GravityView contains a range of different layout types, allowing you to build different kinds of web applications using Gravity Forms.
The GravityView “List” layout is perfect for building powerful directories, team pages, and testimonial pages.
GravityView’s “List” layout is a single column layout by default. However, with a few lines of CSS, you can easily create multi-column layouts as well! In this post, we’ll show you how to create a beautiful, grid style member directory that consists of multiple columns.
Let’s dive in! 👇
💡 Check out a live demo of the finished member directory and get your own free trial site preloaded with all GravityKit add-ons!
Sneak Peek
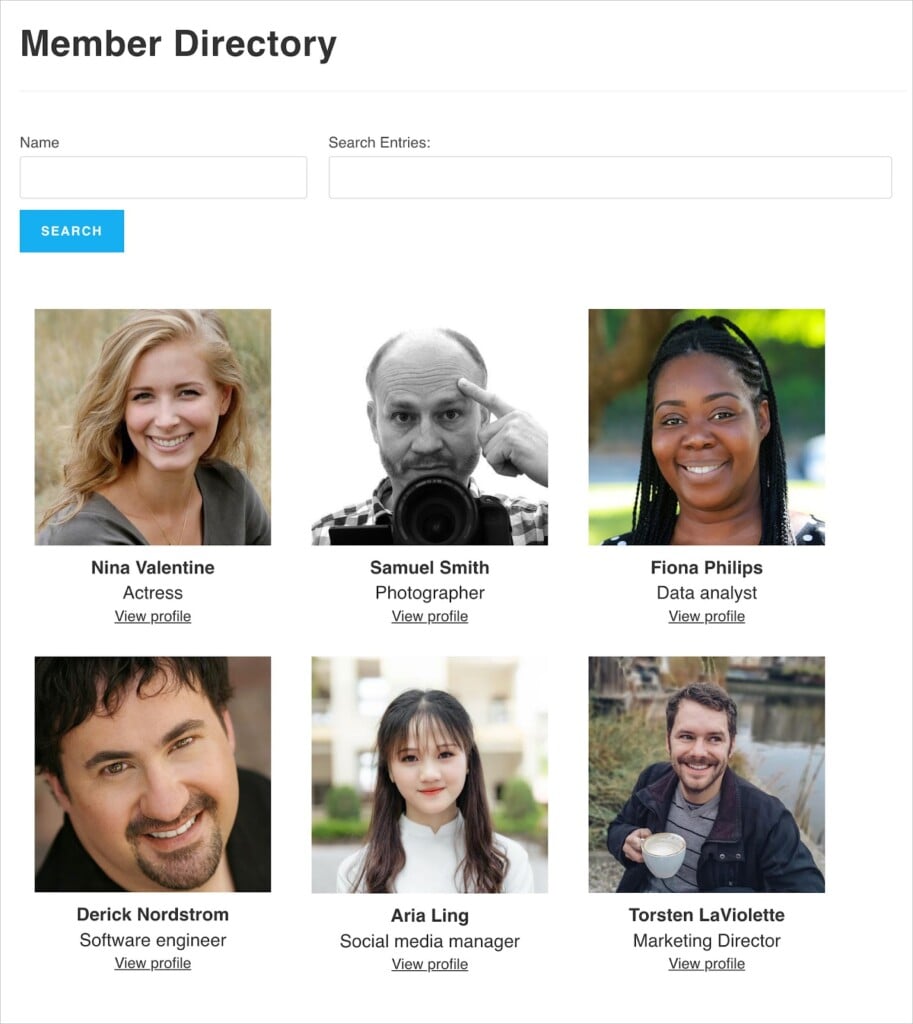
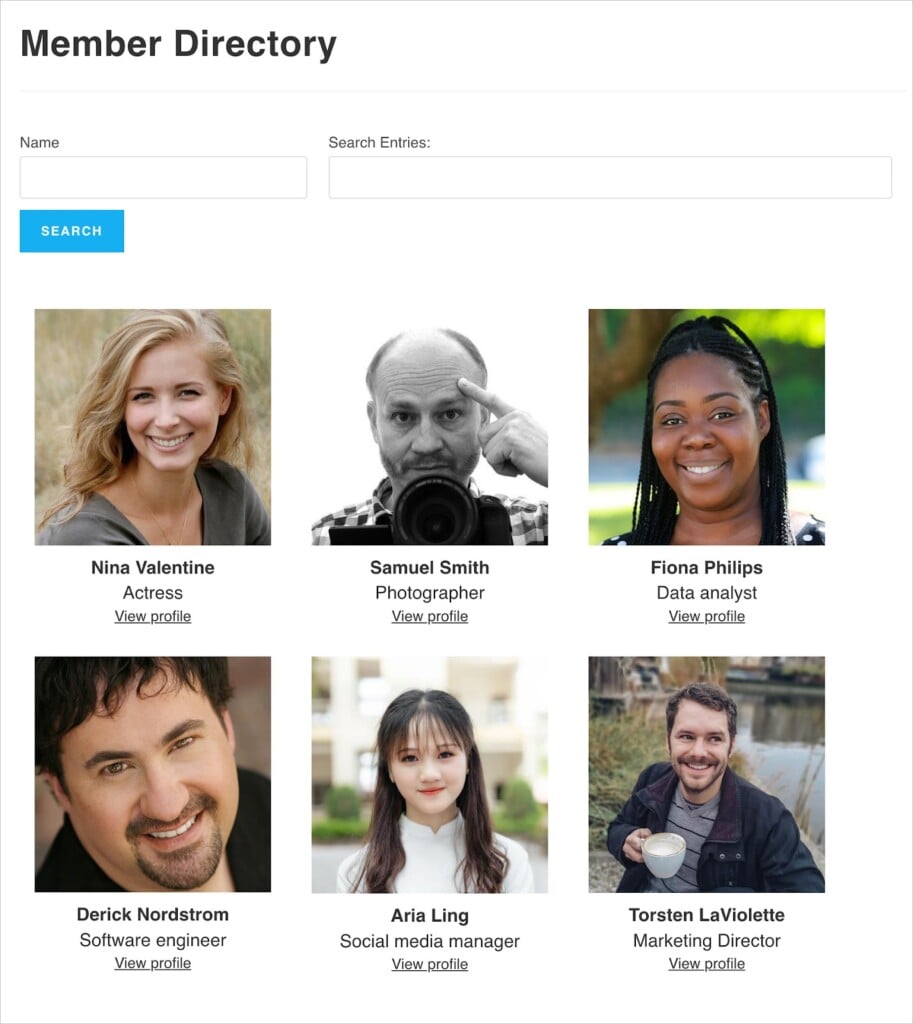
Here’s a sneak peek at our finished member directory:

Now let’s start creating our member directory, beginning with the user registration form.
Creating the Member Registration Form
To start off, we’ll create a new form on our website that allow users to register their profile on our directory. We’ll then take this information and display it on the front end with GravityView.
To create a new form in Gravity Forms, we’ll hover over Forms and click New Form. After giving our form a name (something like, “Submit Profile”), we can start adding fields to it using the drag-and-drop form builder.
We’ll keep things simple by adding the following fields to our form:
- Name
- Job Title (Single Line text field)
- Bio (Paragraph Text field)
- Profile picture (File Upload field)
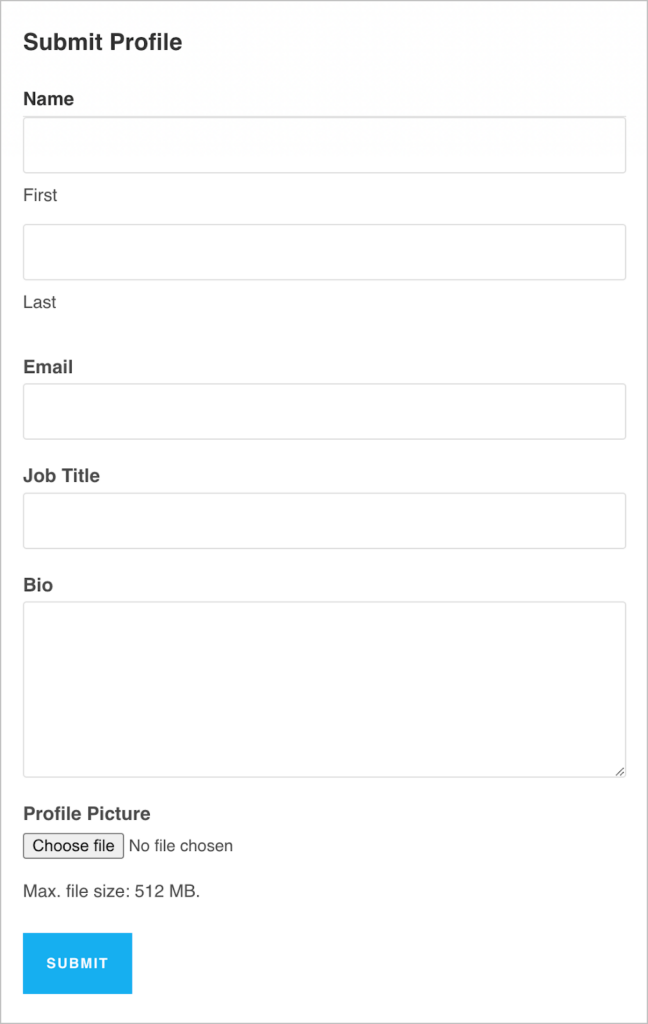
Here’s what our finished form looks like on the front end:

💡 Pro tip: If you want to use Gravity Forms to register new WordPress users on your site, you’ll need the Gravity Forms User Registration add-on.
After embedding our “Submit Profile” form on a page or post, we’re ready to move on to the next step – creating the member directory View in GravityView!
Creating the View
A “View” is what allows us to display Gravity Forms data on the front end.
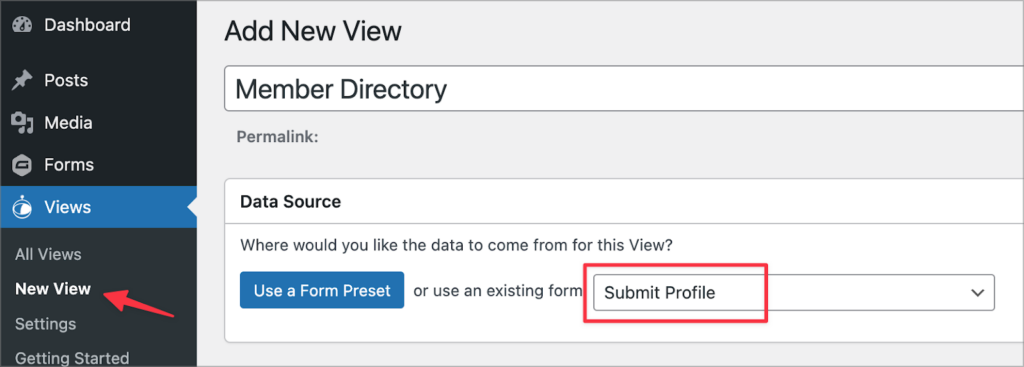
To create a new View in GravityView, we’ll hover over Views and click New View. Now we’ll give our View a name (“Member Directory”) and select a data source. The data source is a form in Gravity Forms containing the entry data that we want to display.
We’ll go ahead and select our “Submit Profile” form as the data source.

After selecting a data source, the next step is to choose a View layout!
Choosing a View Layout
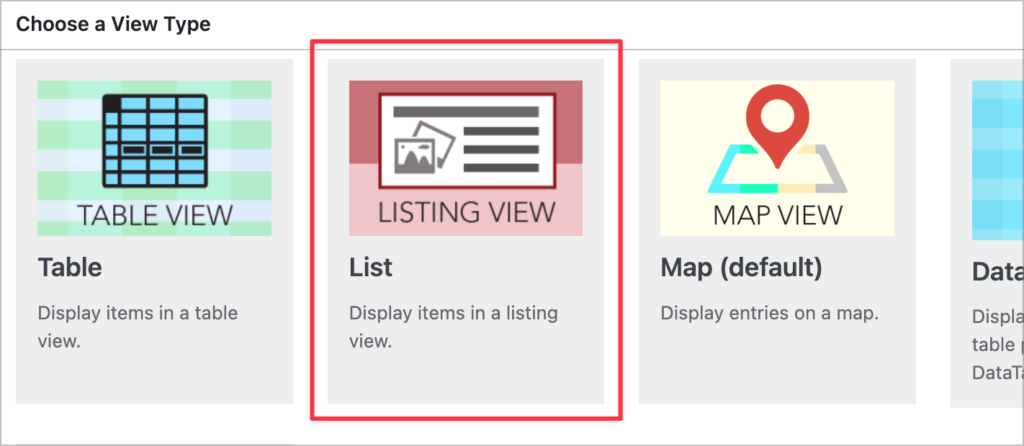
Seeing as we’re building a directory, we’ll go ahead and select the “List” layout type.
The List layout allows us to display entries one after the other and is best suited for directory-style applications. You can also display entries in multiple columns, which is what we’re going to do!

