Are you in search of the perfect WordPress plugin to display your form submissions in a dynamic and user-friendly way?
Look no further as we dive into a detailed comparison between two possible contenders: GravityView and Ninja Forms Views. In this article, we’ll explore the features, functionalities, and user experiences of both plugins, helping you to make an informed decision on which one is the right fit for your needs.
Let’s get started!
What is Ninja Forms Views?
Ninja Forms Views is a WordPress plugin that complements Ninja Forms, a popular form builder, by providing enhanced functionality for displaying form submissions.
This plugin allows you to transform your form data into interactive displays on your website. With Ninja Forms Views, you can easily create tables or lists, presenting your form submissions in a user-friendly format.
It also offers searching and sorting capabilities, as well as front-end entry editing. By utilizing Ninja Forms Views, you can effectively showcase various types of information captured through your Ninja Forms.
What is GravityView?
GravityView is a powerful WordPress plugin that unlocks a world of possibilities when it comes to displaying and managing Gravity Forms submissions. With GravityView, you can effortlessly transform your form data into visually appealing front-end displays.
This plugin empowers you to showcase your form submissions in a way that suits your unique needs. With GravityView, you can create tables, directories, maps, and other web applications.
GravityView goes beyond simple data display by providing advanced features like filtering, sorting, and searching, allowing users to find and access information with ease. With its intuitive interface and extensive customization options, GravityView offers unmatched flexibility and control over how your form data is presented.
Whether you need to showcase customer testimonials, event registrations, or property listings, GravityView is the ultimate tool to elevate your Gravity Forms experience and take your website to new heights.
Comparing GravityView and Ninja Forms Views
Now let’s do a deep dive on each plugin and compare both of them in terms of their features, pricing, flexibility, extensions, and ease of use.
Popularity
Plugins with a lot of users are more likely to have a dedicated team of developers behind them. The last thing you want is for your plugins to stop receiving updates or feature enhancements! This often happens with small, unpopular plugins as there is little incentive for developers to keep working on them.
If you choose a popular plugin, you can be sure that it will continue to be maintained in line with WordPress standards, and with new features being added regularly. With that said, let’s take a look at the numbers for GravityView and NF Views.
At the time of writing GravityView is powering over 32,000 websites, while the free version of NF Views has 1000+ downloads on WordPress.org.
Data display options (layouts)
Both GravityView and NF Views allow you to display form entries on the front end of your website. Both plugins support preset layouts, making it easier to structure your data in different ways.
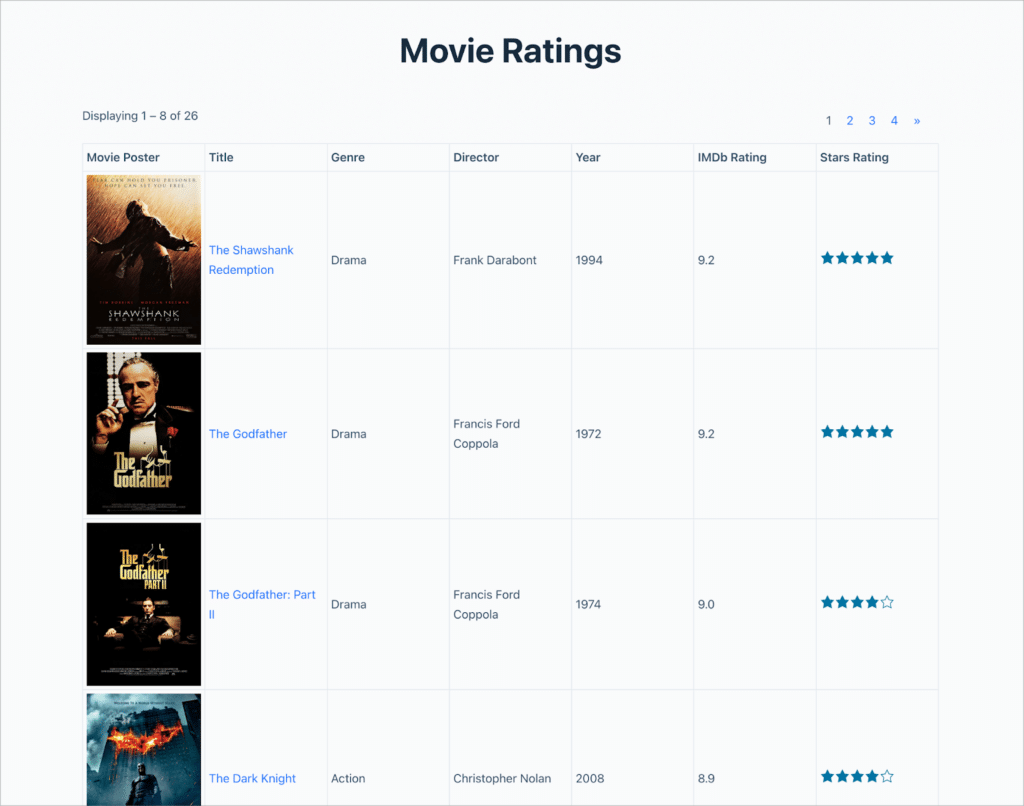
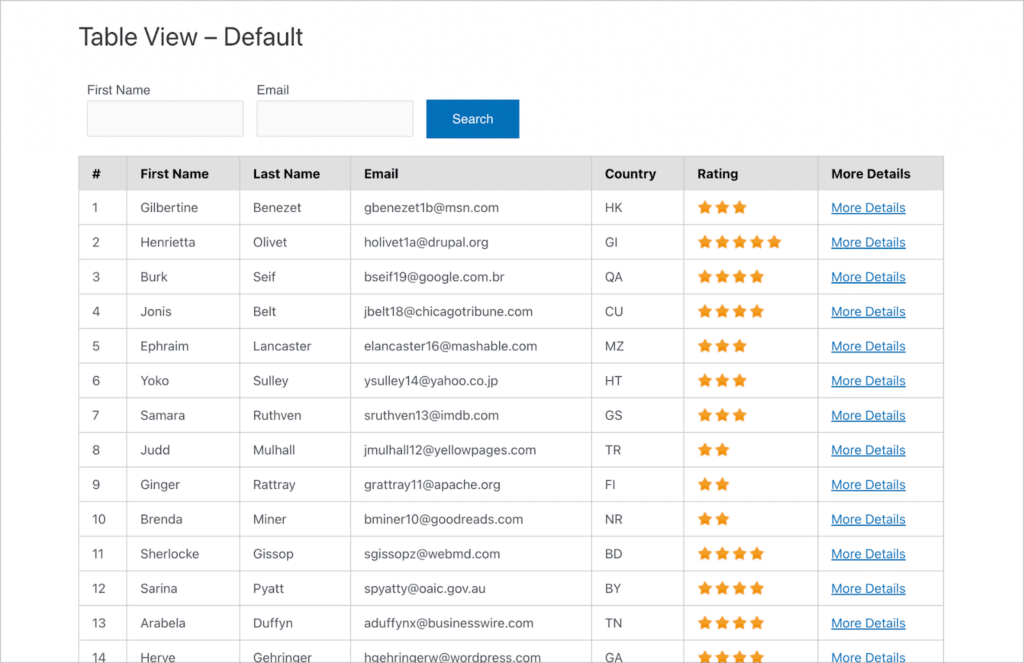
The GravityView core plugin includes two layouts—Table and List. The table layout is good for spreadsheets or numerical data, while the List layout is perfect for directories or people profiles.

