We’re excited to announce the release of GravityView 2.19: with new View fields for embedding forms and embedding other Views, building powerful applications with GravityView has never been easier!
Even better, for power-users who customize CSS and JavaScript, we added a new “Custom Code” setting panel that makes it simple to add your own code.
This release is going to unlock so much potential.
New in the View editor: Gravity Forms field
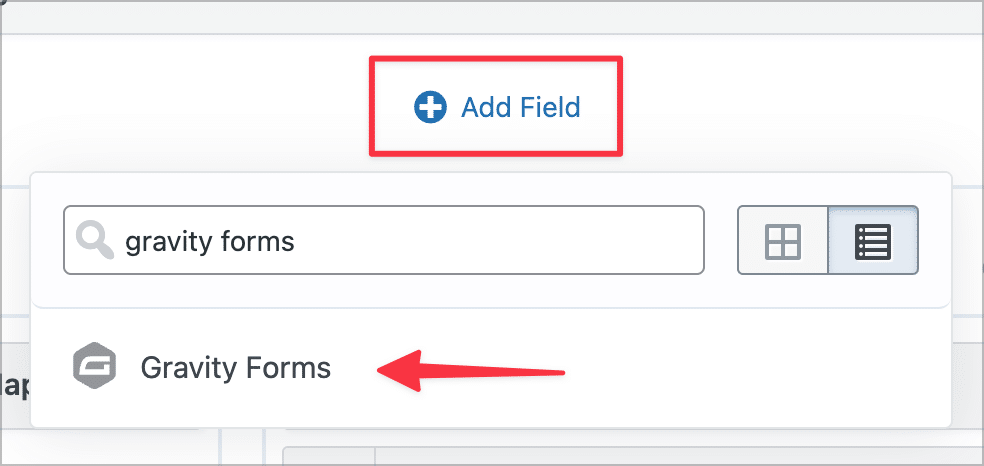
We’ve added a new “Gravity Forms” field to the View editor. Using this field, you can embed an existing Gravity Form into the Multiple Entries or Single Entry View layout.
Previously, this was only possible by inserting the Gravity Forms shortcode into a Custom Content field. We’ve now simplified this process by adding a dedicated field directly in the View editor!

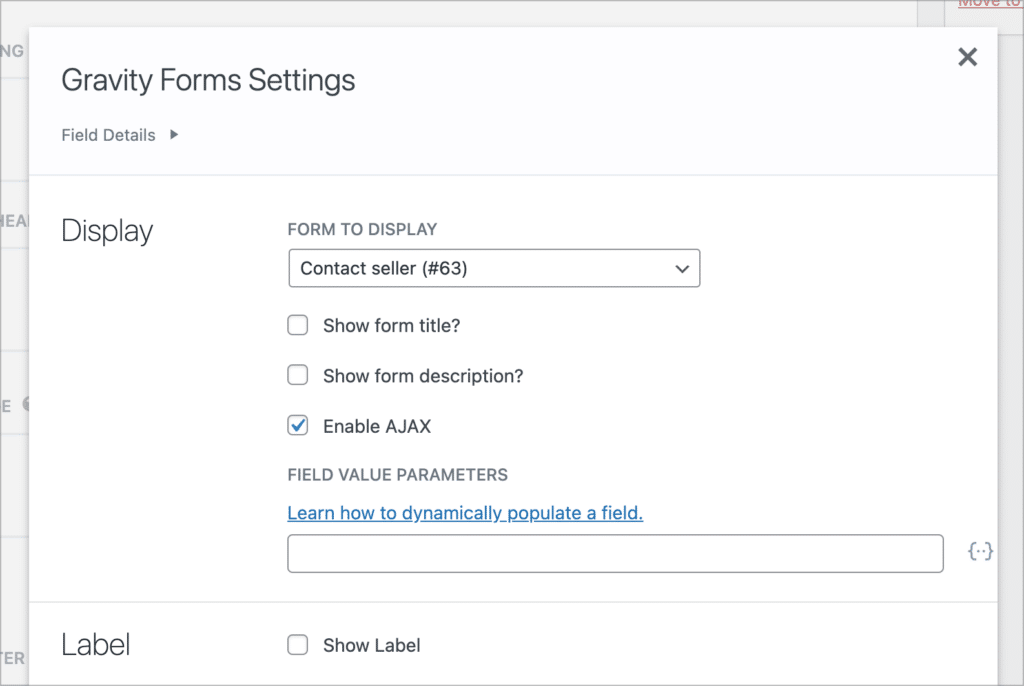
After adding the field to your View, you’ll be able to select the form you want to embed from the dropdown menu in the field settings. Below this, you’ll also find options for displaying/hiding the form title and description, enabling AJAX, and adding field values for dynamic population.