💡 Pro tip: GravityView includes up to 5 different layout types. To learn more about each layout, check out this article on our docs site.
After choosing a data source and a View type, we can start adding fields and widgets to our member directory using GravityView’s drag-and-drop View editor.
Configuring the Multiple Entries Layout
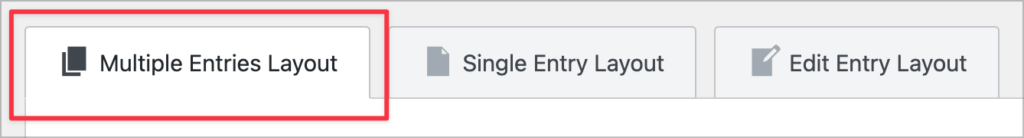
At the top of the View editor, there are three tabs, each corresponding to the three layouts that make up a View:
- Multiple Entries Layout – The page where each of your entries will be displayed one after the other
- Single Entry Layout – A page detailing more information about a specific entry
- Edit Entry Layout – A page allowing users to edit their entries from the front end

We’ll start by configuring the Multiple Entries Layout. This is our main directory page, so we can add both fields and widgets here. Widgets are tools for navigating a View while fields are the information we want to display.
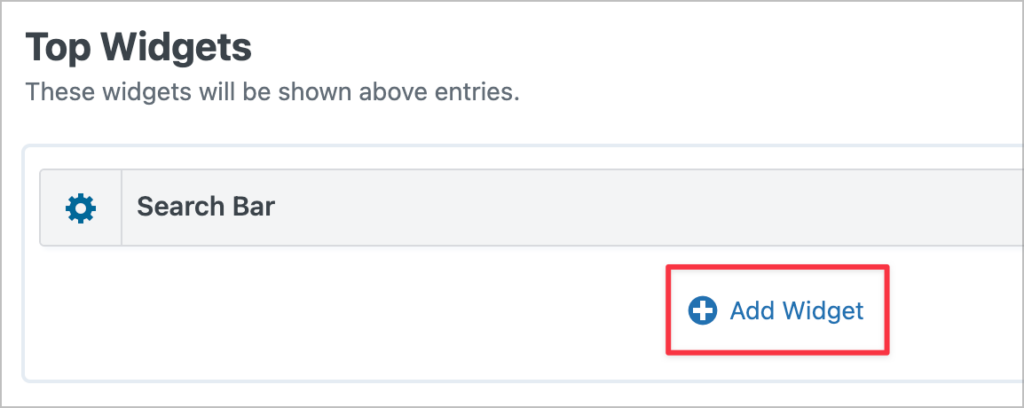
We’ll start by adding a Search Bar widget to the Top Widgets area. We can do this by clicking the ‘Add Widget’ button and selecting the Search Bar widget.