GravityKit (the makers of GravityView) also offer additional layouts with higher license tiers. This includes:
- DataTables: A live-updating table with advanced export capabilities.
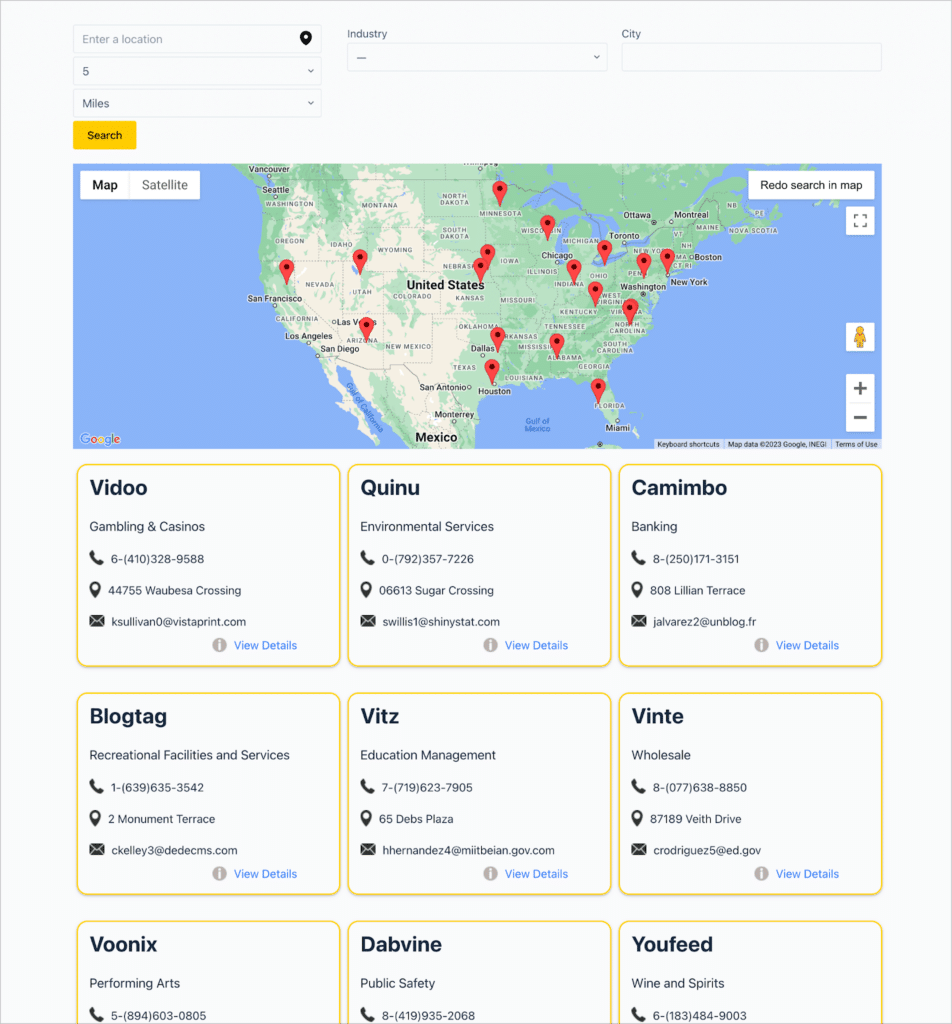
- Maps: Allows you to display data on a Google Map and build geolocation directories.
- DIY: A flexible layout that can be customized using HTML and CSS.

Ninja Forms Views only includes a table layout in its free version. However, the Pro version includes two additional layouts: List and DataTables.

Now let’s take a look at each plugin’s user interface.
User interface
Both GravityView and NF Views have a drag-and-drop interface, making it easy to build Views for your data.
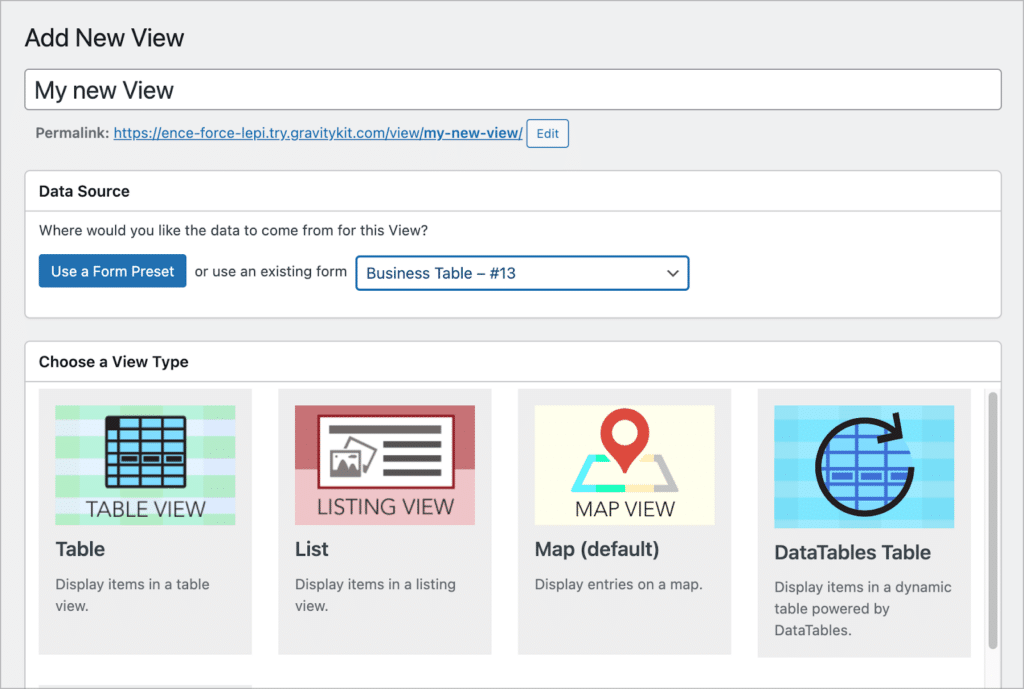
When you create a new View in GravityView, the first step is to select a data source and choose a View Type. The data source is the form with the entries you want to display, while the View Type refers to the layout.

