In this exciting case study, we talk with Michael Kastler from 43Folders Technology Solutions about his experience building a custom grant application management system using GravityKit.
43Folders Technology Solutions is a full-service IT firm that offers website design, application development, business consulting services and more. Recently, Michael and his firm completed a project for the Larry L. Hillblom Foundation—a large nonprofit organization based in California.
LLHF is named after Larry Hillblom, a respected businessman and co-founder of DHL Worldwide Express. Established in 1996, the Foundation funds medical research with the goal of treating and curing diabetes and degenerative diseases related to aging.
Using predominantly Gravity Forms and GravityKit, Michael and his team created a powerful grant application management system allowing users to track, manage, and edit applications through a powerful front-end interface.
According to Michael, this wasn’t the only project that he and his team built using Gravity Forms and GravityKit, but it was the most intense one!

A custom grant application management system
There are several steps involved in the grant application process. After the user submits the initial application, it is sent through a complex screening process.
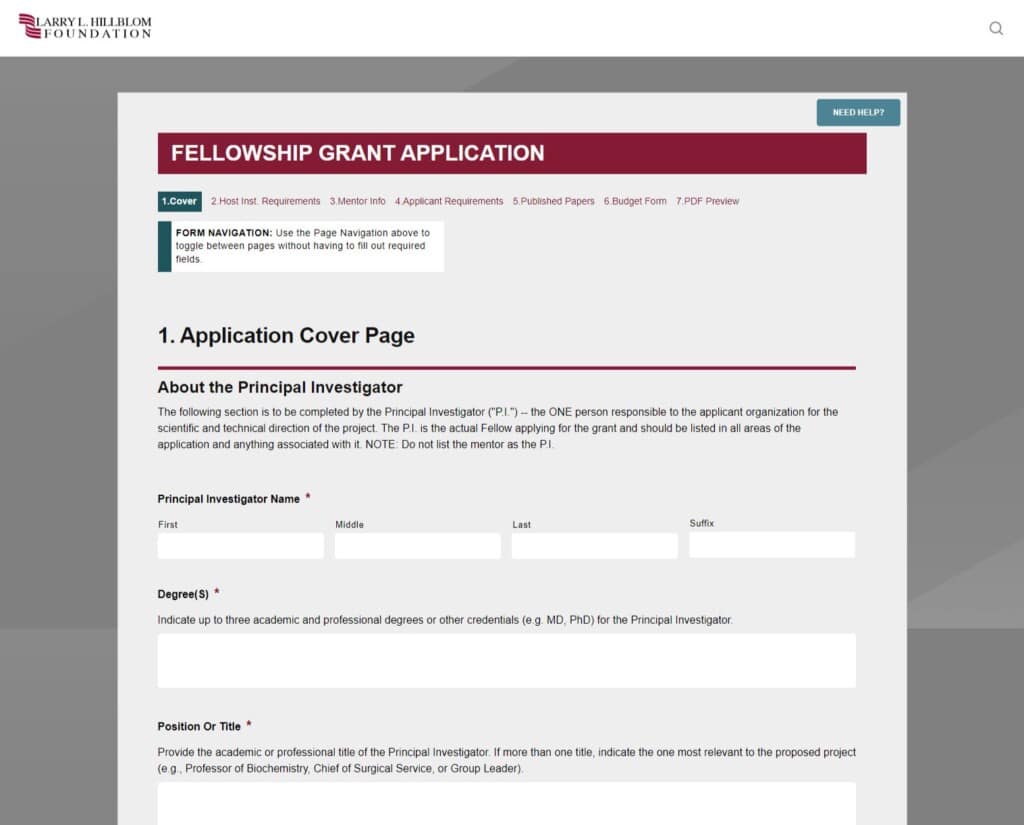
Gravity Forms is used to collect the application data, and send notifications to the reviewers when new applications are submitted. The grant application form is over 7 pages in length with more than 100 questions!