💡 Pro tip: Click on the gear icon to configure the search settings. This allows you to add search inputs and modify the search behavior. To learn more about the GravityView Search Bar widget, read Configuring the Search Bar.
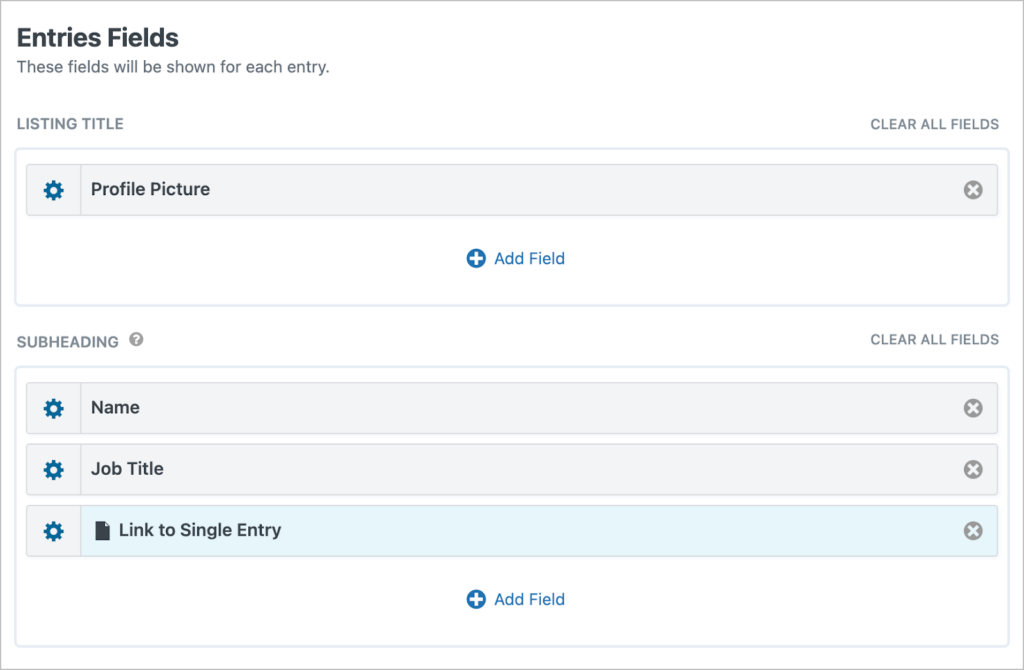
Next, we’ll scroll down and start adding fields to the “Entries Fields” section. We’ll add the Profile Picture field to the Listing Title section, and we’ll add the Name and Job Title fields to the Subheading section.
Finally, we’ll also add a link through to the Single Entry. This will allow users to click through to view more information about each member.

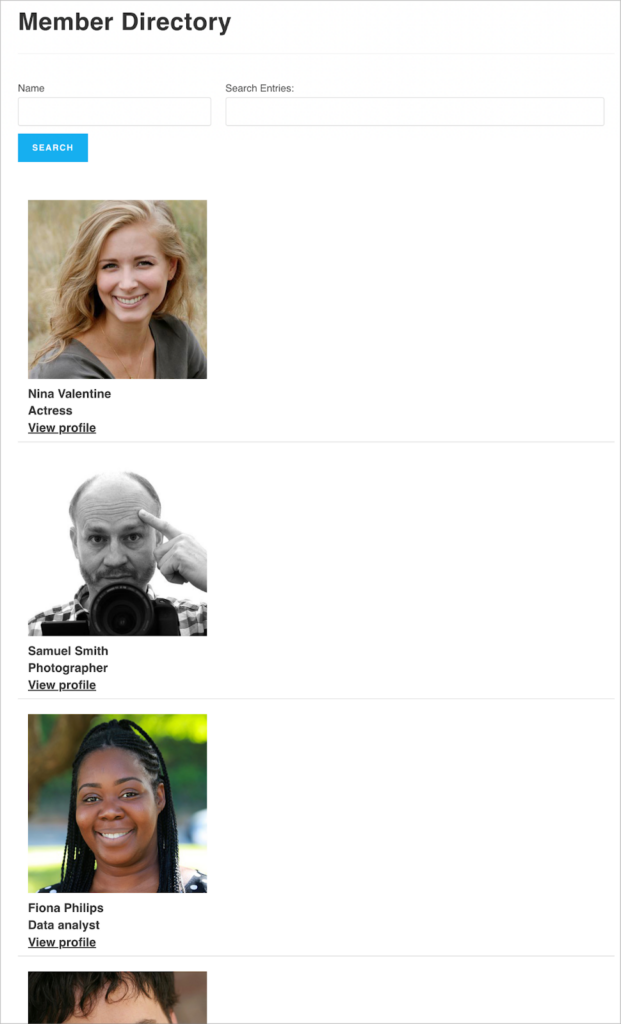
Before we continue, let’s see what our member directory looks like on the front end:

As you can see, it’s currently just a single column layout. To create a multi-column layout, we’ll need to add some custom CSS.
Adding Custom CSS to Create Multiple Columns
By default, the List layout displays entries in a single column. However, it’s easy to change that by adding the following few lines of CSS code:
.gv-list-multiple-container.gv-container-{viewID} {
display:flex;
flex-wrap: wrap;
}
.gv-list-multiple-container.gv-container-{viewID} .gv-list-view {
margin-right: 10px;
width: 250px;
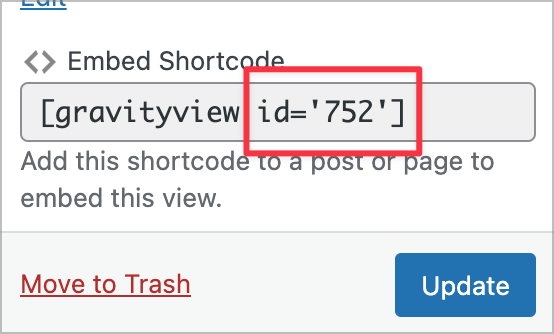
}Make sure to replace the {viewID} with your actual View ID. You can find your View ID inside the View editor above the “Update” button.

Your CSS class names should end up looking like this:
.gv-list-multiple-container.gv-container-752 {
display:flex;
flex-wrap: wrap;
}
.gv-list-multiple-container.gv-container-752 .gv-list-view {
margin-right: 10px;
width: 250px;
}💡 Pro tip: If you’re not sure how to add custom CSS code to your WordPress theme, check the helpful guide on our docs site.
Now let’s take another look at our member directory after adding the above CSS code to our theme:

Perfect! Now we have a multi-column member directory! The only thing left to do is configure the Single Entry Layout so that users can view more information about each member when they click the “View profile” link.
Configuring the Single Entry Layout
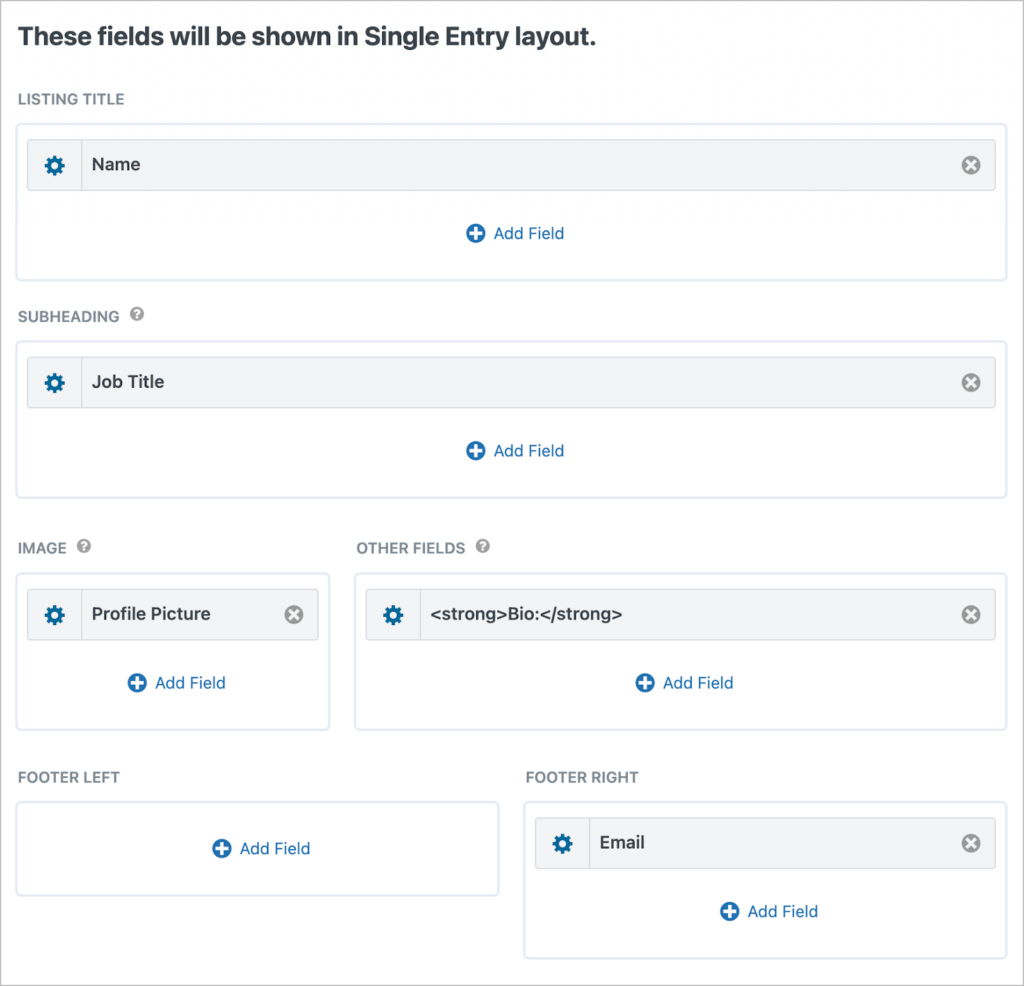
To configure the Single Entry page, we’ll click on the Single Entry Layout tab at the top of the View editor. Here, we can add the fields that the user will see when they click on a member’s “View profile” link.
Let’s add the Name, Job Title, Profile Picture as well as the Bio and Email Address fields.

