The best way to communicate insights from data analysis is by using charts and graphs.
Data visualization also helps to communicate complex information in an easy-to-understand manner. With the help of visuals, it is easier to interpret and understand large amounts of data quickly!
In this post, we’re going to review the 6 best WordPress chart plugins for visualizing data. Let’s get started!
What is data visualization?
The term data visualization refers to the representation of data using graphics like charts, plots and animations. Data visualization is used in data analysis, where it aids the process of discovering trends and complex relationships.
Common types of data visualizations include pie charts, tables, line charts, bar graphs, and scatter plots. When creating visualizations, it’s best to ensure they are simple, eye-catching, and tailored to your audience.
Why create charts and graphs on WordPress?
WordPress is an excellent platform for creating and sharing charts and graphs. With the help of plugins, you can easily create interactive charts, graphs, and tables to display your data in an organized manner.
Not only do these visuals make it easier for readers to understand the data, but they also add a touch of professionalism to your website!
Moreover, creating charts and graphs on WordPress is incredibly simple—if you have the right tools. With just a few clicks, you can transform complex numbers into visually appealing graphics that are easy to interpret. This makes it easier for readers to gain insights from your data without having to read through long blocks of text.
Now let’s take a look at the top 6 best chart plugins for WordPress…
1. GravityCharts
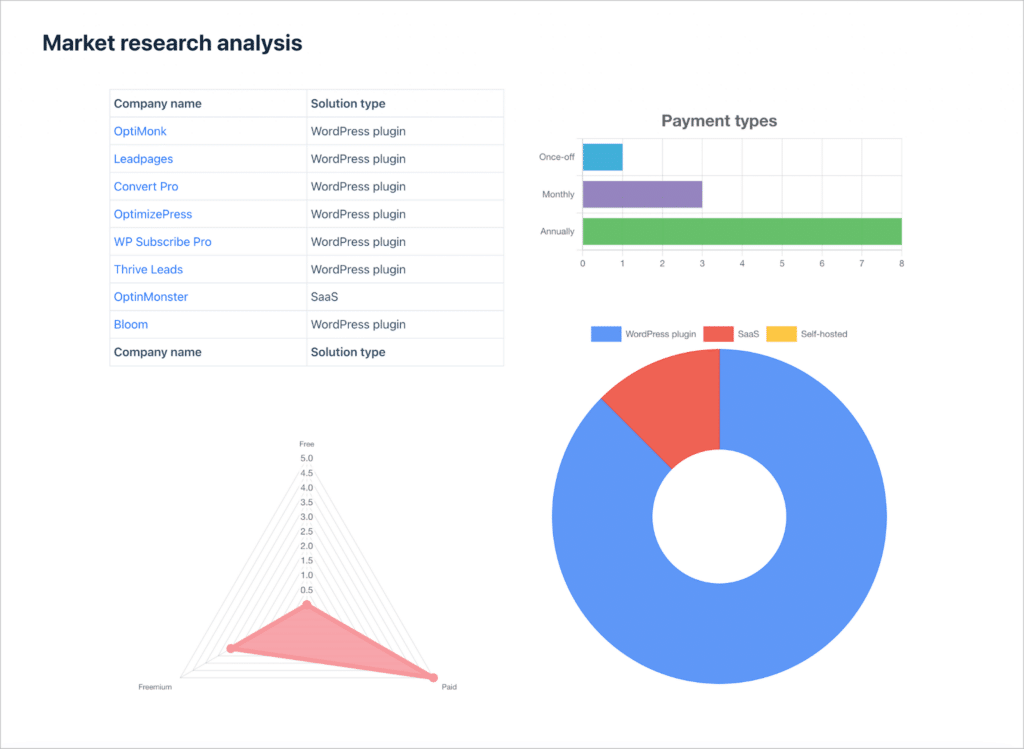
GravityCharts is an add-on for Gravity Forms that allows you to create beautiful charts and graphs using your Gravity Forms data.
