Do you want to build a Gravity Forms quote calculator for your WordPress site? Using Gravity Forms calculations, you can easily create a sophisticated quote calculator that will generate an estimated quote for potential clients.
If you run a business, offering free quotes to site visitors is a great way to generate new leads for your sales team to follow up on.
In this post, we’ll show you how to create a powerful quote calculator for your website using Gravity Forms. We’ll also show you how to display quotes on the front end using GravityView and manage leads using a customizable dashboard!
So if you’re wondering how to make a calculator in WordPress, keep reading to find out!
Download the free quote calculator form template now!
Import the template into Gravity Forms and customize as necessary.
We’ll email it to you right away!

What you’ll need
To build a basic quote calculator, all you’ll need is Gravity Forms. However, if you want to save quote requests and manage them from the front end of your website, you’ll need Gravity Forms and GravityView.
What is a quote calculator?
A Quote calculator is a form on your website that enables potential customers to calculate the estimated cost of your product or service. Adding a quote calculator to your product page gives customers more insight into the products or services that best fit their needs.
Quote calculators allow you to capture email addresses and generate leads that you can pass on to your sales team.
Why build a Gravity Forms quote calculator
If you run a services business, one of the most common questions you’ll get from customers is “how much will it cost?”. Building an automated quote calculator for your website gives customers the information they need while saving you time having to answer the same questions again and again.
Quote calculators are also great lead generators! Here are some businesses that can benefit from having a quote calculator:
- Consultants
- Freelancers
- Web design agencies
- Insurance companies
- Many more!
In fact, any company that offers tailor-made services could benefit from having a quote calculator form on their site.
Creating a simple Gravity Forms quote calculator
Let’s start by creating a simple quote calculator using nothing but Gravity Forms (yes, it’s possible!).
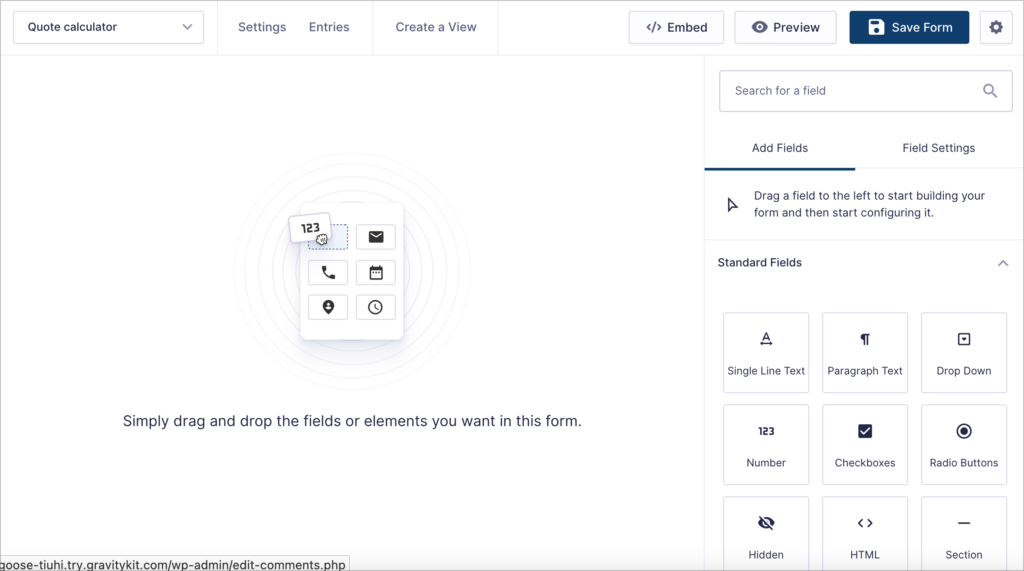
To create a new form in Gravity Forms, we’ll hover over “Forms” and click “New Form”. After giving our form a name, we can start adding fields using the drag-and-drop editor.

