Uncover valuable insights
Take your Gravity Forms entries out of the database and visualize your data with charts. Bolster your decision-making by uncovering valuable business intelligence insights and create beautiful visualizations that update as you receive new entries.
Engage with your audience
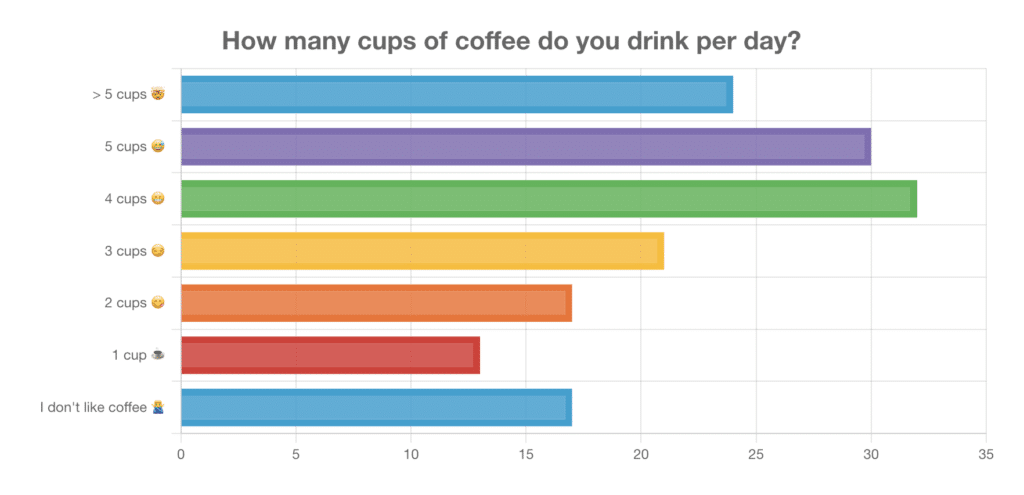
Visualize survey results and questionnaires, display live poll results, create user dashboards and learn more about your customers. Welcome to the ultimate solution for creating Gravity Forms charts and graphs!


Stand out with a professional look
Sick of those charts that look like they were made in Excel 2008? We are too. GravityCharts visualizations are modern, responsive and beautifully designed. Enjoy a range of customization options, including pre-defined color palettes, and the ability to plot data against time.
Deeply integrate with your GravityView directory
GravityCharts integrates with GravityView, our plugin for displaying Gravity Forms entries on the front end. Configure the GravityCharts widget to display data from all entries, all entries in your View, or only entries that are visible on the page. When using the DataTables Layout, your charts will update automatically!

Display your form data in different ways
Create an unlimited number of charts for each of your forms
Data dashboards made easy
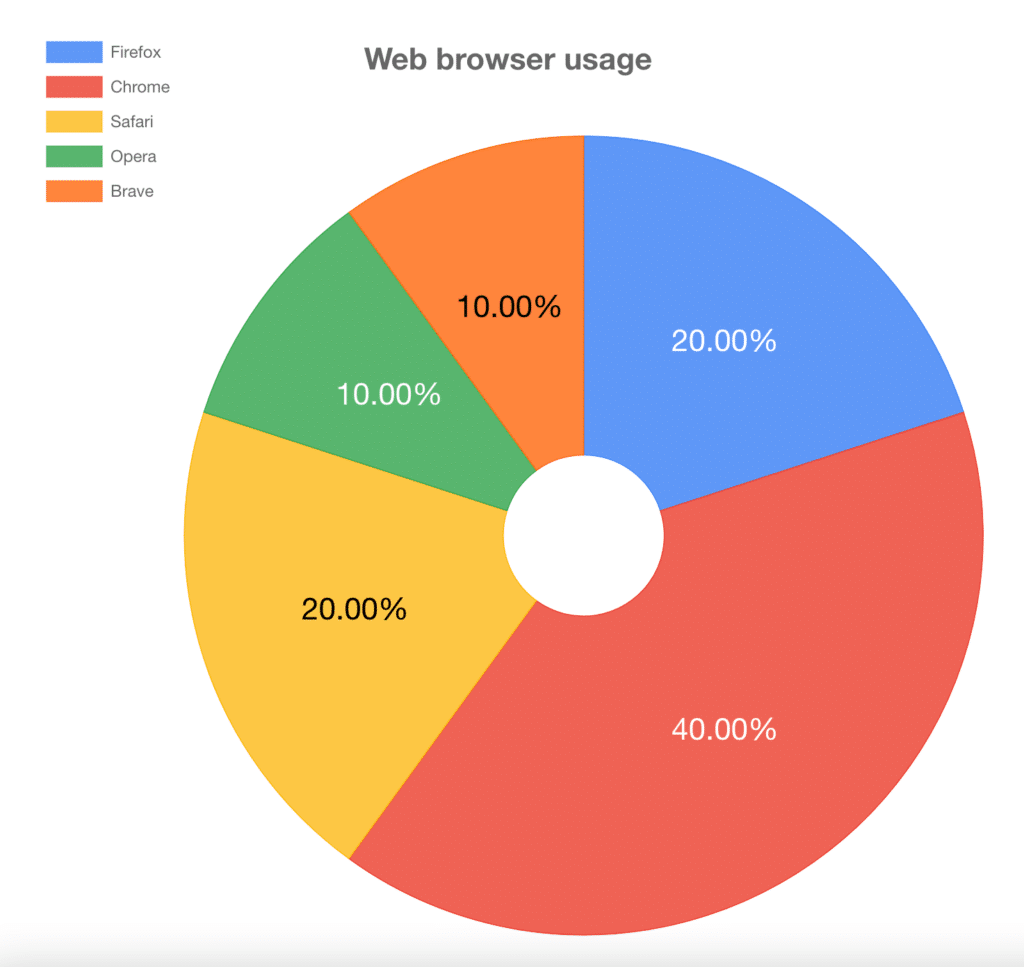
Create line, area, bar, radar and pie charts. Embed your visualizations using the WordPress block editor, or save them as images and add them to Gravity Forms confirmations, notifications and PDFs generated using Gravity PDF.
Dazzle your clients
Impress your clients with modern-looking Gravity Forms reports and visualizations. Use advanced conditional logic to filter your data, plot data against time, and create responsive charts using an intuitive and accessible user interface!
Customize the chart output
