Do you use Gravity Forms to register users on your WordPress site? Want to allow users to view and update their profiles from the front end (no backend access required)?
In this updated tutorial, I’ll show you how to:
- Create a custom user profile form
- Display user data beautifully on the front end
- Let users edit their info securely, without touching the backend
Let’s dive in!
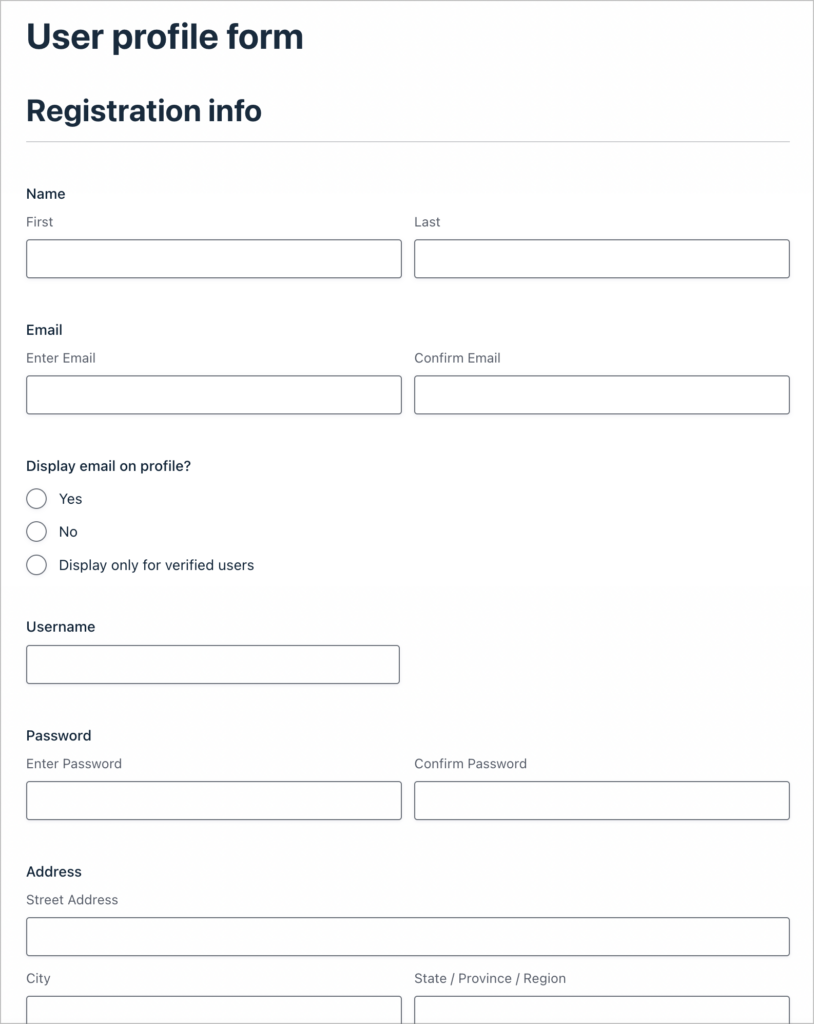
Download the user profile form template now!
Import the template into Gravity Forms and customize as necessary.

Sneak peek
Here’s a sneek peak at a basic user profile we built using Gravity Forms and GravityView:

Check it out for yourself: See a live demo here!
What you’ll need
Here are the plugins/extensions you’ll need to build front-end user profiles with Gravity Forms:
- Gravity Forms
- User Registration Add-On (to register users on form submission)
- GravityView Pro (for creating user profiles)
Step 1: Create a user profile form in Gravity Forms
The first step is to create a form in Gravity Forms allowing users to submit information for their personal profile. To create a new form, we’ll hover over “Forms” and click “New Form”.

