Move beyond GravityView’s preset templates
GravityView’s List and Table layouts allow you to create amazing designs using nothing but your Gravity Forms entry data. However, those layouts were designed to work well for most needs, not all needs. The DIY layout fills that gap!
Gain the flexibility to create your own designs
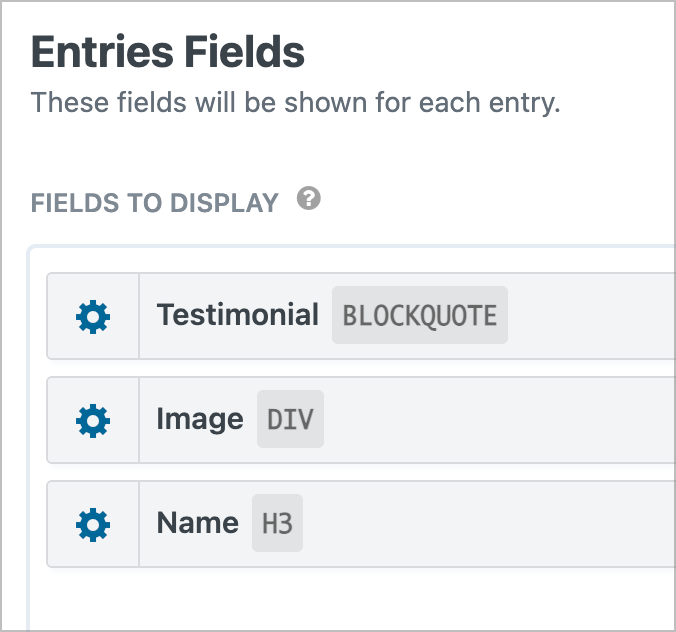
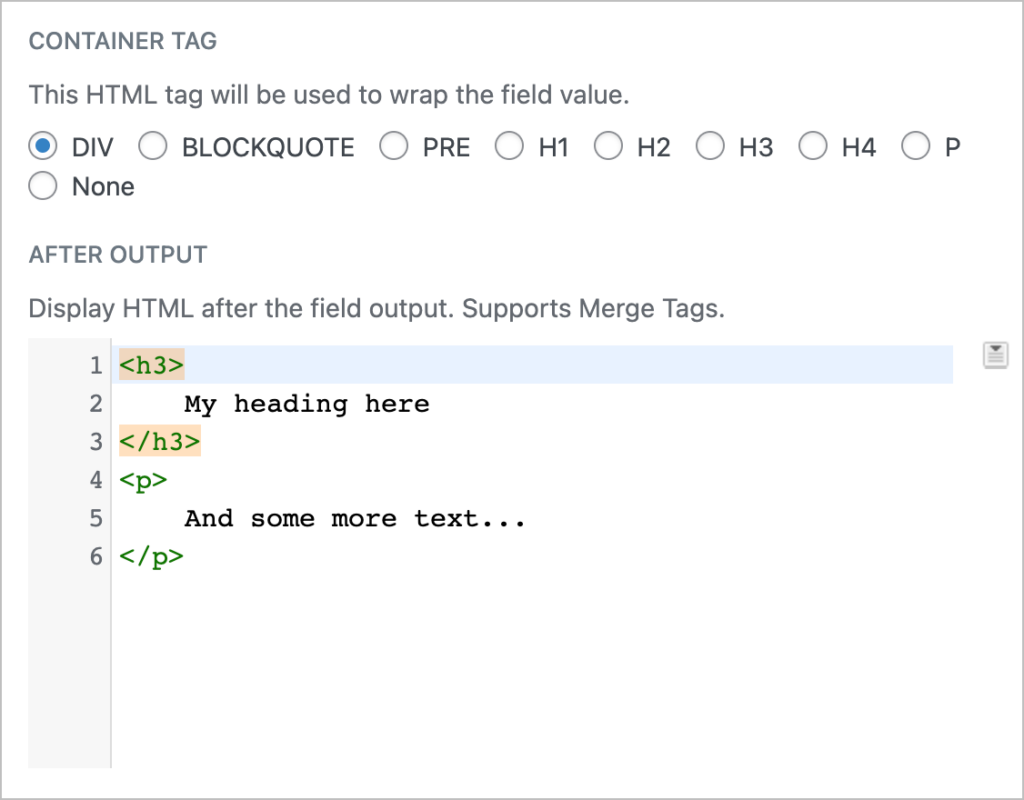
You no longer have to rely on the Custom Content field to write your own markup. With the DIY layout, you can change the HTML structure by wrapping fields in different HTML tags. Customize your design using CSS, without adding more code than is necessary.


Create custom layouts without modifying PHP files
With the DIY layout, there’s no need to override GravityView field templates; you can create custom layouts right there in the drag-and-drop editor! Reduce or remove custom PHP programming from your Gravity Forms development project.
Frequently Asked Questions
About the GravityView DIY Layout
No! Anyone with basic knowledge of HTML and CSS can use the DIY Layout to build custom GravityView layouts.
With sufficient knowledge of HTML and CSS, you can definitely build multi-column layouts.
Currently, there’s no way to mix and match layouts. However, there is a way to achieve this by creating two separate Views and linking them together.