Customize the output with hooks and filters! GravityCharts is powered by Chart.js, an open source, HTML5-based charting library known for producing clean, simple and engaging visualizations.
Create beautiful visualizations without any code
Forget about custom code or confusing database queries, GravityCharts allows you to create beautiful graphs in only a few clicks. Customize your charts with a range of options and see a live preview that updates in real-time as you make changes.
Frequently asked questions
About the GravityCharts plugin
Yes! GravityCharts includes an option that allows you to embed your charts as PNG images. These can then be embedded into Gravity Forms confirmations, notifications or PDF reports generated using Gravity PDF. Read more about Image Charts.
If you’re looking to create charts using your Gravity Forms data, GravityCharts and GFChart are two possible solutions. Here’s a feature comparison table to help you make the best decision for your website:
| Feature | GravityCharts | GFChart Basic |
| Gravity Forms Certified Developer | ✅ | ✅ |
| Pie chart | ✅ | ✅ |
| Bar chart | ✅ | ✅ |
| Line chart | ✅ | Requires add-on |
| Polar area chart | ✅ | ❌ |
| Radar chart | ✅ | ❌ |
| Responsive charts | ✅ | ✅ |
| Charting vs time | ✅ | Requires add-on |
| Display the sum of field values | Coming soon | ✅ |
| Chart multiple datasets on one set of axes | Coming soon | ✅ |
| Embed chart images in notifications | ✅ | ✅ |
| Integrate charts with Gravity PDF | ✅ | ✅ |
| Tested for accessibility | ✅ | ❓ |
| Auto-scaling | ✅ | ✅ |
| Intuitive UI | ✅ | ❓ |
| Conditional logic | Advanced | Basic |
| Live-updating chart preview | ✅ | ❌ |
| Predefined color palettes | ✅ | Requires add-on |
| Extensive customization options | ✅ | Requires add-on |
| Restrict results based on the logged-in user | ✅ | ✅ |
| Filter by relative dates | ✅ | ✅ |
| Gravity Forms interface | ✅ | ❌ |
Yes! Display your survey results (including Gravity Forms personality quizes) in a chart.