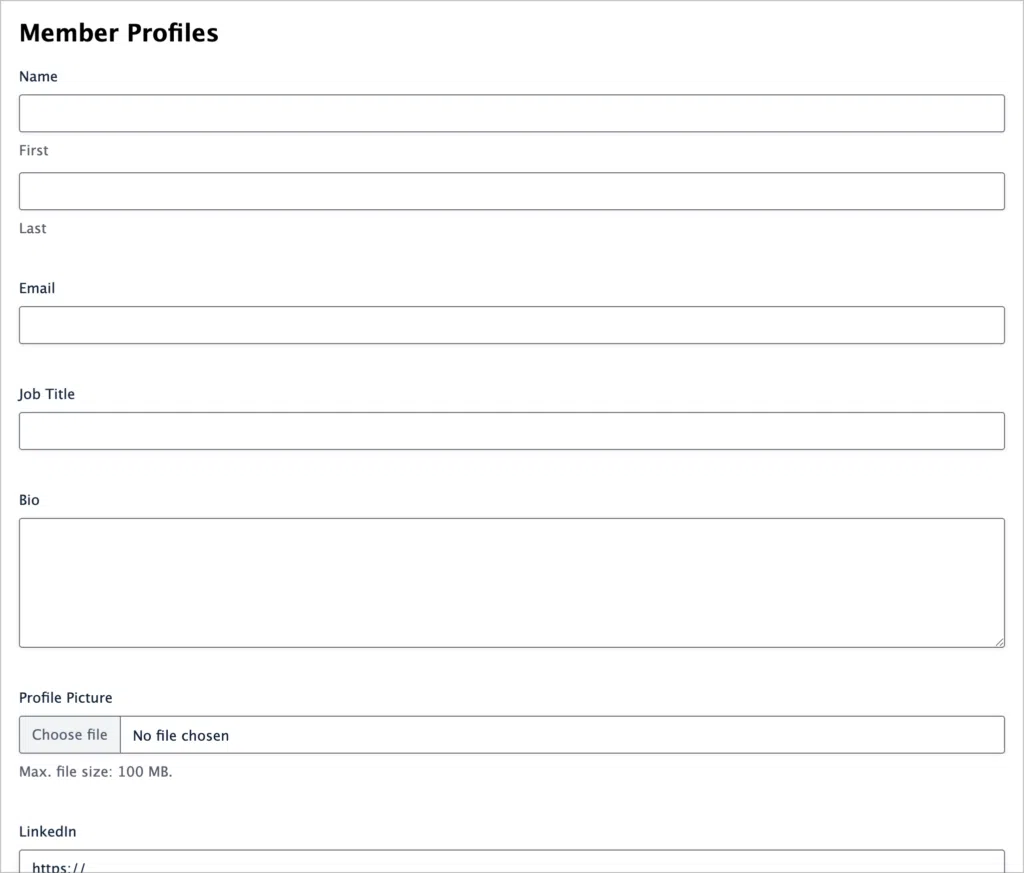
For this example, we’ll keep things simple by creating a new form with the following fields:
- Profile Picture (File Upload field)
- Name (Name field)
- Job Title (Single Line text field)
- Email (Email field)
- LinkedIn (Website field)
- Twitter (Website field)
- Facebook (Website field)
- Bio (Paragraph Text field)
Here’s what it looks like on the front end:

Save time and download our free, comprehensive user profile form template now!
Now that we have a form for capturing user information, the next step is to create a View to display user profiles on the frontend.
Step 2: Display user profiles using GravityView
After users have submitted their profile information, the next step is to take that information and display it on the front end. To do that, we’ll need to use the GravityView plugin.
GravityView is a Certified Add-On for Gravity Forms that allows you to display form data on the front end and build powerful web apps!
Set up a View
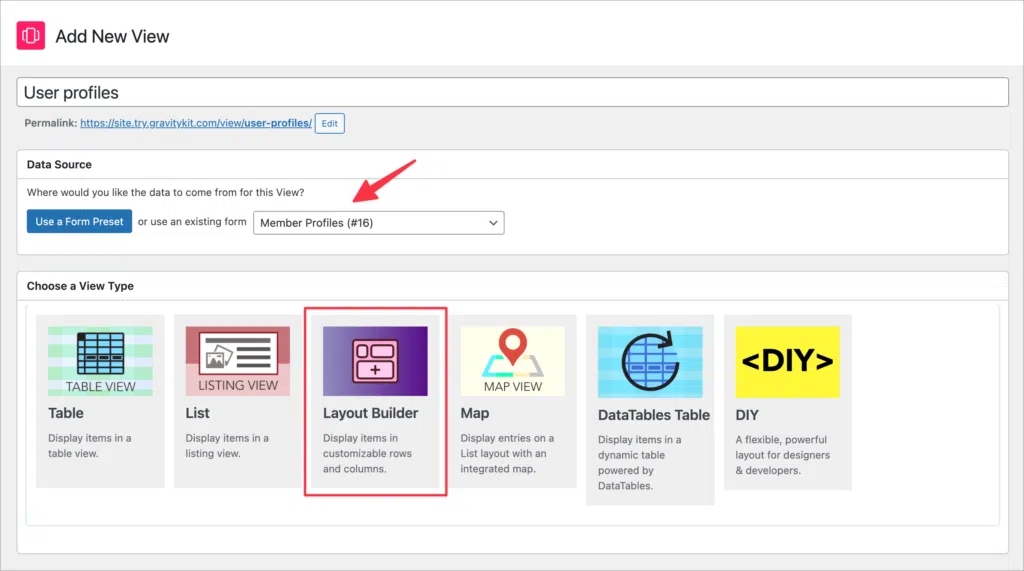
After installing GravityView, we’ll create a new View by hovering over “GravityKit” and clicking “New View”. Next, we’ll give our View a name and select a data source. In this case, the data source will be the form we created in the previous step.
After that, we’ll need to choose a View Type. GravityView supports several View Types, allowing you to display form submissions using different layouts. For this example, we’ll select the “Layout Builder” type.

