In this edition of Feature Highlights, we’re exploring the Info Boxes feature for the GravityView Maps layout. Info boxes allow you to display information about an entry when a user clicks on that entry’s map marker.
Info Boxes are useful for displaying summary data, links, or custom content related to entries displayed on a map. Keep reading as we show you how to configure Info Boxes for your map-based applications! 👇
About the GravityView Maps Layout
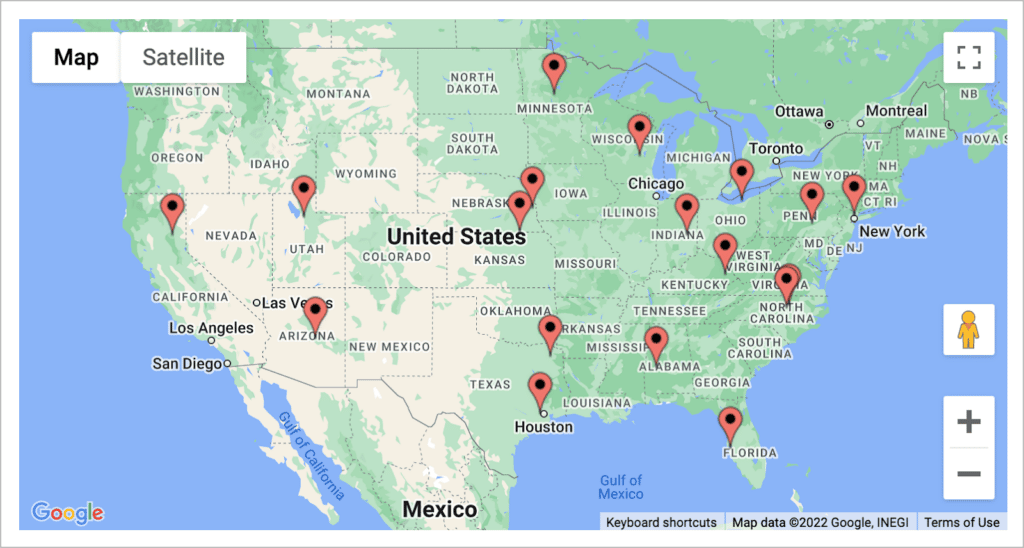
GravityView’s Maps layout allows you to display Gravity Forms entries as markers on a Google Map (the most popular mapping app in the world!). This enables you to build geolocation directories, store locators, local business directories, and much more!

💡 Pro tip: If you want to see exactly how the Maps layout works, check out our live demo.
For more information about setting up the Google Maps integration and building directories with the Maps layout, check out these helpful blog posts:
What Are Info Boxes?
Info boxes allow you to display additional information about an entry on a map by clicking the entry’s marker. When you click the marker, a box appears with content about that entry.
It’s your choice what content you want to add inside the info box. You can populate it dynamically using information from the entry, or add custom text, links or other HTML content.
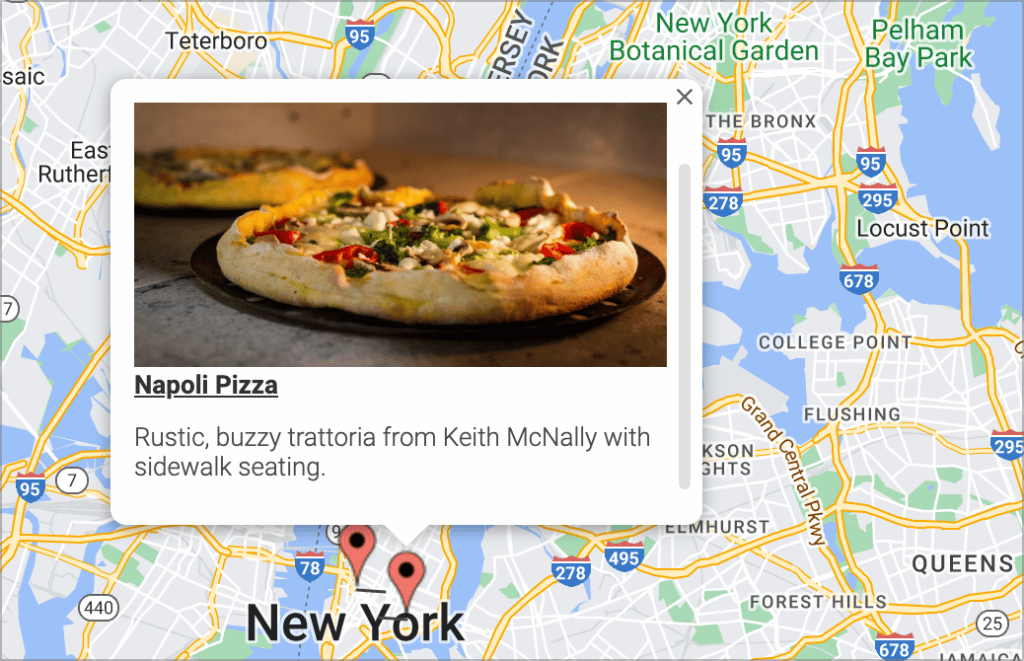
In the example above, we’re displaying the business name, address and a link to view the business’s website. Now let’s take a look at how to add info boxes to Views using the Maps layout.
Adding Info Boxes to Your Maps Applications
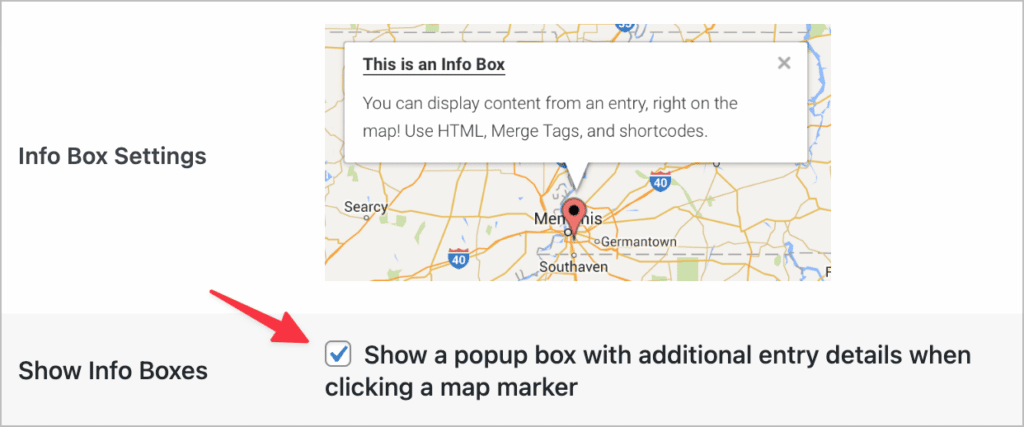
Open your View editor and scroll down to the View Settings box at the bottom of the page. Now click on the “Maps” tab and check the box that says “Show a popup box with additional entry details when clicking a map marker”.