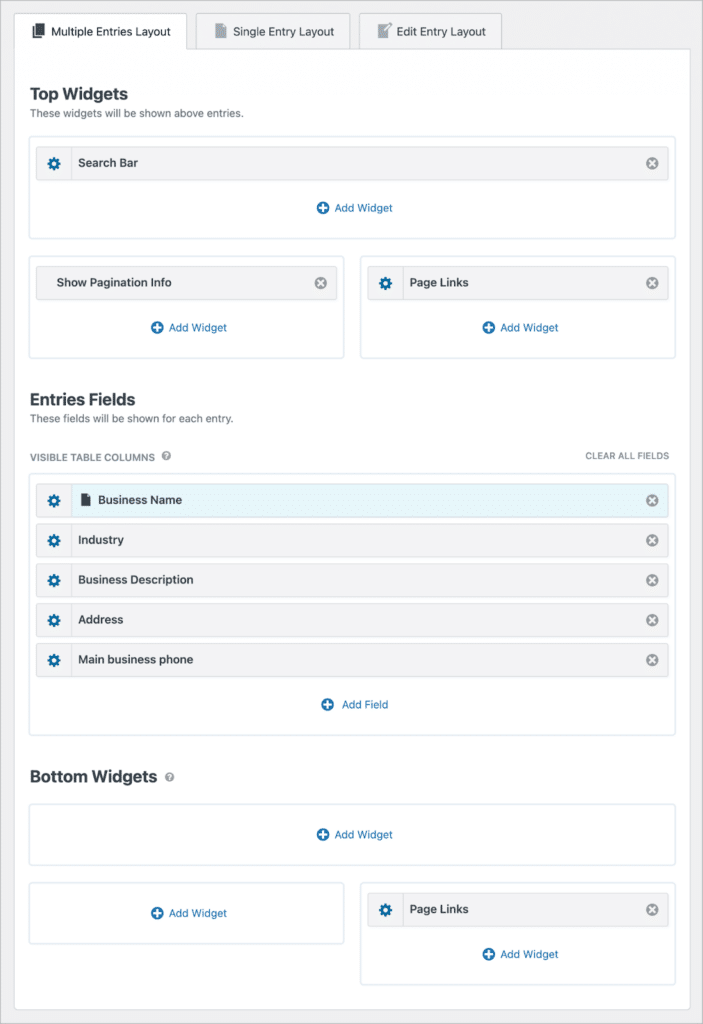
After selecting a data source and View Type, you will be able to construct your View using GravityView’s drag-and-drop builder. In the View builder, you have the ability to add both fields and widgets.
Widgets are tools for navigating a View, such as a search bar or map, while fields are the actual data you want to display. GravityView’s editor includes two widget areas at the top and bottom, and a section for fields in the middle.

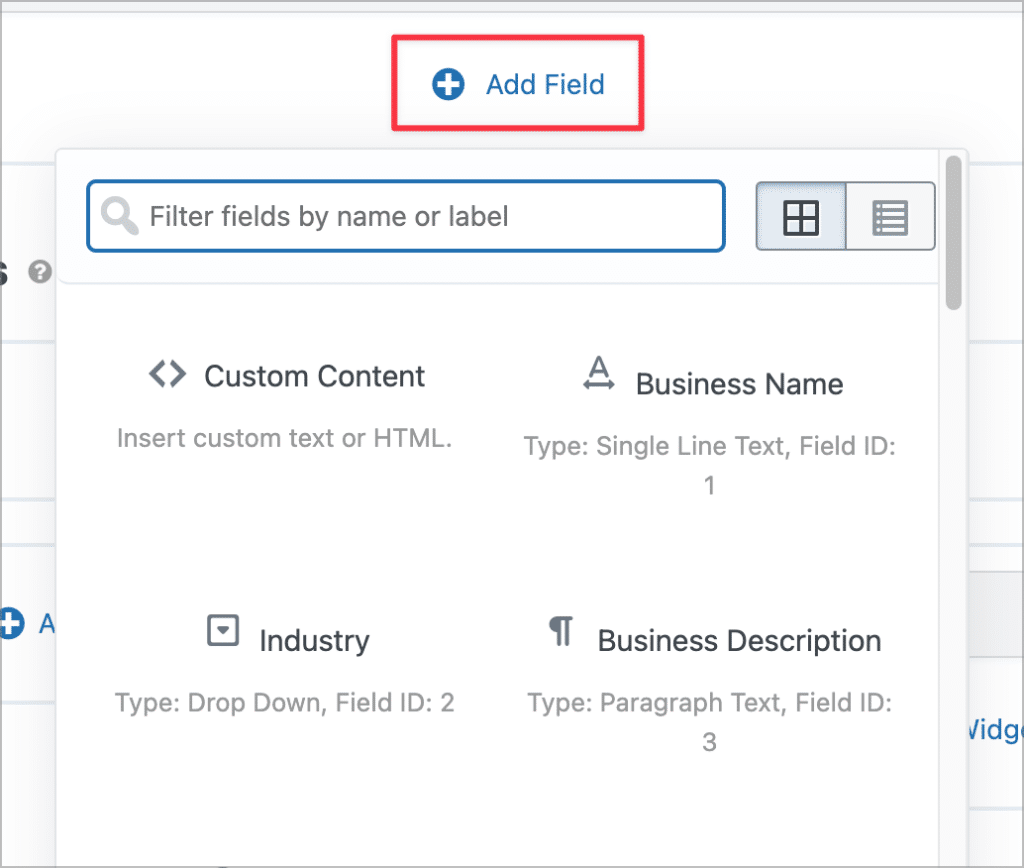
Adding fields is as simple as clicking the “Add Field” button and selecting the field you want to add.

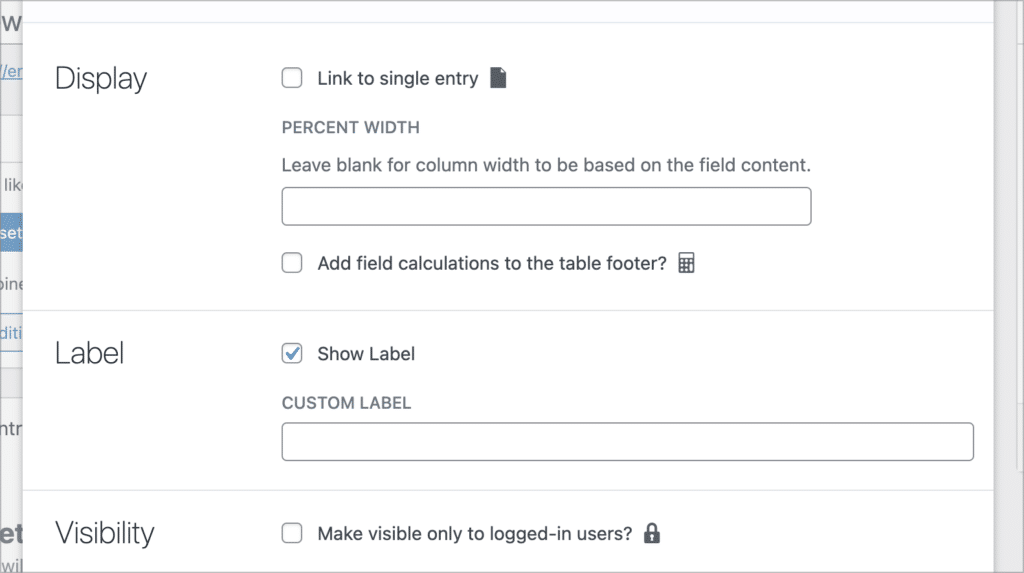
After that, you can click on the gear icon to open the field settings. Here you can modify the field label, change the visibility settings, and more.