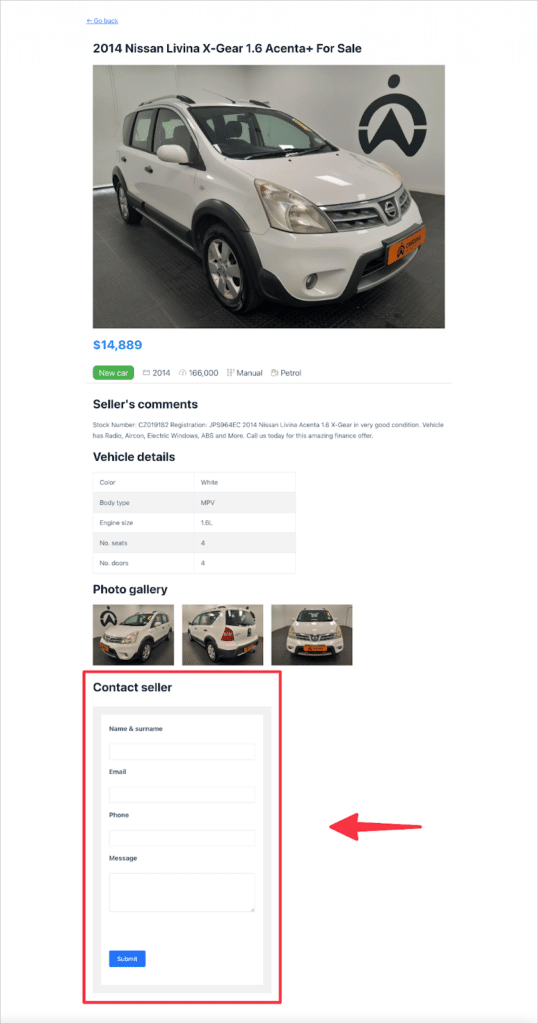
This functionality can be useful for a number of applications. For example, if you’re using GravityView to power a classifieds directory, you could embed a form allowing buyers to contact sellers! Here’s how this might look:

Now let’s take a look at the second new addition to the View editor.
New in the View editor: GravityView View field
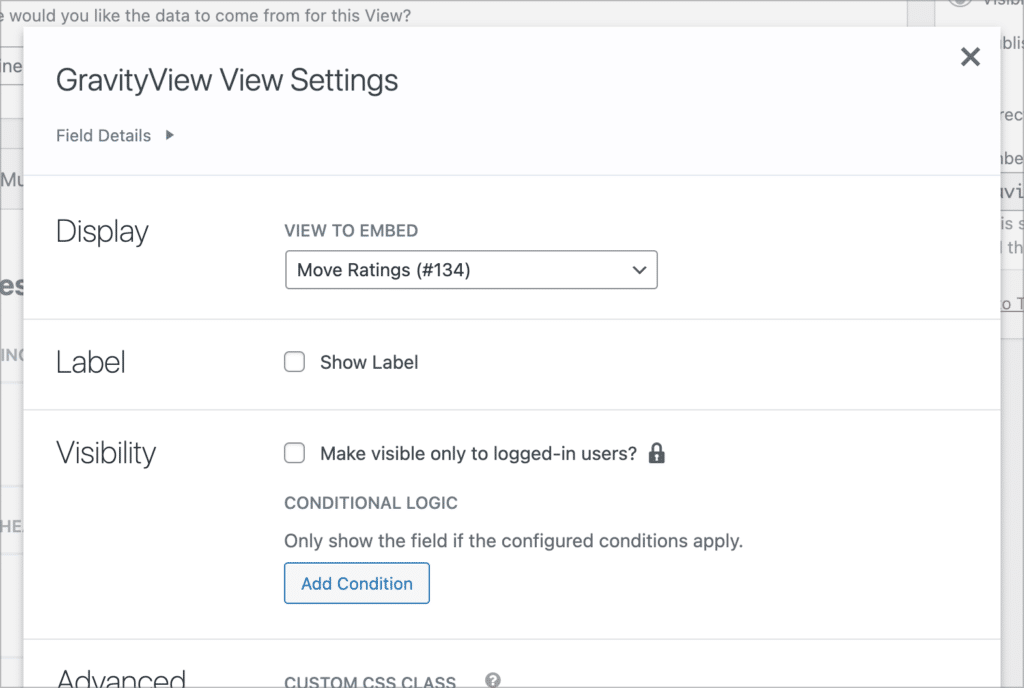
In this update, we’ve also added a “GravityView View” field, which allows you to embed other Views into your Single Entry layouts!

In the field settings you’ll be able to select the View you want to embed from the dropdown menu.

