 👇
Download the free volunteer registration form template now!
Import the template into Gravity Forms and customize as necessary.

Sneak Peek
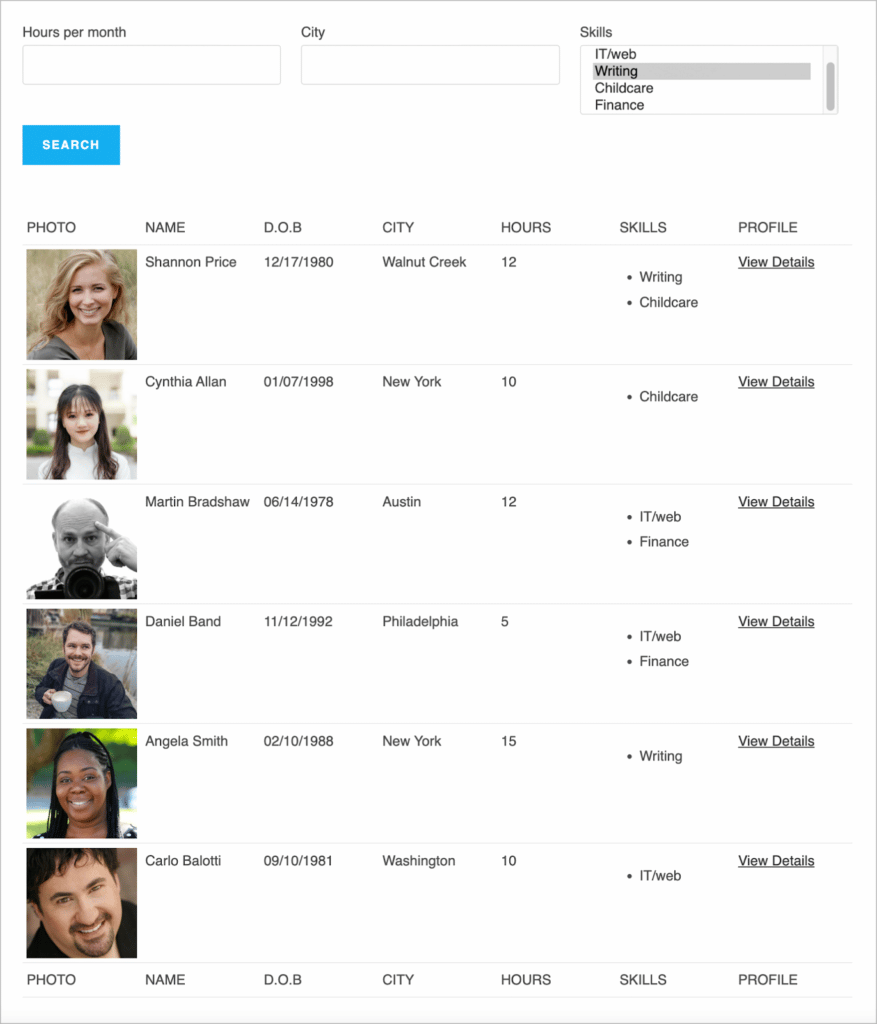
Here’s a preview of the volunteer database that we’re going to build in this tutorial:

What You’ll Need
Here are the plugins you’ll need if you want to follow along with this tutorial:
What Is Volunteer Management for Nonprofits?
Volunteer management refers to the process that nonprofits use to recruit, train, track and engage with their volunteers. Successful volunteer management is crucial for most nonprofits as this allows them to recruit and maintain a dedicated and passionate group of productive volunteers.
Why Is Volunteer Management Important for Nonprofits?
Many nonprofits rely on volunteers to carry projects forward and get work done. Volunteer management helps nonprofits retain volunteers for longer, stay organized, and improve their productivity.
For organizations that need to manage large teams of people, having a volunteer management system is crucial.
Why Use WordPress for Volunteer Management?
There are several reasons why WordPress is the ideal platform for volunteer management. First and foremost, volunteer management software is expensive! It often costs hundreds of dollars per month for a basic plan. And for nonprofits that rely on donations, that’s simply too much to pay.
WordPress, on the other hand, is free! Even when you factor in the cost of premium plugins (like Gravity Forms and GravityView), it still ends up being significantly cheaper than many volunteer management platforms.
In this guide, we’re going to focus on building a volunteer management system using Gravity Forms and GravityView, so it makes sense to highlight the benefits of using these plugins.
Using Gravity Forms and GravityView, you can:
- Easily organize, sort and filter through profiles of volunteers
- Allow volunteer profiles to be updated from the front-end
- Restrict access to volunteer data based on user role
- Approve or reject volunteer registrations
- Use conditional logic to display information only if certain criteria are met
- Build profiles for each of your volunteers
- Assign volunteers to different projects
💡 Pro tip: GravityView is an add-on for Gravity Forms that makes it easy to build powerful web applications using your form data.
Now let’s get into the nitty-gritty of building a volunteer management system using GravityView!
Building a Custom Volunteer Management System Using Gravity Forms and GravityKit
Here are the steps we’re going to follow in this tutorial to build a volunteer management system:
- Building a volunteer registration form using Gravity Forms
- Creating a database of volunteers using GravityView
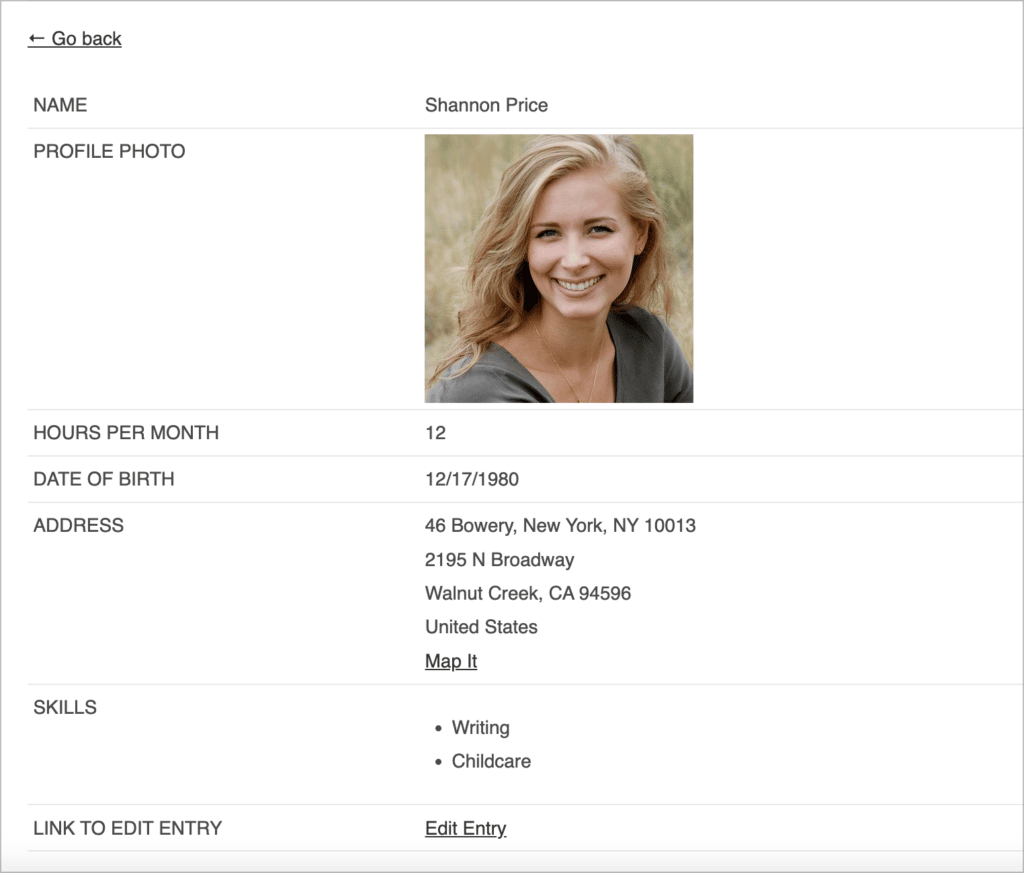
- Creating a profile for each volunteer
- Allowing volunteers to edit their data from the front end
Let’s get started!
Create the Volunteer Registration Form
Start by creating a new form in Gravity Forms. We’ll use this form to register new volunteers and add them to our database.
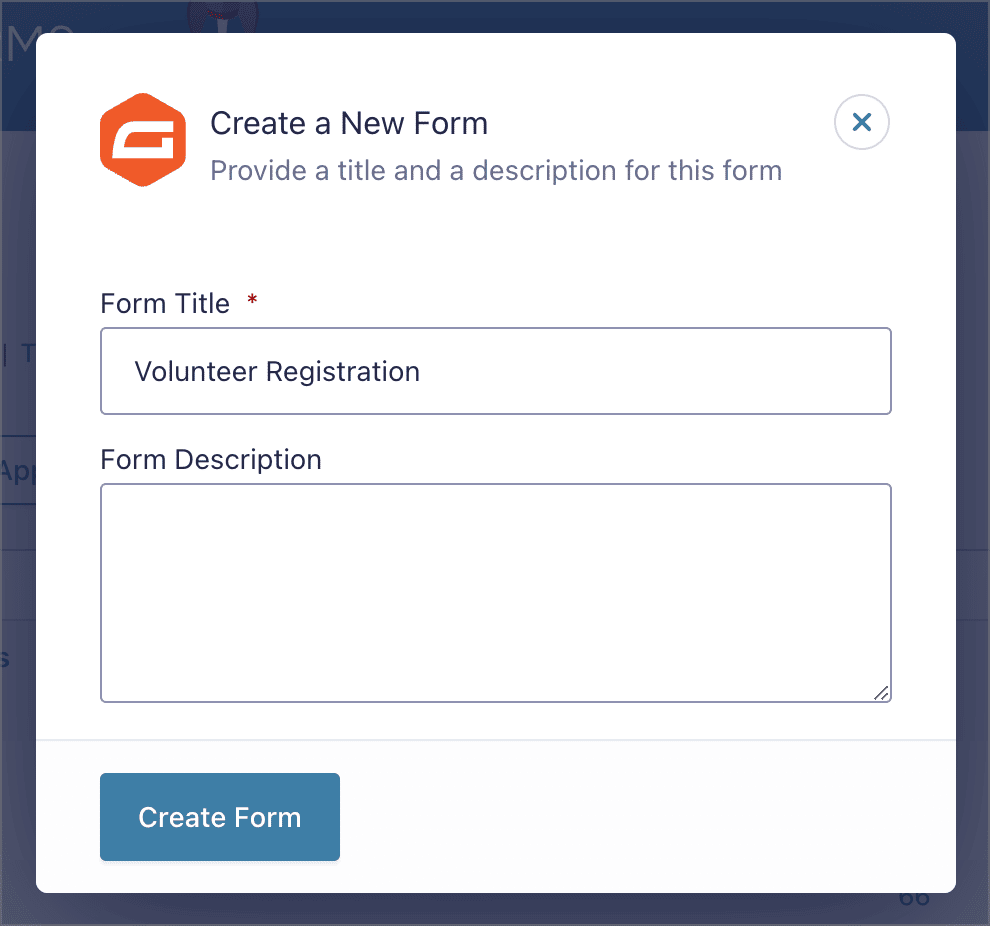
To create a new form, hover over Forms in your WordPress sidebar and click New Form. After giving your form a title (required) and description (optional) click “Create Form”.