After adding a field or widget to your View, you can alter its position by clicking and dragging it to a new location! Lastly, at the top of the View editor, you’ll see three tabs—Multiple Entries, Single Entry and Edit Entry. These allow you to edit different aspects of your View.
The Multiple Entries layout is the page where each of your entries will be displayed one after the other, while the Single Entry page displays additional information about a specific entry. Finally, the Edit Entry page is where logged-in users can update their entries from the front end!
That was a very brief look at GravityView’s editor. Now, let’s turn our attention to NF Views.
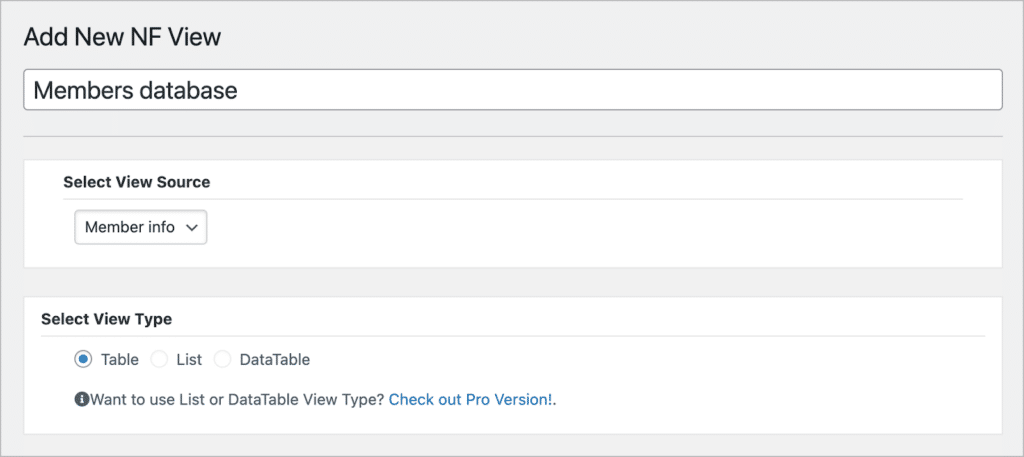
The set up process for NF Views is very similar to GravityView. First you need to select a View Source (i.e., a form with the data you want to display), and after that you need to choose a View Type (layout).

After doing this, you can start adding fields. While GravityView distinguishes between “fields” and “widgets”, everything is a field in NF Views. As you can see, the View editor is very similar to GravityView’s.

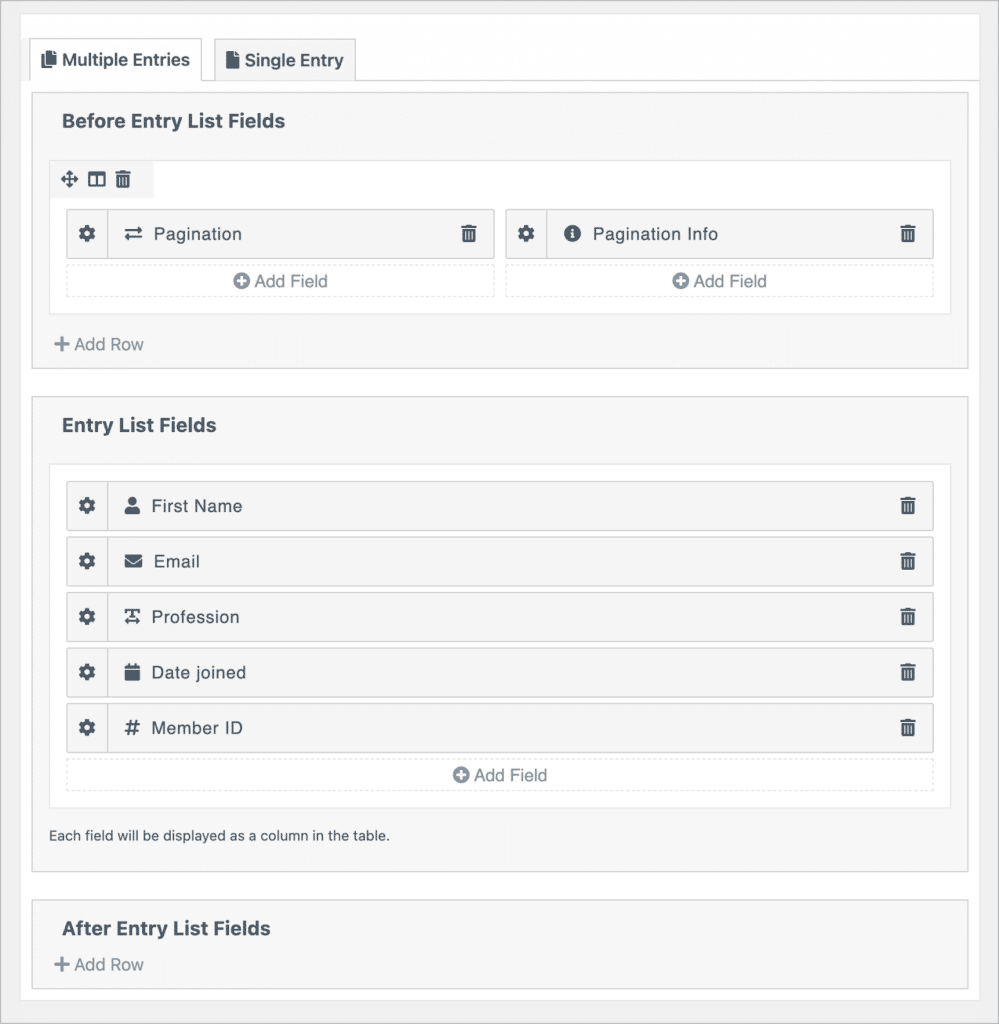
One thing that stands out in the NF Views editor is the ability to select a column layout for the “Before” and “After” sections.