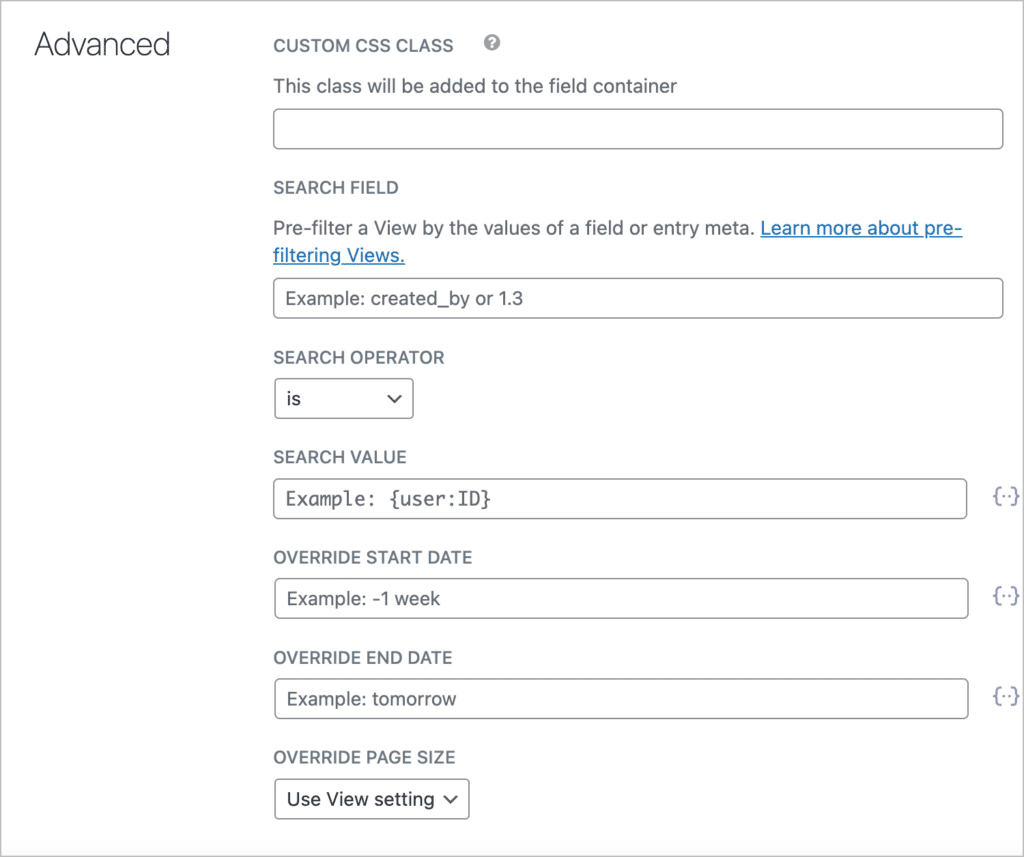
The advanced options allow you to pre-filter the View, overwrite the start and end dates, and change the page size.

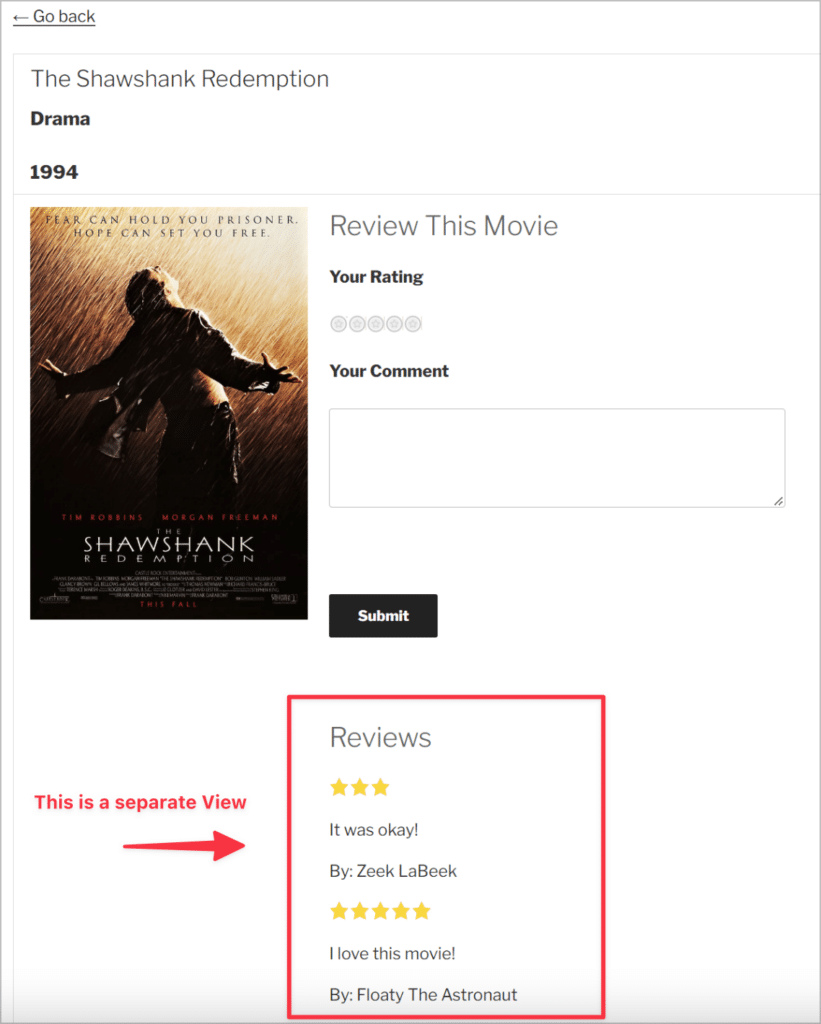
Embedding a View inside another View allows you to use GravityView as a relational database application. It enables you to showcase information that was submitted through a different form but is related to the current submission. This functionality makes for some exciting possibilities.
Here’s an example where we’ve created one View for showcasing movie titles, and another View for displaying movie reviews, embedded on the Single Entry page.