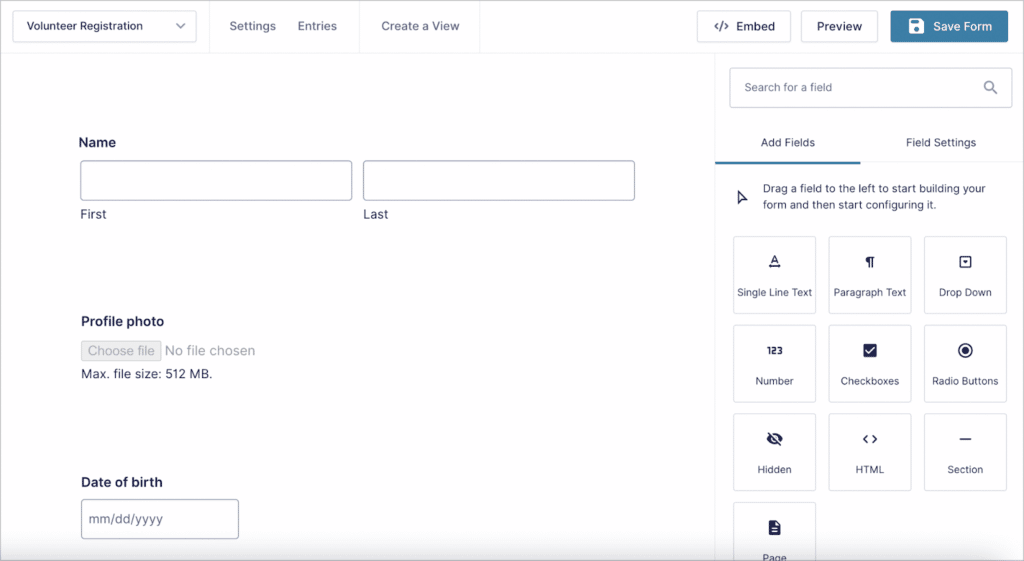
Now you can start adding fields to your form using the Gravity Forms visual form builder. To add new fields, simply drag and drop them into place from the right-hand panel.

