When someone submits a form on your website, what happens next?
If you’re using Gravity Forms to generate leads, confirmations are a crucial but often overlooked piece of the experience. Customizing the message, or better yet, the entire next step, improves user engagement, builds trust, and boosts your conversions.
In this guide, I’ll show you:
- The different Gravity Forms confirmation types
- How to customize and personalize post-submission messages
- How to use conditional logic for smart confirmations
- How to pass data between forms or pages
- How to redirect users dynamically after form submission
Let’s jump in!
What are Gravity Forms Confirmations?
Confirmations in Gravity Forms let you define what happens after a user submits a form. The default is a simple message, but you’re not limited to that.
There are three confirmation types:
- Text – Show a custom message on the same page.
- Page – Redirect users to a specific page on your site.
- Redirect – Send the user to any URL you like.
Each type supports conditional logic, allowing different actions depending on what the user submits.
How to set up a custom confirmation
For any new form you create, Gravity Forms adds a default confirmation message, but you can easily remove this or replace it with your own. In fact, Gravity Forms allows you to create multiple confirmations for a singe form.
Here’s how to configure confirmations in Gravity Forms:
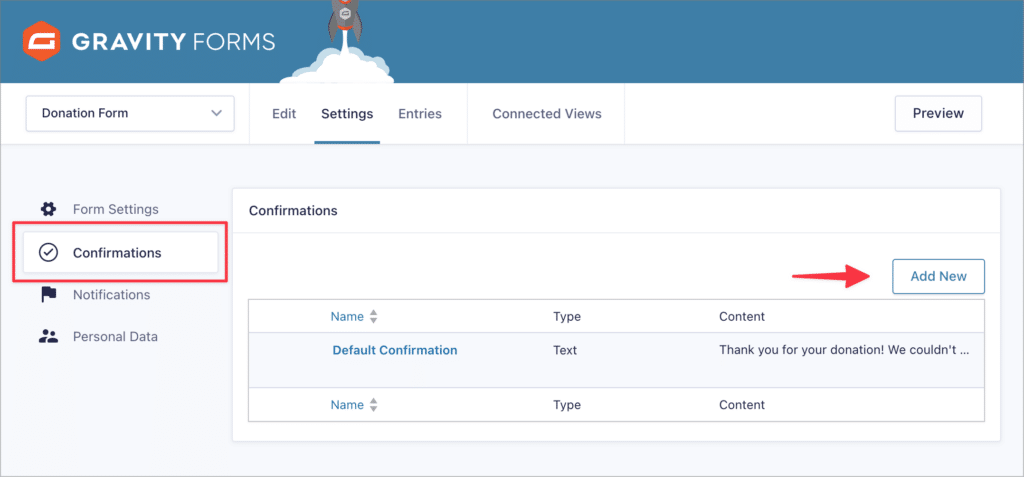
- Go to “Forms”, select your form and click on “Settings”
- Click the “Confirmations” tab
- Click “Add New”
From there, choose your confirmation type and customize it.

