A client portal serves as a space for clients to interface with your organization, and access important information, documents, and other resources.
It can be challenging to build a client portal that fulfills the unique requirements of your business, unless you have the right tools!
In this guide, we’ll explore how to create a functional and user-friendly client portal on WordPress using Gravity Forms and GravityView. No confusing setups, just straightforward insights to help you enhance client engagement!
Are you ready? Let’s dive in!
Download the free simple user registration form template now!
Import the template into Gravity Forms and customize as necessary.

Sneak peek
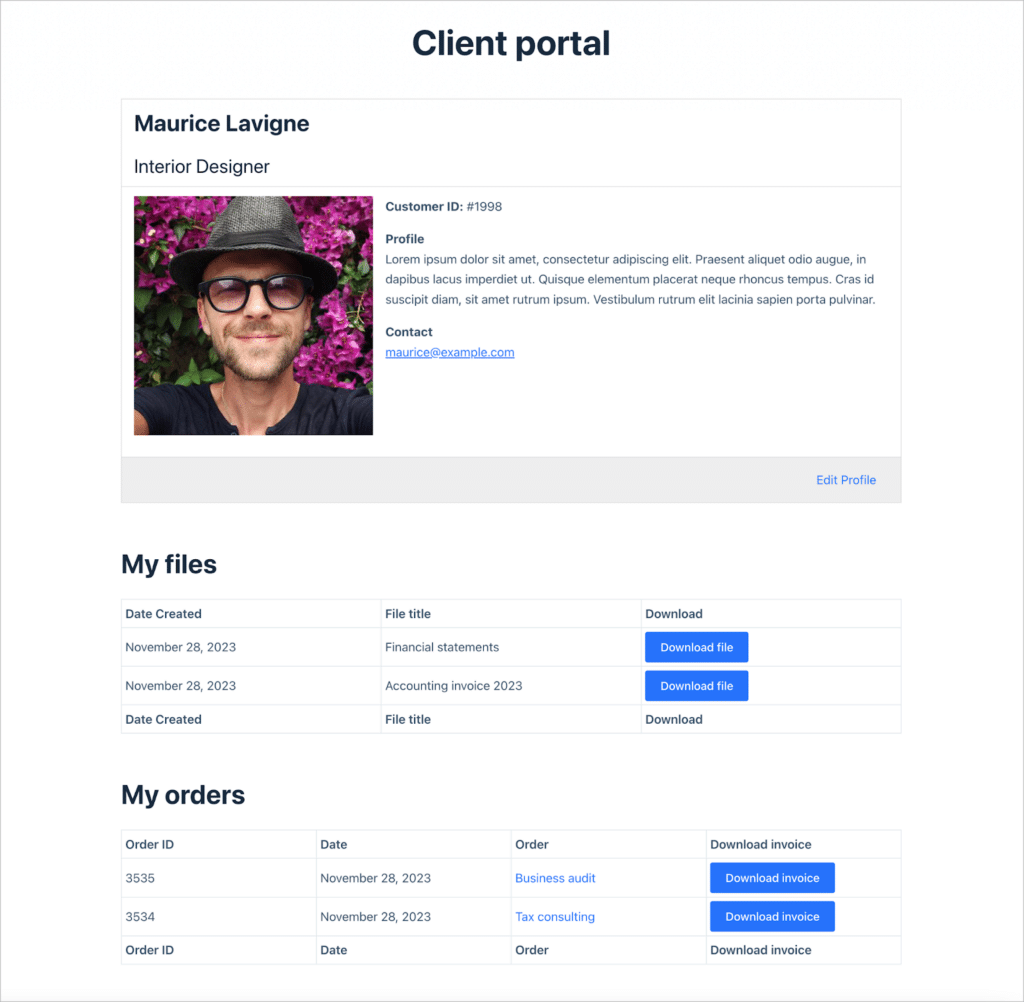
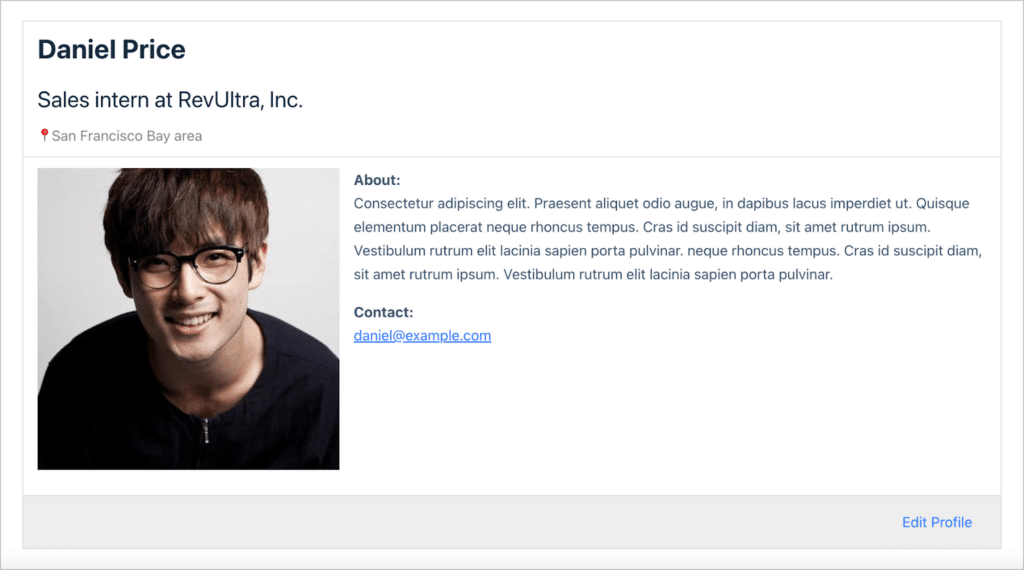
Here’s a sneak peek at the client portal that we built using Gravity Forms and GravityView. This is just a simple example of how you can use these powerful plugins to create dashboards, profiles, and other types of client areas.

What you’ll need
Here are the plugins you’ll need to create a client portal like the one above:
What is a client portal?
A client portal serves as a digital gateway that helps to improve communication and collaboration between businesses and their clients. Essentially, it’s a centralized online space within a website where clients can access personalized information, documents, and tools.
Client portals are useful for agencies, nonprofits, eCommerce websites, and other institutions that need to share information with their members or customers.
Client portals enhance efficiency by providing a convenient platform for document sharing, project updates, and communication! A client portal can help businesses streamline their operations and improve the experience for their customers.
Tools like Gravity Forms and GravityView offer a user-friendly approach to crafting personalized and customizable portals for students, customers, and other types of users.
Purpose of a client portal