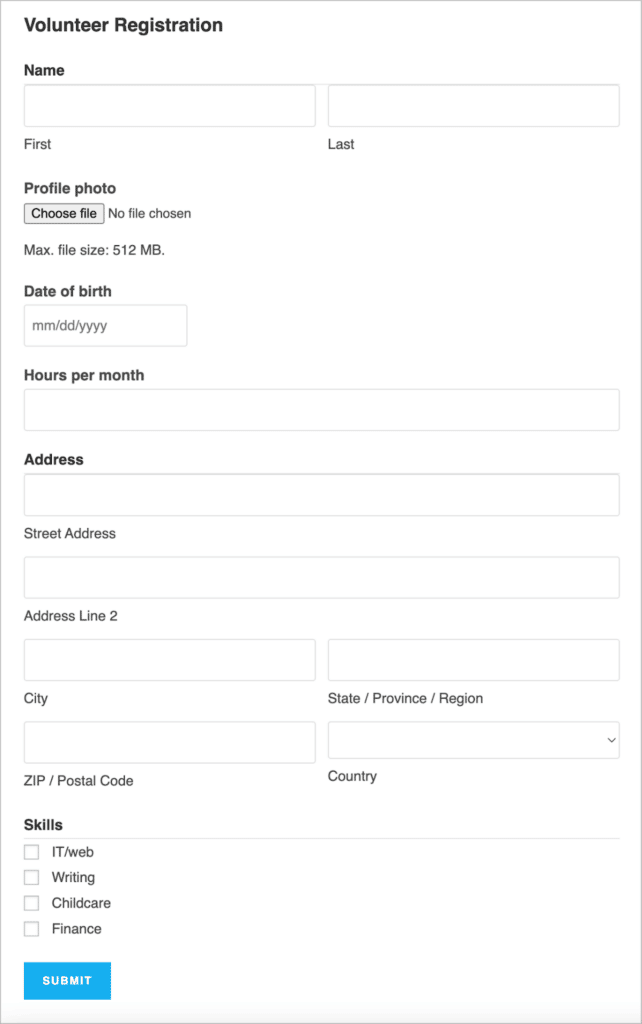
Feel free to add any fields you feel are necessary. For our example, we’ll add the following fields to our Volunteer Registration form:
- Name (Name field)
- Profile photo (File Upload field)
- Date of birth (Date field)
- Hours per month (Number field)
- Address (Address field)
- Skills (Checkbox field)
💡 Pro tip: After adding the File Upload field to your form, limit the accepted file types to common image formats such as .png, .jpg and .webp.
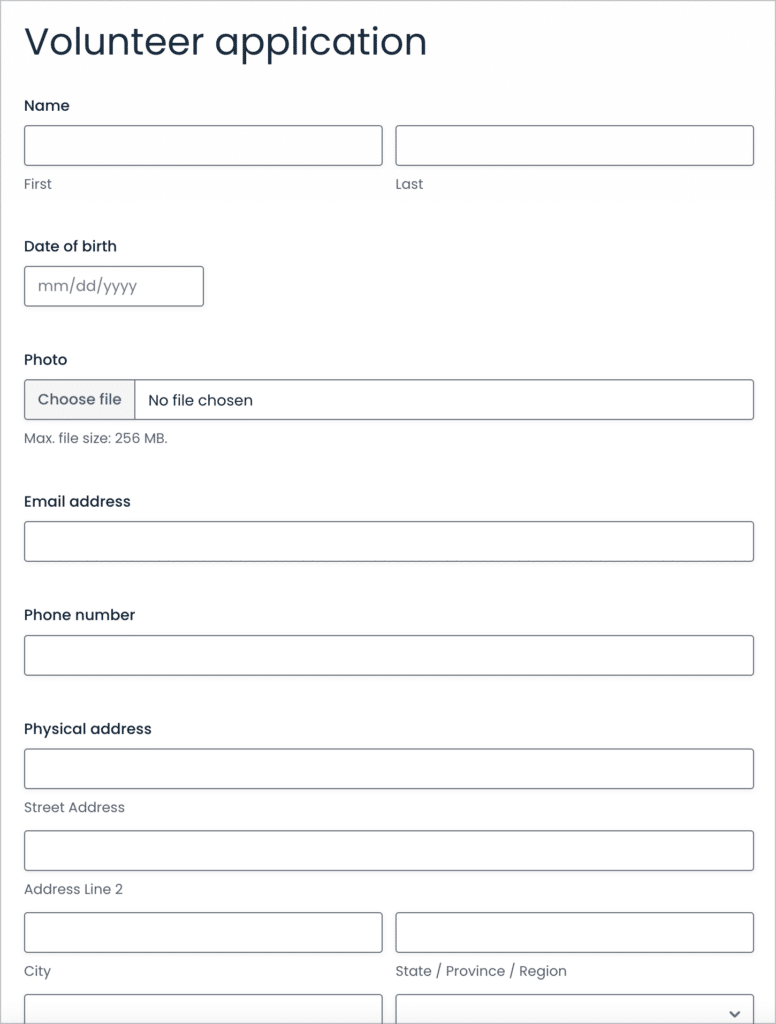
Here’s what our volunteer registration form looks like on the front end:

Save time by downloading the volunteer registration form template now!
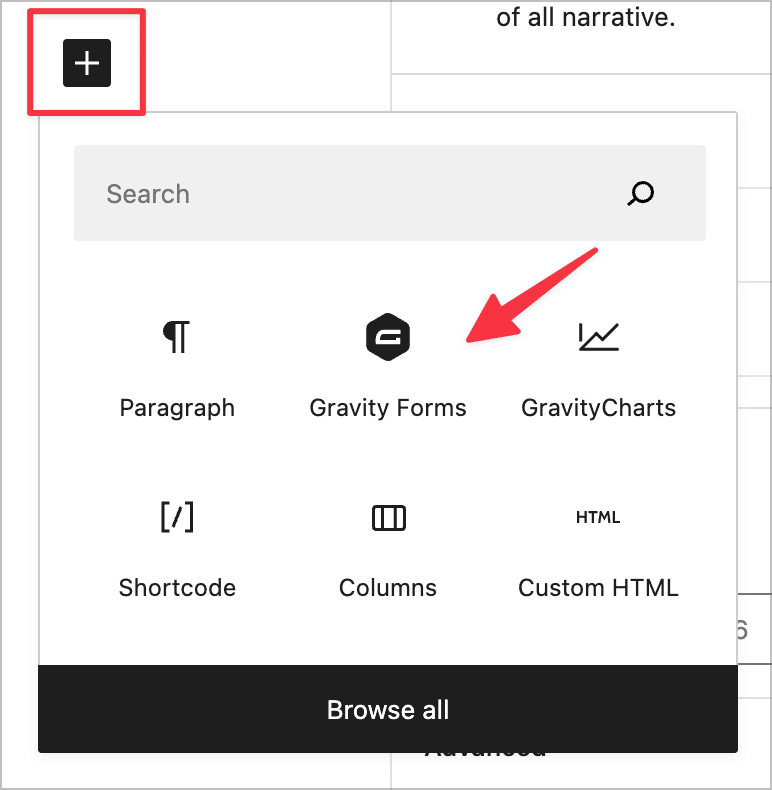
The next step is to embed your volunteer registration form on your site. To do this, create a new page (or edit an existing one), click on the ‘+’ icon to open the block selector and choose the Gravity Forms block.