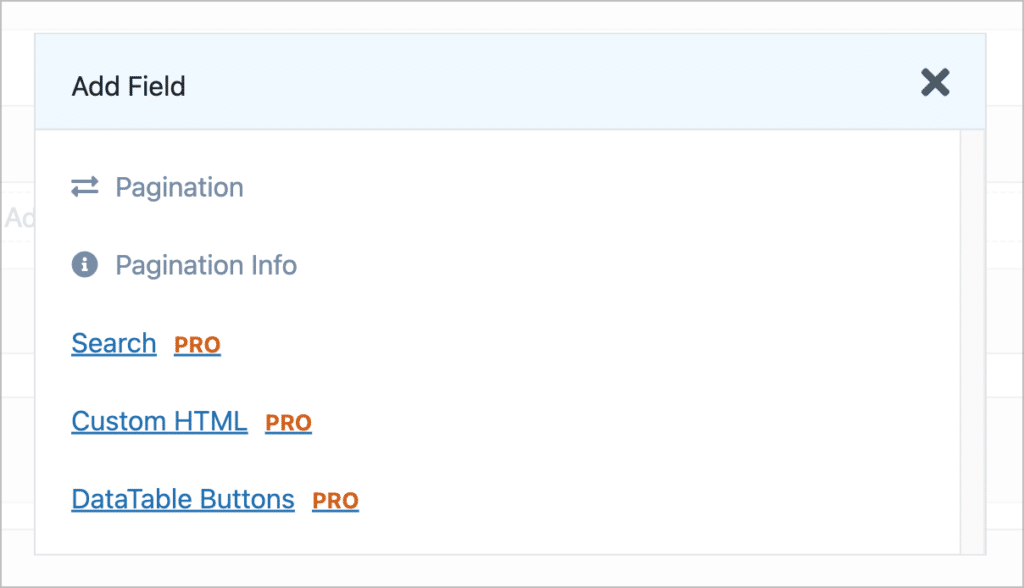
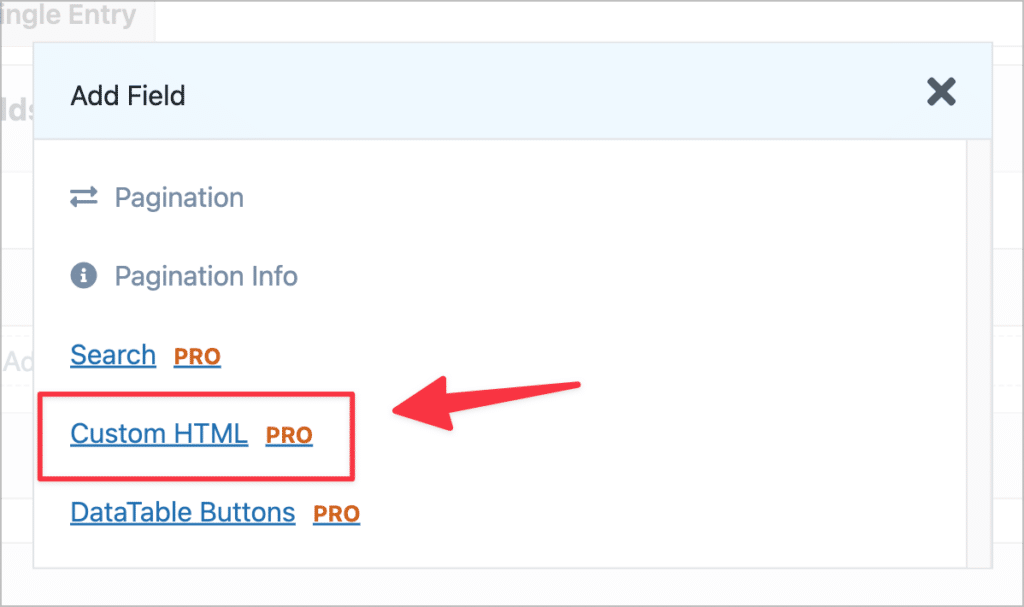
After choosing the number of columns you want, you can add various fields including search bars, custom HTML, and more. Most of these are only available in the Pro version.

Now let’s take a look at how each plugin handles custom content.
Custom content
Having the ability to add custom content to Views is important for customizing things and creating a layout that works for your needs.
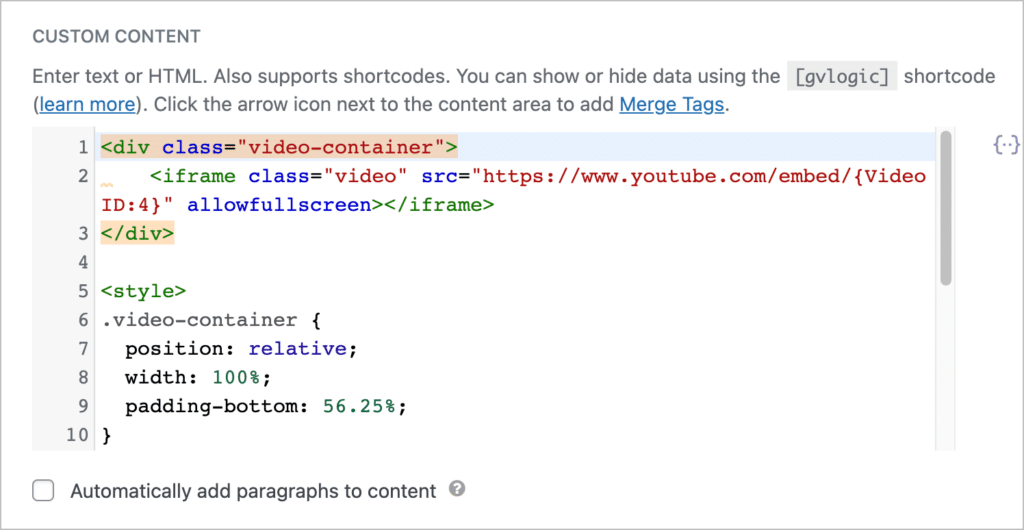
GravityView excels in this area, as it includes a powerful Custom Content field. The Custom Content field allows you to add shortcodes, HTML, dynamic merge tags, and more to your View layouts.

The Custom Content field also supports embedding for video and audio players! GravityView also includes a Custom Content widget which you can add to either of the two widget areas.
NF Views supports a “Custom HTML” field in its Pro version. However, you can only add this field to either the top or bottom of your View. In other words, if you were using the Table layout, you wouldn’t be able to add this field as a column in your table.

Now let’s look at the sorting and filtering capabilities of each plugin.
Sorting and filtering
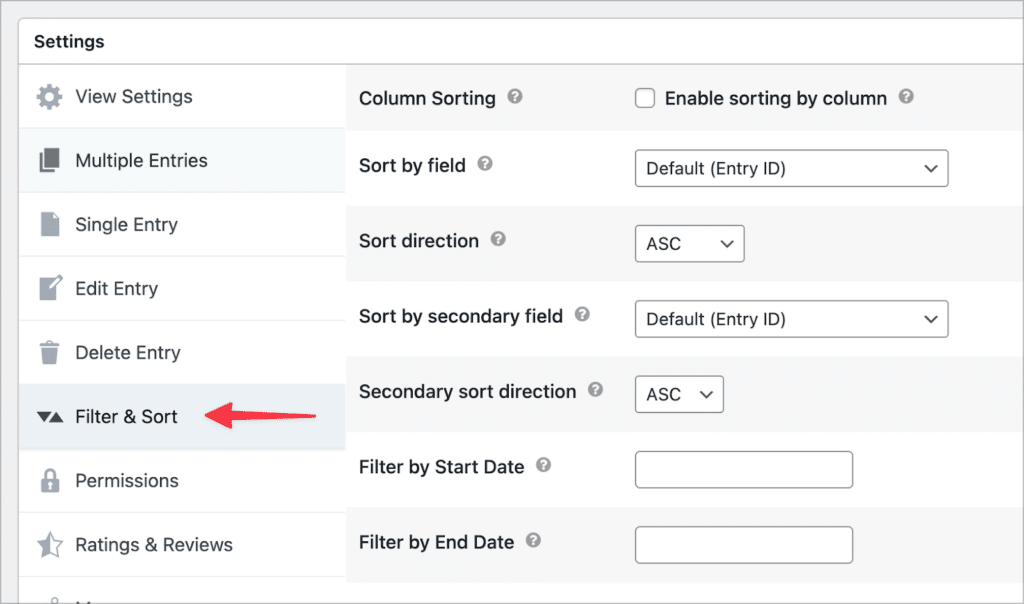
The GravityView core plugin includes basic sorting capabilities. You can find the sorting options in the View settings at the bottom of the View editor. Here you can sort by field and filter entries by start and end date.