GravityCharts supports the Checkboxes, Drop Down, Radio Buttons, Survey, Poll and Quiz fields.
Yes! GravityCharts support plotting data against time. This allows you to create timeline charts (with extensive customization options) in just a few clicks.
You can easily embed charts in your pages and posts using the GravityCharts block or the [[gravitycharts]] shortcode.
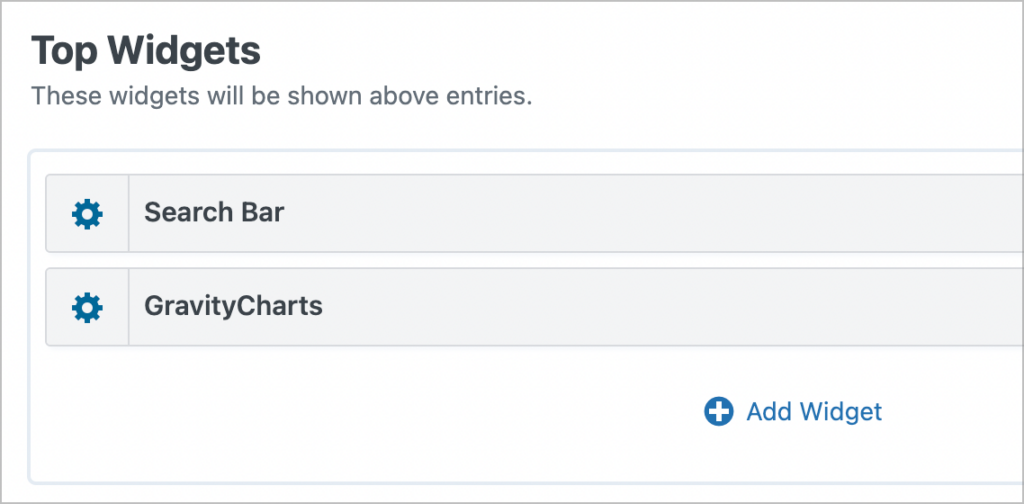
Yes! Easily embed a chart in a View using the GravityCharts widget. Even better: GravityCharts charts update dynamically when scrolling and paging data using DataTables.
The MaxiCharts plugin is no longer being maintained and has not had an update for quite some time. Therefore, we’d advise against installing it. Here’s a feature comparison table for reference.
| Feature | GravityCharts | MaxiCharts |
| Gravity Forms Certified Developer | ✅ | ❌ |
| Well-supported | ✅ | ❌ |
| Pie chart | ✅ | ✅ |
| Bar chart | ✅ | ✅ |
| Line chart | ✅ | ✅ |
| Polar area chart | ✅ | ❌ |
| Radar chart | ✅ | ✅ |
| Responsive charts | ✅ | ✅ |
| Charting vs time | ✅ | ❓ |
| Tested for accessibility | ✅ | ❓ |
| Auto-scaling | ✅ | ✅ |
| Intuitive UI | ✅ | ❌ |
| Conditional logic | Advanced | Basic |
| Live-updating chart preview | ✅ | ❌ |
| Predefined color palettes | ✅ | ✅ |
| Extensive customization options | ✅ | ❌ |
| Restrict results based on the logged-in user | ✅ | ✅ |
| Filter by relative dates | ✅ | ✅ |
| Gravity Forms interface | ✅ | ❌ |