After adding the block to your page, select your volunteer registration form from the dropdown menu.
Creating a Volunteer Database and Volunteer Profiles Using GravityView
Now that you have a volunteer registration form set up, you can start building a database to house information about each volunteer that signs up. We’ll do this by creating a new View in GravityView.
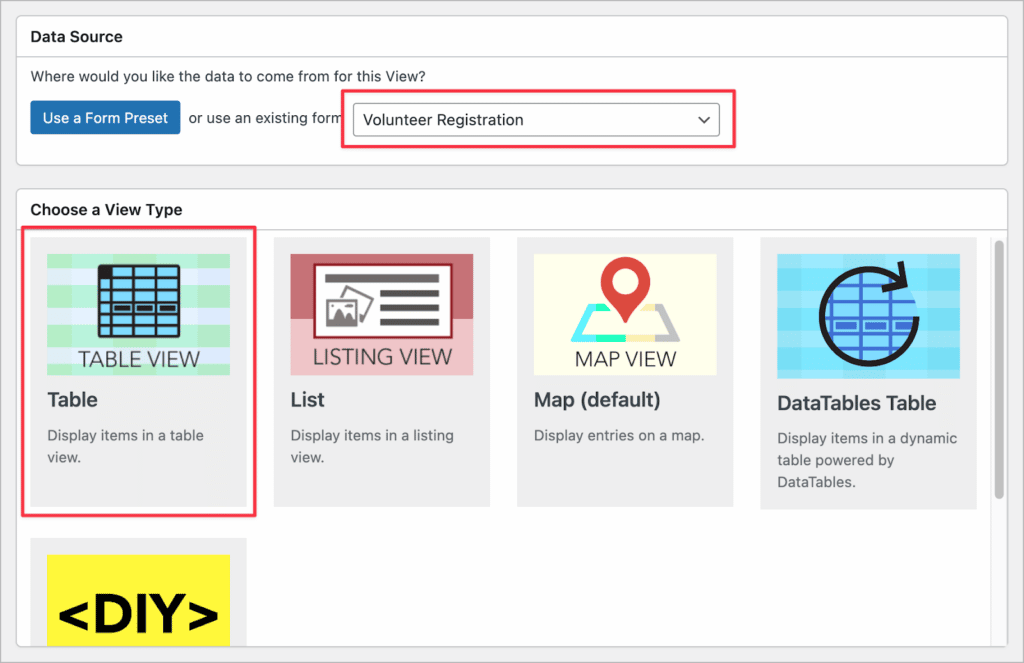
To create a new View, hover over Views in your WordPress sidebar and click New View. After giving your View a name, you’ll need to select a data source and a View Type.
The data source is a form in Gravity Forms that contains the entries you want to display in your View. In this case, you should select your volunteer registration form as the data source.
The View type is a preset layout that you can use for displaying entries on the front end. Seeing as we’re building a volunteer database, we’ll select the “Table” layout.

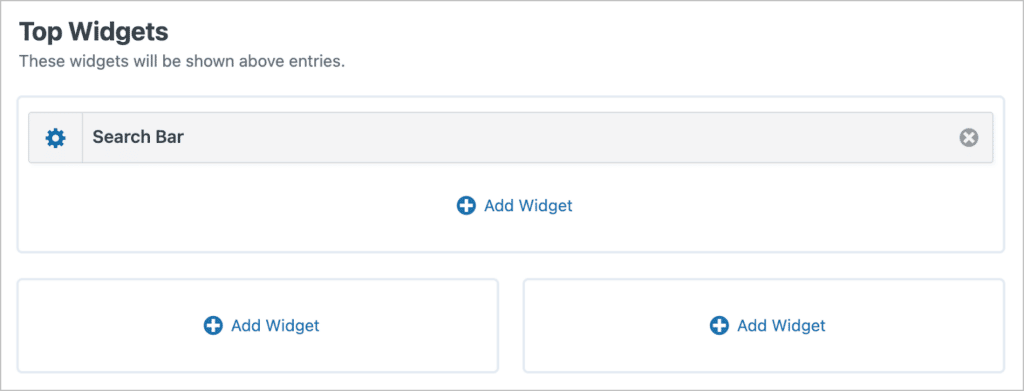
After selecting your View type, you can start building your database using the GravityView drag and drop builder. Start by adding a search bar to the top widgets area. The search bar will allow users to search and filter volunteers in the database.
To add a search bar, click on the “Add Widget” button and select the Search Bar widget.

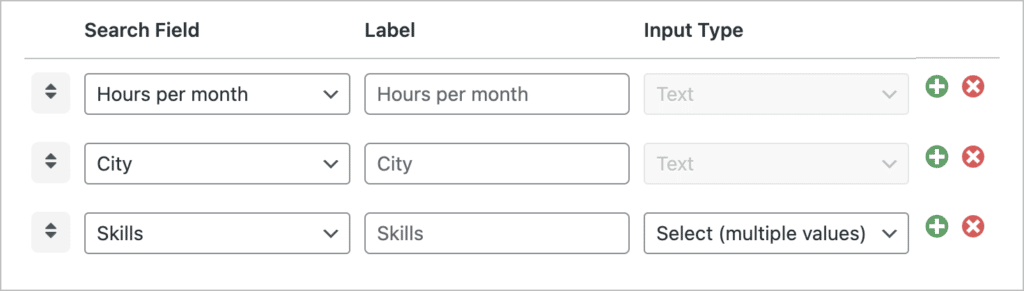
Now click on the gear icon next to the widget label to edit the search settings. Here, you can add multiple search inputs for different fields. For this example, we’ll add a search field for the number of hours the volunteer can work each month, the city where they’re based, and the skills that they possess.