There are many different reasons to build a client portal. Here are some common ways that a client portal can allow you to better interact with, and serve, your customers:
- Allow users to edit their account info
A client portal can serve as a user account page, allowing customers to view their personal information, and make changes if needed. For example, they may need to update their address or delivery instructions.
- File sharing
If you sell digital products, a client portal will allow customers to download the products that they have bought. Customers could also use this as a way to share files with your company, such as design briefs, or images for a custom product order.
- Forms
A client portal can include forms that allow customers to request support, or submit important information that should not be shared publicly.
- Important links and information
A client portal can serve as a central dashboard from where users can access important web pages or resources.
Why build a client portal using GravityView?
GravityView is an add-on for Gravity Forms that allows you to do more with your form data and build full-functioning web applications. Here’s why GravityView is perfect for creating client portals and dashboards:
- Layouts and templates: GravityView includes a range of preset layouts and templates, making it easy to get up and running fast.
- Reporting: GravityView’s built in export capabilities make it easy to export the data you need and create reports.
- Easy to use: GravityView has an intuitive interface, with a drag and drop builder. This replaces the need for custom post types or custom code.
- Access control: GravityView’s advanced filter allows you to restrict data based on conditional logic, or hide data from logged-out users.
- Data sharing: Using GravityView, you can display links to files uploaded through Gravity Forms. This makes it easy to share files with customers.
Now let’s look at how to use Gravity Forms and GravityView to build client portals in WordPress.