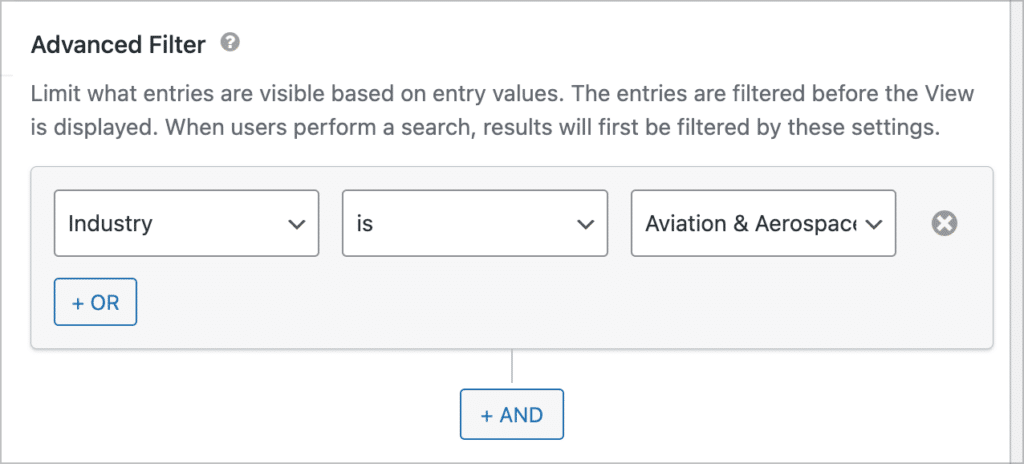
With a GravityView + Extensions license, you’ll get access to the Advanced Filtering Extension which gives you finer control over which entries show up in your View. For example, you can filter entries by a specific field value, or limit entries to only those created by the logged-in user!

GravityView also includes a powerful search bar widget, allowing you to customize the search functionality for Views on the front end.
In NF Views, all of the sorting and filter capabilities are only available in the Pro version of the plugin. When it comes to sorting and filtering, the overall experience and functionality in NF Views is similar to GravityView.
Front end entry editing
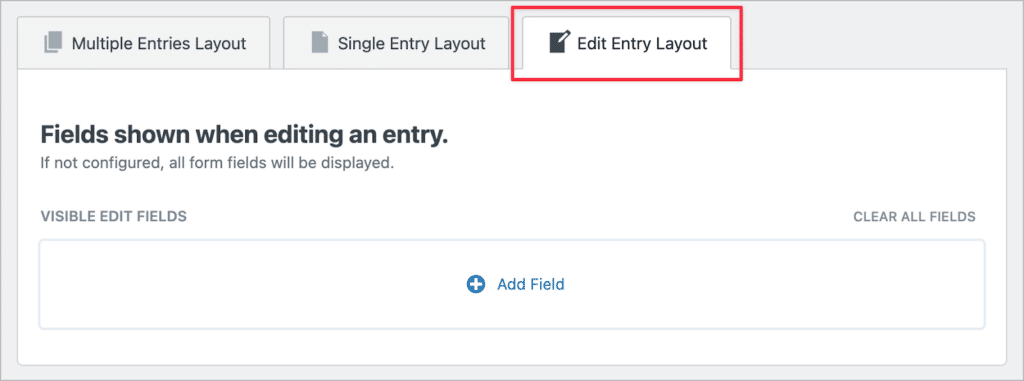
The ability to edit form entries on the front end is a feature in all GravityView license tiers. In the GravityView drag-and-drop editor, there is a tab dedicated to configuring this layout. Here you can add fields that you want to be editable on the front end.

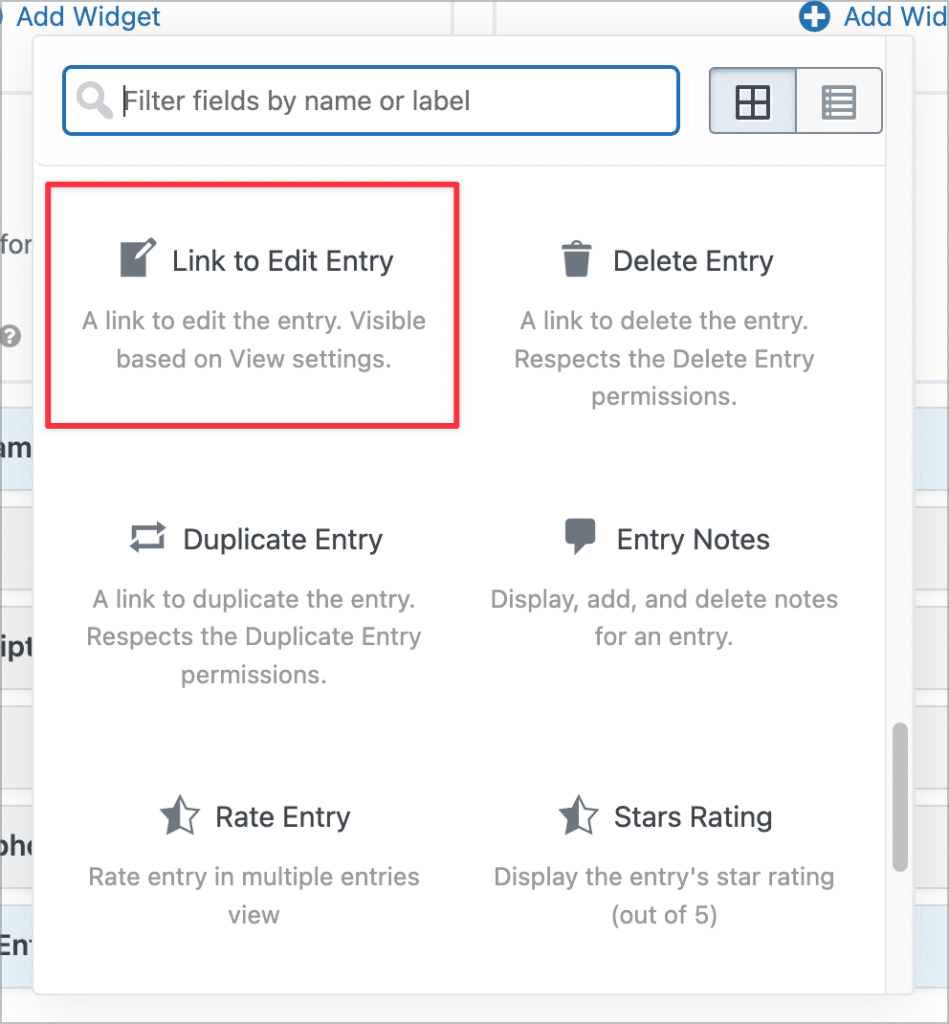
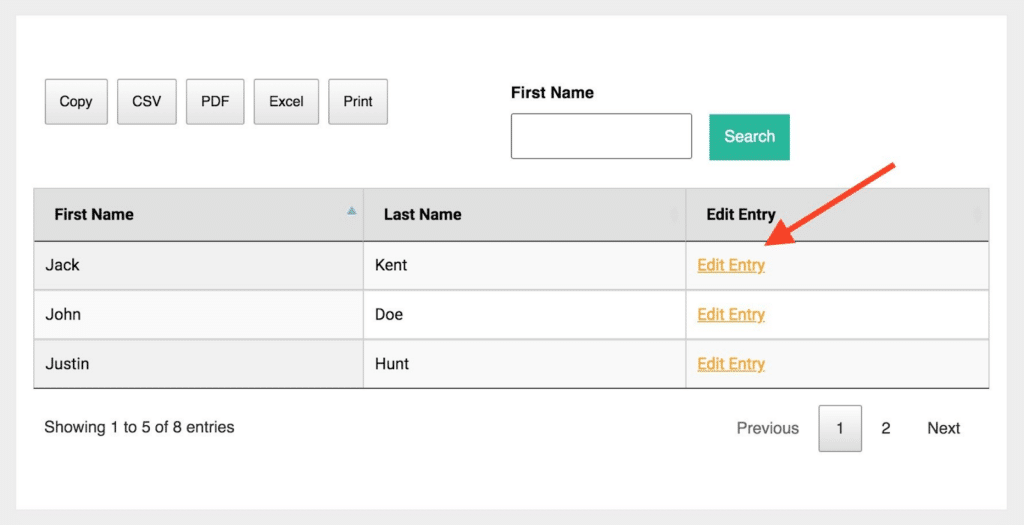
After configuring the layout, you’ll need to add an “Edit Entry” link to your View. You can do this by clicking on the “Add Field” button and searching for the “Link to Edit Entry” field.