After configuring the search bar, scroll down to the “Entries Fields” section of the View editor. Here you can add fields to your database. Each field you add here will appear as a column in your table.
We want each volunteer to have their own profile, so that admins and recruiters can click through to view more information about them. This is easy to configure using GravityView’s Single Entry Layout.
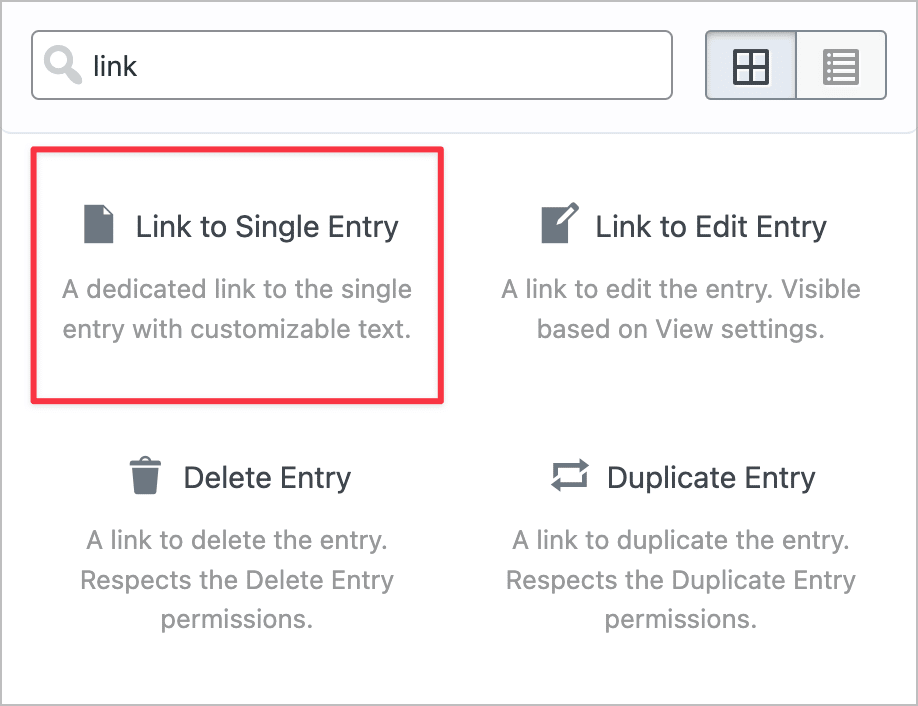
Start by adding a link to the Single Entry page from the Multiple Entries Layout. You can do this by clicking on the “Add Table Column” button and selecting the “Link to Single Entry field”.

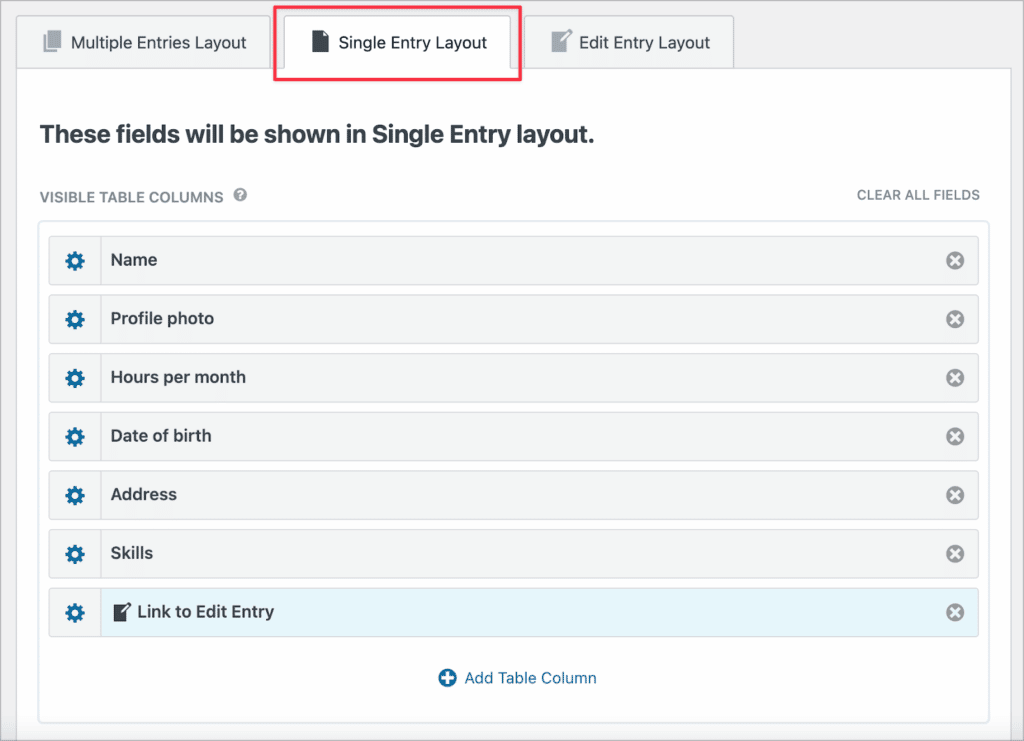
Now, scroll back up to the top of the View editor and click on the Single Entry Layout tab to start configuring the Single Entry Layout. Here, you can add additional fields to the profile of each volunteer.