Now we can begin adding fields to our View using GravityView’s drag and drop editor! At the top of the View editor, you’ll see three tabs corresponding to the three pages that make up a View:
- Multiple Entries – The main listing page showing each entry
- Single Entry – A user’s individual profile page
- Edit Entry – A front-end edit screen
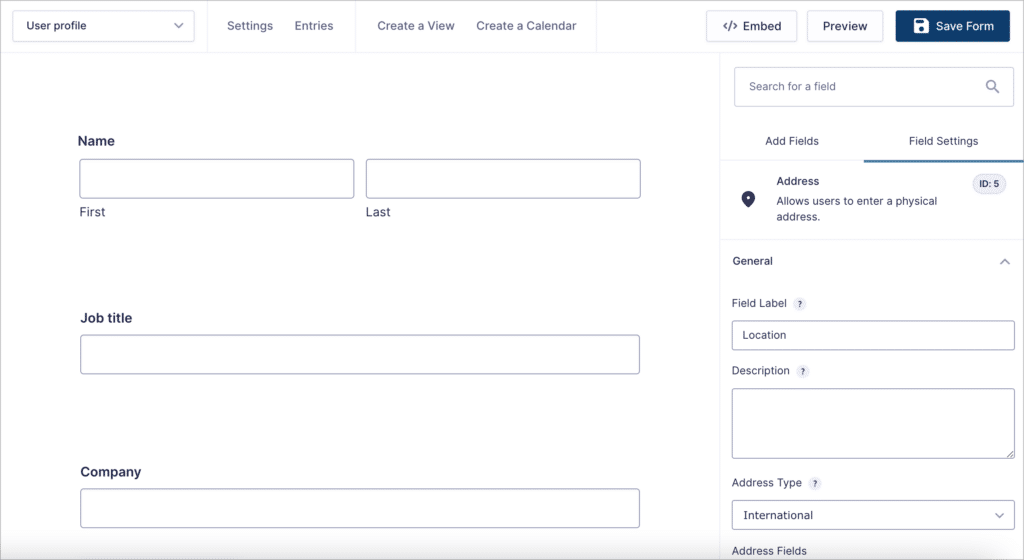
Add fields to create the profile
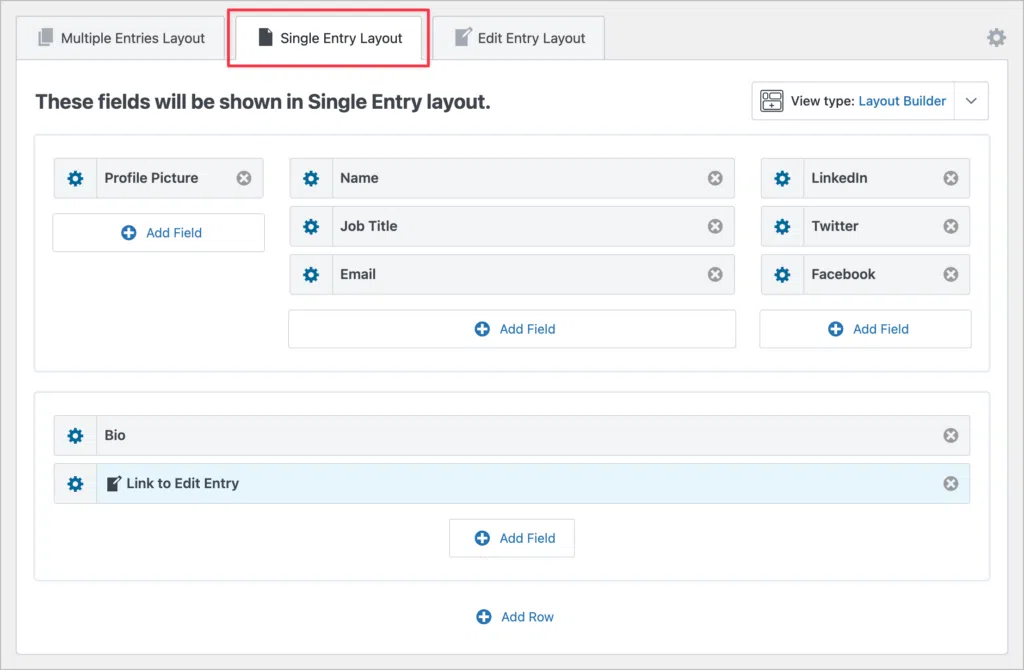
Now we can start building out the user profile by configuring the Single Entry layout inside the GravityView builder. The Layout Builder enables us to create a custom layout for our data using rows and columns (like a page builder!)
First, we’ll add two rows: one with 3 columns and one with a single, full-width column. Now we can add the user information that we want to display:
- Profile Picture
- Name
- Job Title
- Bio
- Link to Edit Entry
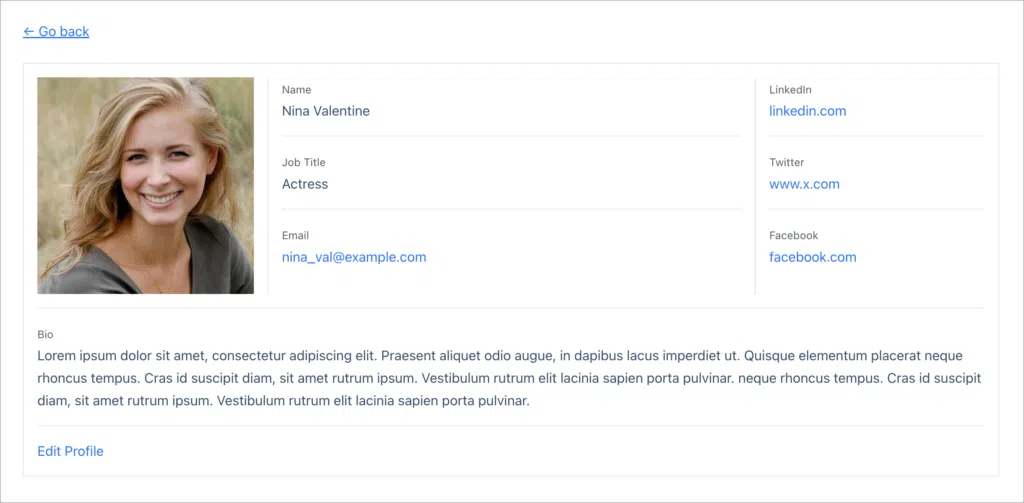
Here’s what our layout looks like after adding the user profile fields:

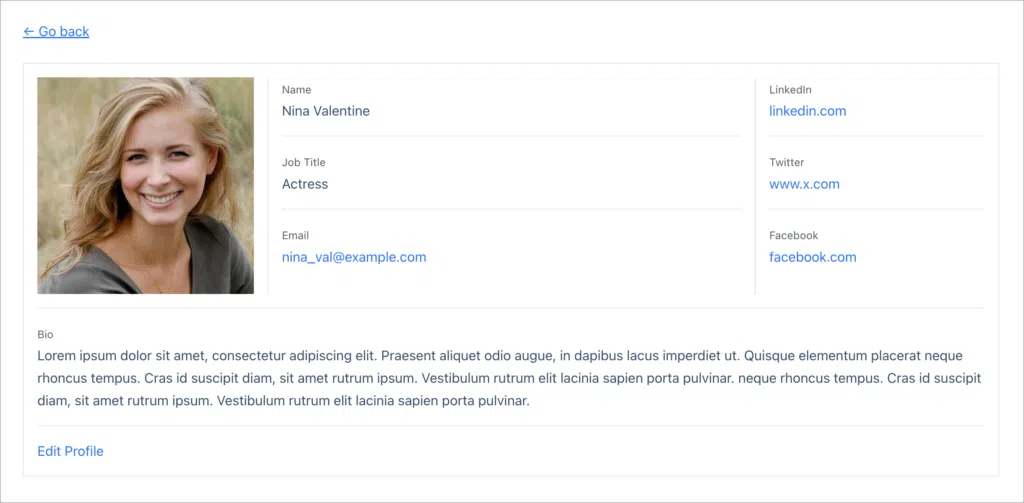
And here’s what a user profile looks like on the front end:

Step 3: Make profiles editable from the front-end
GravityView makes it easy to allow users to edit their own entry data without accessing the WordPress dashboard.
Start by enabling this feature in the View settings:
- In your View, scroll down to Settings and click on the Edit Entry tab
- Check “Allow User Edit”

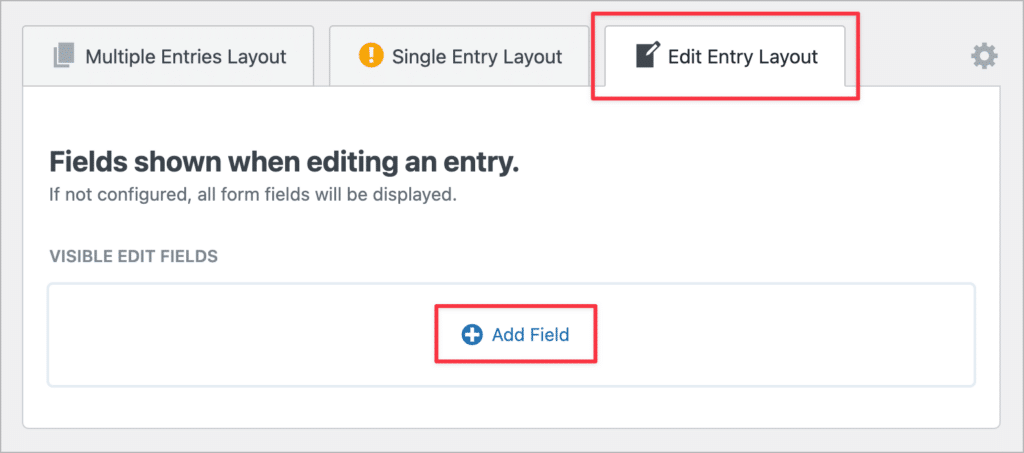
Customize the Edit Entry layout (optional)
Go to “Edit Entry Layout” and choose the fields you want users to be able to modify. If left blank, all fields are editable.

💡 Pro tip: Learn more about GravityView basics on our free academy site!
Step 4 (Optional): Limit viewing to logged-in user only
If you’re running a directory, you may wish to only display the profile of the currently logged-in user. This would ensure that logged-in users only see their own profiles, and not those of other users. We can set this up using the Advanced Filtering Extension included in GravityView Pro.
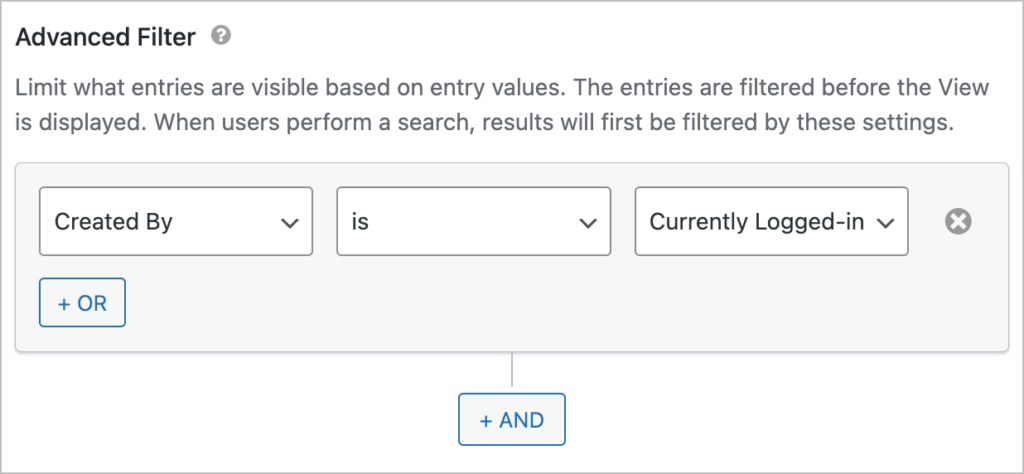
- In the View editor, go to Settings then Filter & Sort
- Click “Add Condition”:
Created By→is→Currently Logged-in User