Writing better confirmation messages
Generic “Thank you” messages aren’t always enough. A thoughtful, personalized confirmation:
- Provides the user with next steps
- Reduces confusion or form re-submissions
- Keeps visitors engaged on your site longer
- Improves SEO through lower bounce rates
For instance, if a visitor to your site fills our a quote request form and selects “Web Design Services,” you can direct them to a landing page or resource tailored to that interest.
1. Displaying user entries in the confirmation message
Did you know that you can display user-submitted data inside confirmation messages? This type of confirmation shows the user exactly what information was captured when they clicked “Submit”. It’s a helpful reminder that confirms their submission was successfully sent.
To show user-submitted content in the confirmation message, select “Text” as the Confirmation Type and add the merge tags corresponding to the fields you want to display inside the text editor.
To do this:
- Choose the Text confirmation type
- Use the merge tag menu above the editor (next to “Add Media”)
- Add relevant fields
Thanks, {Name (First)}!
We received your submission:
Email: {Email}
Interest: {What are you interested in?}You can use the {all_fields} merge tag to show the entire entry in a styled format.
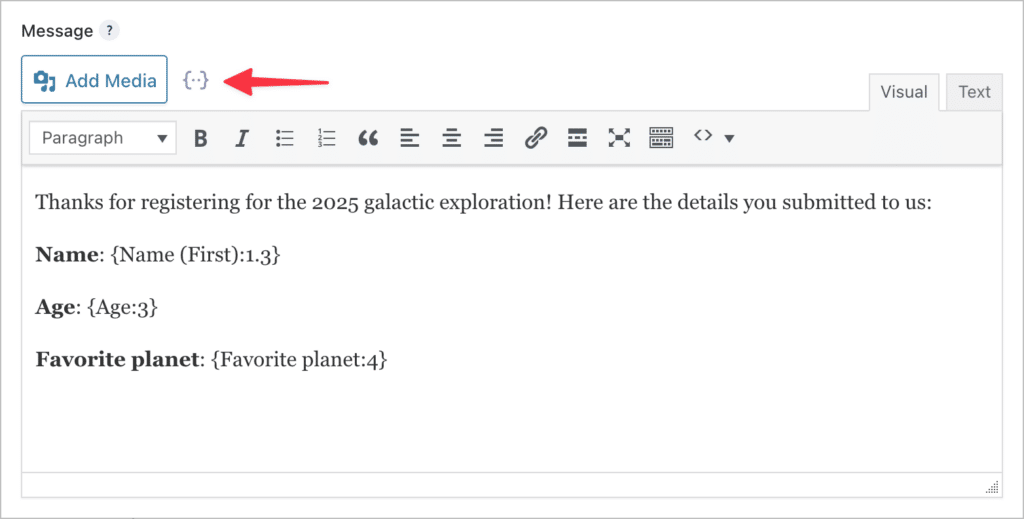
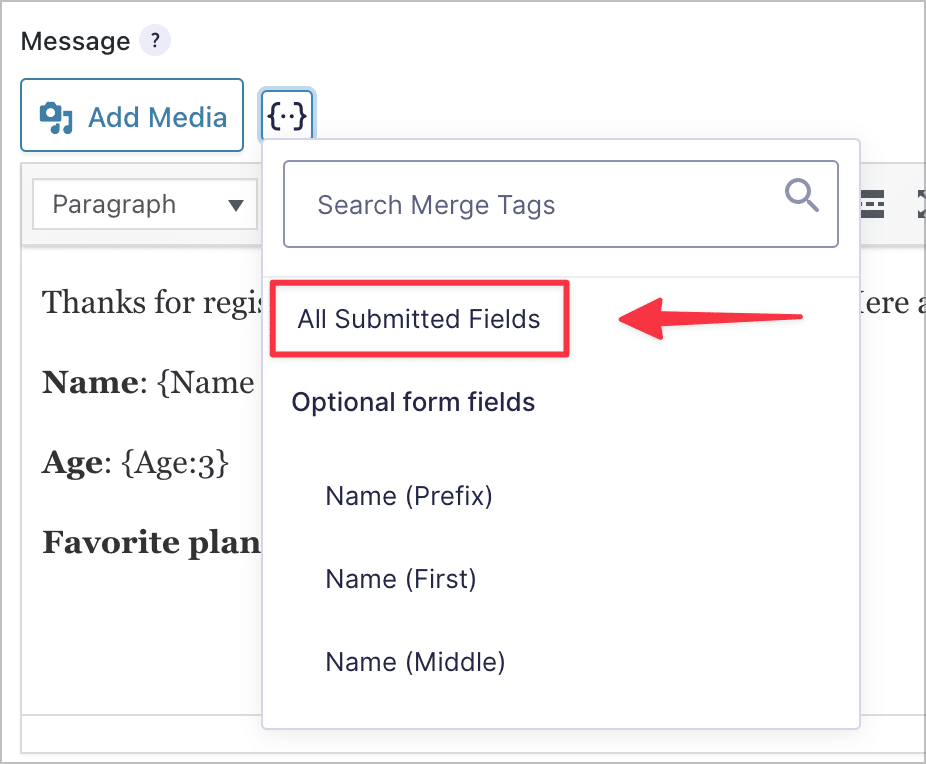
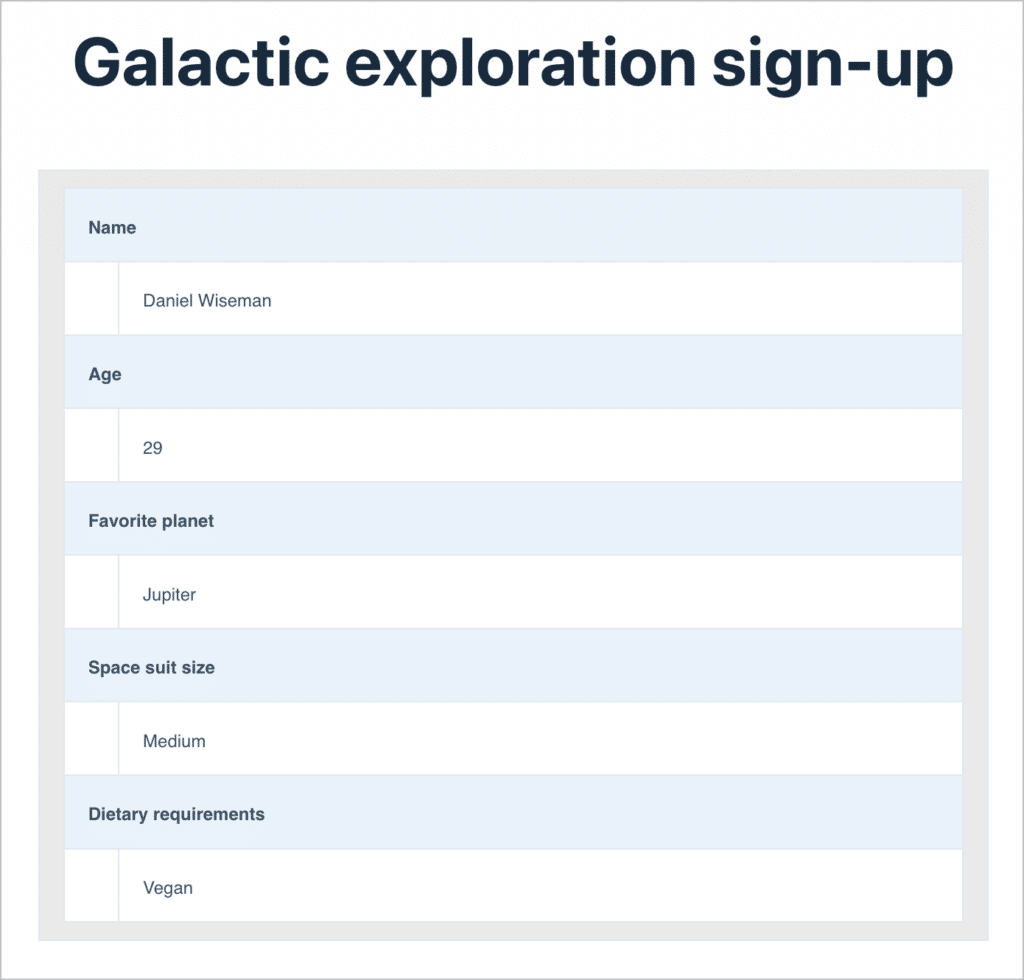
To add merge tags to your confirmation message, click on the icon to the right-hand side of the “Add Media” button. In the below example, we’re displaying user registration information for our upcoming Galactic Exploration event.