After installing GravityCharts, you’ll be able to create visualizations using the data you collect through your forms. You can display your data using different types of charts, including pie charts, bar charts and more!
Gravity Forms is the most powerful WordPress form builder. With Gravity Forms, you can create survey forms, sign-up forms, eCommerce forms—anything!
Gravity Forms and GravityCharts are the perfect tools for data collection and visualization on WordPress! Using this combination, you can build data dashboards, create business reports, visualize questionnaire results, and more.

GravityCharts includes a modern user interface, with extensive styling options for creating charts with the look and feel you want. After creating a chart, you can embed it on a page/post using a shortcode or block.
Is there a live demo?
Yes! You can see what GravityCharts visualizations look like on the front end, or get your own free demo site to test out the plugin!
Key features:
- There are 5 chart types to choose from
- Charts are easy to style (no code required)
- Live updating chart preview
- Charts update in real-time as your form receives new data
- Can embed charts as images
- Integrates with the Gutenberg block editor
Pricing:
GravityCharts starts at $99 (requires Gravity Forms).
2. Visualizer
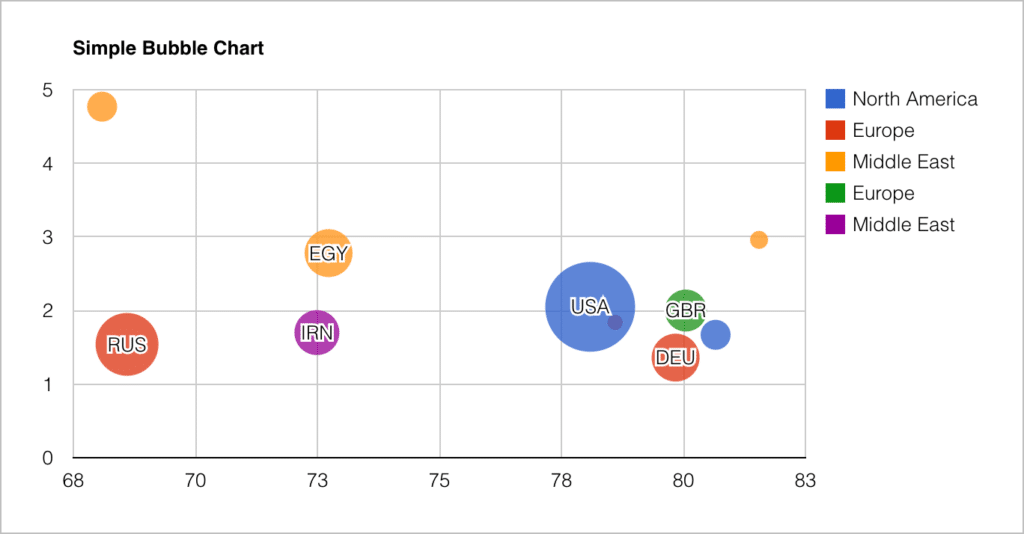
Visualizer is a popular data visualization plugin for WordPress that allows you to visualize data using charts or tables. The plugin is specifically designed for users who want an easy way to embed interactive charts on their WordPress site.

The benefit of Visualizer is that you can draw data from a variety of sources, including Google Sheets, Excel, or an external API. The plugin also supports 15 chart types in the pro version, allowing you to visualize data in a multitude of ways.
As you can see from the above image, the charts that Visualizer creates aren’t the most modern-looking. The charts are not the most flashy from a design perspective! However, if design isn’t a top priority for you, Visualizer is a solid choice for adding data visualizations to your WordPress website.
Is there a live demo?
Yes. The Visualizer demo site allows you to preview all 15 chart types in the Pro version.
Key features:
- Supports 15 chart types in the Pro version
- Allows you to add data from a variety of sources
- Charts are all responsive
Pricing:
There is a free version available on WordPress.org. The Pro version starts at $99.
