Gravity Forms is a powerful tool for collecting data from website users. But sometimes you may need a way to display user submission data on a page.
In this post, we’ll show you how to display Gravity Forms entries on a page or post. All you need to do is install GravityView, create a View, and link your form as the data source. You can then embed Gravity Forms data anywhere on your website.
Let’s get started!
Showing Gravity Forms entries on a page, a step-by-step guide
Here are the steps you’ll need to follow for displaying Gravity Forms entries on a page or post:
- Install the GravityView add-on
- Create a new “View” and link your form as the data source
- Select which layout you want to use to display your form entities
- Construct your layout using GravityView’s drag-and-drop builder
- Embed your View on a page or post
We’re going to go through each step in more detail, but first…
What is GravityView?
GravityView is an add-on for Gravity Forms that allows you to display form entries on pages or posts and build powerful web applications. While Gravity Forms allows you to collect data, GravityView gives you tools to harness that data and utilize it in creative ways.
Using GravityView, you can build all kinds of form-based applications, including:
- Member directories
- Geolocation directories (powered by Google Maps)
- Display donations on the front end
- Display testimonials on the front end
- And much more!
Now let’s go through the process of building a View and displaying Gravity Forms entries on a page in a little more detail!
💡 Pro tip: To see what’s possible with GravityView, check out our range of live demos.
Creating a View and selecting a data source
For this example, we will assume that you already have a form with entries. If you don’t have a form yet, you’ll need to create one first.
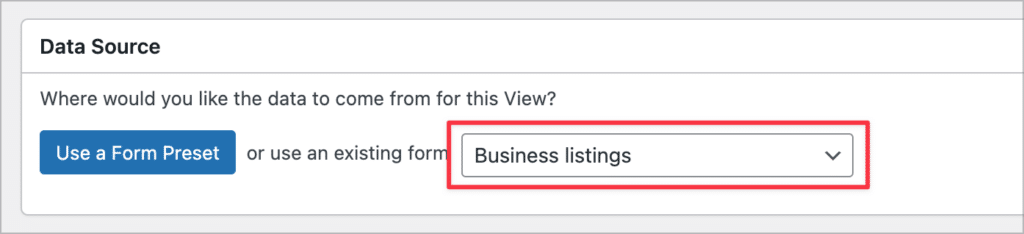
After installing GravityView, the first step is to create a new View. To do this, hover over “GravityKit” and click “New View”. After giving your View a name, you’ll need to select a data source.
The data source is a form in Gravity Forms containing the submissions data you want to display. For this example, we’ll select our “Business listings” form.

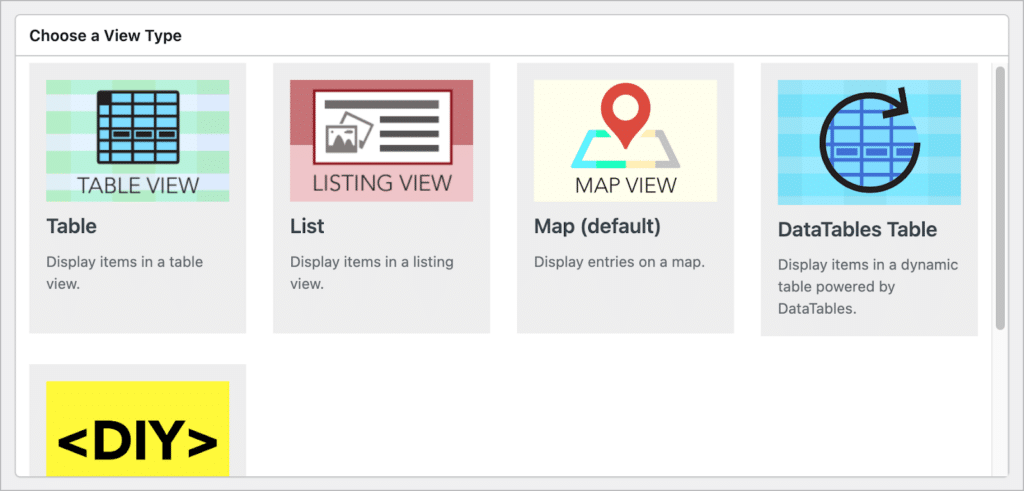
After selecting a data source, the next step is to choose a View Type.
Choosing a View Type
GravityView allows you to display Gravity Forms entries using preset layouts called “View Types”. When creating a View, you can choose between 5 different View Types:
- Table – Display Gravity Forms submission data in columns and rows.
- List – Display entries one after the other, in a directory-style layout.
- Map – Display entries as markers on a Google Map.
- DataTables Table – Display entries in a dynamic table that updates automatically.
- DIY – Use HTML and CSS to create your own View layout