By adding these new fields to the View editor, we’ve made it easier for you to build complex, well integrated web applications using Gravity Forms and GravityView.
Some ways to use this functionality:
- Show other form submissions created by the creator of an entry
- List other directory listings in the same city and the same industry
- Display panel feedback for a grant application or art submission
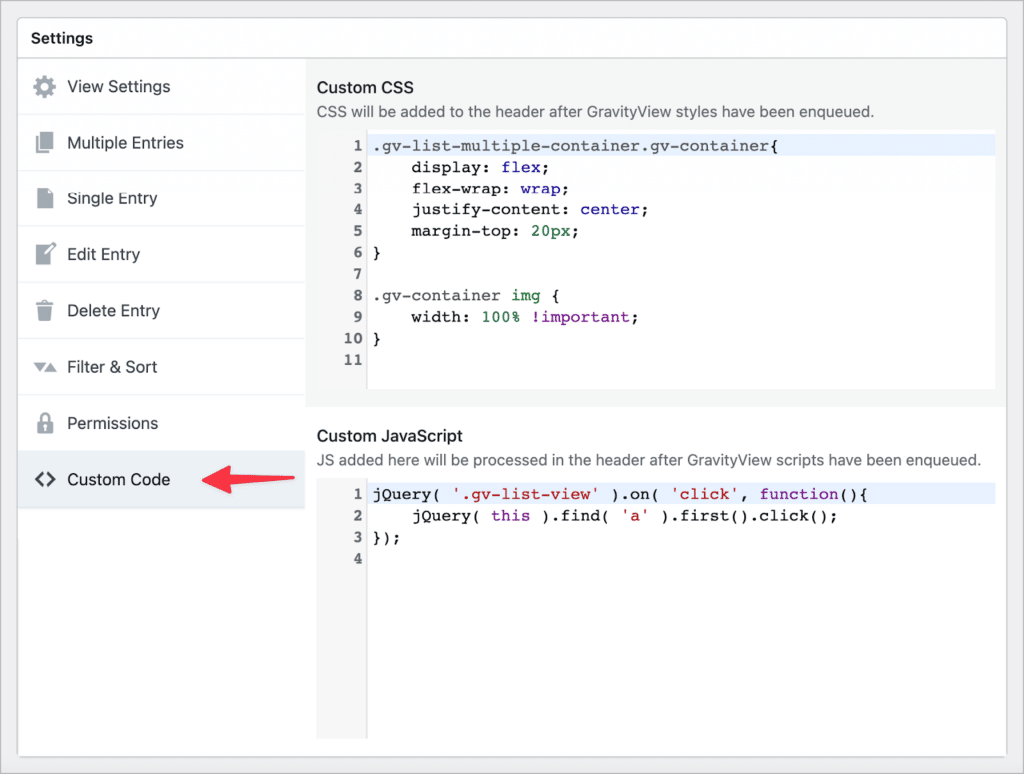
New in the View Settings: “Custom Code” panel
In this update we’ve also added a new settings panel labeled “Custom Code”. Here you can add your own CSS and JavaScript code, giving you an easy way to customize your Views, should you wish to do so.

💡 Pro tip: You can learn more about the Custom Code setting here.
Upgrade to GravityView 2.19 today!
GravityView 2.19 sees the addition of two new View fields, as well as a new “Custom Code” settings panel for adding your own CSS and JavaScript code! With this release, we focused on simplifying existing functionality, making it easier for you to create complex, well-integrated applications using Gravity Forms and GravityView.
You can upgrade GravityView to the latest version from the “Manage Your Kit” page in WordPress. To see the full 2.19 release, check out the official changelog.

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