The quote calculator form we’re going to create is going to be for a consulting business. In order for us to send the client an estimated quote, we’ll need them to tell us a bit about their business and what they require.
With this in mind, we’ll add the following fields to our form:
- Name (Name field)
- Email (Email field)
- Company size (Radio Buttons)
- Number of projects you need help with (Radio Buttons)
- How many consultation hours do you need? (Number)
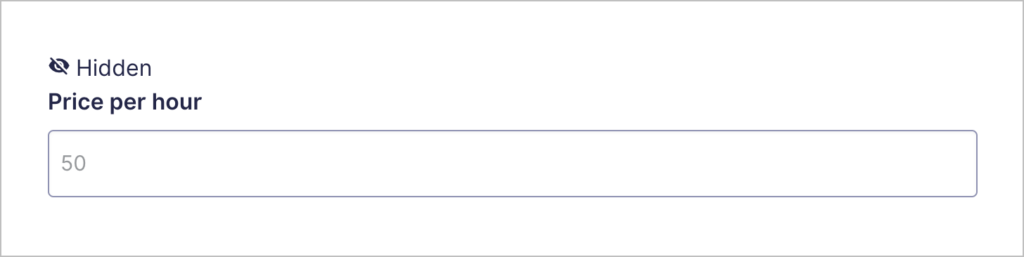
- Price per hour (Hidden, Number field)
- Quote estimate (Hidden, Number field)
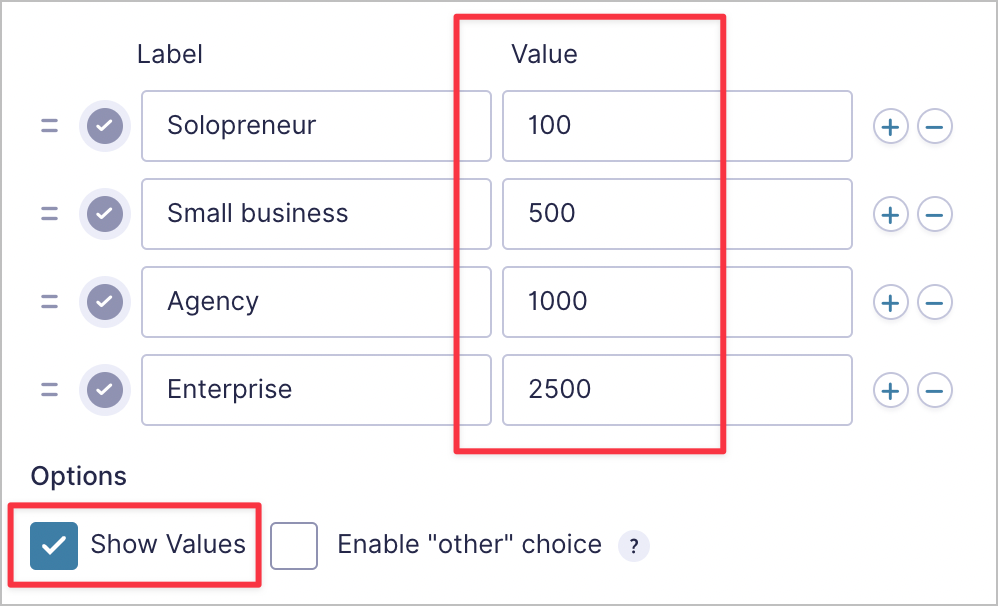
The estimated quote we give to the client is going to differ depending on their company size, number of projects and number of consulting hours needed. In order for this to work, we’ll need to attach a value to each of the different options.