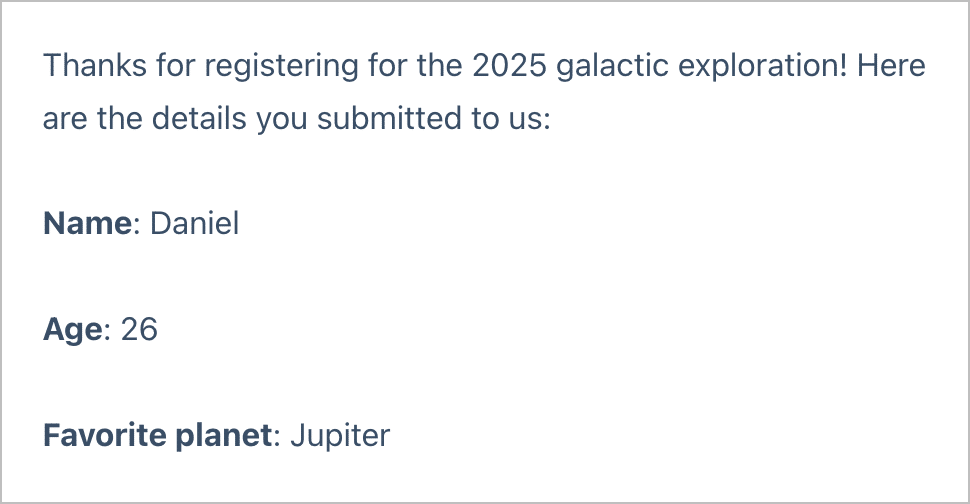
Here’s what our confirmation message looks like on the front end.

To add all fields using a single merge tag, open the merge tag list and select the top one titled “All Submitted Fields”.

This merge tag displays the user’s submission in a neat-looking format that’s pre-styled.