By enabling GravityView’s User Edit option, logged-in users will be able to edit the entries that they create! This is a powerful feature for user profiles, or directory listings.

NF Views also allows you to edit entries from the front end. However, this feature is only available in the Developer plan. Front end entry editing in NF Views works the same as it does in GravityView.
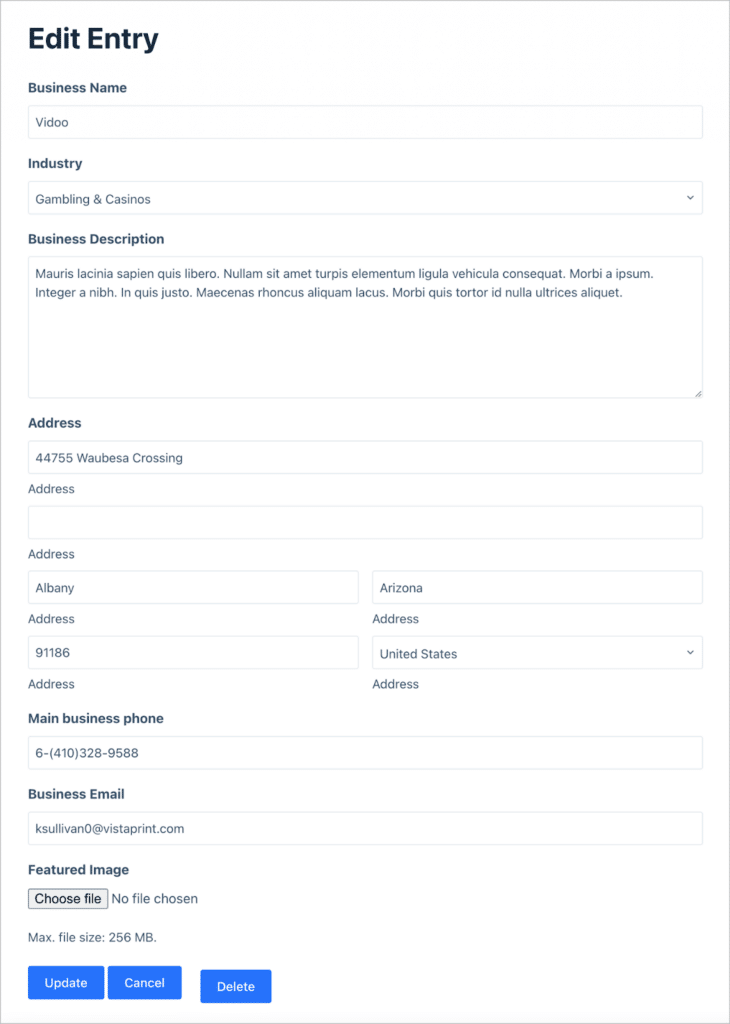
You’ll first need to add an “Edit Entry” link to your View. Users can then click this link to be taken to a page where they can update form fields from the front end.