As you can see from the screenshot above, we’ve attached a value (in dollars) to each company size. So, the larger the company, the more we’ll charge as a base consulting rate.
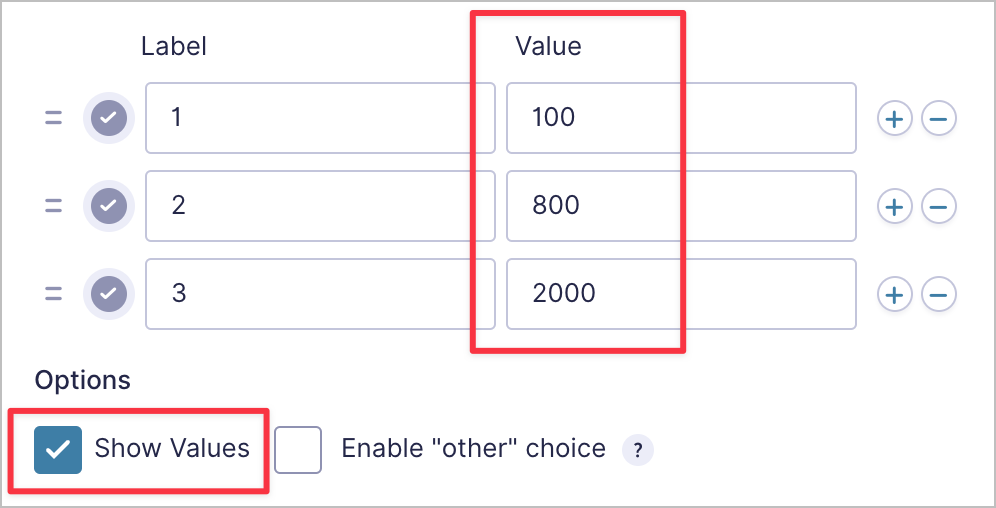
We’ll do the same thing for the number of projects. In other words, the more projects the client needs help with, the more we’ll charge.

Next, we ask the client how many consulting hours they think they’ll need. For this, we’re using a “Number” field, allowing the client can input any number of hours they like. We’ll need to attach a dollar value to this, so for that we’ll use a separate hidden field containing our standard hourly rate (e.g. $50).
You can set a form field to “Hidden” in the field visibility settings.

If the user enters 10 hours, then the overall cost should amount to $500. So far, so good!
Finally, we’ll add another hidden “Number” field to our form labeled “Quote estimate”. Now all we need to do is write a formula that works out the estimated quote in dollars.

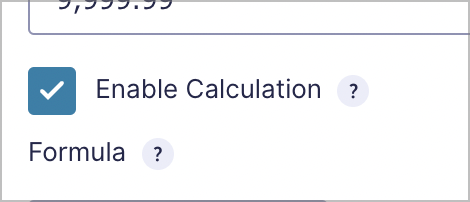
To do this, we’ll open the field settings, scroll down and check the box that says “Enable Calculation”.

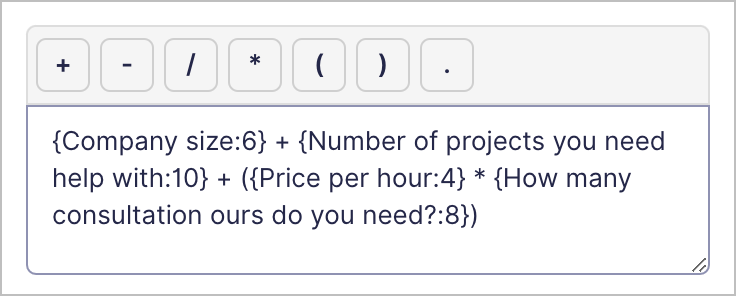
We can now use Gravity Forms merge tags to write a formula that works out the estimated quote. Here’s how it’ll work: First, we add together the cost associated with the company size, and number of projects. Next, we multiply the number of hours they need with our hourly rate; and finally, we add those numbers together to get the final amount!