Registering users or taking payment using Gravity Forms
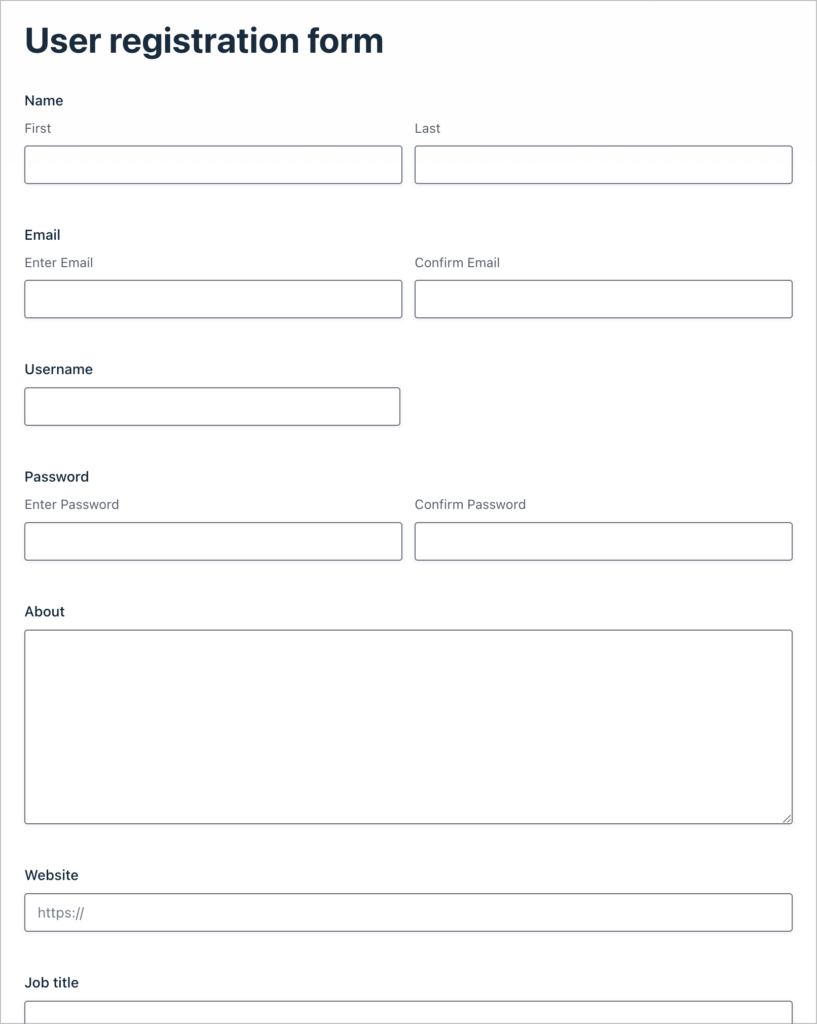
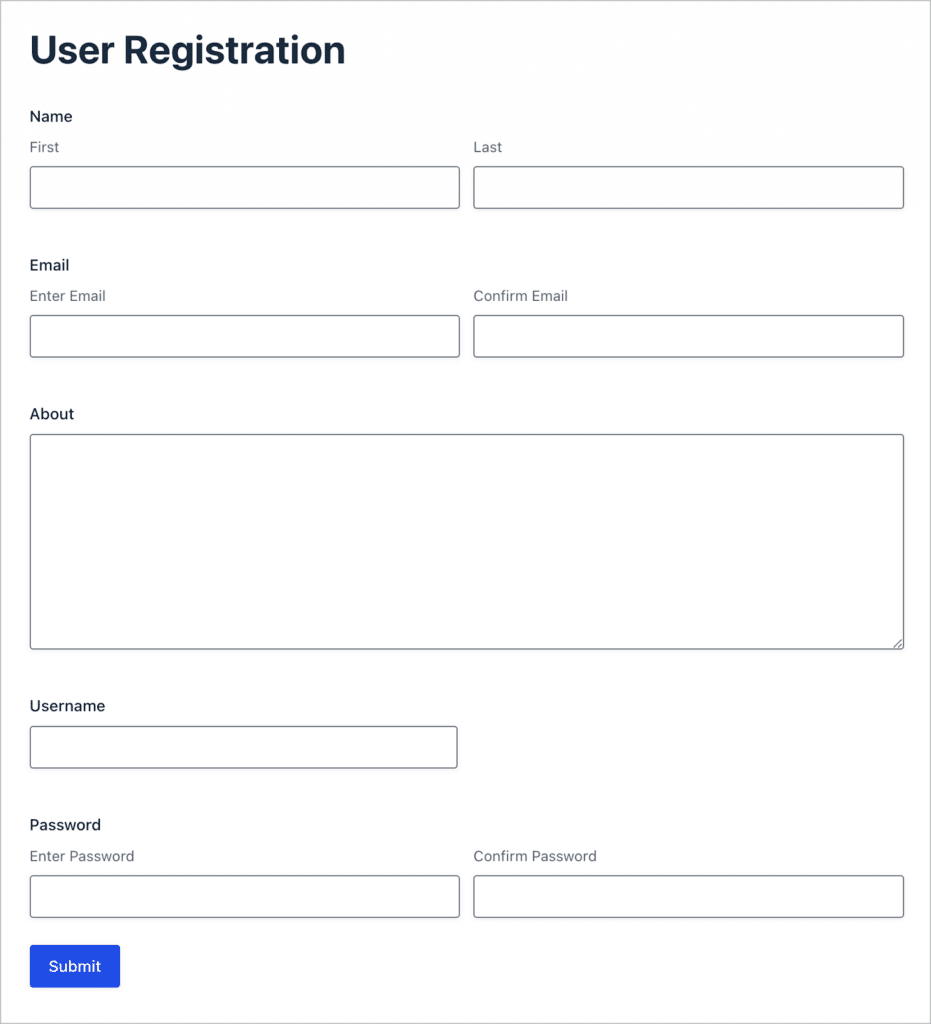
Your client portal is most likely going to be personalized for each user. To achieve this level of personalization, you’ll need to register new users on your site. You can do this through Gravity Forms using their User Registration Add-On. Here’s an example of a simple user registration form built using Gravity Forms:

Save time by downloading our free simple user registration form template now!
Using this add-on, you can create a new user account on your site when someone fills out your form. Using GravityView, you can then display this data on a client portal page, along with any other important information!