3. M Chart
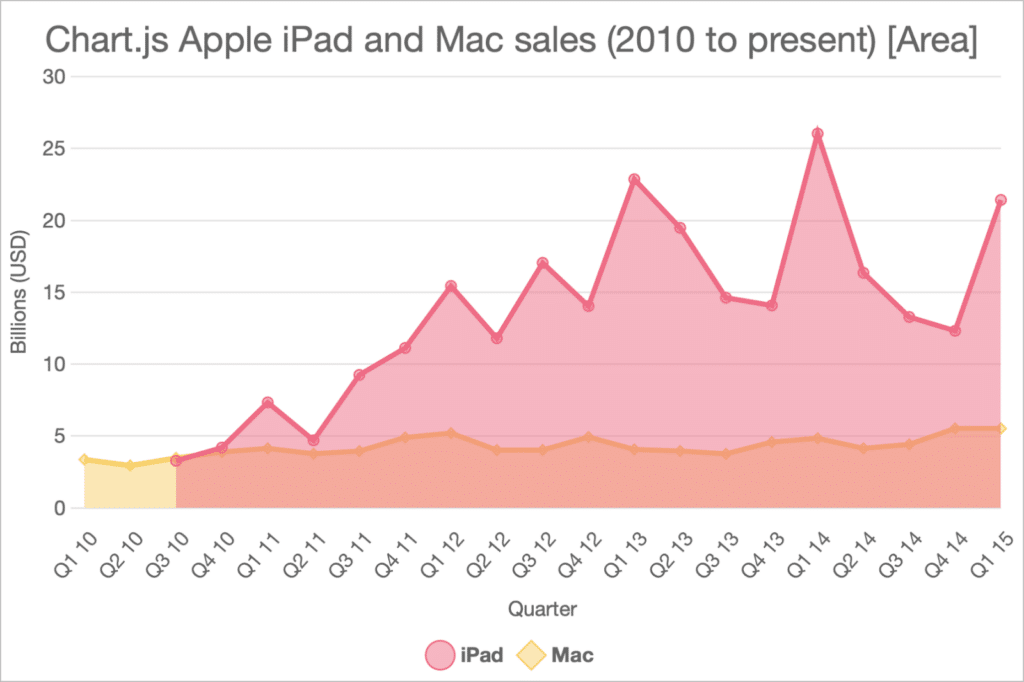
M Chart is a free WordPress chart plugin that allows you to input data via a spreadsheet and display different chart types on the front end.

M Chart support bar charts, line charts, scatter plots, pie charts, radar charts, and polar area charts. You can also generate images of the charts you create. The plugin is useful if all you’re looking to do is display some basic visualizations. However, there are limited options for styling and customization.
Is there a live demo?
No. M Chart does not have a live demo.
Key features:
- Enter your data via a spreadsheet interface
- Supports both the Highcharts and Chart.js libraries
- Embed charts via shortcode
Pricing:
The plugin is free on WordPress.org.
4. WP Charts and Graphs
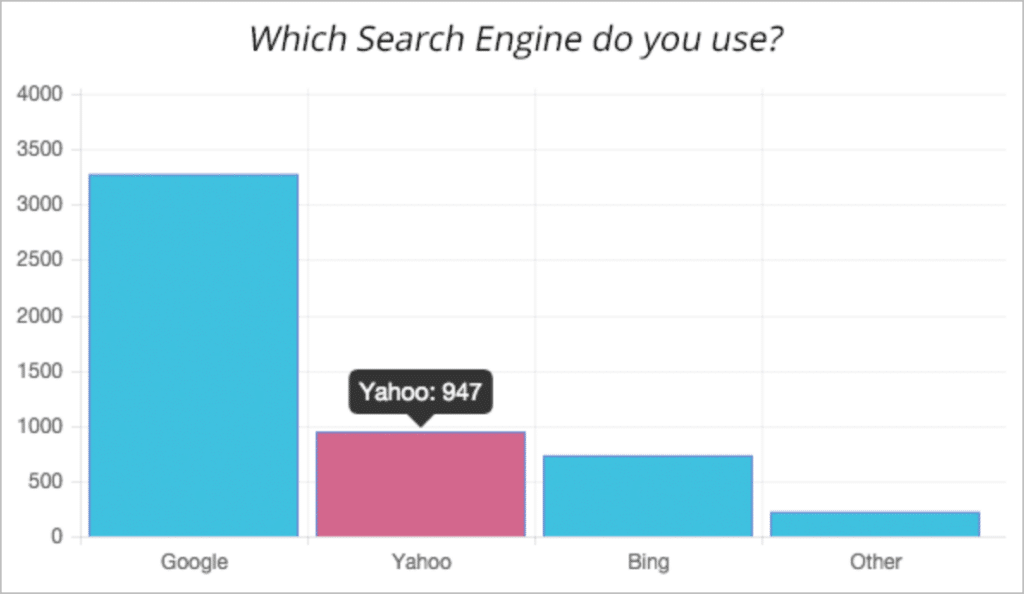
The WP Charts and Graphs plugin allows you to generate charts from your WordPress Admin, which you can embed on your site using a shortcode.