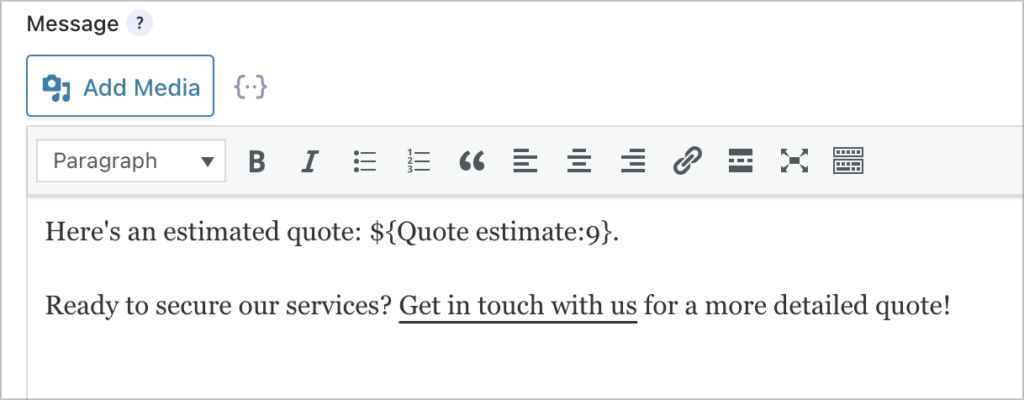
The next step is to take the estimated quote amount and display it in the confirmation message after the user submits our form. To do that, we’ll hover over “Settings”, click “Confirmations” and edit the default confirmation.