If you wanted to create a table of entries you would select the “Table” View Type. For this example, we’re going to create a directory of business listings, so we’ll select the “List” View Type.
Selecting which form fields to display and how to display them
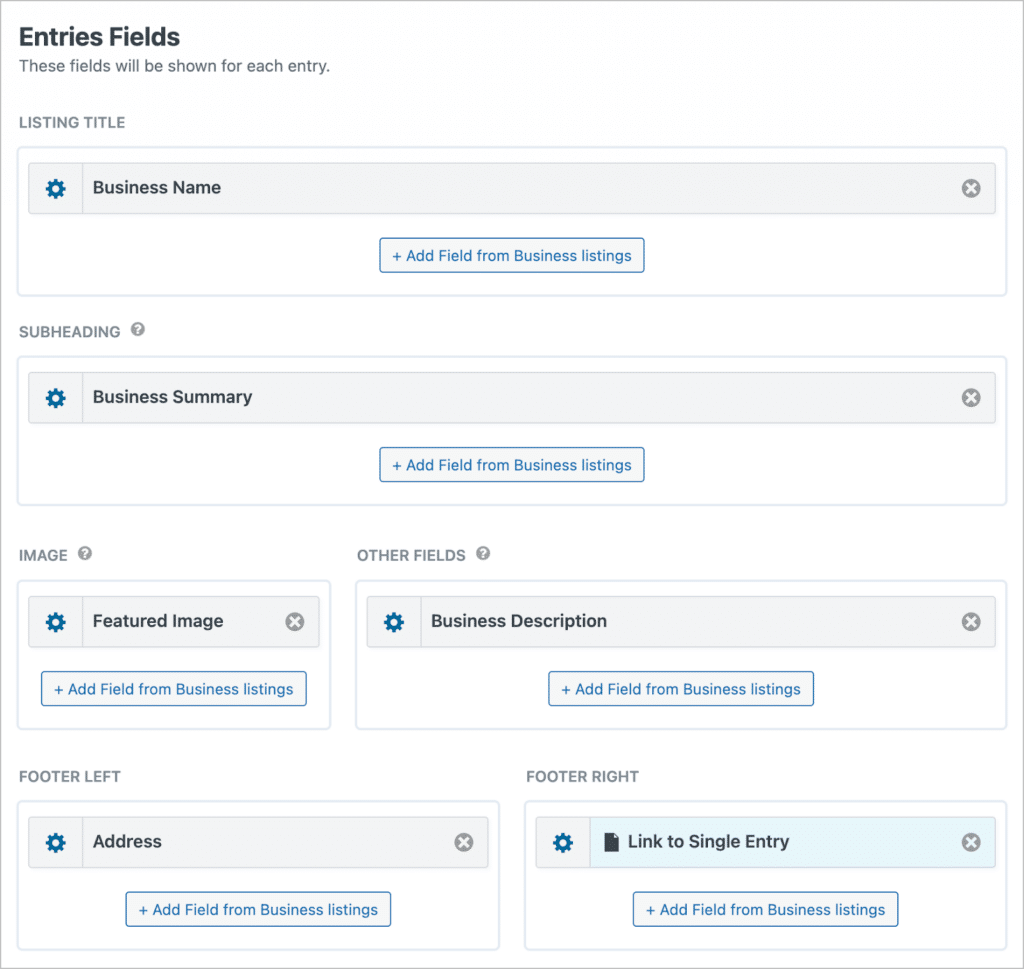
After choosing a layout, you can begin constructing your View using GravityView’s drag-and-drop builder. To add fields to your View, simply click on the “Add Field” button—you have full control over which fields to display and where.
The “List” layout has areas for different parts of a typical directory listing. As you can see, there’s an area for the listing title, the subheading, the image, “other fields” and a space for footer content.