However, GravityView doesn’t limit you to just creating profile pages. You could also display files uploaded through a Gravity Form, support tickets submitted through a Gravity Form, delivery instructions, invoices, or any other information that you can collect through a Gravity Form (which is pretty much anything!).
We’ll go through some more concrete examples below.
Using GravityView to build the client portal
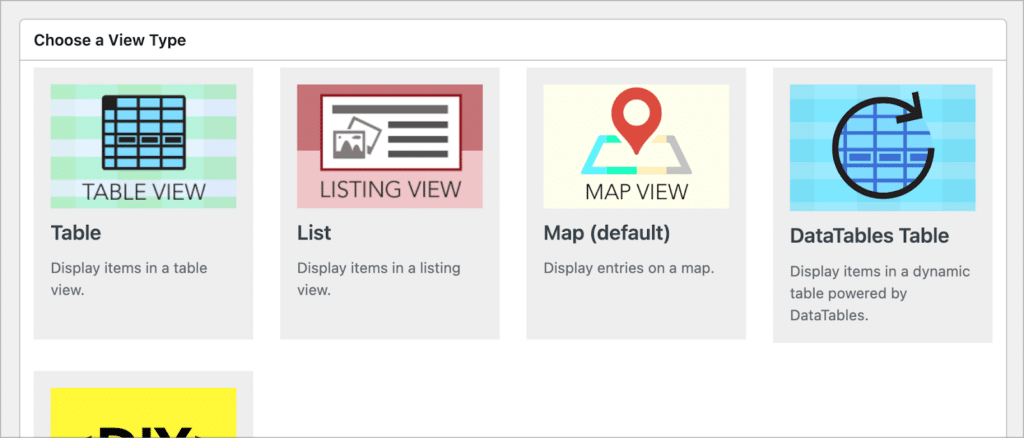
After collecting entries through Gravity Forms, you can use GravityView to construct powerful web apps using that data. GravityView’s preset layouts enable you to build different types of applications depending on the needs of your website.