That’s it!
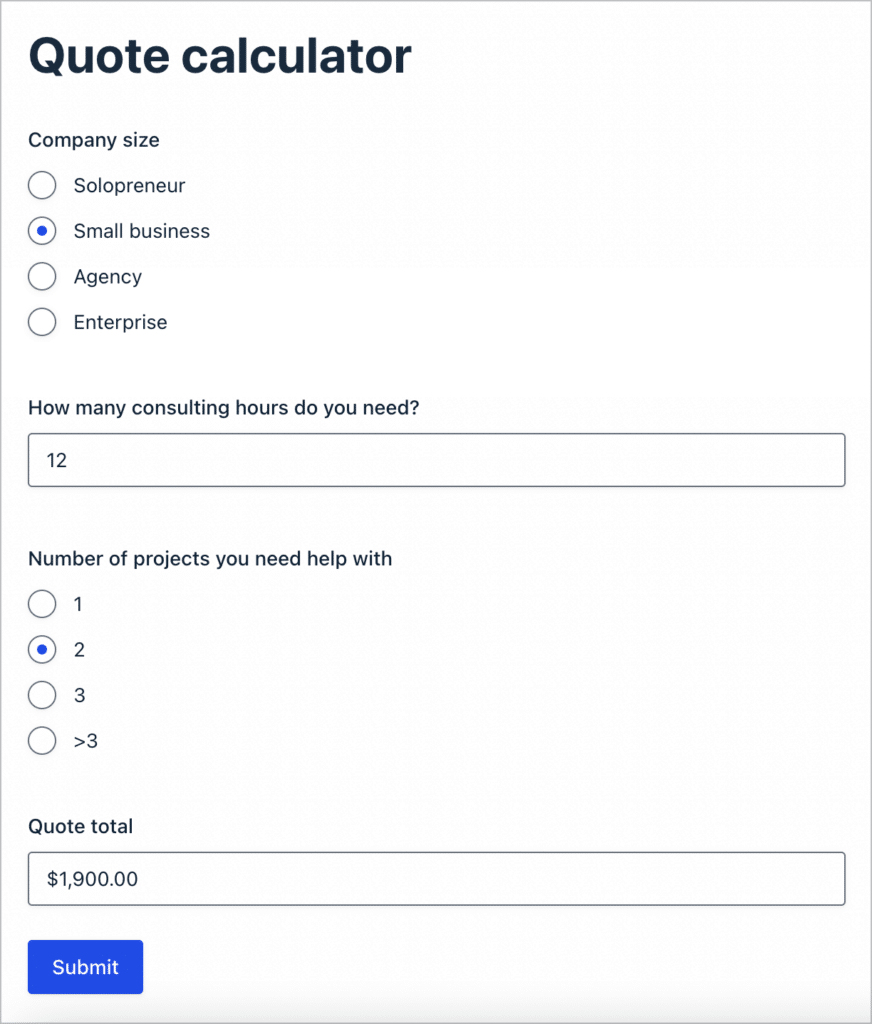
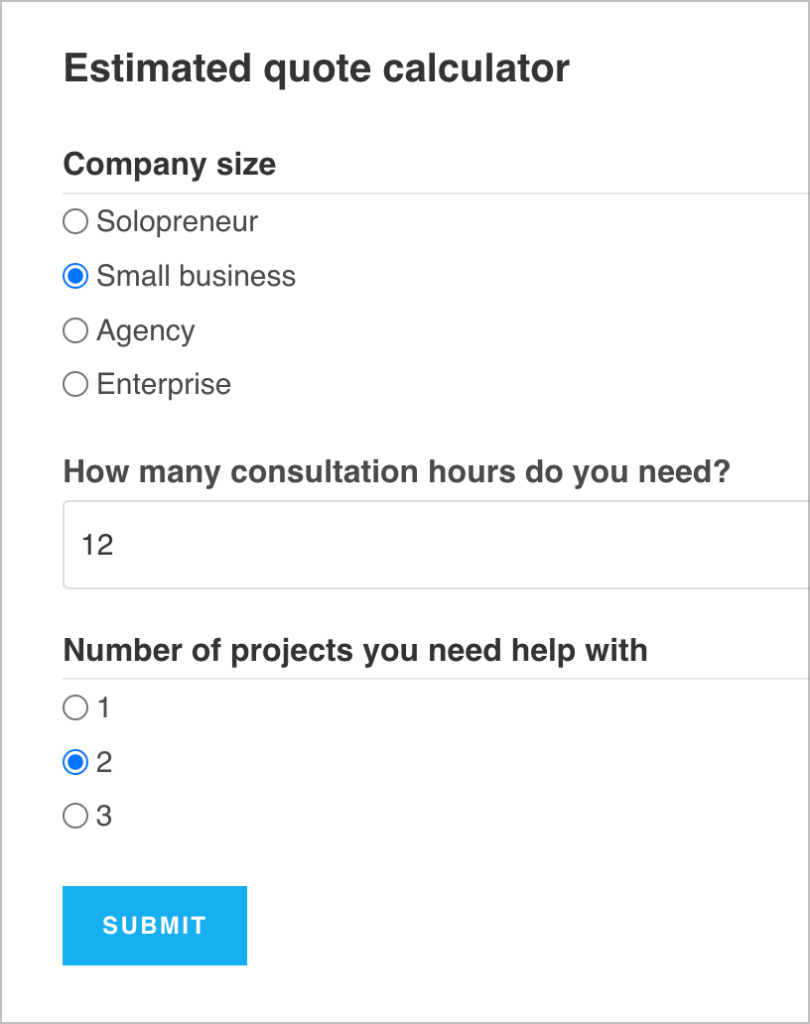