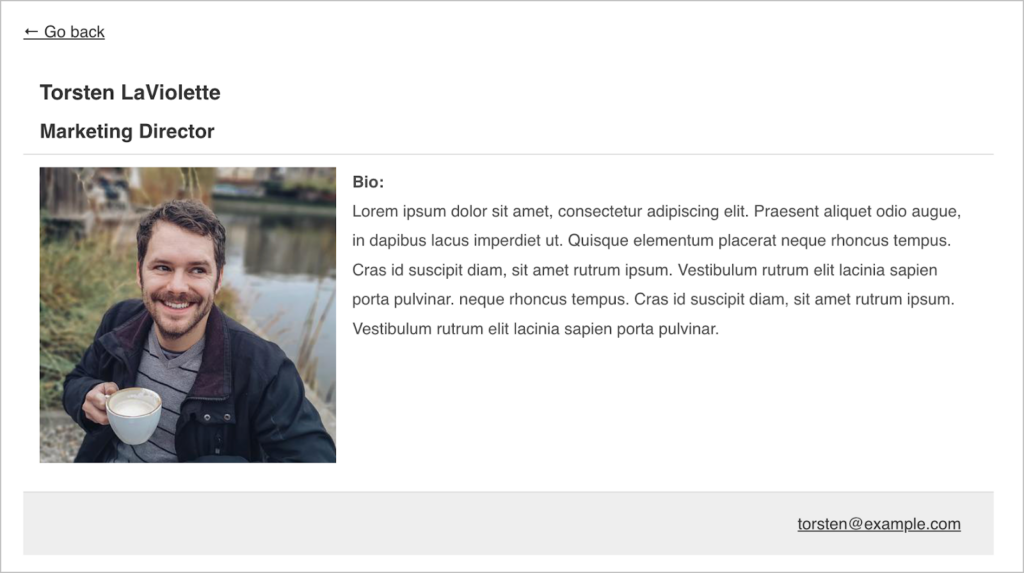
That’s it! Now we’ll click “Update” and check out the Single Entry page on the front end:

This is what users will see when they click on the “View profile” link below a member’s profile image.
💡 Pro tip: Find out how to add a feedback and review process for new directory submissions using Gravity Flow.
Use GravityView to Build a Directory With Multiple Columns!
The GravityView “List” layout is perfect for displaying Gravity Forms entries in a directory-style layout. By default, it only allows you to display entries in a single column. However, you can change that by adding a simple CSS snippet to your website!
In this post, we showed you how to build a multi-column member directory using Gravity Forms and GravityView. If you’re looking to build your own directory application, and you need more guidance, read our detailed tutorial on how to build a business directory with GravityView.

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