Using GravityView’s drag-and-drop builder, you can display Gravity Forms data on the front end using different layouts. You can also add custom content to your View layouts using the powerful Custom Content field.
GravityView’s builder also includes several optional widgets, one of which is a search bar that makes it easy to sort and filter data from the front end. Below is a snapshot of GravityView’s drag-and-drop builder.

In the GravityView builder, you’ll be able to select from a range of options, customizing the way users see and interact with the data. Let’s take a look at some specific types of client portals that GravityView enables you to build.
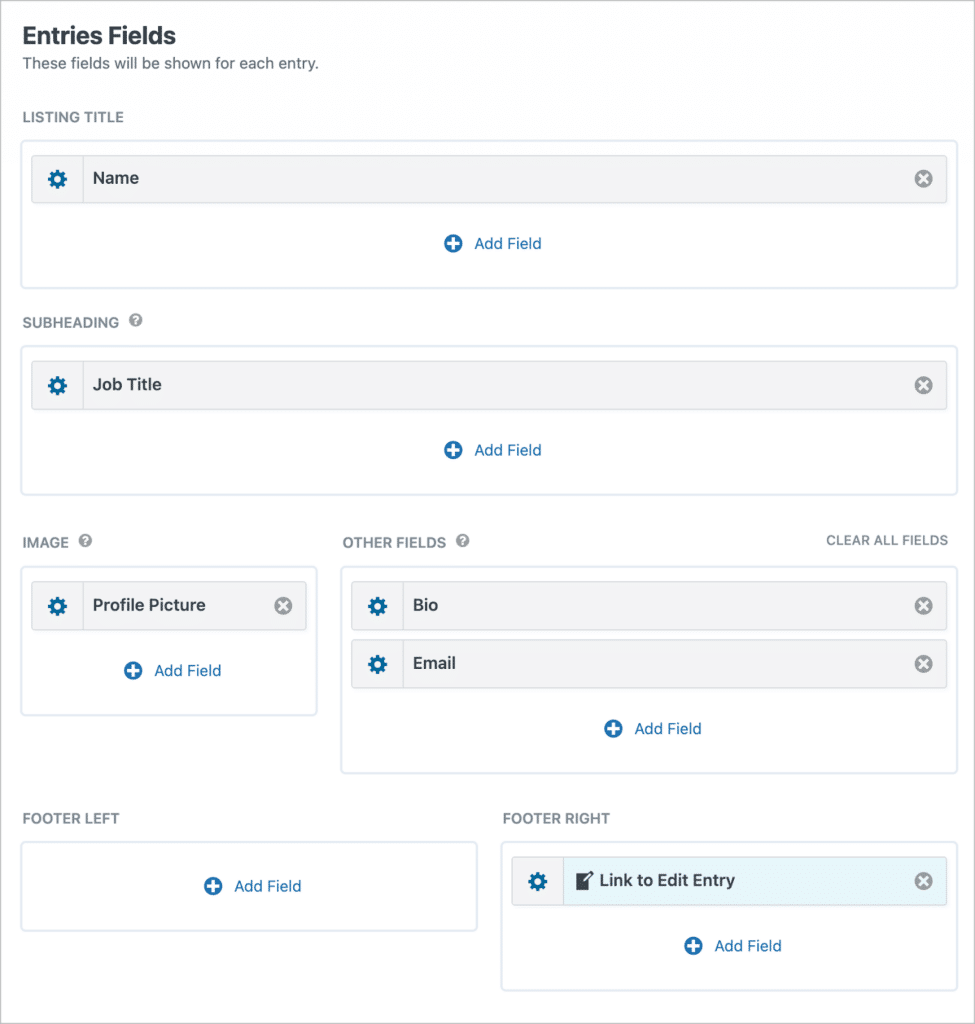
User profiles
As previously discussed, GravityView makes it easy to create and display user profiles on your site! If your client portal consists of a simple profile page, GravityView will allow users to view and update their information from the front end.
You can use the advanced filter to ensure that users only see their own profiles, and you can also control which fields are editable!

💡 Pro tip: Check out our live demos, and get your own free demo site to try out all of our plugins!