💡 Pro tip: Merge tags in Gravity Forms allow you to display data about a form, an entry, or a specific field. Learn more about merge tags.
2. Redirect users after a form submission
Instead of showing a message, you may want to redirect users to a “Thank You” or confirmation page.
To create a redirect:
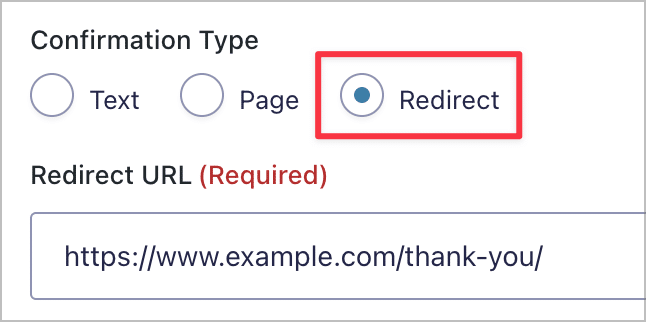
- Set the confirmation type to Redirect
- Type in your destination URL
- Optionally, append dynamic values using merge tags

In this example, we’re sending the user to the “Thank You” page on our website. If you have coding skills and want to personalize the page content, you could pass data dynamically inside the URL:
https://yourdomain.com/thank-you/?name={First Name:1}3. Embedding submitted data on another page
Want to display entries on a thank-you page or let users edit them later? Use GravityView, a Gravity Forms add-on that displays entries on the front end.
To set this up:
- Create a new View in GravityView
- Choose your form as the data source
- Configure how you want the data displayed (table, list, etc)
- Copy your View url
- Paste your View URL and use the
{entry_id}merge tag in the redirect URL to send users to the page where their entry is embedded
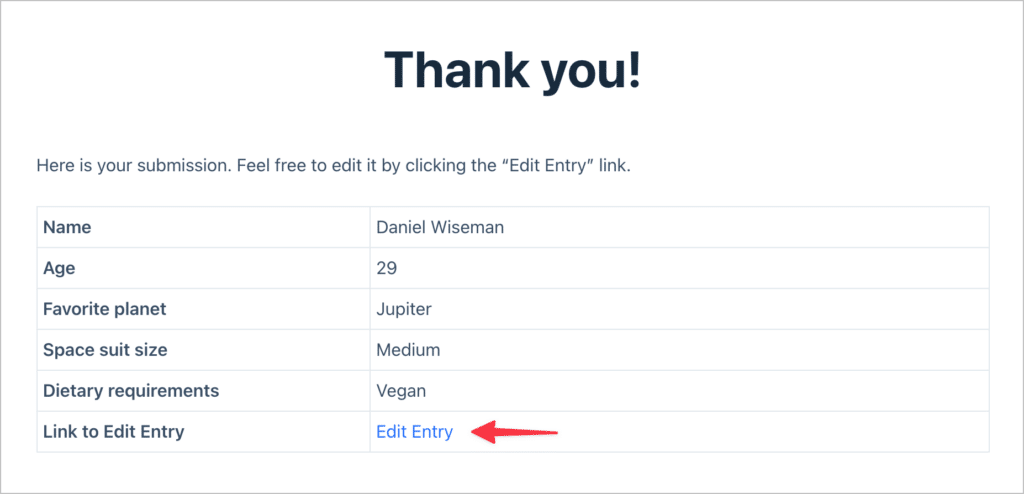
This shows users their specific submission and even allows editing if configured.

To create the redirect URL: Paste your View URL. Next, to ensure that users get sent to the correct entry, you’ll need to add the entry ID merge tag to the URL, like this:
https://example.com/view/galactic-exploration/entry/{entry_id}/This will update the URL dynamically, ensuring that users get redirected to the correct page!
💡 Pro tip: To see what’s possible with GravityView, check out our build it guides.
4. Pre-populate a second form with confirmation redirects
Here’s a powerful flow that you can set up using confirmations:
- User submits Form A
- They’re redirected to a page with Form B
- Form B is pre-filled with values from Form A
Here’s how to achieve this:
- Set the confirmation type to Redirect
- In the redirect URL pass merge tags as query parameters
- In Form B, enable “Allow field to be populated dynamically”
- Use matching parameter names (e.g.,
email,name) for each field you want to be pre-populated
💡 Pro tip: For a complete guide on how to do this, check out the Gravity Forms documentation.
5. Use conditional logic to personalize confirmations
Conditional logic lets you show different confirmations based on what the user submits. This helps you provide relevant, impactful messages tailored to what the user needs.
To do this:
- Scroll to the bottom of the confirmation editor
- Check the box: “Enable Conditional Logic”
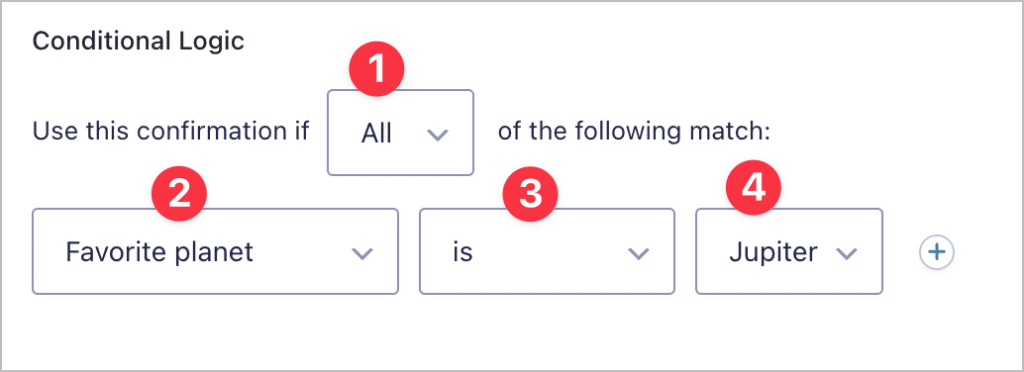
- Set up your condition. Example:
- Field: “Favorite Planet”
- Operator: is
- Value: Jupiter
Now only users who select “Jupiter” will see this confirmation!