When creating a chart, you specify the titles and the values, and choose the chart type. The plugin will then automatically generate the shortcode which you can include on any page or post!
WP Charts and Graphs may be helpful for adding simple data visualizations to your website, but there are very few options for additional customization. Moreover, you can’t pull data from an external source, so you’ll need to manually enter the values when creating the chart.
Is there a live demo?
No. WP Charts and Graphs does not have a live demo.
Key features
- Live preview
- Responsive
- Multiple chart types to choose from
Pricing:
The plugin is free to download from WordPress.org, with an upgraded version available for $44.
5. Graphina – Elementor Charts and Graphs
Graphina allows you to easily create charts and graphs on your WordPress website. You’ll need to have Elementor (a popular page builder) installed before you can use Graphina.
While there is a free version of the plugin available on WordPress.org, the Pro version includes a lot more features.
With the Pro version you can pull data from a range of data sources, including Google Sheets, external APIs, Firebase and more. It also includes over 15 chart types, such as line charts, radar charts, and scatter plots.
When adding a new chart, all you need to do is add your data points, adjust the grid display, and customize the styles. All of this can be configured directly from the Elementor interface.
Graphina is a powerful plugin with a range of customization options and chart types. However, the plugin requires you to have Elementor installed on your website. If you don’t use Elementor, you may consider using a different WordPress chart plugin.
Is there a live demo?
Yes. The Graphina demo includes a live demo of each chart type.
Key features:
- More than 15 different chart types
- Pro version includes support for multiple data sources
- Pro version includes dynamic charts that update in real-time
Pricing:
There is a free version available on WordPress.org, with the pro version costing $34.
6. iChart – Easy Charts and Graphs
iChart is a free WordPress chart plugin that allows you to add responsive graphs to your website. iChart supports creating pie charts, bar charts, line Charts, polar area charts, radar charts, and doughnut charts.

iCharts allows you to create charts directly from a WordPress page or post. All you need to do is add the iChart block and configure the options. The plugin will then generate a unique shortcode for you.
With iChart, you can’t use data from external data sources, and there are limited options when it comes to design. However, the Pro version gives you more flexibility by adding a host of new options like typography settings and support for multiple datasets.
Is there a live demo?
Yes. iChart does have a live demo, but some charts don’t seem to be working properly.
Key features:
- The Pro version includes a range of options for styling and customizing your charts
- The Pro version allows you to import/export chart data
Pricing:
There is a free version available on WordPress.org, with a pro version starting at $19.
Final thoughts on the best WordPress chart plugins
WordPress is an excellent platform for creating and sharing charts and graphs. With the help of plugins, you can easily create interactive charts, graphs, and tables to display your data in an organized manner!
In this post, we review the 6 best WordPress chart plugins. If you’re a Gravity Forms user, you’ll love GravityCharts. You can view our live demos or try out the plugin for free on our demo site!

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