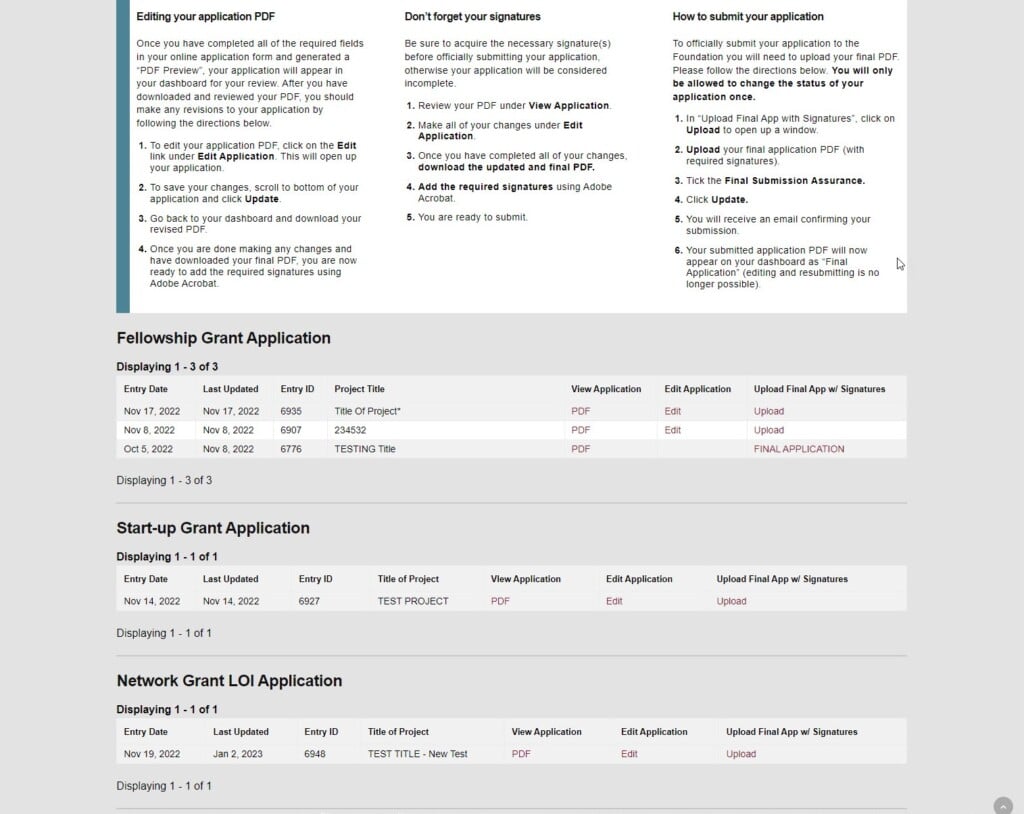
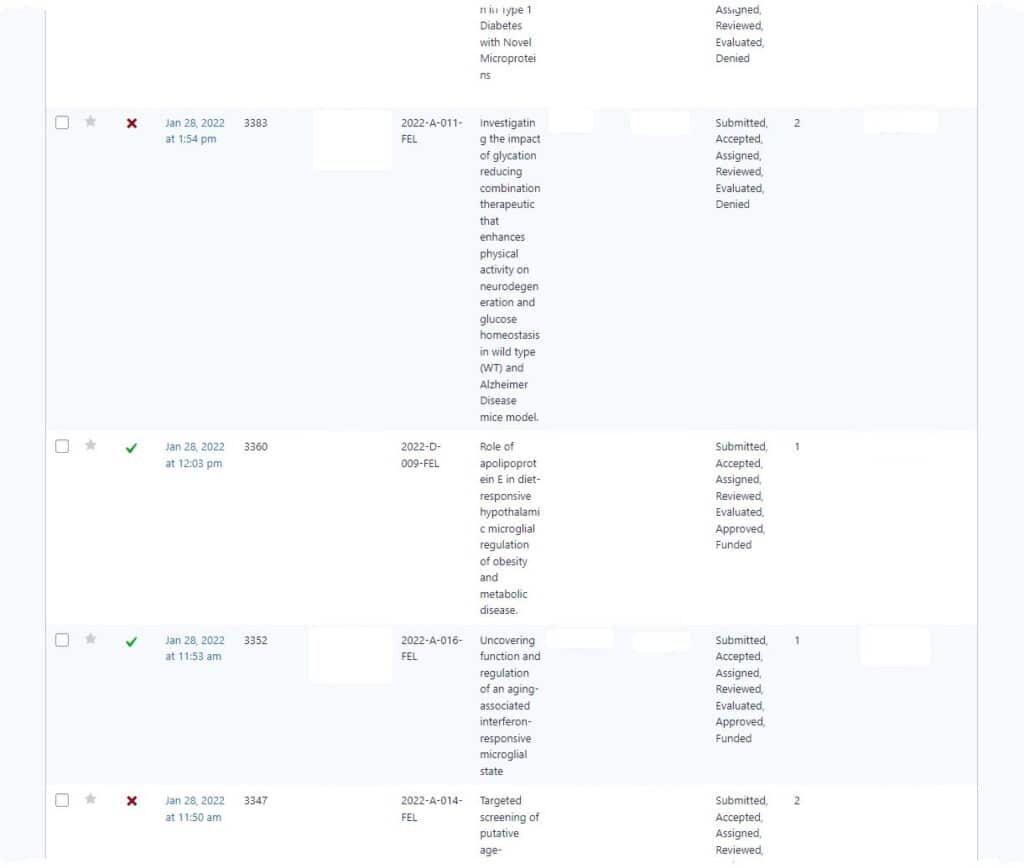
The applicant dashboard, created using GravityView, not only displays all submitted applications, but uses conditional logic to ensure applicants understand where they are in the process.