- Choose whether to use ANY or AND logic
If set to “all”, then all conditions must match. If set to “any” then only one of the conditions has to match.
- Field
The field in your form.
- Parameter
Accepted parameters include:is, is not, contains, greater than, less than, starts with,andends with.
- Value
The value to compare the field against.
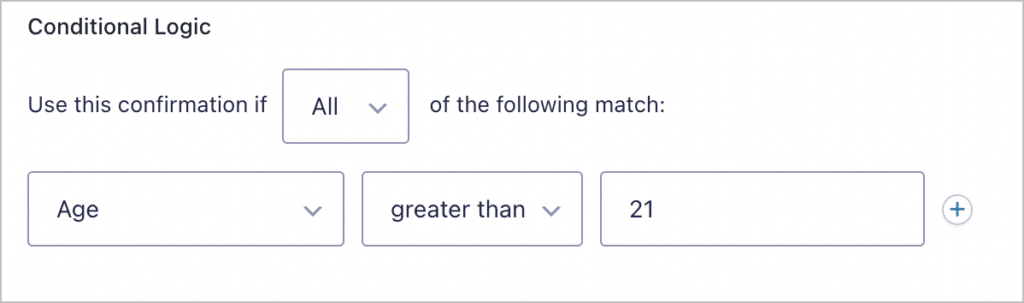
More conditional logic examples
In this example, we’re using the greater than parameter to only display the confirmation message if the user’s age is greater than 21.

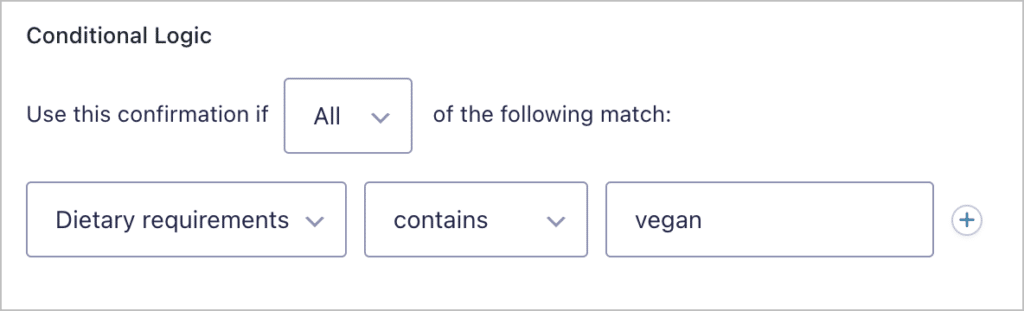
Here’s an example where we’re using the contains parameter to only display the confirmation message if the “Dietary requirements” field contains the word “vegan”. In other words, as long as the word “vegan” appears in the field, the confirmation message will be displayed.

Customizing Gravity Forms confirmations: Final thoughts
Creating customized confirmations in Gravity Forms isn’t just a nice-to-have, it’s an easy win for improving UX and conversions. Use them to:
- Display dynamic messages
- Redirect users to tailored content
- Pass information between steps
- Create powerful, logic-based workflows
If you’re looking to streamline what happens after submission, start here. And for more advanced use cases, explore GravityView and other GravityKit tools.
Subscribe to our newsletter and get Gravity Forms tips, product updates, and more straight to your inbox!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!