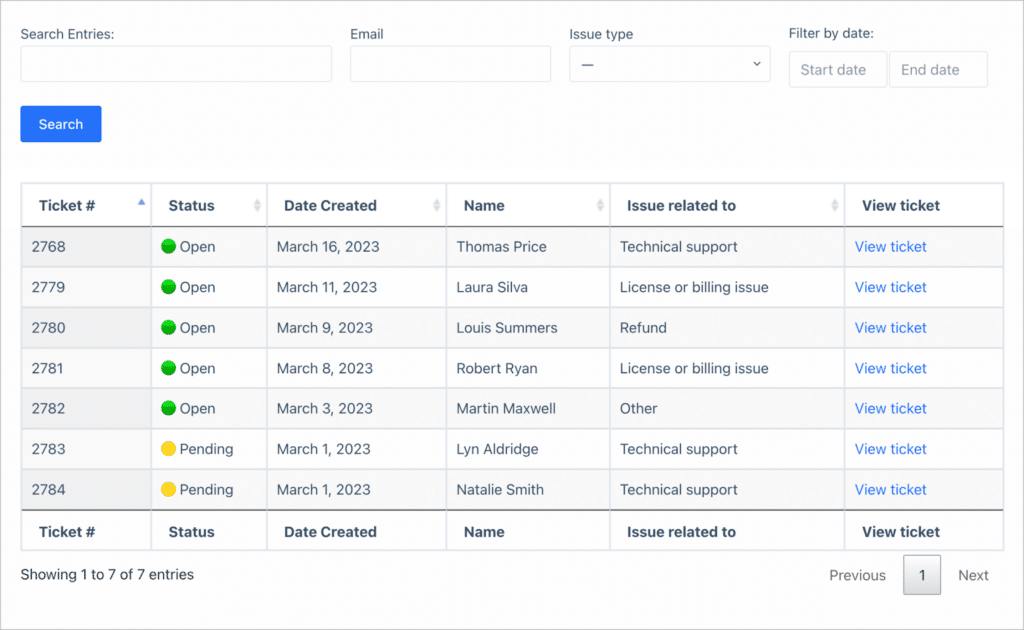
Support desk
You can use Gravity Forms and GravityView to build a client portal that includes a support desk. Customers can use this to submit support tickets, and technical staff can view a dashboard of pending tickets!
You could even integrate this functionality into a larger client portal that includes other functionality as well.

To learn more about using Gravity Forms and GravityView to create a support portal, read our full, step-by-step guide.
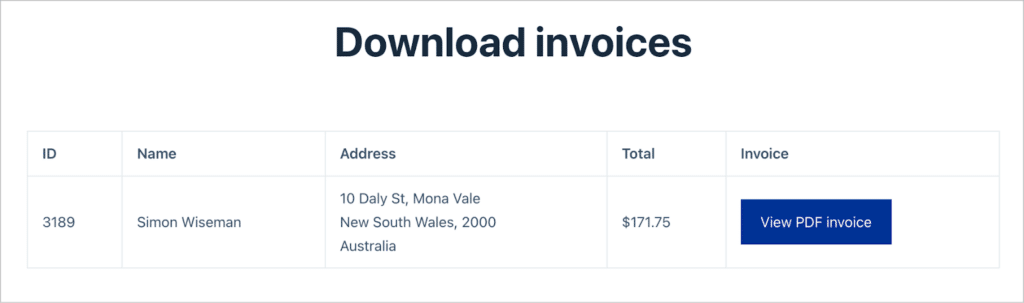
Account page for orders and invoices
If you sell products or services through your website, you can use GravityView to build a client portal that allows customers to see recent orders, download invoices, and more.
GravityView also allows you to embed other forms into your Views. This gives users a “portal” through which to submit information or documents. This may come in handy if you run an agency and need your clients to submit their logo, website URL, or style guide, for example.

In the above example, we built a simple dashboard page allowing users to download PDF invoices. This example uses GravityView as well as the powerful “PDF for GravityView” add-on. See the live demo here.