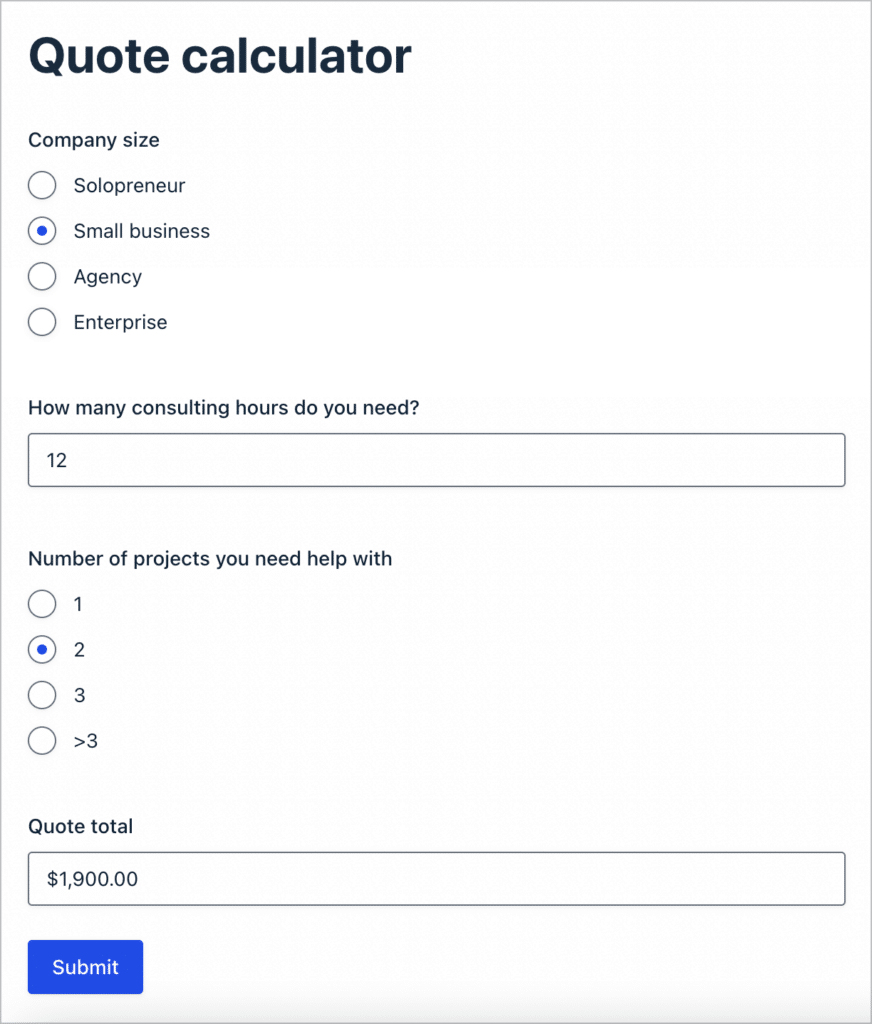
Now, when a potential client submits our form, like this:

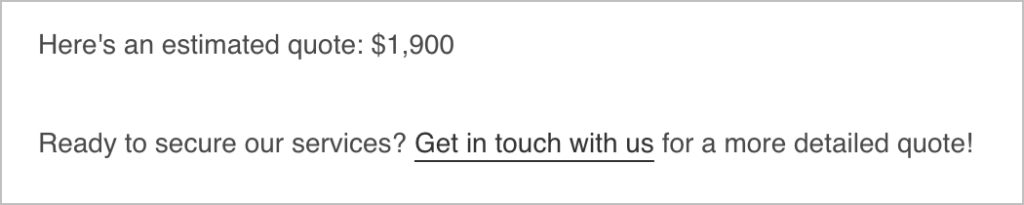
They’ll see a message with their estimated quote, along with a link to contact us so we can start working together!

Pretty cool, right? Feel free to take this example and run with it! You can build a simpler or more sophisticated quote calculator form depending on your use case.
💡 Pro tip: You can also email quotes to customers by adding the quote total inside a notification message. Learn more about Gravity Forms Notifications.
So now that you have a lead generating quote calculator on your website, you may need a way to manage these leads. Let’s take a look at one possible solution below!
Managing leads on the front end using GravityView
Offering a free quote is a great way to generate leads. But if you’re generating a lot of leads, you need a way to keep track of them. In this section, we’ll show you how to keep a record of visitors who requested quotes so you can follow up with them and track your communications.
Seeing as we already have a quote calculator form set up, all we need to do is install GravityView and create a View to display that information on the front end. GravityView’s powerful builder and search features will enable us to create a front end “lead management” tool. Let’s get started!
Configuring the View
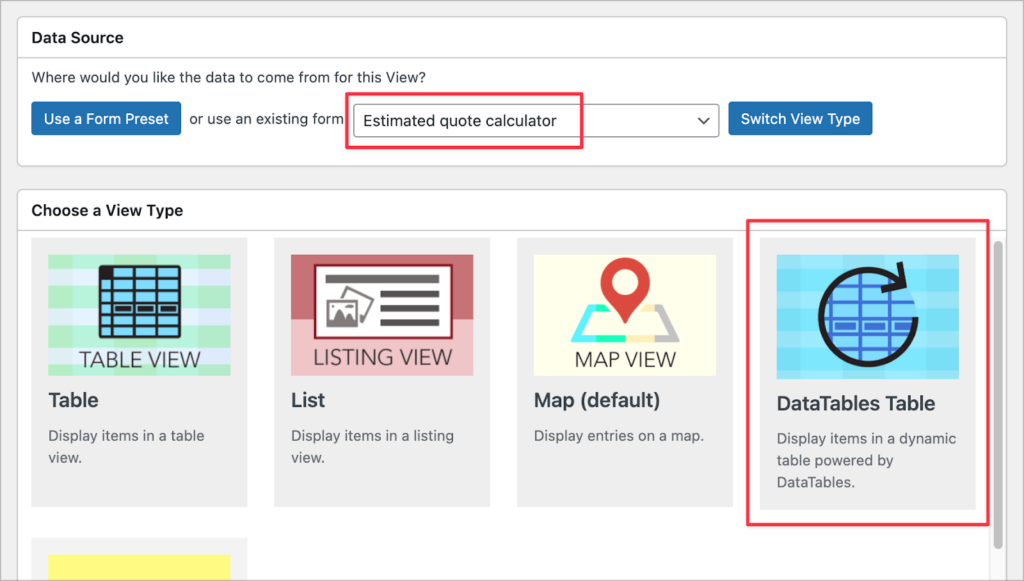
We’ll create a new View by hovering over “GravityKit” in the sidebar and clicking on “New View”. After giving our View a name, we’ll select our quote form as the data source and choose a View layout. For this example, we’ll use the DataTables layout.

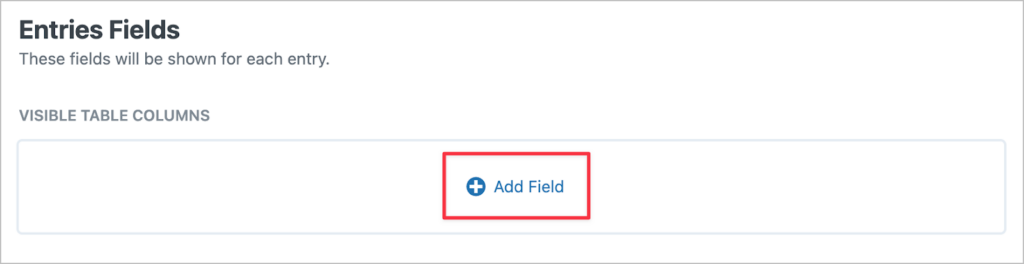
Now we can start adding fields to our table using GravityView’s drag-and-drop editor. To add new fields, we’ll scroll down to the “Entries Fields” section and click on the ‘Add Field’ button.