Now let’s look at which integrations and extensions each plugin supports.
Integrations and extensions
GravityKit also offers 7 premium extensions that enhance GravityView’s core capabilities. Here’s a brief overview of each one:
- Multiple Forms: Display entries from more than one form in a single View.
- Ratings & Reviews: Allow users to rate and comment on entries in a View (this is a powerful feature for directories or review sites).
- A-Z Filters: Adds a new widget to GravityView, giving users the ability to filter entries alphabetically.
- Featured Entries: Allows you to mark certain entries as “Featured” so that they show up at the top of the View.
- Social Sharing & SEO: Allows you to add social sharing buttons to your entries, and enhance your View’s SEO performance.
- Advanced Filtering: With this extension, you can control which entries display in a View by adding conditional logic filters.
It’s also important to know that GravityKit’s other add-ons also integrate with GravityView! You can browse the full range of add-on here.
Ninja Forms Views does not offer any extensions.
Flexibility
When deciding which plugin to use for displaying your form data, flexibility is an important factor to consider.
For example, let’s say you decide to build a simple directory. While this is possible with both plugins, only GravityView provides the flexibility to add additional features (such as a dynamic map showing business locations).
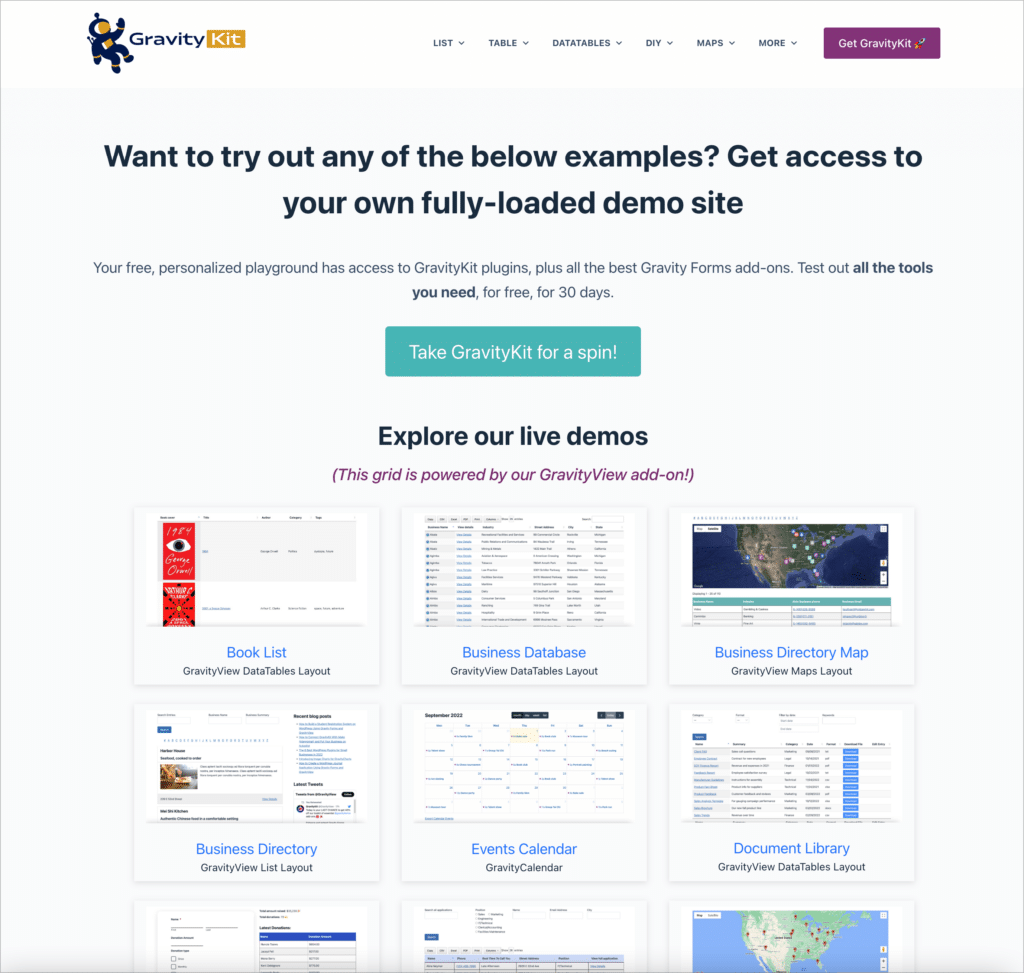
In fact, to see what’s possible with GravityView, you can check out one of our many demo applications. We’ll cover demos and free trials in the next section.
Demos and free trials
GravityKit (the makers of GravityView) have a demo showcase with several example applications showcasing the power of GravityView and their other plugins/extensions. Here you can also sign up for your own, free, demo playground, allowing you to trial GravityView for a period of 30 days.

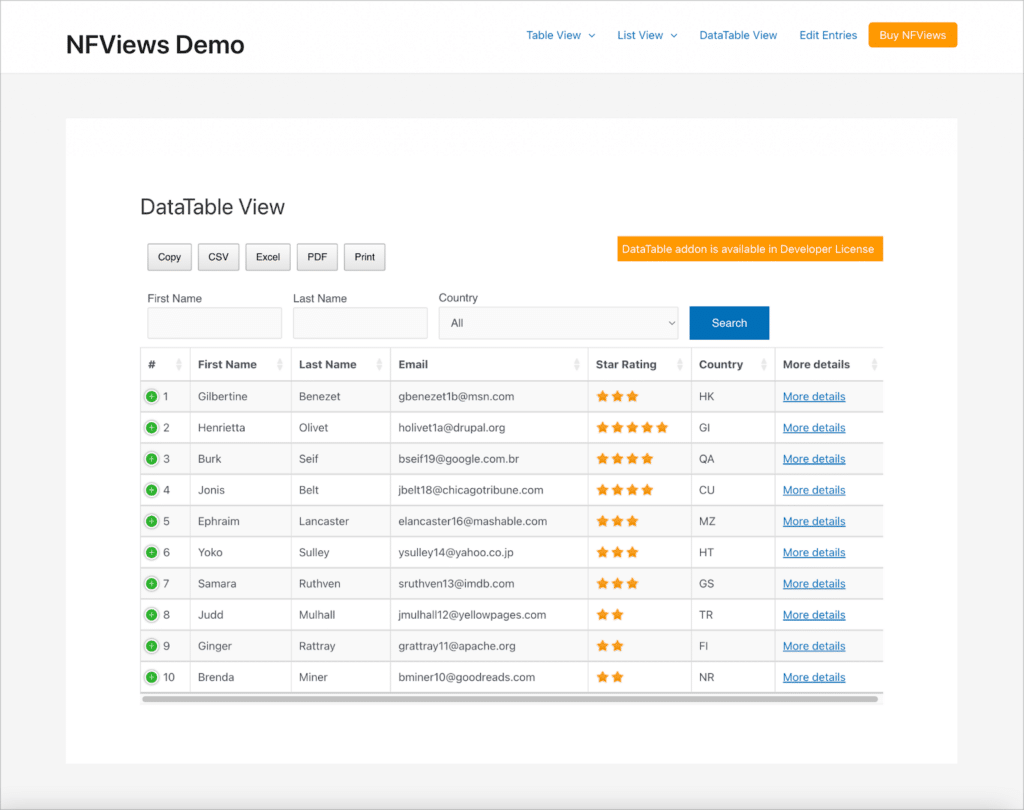
NF Views also has a demo site, allowing you to see what the Views looks like on the front end. However, NF Views does not offer a free trial.

Finally, let’s look at the pricing structure for each plugin.
Pricing
GravityKit offers a simple, 3-tiered pricing structure:
- GravityView ($99): This plan includes the GravityView core plugin with the List and Tables layouts.
- GravityView Pro ($249): This plan includes the core plugin plus all premium Extensions and Layouts.
- All Access Pass ($499): The All Access Pass includes GravityView, all 5 layouts (List, Table, DataTables, Maps, and DIY), all premium extensions, and all other add-ons.
Here is the pricing structure for Ninja Forms Views:
- Free: There is a free version of the plugin available on WordPress.org with very limited features.
- Personal ($59): This plan gives you access to the Table and List layouts, sorting, filtering and searching.
- Professional ($99): This plan gives you access to everything in the previous plans, as well as entry approval.
- Developer ($199): Finally, the Developer license gives you access to all NF Views features, including the ability to configure the single entry layout.
It’s important to note that GravityKit offers a 30-day money back guarantee. On the other hand, NF Views only offers a 7 day money back guarantee.
Summing up the differences between GravityView and Ninja Forms Views
While both plugins work well for displaying form entries on the front end, GravityView includes more layouts, better support for custom content, and more features. And while the basic NF Views plugin is free, most of its key features are only available in the expensive paid plans.
Furthermore, GravityView offers a free demo site with access to a range of pre-made applications, and a 30-day money back guarantee when you buy a license.
GravityView or NF Views: which should you choose?
Now that we’ve examined the strengths and weaknesses of GravityView and Ninja Forms Views, you can make an educated choice about which plugin to use.
Both plugins make it easy to display form submissions on your site. Each of them offers a range of features for displaying, editing, and filtering form entries. If you’re looking for a well-rounded, flexible plugin with advanced capabilities, GravityView is your best choice!
If you found this post helpful, see our comparison of GravityView and Formidable Views next!

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