This condition ensures that when users log into your website, they will only see their own profile.
Step 5 (Optional): Approve entries before they go live
If you’d like more control over user profile submission, you can enable GravityView’s entry approval feature. This enables you to hold new profiles for approval before they show up in your View.
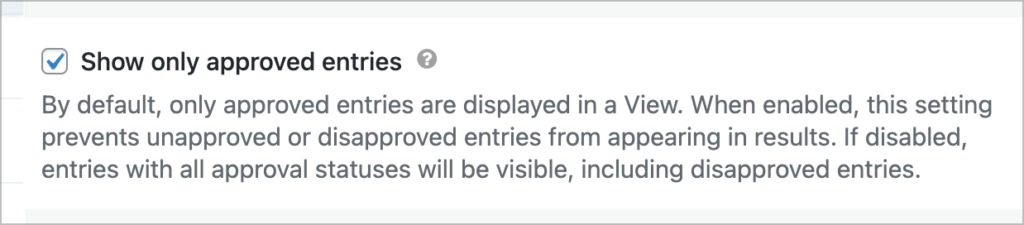
- In View Settings, check “Show only approved entries”
- Approve new submissions from the Gravity Forms Entries page (or add the approval field to your own Admin View and approve entries from the front end)

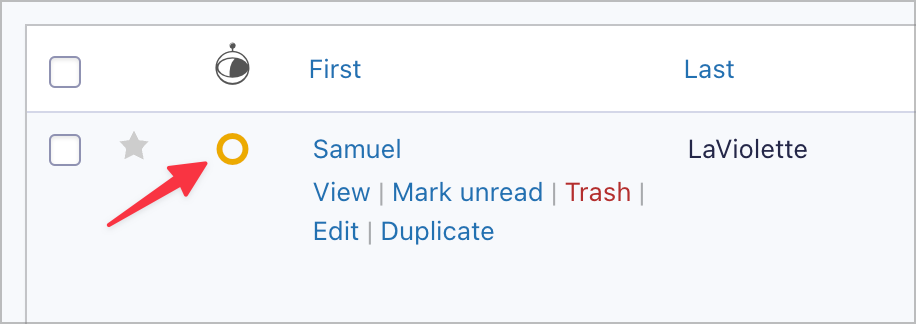
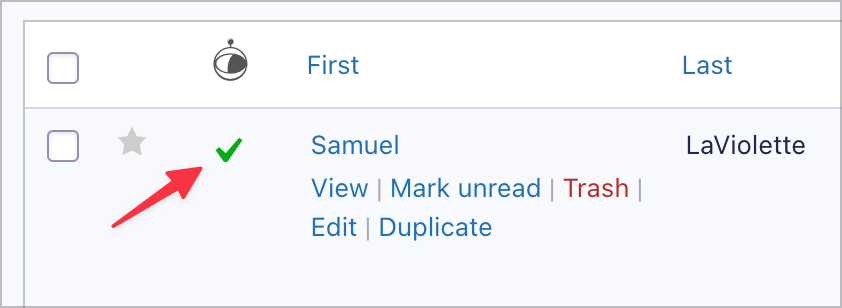
To approve a new entry, head over to the Gravity Forms Entries page, hover over the circle next to the entry on the left and click on the green checkmark.

When the circle icon changes to a green checkmark, it means the entry has been approved! To unapprove an entry, click on the red ‘X’ icon.

That’s it!
Bonus tutorials: Build more with GravityView
If you want learn more about GravityView, check out some of our other popular tutorials:
- Build a geolocation directory
- Create a business directory
- Build a member directory
- Build an application review system
- Loads more!
Start creating editable user profiles today
In this tutorial, I showed you how to:
- Build a user submission form
- Display profile data on the frontend with GravityView
- Allow secure front-end editing
- Optionally filter or moderate content
Ready to get started? Learn more about GravityView or start with a free trial site.
If you’re still doing ersearch on which user profile plugin to use, read our comprehensive guide: Best WordPress user profile plugins compared.

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