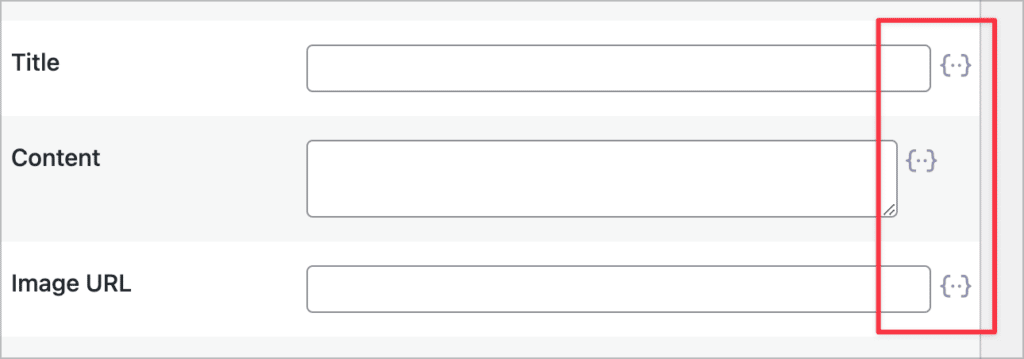
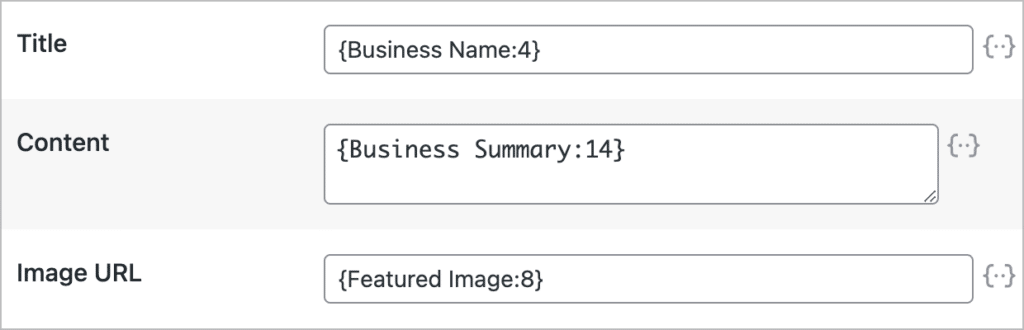
After enabling the Info Boxes feature, you’ll see three new input boxes appear below, labeled ‘Title’, ‘Content’ and ‘Image URL’. Next to each box is a button that brings up a list of Gravity Forms merge tags.

Merge tags allow you to dynamically display the value submitted for a specified field. In the example below, we’re displaying the business name, the business summary and the business’s featured image.

If you add an image URL to your info box, you can also specify the image alignment (top, left or right).

Here’s an example of what the info box looks like on the front end. As you can see, when clicking on the map marker, we can see the featured image for that business, the name of the business and a short summary description.

Map info boxes also support HTML content, so feel free to experiment with adding your own custom designs and anchor links!
Add Info Boxes to Your Gravity Forms Maps Applications
In this edition of Feature Highlights, we took an in-depth look at the Info Boxes feature for the GravityView Maps layout. Info boxes allow you to display additional details about an entry when a user clicks on that entry’s map marker.
If you’re new to GravityView and you want to learn more about the Maps layout, check out this helpful blog post where we show you how to build a Gravity Forms geolocation directory!
Join Our Newsletter!📧🙌
✅ Helpful Gravity Forms content straight to your inbox
✅ Be the first to hear about new updates and releases