Once the initial application is complete, applicants receive a fully-compiled PDF document, which they must get signed and re-upload to the site. This is the final application step. If applicants have not completed this step, they will see an “Upload” link that takes them to a separate View where they can upload their PDF.

Finally, all the applications must be reviewed and evaluated by the LLHF board (board members have their own dashboard and Views). The review process ultimately results in a grant being either approved or denied. The final approval or denial of the application is handled using GravityView’s built-in entry approval system.

Thanks to GravityView, the full application and review process takes place on the front end of the site, ensuring a seamless experience and complete security!
Interview with Michael Kastler, founder of 43Folders Technology Solutions
Michael Kastler, founder of 43Folders Technology Solutions, was kind enough to spend some time giving me the inside scoop on this fascinating project. As Michael showed me around the system he had built, I was blown away by his creativity, as well as his love and enthusiasm for GravityKit products!

Could you tell us more about what you do?
I own 43Folders Technology Solutions, a web development agency. I started the company about 8-9 years ago. Early on, I ended up finding a niche that not many people were filling, which is servicing companies that are large enough to require advanced integration technology, but not large enough to build it themselves.
All of our clients have unique needs. My background prior to starting the business was in IT management and business development. Before that, I got my start doing telecom, database programming, and other types of web development.
Does 43Folders specialize in WordPress builds?
Initially, our portfolio was very broad. However, in the last 4-5 years we’ve mainly been working with WordPress. A lot of that is due to WordPress getting bigger and pushing out competing platforms!
How did you find out about GravityKit?
Well, we were super happy with Gravity Forms giving us the ability to collect and store data, but the piece that was missing was a front end view showing the user their application progress. So we found it through this need that we had. This was the project that introduced us to GravityView!
I’ll confess that I had heard about GravityView in the past, but I always found it easier just to code things myself. But with this project, that wasn’t an option. GravityView is saving us so many hours of development time! It’s tremendously worth the price.
GravityView is saving us so many hours of development time! It’s tremendously worth the price.
Have you used GravityKit on any other projects?
Yes, absolutely.
For example, we worked on a project called “Today’s Vote” for the Kennedy Institute. They support teachers who want to teach their classes the issues and processes seen in the US Senate.
This was done solely in-person before COVID, but they wanted to support the same functionality online during the pandemic. With the system 43Folders set up, the Kennedy Institute uses Gravity Forms to tally votes and GravityView to display the results of votes nationwide, instantly.
We have also done work for a tree care service company in the Midwest. We created a kiosk system for their warehouses and distribution offices. There’s a mobile app to enter who’s going to be assigned to what trucks using Gravity Forms, and then the kiosk itself uses GravityView to display who is assigned to what equipment.
We’ve also built a staff directory for a university and various other projects. We’ve made extensive use of GravityKit since being exposed to it!
You’ve used GravityView on quite a few projects. Why was GravityView the best solution?
GravityView has literally saved us weeks of development time (on the Larry Hillblom Foundation project alone!). Secondly, the ease of use and implementation made it a no-brainer. And I did not see a lot of good alternatives to GravityView.
In my opinion, the other competitors in the space haven’t been able to provide the same capabilities that GravityView has, nor do they match the integration that GravityView has into the whole Gravity Forms ecosystem.
Other competitors in the space haven’t been able to provide the same capabilities that GravityView has.
How has GravityKit benefited your business?
GravityView has given us the capability to accomplish projects that we wouldn’t have been able to otherwise. Without GravityKit, we wouldn’t have been able to surmount the technical hurdles or maintain profitability.