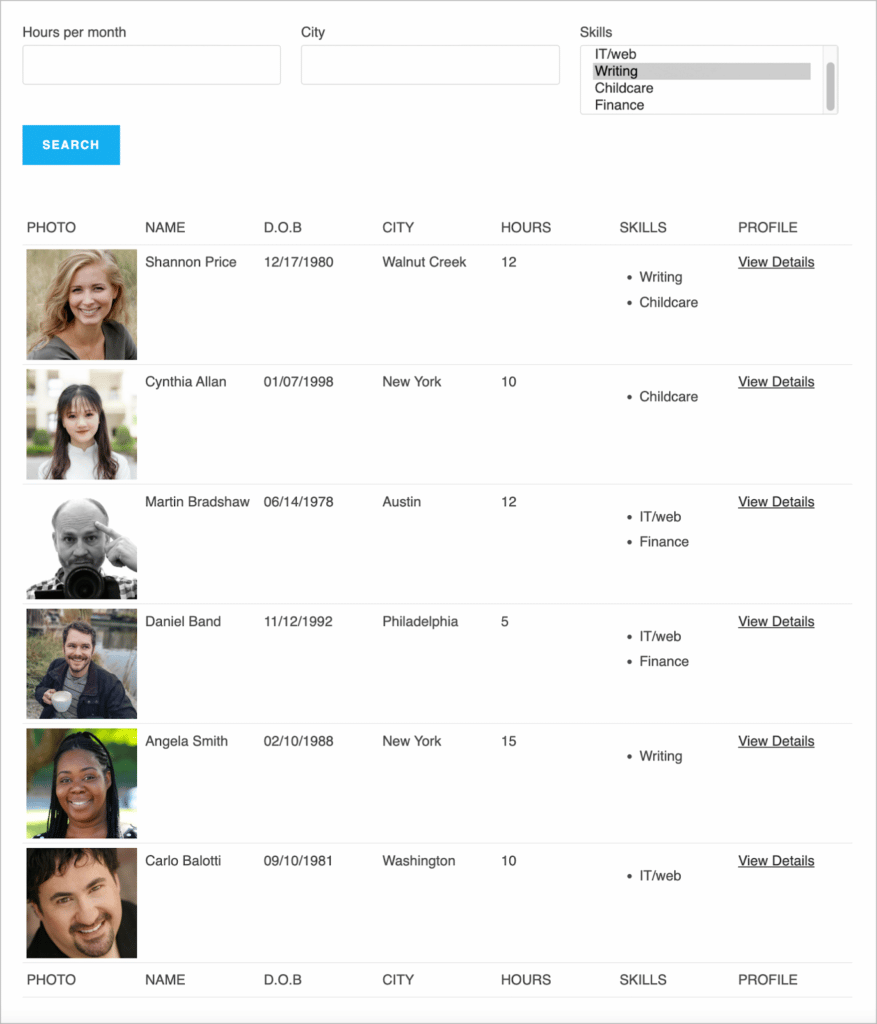
Here’s what our volunteer database looks like on the front end:

As you can see, the search bar at the top allows us to filter volunteers by their city, number of hours and skills. When we click on the “View Details” link on the right, we’re taken to that volunteer’s profile page where we can view more details about them.

The next step is to configure the Edit Entry Layout and allow volunteers to update their information from the front end.
Allowing Volunteers to Update Their Information From the Front End (Optional)
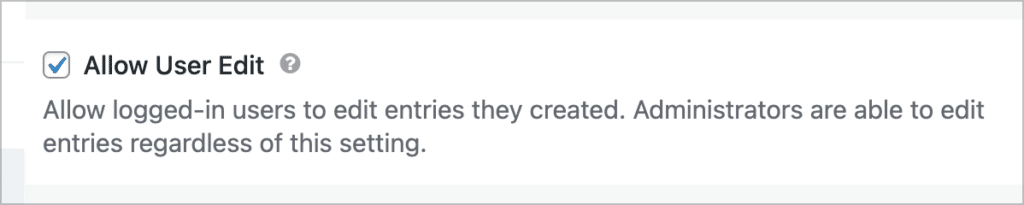
If you want to allow volunteers to update their information from the front end, you can enable the User Edit feature and then add a link to the Edit Entry Layout.
To enable user edit, scroll down to the View Settings, click on the “Edit Entry” tab and check the box that says “Allow User Edit”.

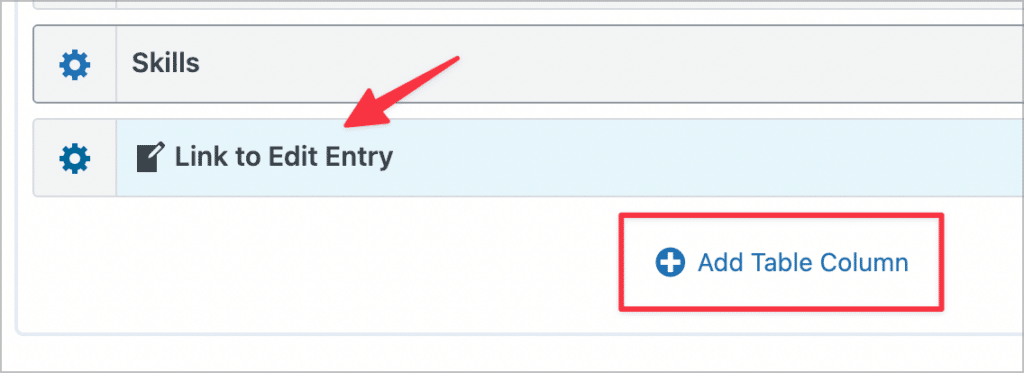
Now scroll back up to the View editor, click on the “Add Table Column” button and select the “Link to Edit Entry” field. You can add this field to either the Multiple Entries or Single Entry Layout.