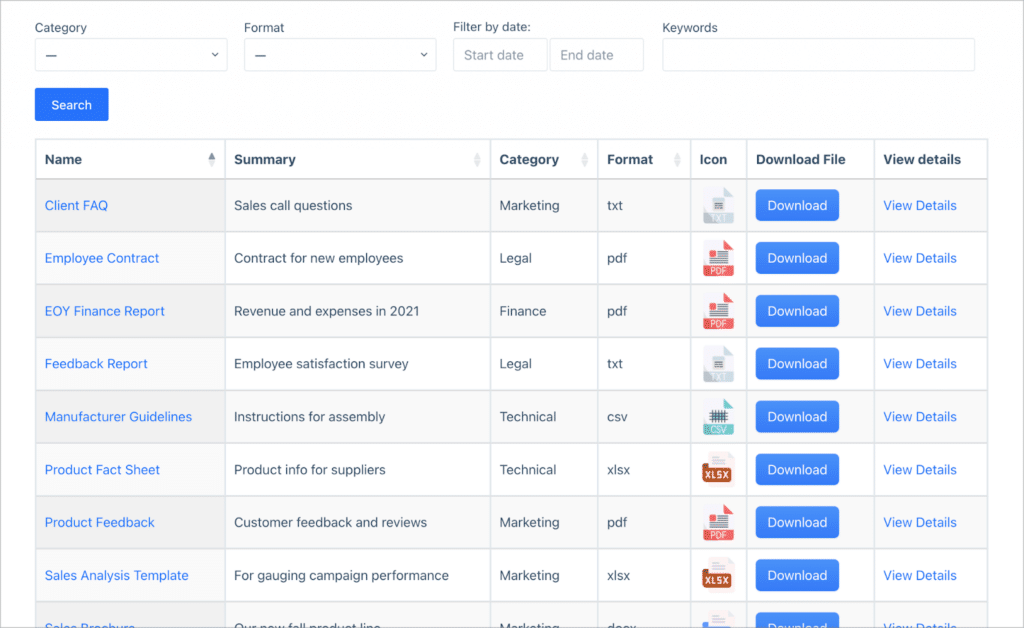
Document sharing and storage
Gravity Forms has a “File Upload” field that allows users to upload files such as PDF documents, images, or anything in between! Using GravityView, you can create a client portal allowing users to access and manage these files.

Above is an example of a document library that we built. Creating a client portal where you can share and exchange files with clients may be useful if you run an e-learning site, an agency, or a nonprofit, for example. Check out the live demo here.
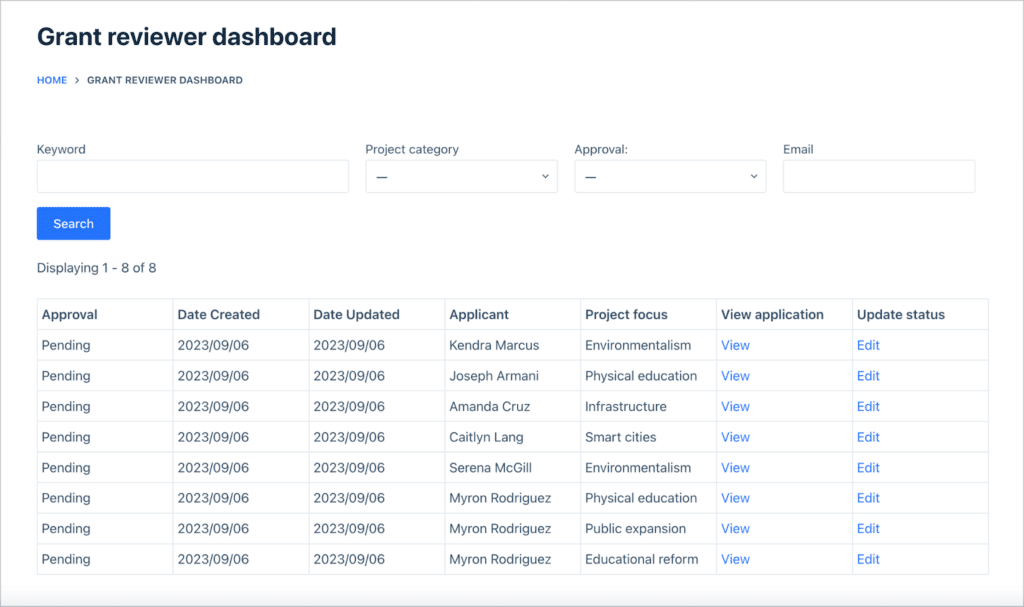
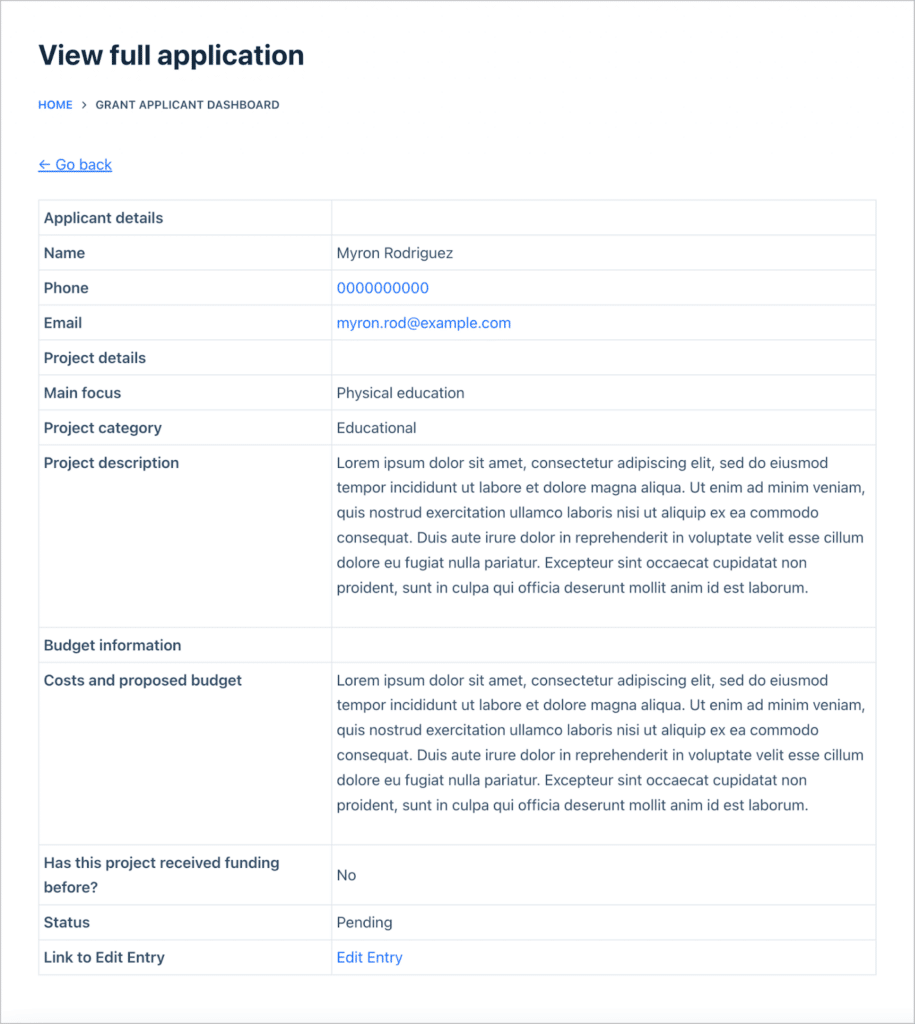
Application management
Using Gravity Forms, you can create versatile application forms for different use cases. You can then use GravityView to a build a client portal where applicants can track the status of their applications, submit outstanding documents, and access important information.
This type of client portal is useful for universities, nonprofits, or companies hiring for open jobs!

GravityView’s powerful builder allows you to keep all the important data on the front end of your site, removing the need for users or staff members to access the WordPress dashboard. This improves the user experience and the security of your website.

That’s it! We hope you’ve gained some inspiration from this post!
Build a client portal using GravityView today
A client portal is a centralized online space within a website where clients can access personalized information, documents, and tools relevant to their interactions with the business.
In this post, we explored how GravityView enables you to display information submitted through a Gravity Form, and how this functionality makes it a powerful tool for creating client portals.
Using Gravity Forms and GravityView, you can build a client portal on your WordPress website that suits the unique needs of your organization. So what are you waiting for? Get GravityView today!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!