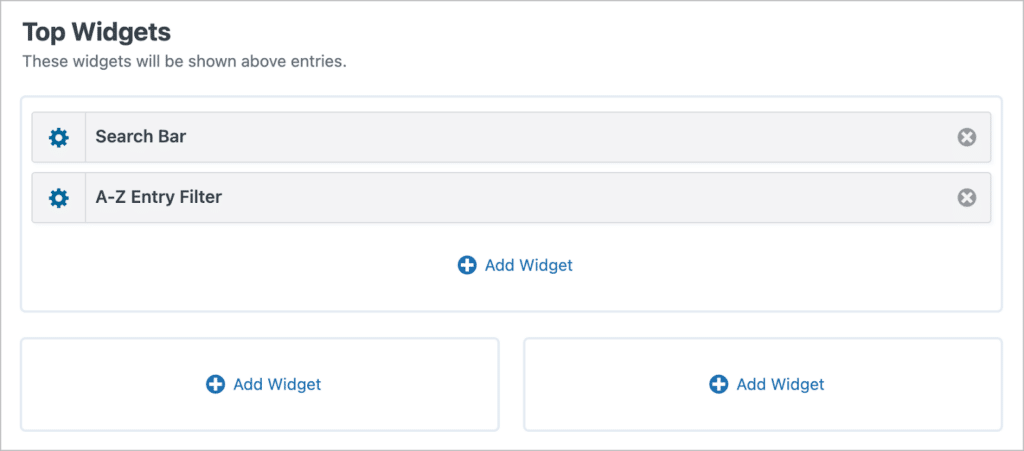
After adding fields to your View, you may want to add widgets, making it easier for users to search for entries on the front end. The GravityView View editor includes two widget areas – one at the top and one at the bottom.

For this example, we’ll go ahead and add a “Search Bar” widget and an “A-Z Entry Filter” widget. This will allow users to search for listings in different ways.
The Single and Edit Entry pages
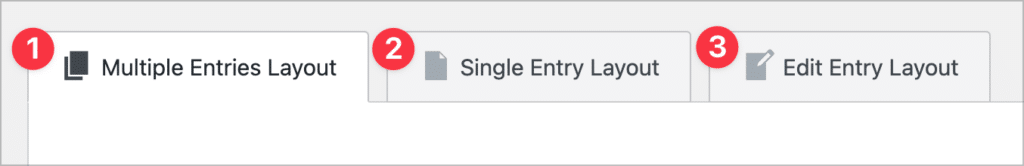
The View editor has three tabs at the top, one for each of the three layouts that make up a View.

- The Multiple Entries Layout is where each of your entries will appear, one after the other.
- The Single Entry Layout shows more detailed information about a single entry.
- The Edit Entry Layout allows users to edit Gravity Forms field values from the front end.
💡 Pro tip: Learn more about View construction in our in-depth guide to building a Gravity Forms business directory.
Embedding a View on the front end
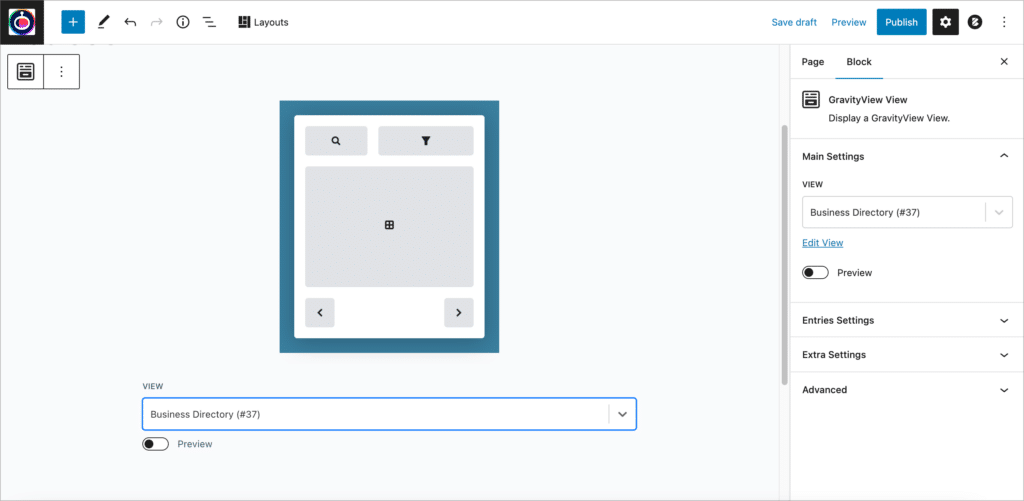
After configuring your View, you can embed it on a page or post using the GravityView block.

All you need to do is add the block to your page/post and select your View from the dropdown menu. Here’s what our business listing View looks like on the front end:
That’s it! Now you now know to display Gravity Forms submission data on a page or post using GravityView.
Display your Gravity Forms entries on a page or post
If you use Gravity Forms on your website to collect data, you may be looking for a way to harness that data and display it on the front end.
In this post, we showed you how to display Gravity Forms entries on a page or post. All you need to do is install GravityView, create a View, and link your form as the data source. You can then embed Gravity Forms data anywhere on your website!
So what are you waiting for? Get GravityView today!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