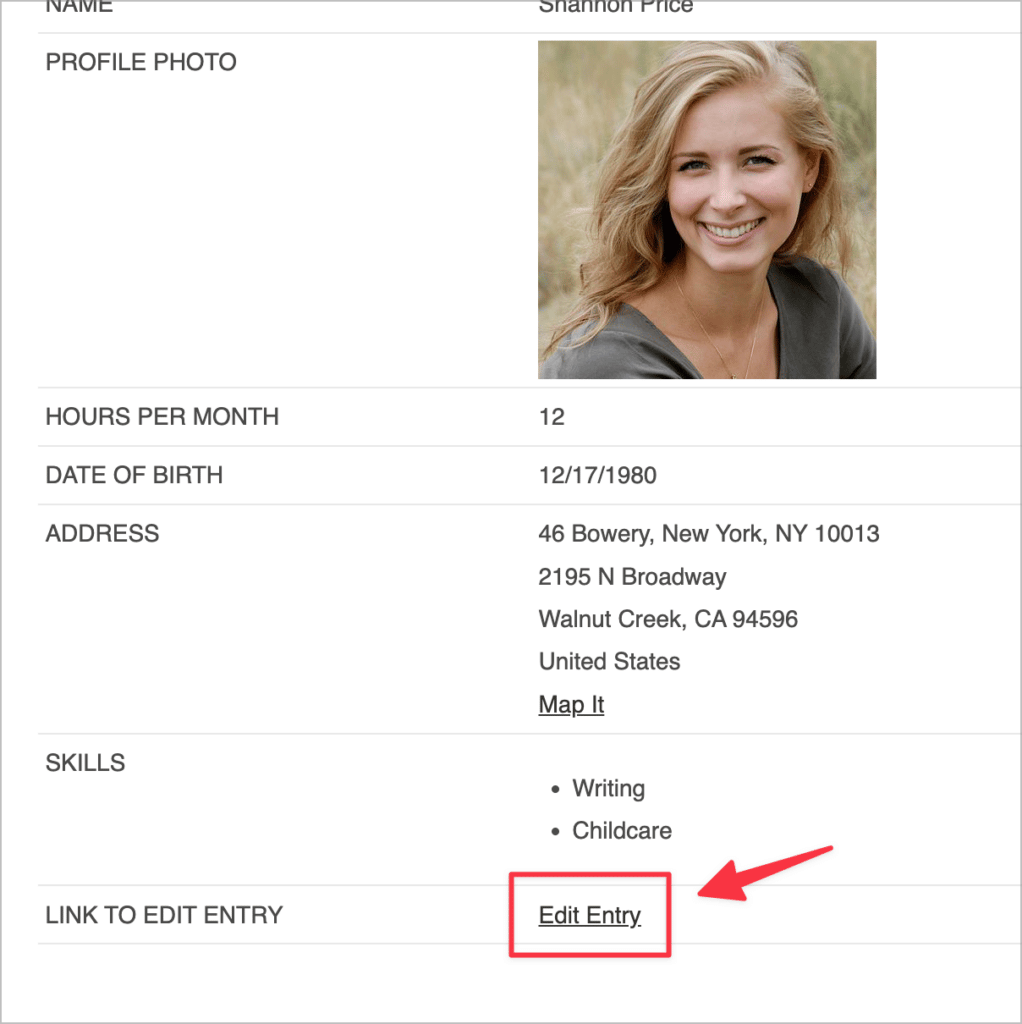
Now, when volunteers access their profile, they’ll see a link that says “Edit Entry”. Clicking on this will take them through to the Edit Entry Layout where they can update their profile information from the front end!

That’s it! The final step is to embed your volunteer database on the front end.
Embed Your Volunteer Database
After constructing your View, you can embed it on a page or post on your website. To do this, all you need to do is copy the GravityView embed shortcode on the View editor page (above the “Update” button) and paste it into a WordPress shortcode block.

That’s it!
Taking the System for a Spin
Here’s a quick video showing you how our simple volunteer management system functions:
💡 Pro tip: GravityView also allows you to display donations on the front end of your website!
Restrict Access to Your WordPress Volunteer Management Database
You may want to restrict access to your volunteer database based on a user’s login status or user role. For example, you may want to hide volunteer data from the public, and only make it visible to members of your organization.
There are several ways to secure your database and ensure that nobody is seeing information that they shouldn’t. For more information about restricting access to views in GravityView, read GravityView: Restricting a View by Login Status or User Role.
Create a WordPress Volunteer Management System!
Many nonprofits rely on volunteers to carry projects forward and get work done. Implementing a volunteer management system enables nonprofits to retain volunteers for longer, stay organized, and improve their productivity.
In this post, we showed you how to build a volunteer management system for your nonprofit organization. If you’re interested to know more about how GravityView can benefit your organization, see how the Larry L. Hillblom Foundation use GravityView for grant application management!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
