Do you feel limited by the Gravity Forms conditional shortcode? Well, GravityView provides a more powerful shortcode that allows you to control what content you display depending on what the user enters in their submission.
The [gvlogic] shortcode can be used anywhere on your WordPress website – This includes pages, posts, widgets, confirmations, notifications, and more.
You may be wondering what the difference is between [gvlogic] and the built-in Gravity Forms conditional shortcode. In short, [gvlogic] supports more parameters, a powerful [else] tag, and advanced AND and OR functionality, making it a more dynamic and powerful way to display and restrict content.
Here’s what we’re going to cover in this post:
- What Is a Shortcode?
- What Is Conditional Logic?
- An Example of
[gvlogic]in Action - How to Use
[gvlogic] - Using
[gvlogic]with the Math Add-On - More Examples and Use Cases
Keep reading to find out everything you need to know about the GravityView [gvlogic] shortcode for Gravity Forms.
What Is a Shortcode?
A shortcode is a bit of text that allows you to perform complicated functions without having to write any code. Shortcodes can be added to WordPress pages or posts and they are commonly used for embedding files or creating objects.
Shortcodes start and end with a square bracket, like this: [gvlogic]. Shortcodes usually contain parameters that allow you to alter certain attributes of the output.
What Is Conditional Logic?
Conditional logic refers to making decisions based on certain conditions being met. It’s a process that says “If X, then do Y”.
Conditional logic in Gravity Forms allows you to show or hide content based on user inputs. This gives you the ability to restrict certain content and personalize the user experience.
How Conditional Logic Works in Gravity Forms
To better understand how [gvlogic] works, let’s have a look at a basic example.
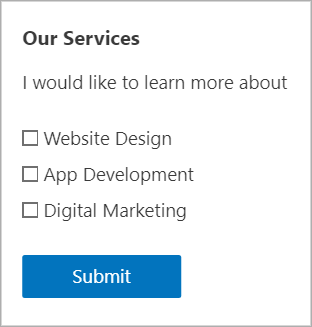
Let’s say you have a form on your website that lets users request information about different services that you offer.

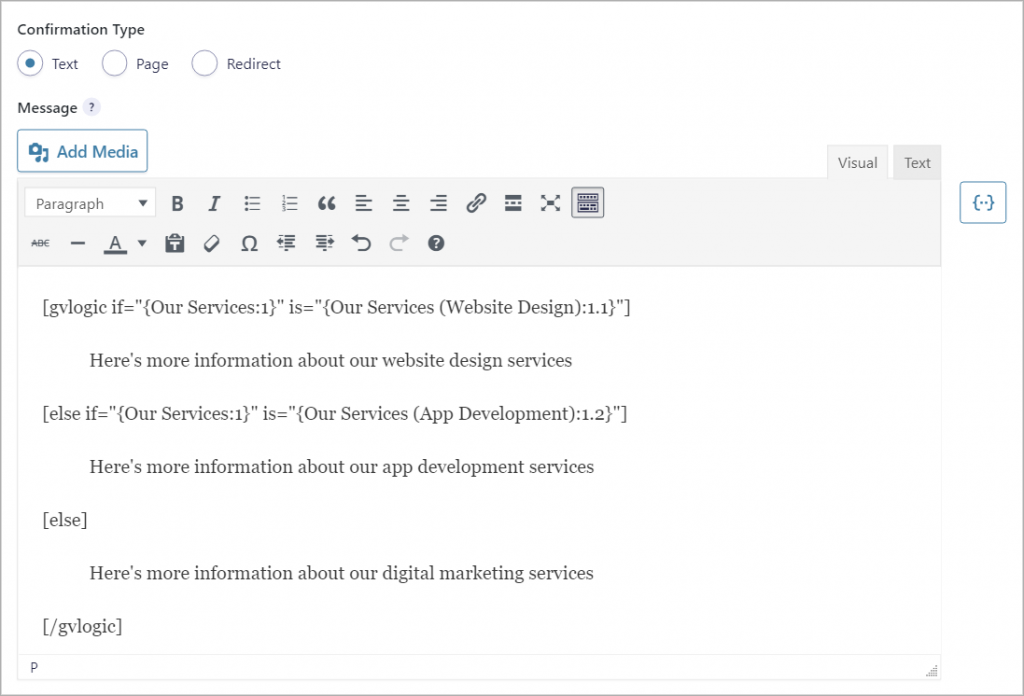
We can use [gvlogic] inside the Gravity Forms confirmation to conditionally display information, depending on which option the user selected.

If the user checked “App Development” and submitted the form, here’s what they would see:

Gravity Forms Complex Conditional Logic: How to Use [gvlogic]
In the above example, we used [gvlogic] to construct an “if” statement that allows us to show or hide content based on a condition.
The basic template is as follow:
[gvlogic if="{field}" is="Value"]
Text you want to display
[else]
Display this instead
[/gvlogic]You can use this template by filling in the values for the required parameters.
You can also use [gvlogic] to show/hide content based on whether a user is logged in or not. Here’s how it works:
[gvlogic logged_in="true"]
Hello, logged-in user!
[else]
You’re not logged in :(
[/gvlogic]Accepted Parameters
The [gvlogic] shortcode accepts several parameters, including:
- if (Required, unless you’re using the ‘logged_in’ parameter. Accepts Gravity Forms Merge Tags)
- logged_in (Required, unless you’re using the ‘if’ parameter)
- is or equals (Required if you’re using the ‘if’ parameter)
- else
Comparison parameters:
- isnot
- contains
- not_contains
- starts_with
- ends_with
- greater_than
- greater_than_or_is or greater_than_or_equals
- less_than
- less_than_or_is or less_than_or_equals
[else] and [else if] are separate shortcodes that can be used within [gvlogic] to check multiple conditions.
And finally, you can include almost any kind of content within the opening [gvlogic] and closing [/gvlogic] tags. This includes HTML and other shortcodes.
AND and OR Statements
One of the reasons that [gvlogic] is so powerful is that it allows you to use AND and OR statements to check a value against multiple other values.
- AND statements use ‘&&’
- OR statements use ‘||’
For example, here’s how you would check whether a user input was equal to either 3 or 4:
[gvlogic if="{Text:3}" equals="3||4"]
Your answer was either 3 or 4Here’s how you would check whether a user input contained both the words “Photoshop” and “Illustrator”:
[gvlogic if="{Paragraph Text:2}" contains="Photoshop&&Illustrator"]
You have the correct skills for the job!Nested Shortcodes to Check Multiple Conditions
To check multiple conditions at once, you can use the shortcode and nest it within your [gvlogic] shortcode. The basic structure looks like this:
[gvlogic...]
[gvlogic2]...[/gvlogic2]
[/gvlogic]
You can add a third level with to create even more advanced conditional logic statements.
Using [gvlogic] Inside a View
Along with everywhere else on your website, [gvlogic] can also be used inside Views.
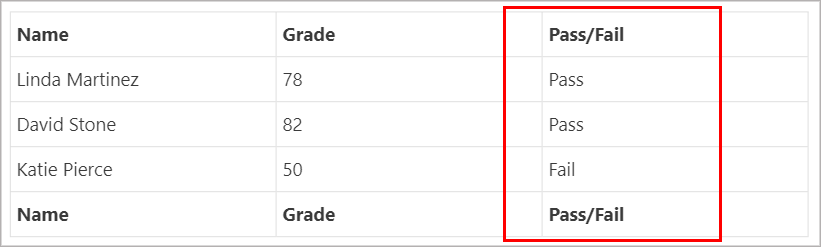
For example, we can add a new column to our table layout that checks whether an entry value is higher or lower than 75 and displays either “Pass” or “Fail”.
To do this, we can add a new Custom Content field to our View with the following code:
[gvlogic if="{Grade:2}" greater_than="75" else="Fail"]
Pass
[/gvlogic]Here’s what our View looks like on the front end:

You can also use the context parameter to display content depending on the current View mode. The available values are as follows:
- multiple - Multiple entries are visible
- single - Viewing a single entry
- edit - Editing a single entry
- singular - Is either single or edit context
Here’s an example:
[gvlogic if="context" is="multiple"]
You are viewing multiple entries
[else if="context" is="single"]
You are viewing a single entry
[/gvlogic]Using [gvlogic] Outside a View
You can use [gvlogic] anywhere on your website to display different content depending on whether the user is logged in or not.
Here’s a simple example:
[gvlogic logged_in="true"]
<h2>Congrats! You’re logged in!</h2>
Here’s some content...
[else]
<h2>Uh oh!</h2>
You need to log in first before viewing this content.
[/gvlogic]To use this code on your website, you can copy and paste it into a Gutenberg “Shortcode” module.

Here’s what a user will see if they’re logged in:

And here’s what a user will see if they’re logged out:

Using [gvlogic] With the Math Add-On
[gv_math] is part of the Math by GravityView plugin that allows you to perform advanced calculations on your WordPress Website.
You can use [gvlogic] in combination with [gv_math] to perform calculations based on user inputs and then display the results. This works by placing the [gv_math] shortcode inside the [gvlogic] shortcode, like so:
[gvlogic if="1" is="100"]
One plus two equals: [gv_math] 1 + 2 [/gv_math]
[else]
One hundred and twenty times two equals: [gv_math] 120 * 2 [/gv_math]
[/gvlogic][gvlogic] together with [gv_math] is a powerful combination. Using these two shortcodes you can create powerful applications!
More Examples
[gvlogic] supports several parameters that the standard Gravity Forms conditional shortcode doesn’t. This includes the following:
- in
- not_in
- greater_than_or_is
- less_than_or_is
- contains
- not_contains
Let’s have a look at some examples of when you might need to use these different parameters.
Using ‘greater_than_or_is’ to check whether a number is equal to or greater than another number:
[gvlogic if="{Number:2}" greater_than_or_is="50"]
The number is greater than or equal to fifty.
[else]
The number is less than fifty.
[/gvlogic]Using ‘contains’ to Check whether a paragraph contains a certain string of text:
[gvlogic if="{Paragraph Text:4}" contains="I think, therefore I am"]
Did you just quote Descartes? Nice! He’s my favorite philosopher.
[else]
I was hoping you’d quote Descartes :(
[/gvlogic]Using ‘in’ and ‘not_in’ to check for a matching value within a JSON-encoded field value:
This works with the List and Multi-Select fields in Gravity Forms.
[gvlogic if="Amsterdam" in="{List:4}"]
Amsterdam is one of your favorite cities.
[else]
Amsterdam is not one of your favorite cities.
[/gvlogic]A Powerful Tool in Your Kit
A wealth of different parameters, AND/OR statements, and the ability to nest shortcodes make [gvlogic] a more powerful alternative to the inbuilt Gravity Forms conditional shortcode.
You can also use [gvlogic] together with [gv_math] to perform calculations based on user inputs. Furthermore, [gvlogic] isn’t limited to Gravity Forms entries - you can use it to restrict content anywhere on your website!
When implementing [gvlogic], you’re only limited by your imagination. For access to [gvlogic], purchase GravityView today!