Would you recommend GravityKit to other developers or site builders?
Yes, I often do! We have a lot of partnerships with SEO firms and other organizations, and whenever a project of this sort comes up, GravityKit is one of my first recommendations. I always advise people to get rid of budget form builders and make the investment for Gravity Forms, and then if they have any front end needs for that data, I refer them to GravityKit.
I always advise people to get rid of budget form builders and make the investment for Gravity Forms.
What challenges did you struggle with and what can we do to improve?
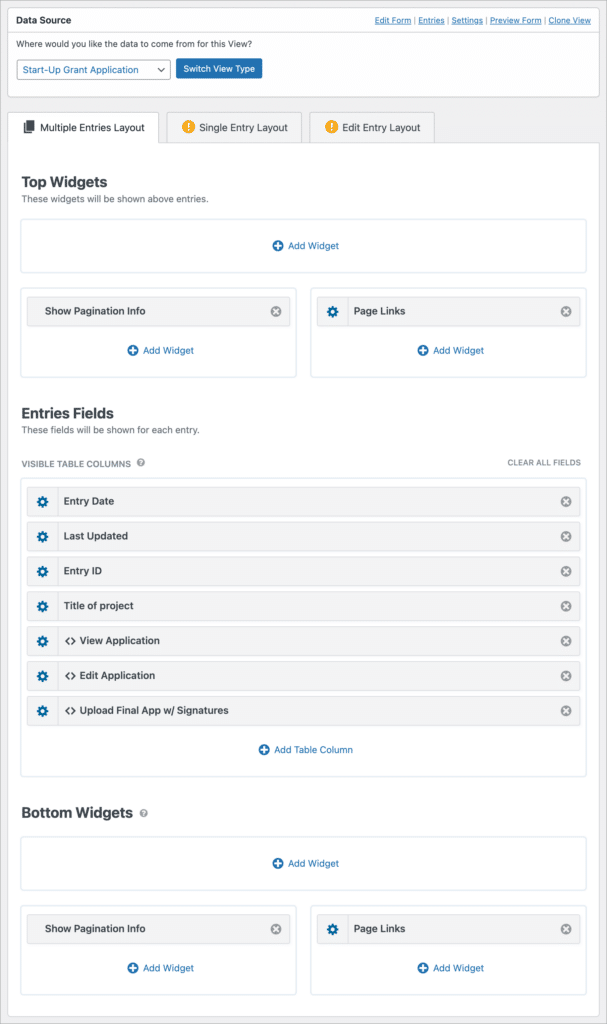
The main one would be making the backend interface a little easier to use, especially the Edit Entry Layout. For example, if you could replicate the Gravity Forms interface for your Edit Entry Layout, that would make life super, super easy and reduce the learning curve!
Also, for this project, we were really getting into some of the deep functionality that GravityView has, and I had a difficult time finding some of that documentation. I don’t like bugging support if I can find something myself, so making those docs easier to find would be great.
Build custom applications for your clients using GravityKit
In this case study, we spoke with Michael Kastler from 43Folders Technology Solutions about his experience building a grant application management system using GravityKit.
Michael and his team recently completed this project for the Larry L. Hillblom Foundation – a nonprofit organization that funds medical research. The system makes use of Gravity Forms for collecting grant applications, while GravityView is used to power custom dashboards for both applicants and Admins.
If you want to find out more about how GravityKit can benefit your business, check out more success stories from our blog!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