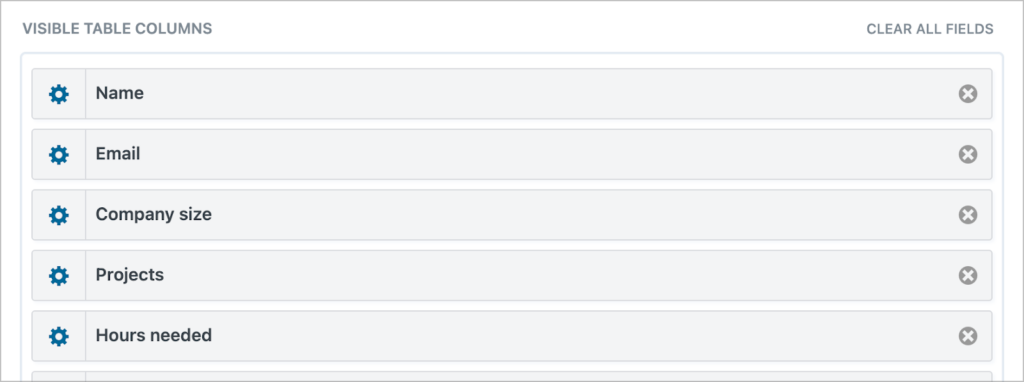
This brings up a list of all our form fields; we can click on one to add it to our layout.

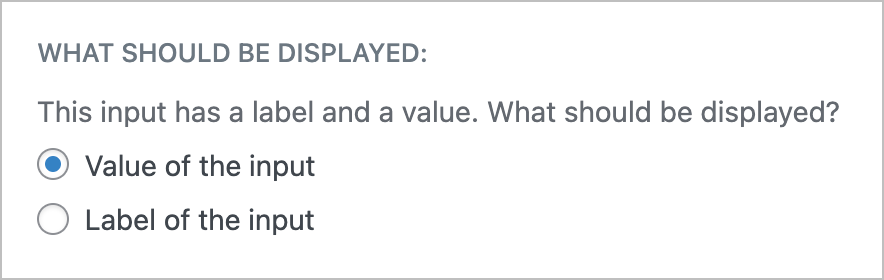
As some of our form fields assign values to the user’s choice, we can choose whether we want to display the value of the field or its label.

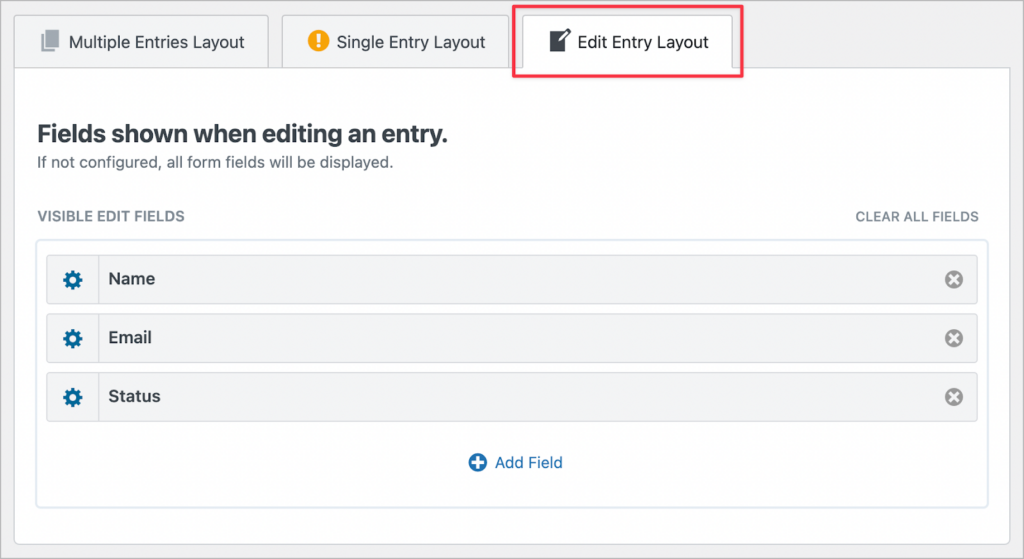
GravityView also allows users to edit form entries from the front end. To enable this functionality, all we need to do is click on the “Edit Entry Layout” tab at the top of the View editor and add the fields we want to be editable. After that, we’ll add a link to the Edit Entry page in our table.

💡 Pro tip: To learn more about building front-end web applications with GravityView, read How to Create a CRUD System on WordPress.
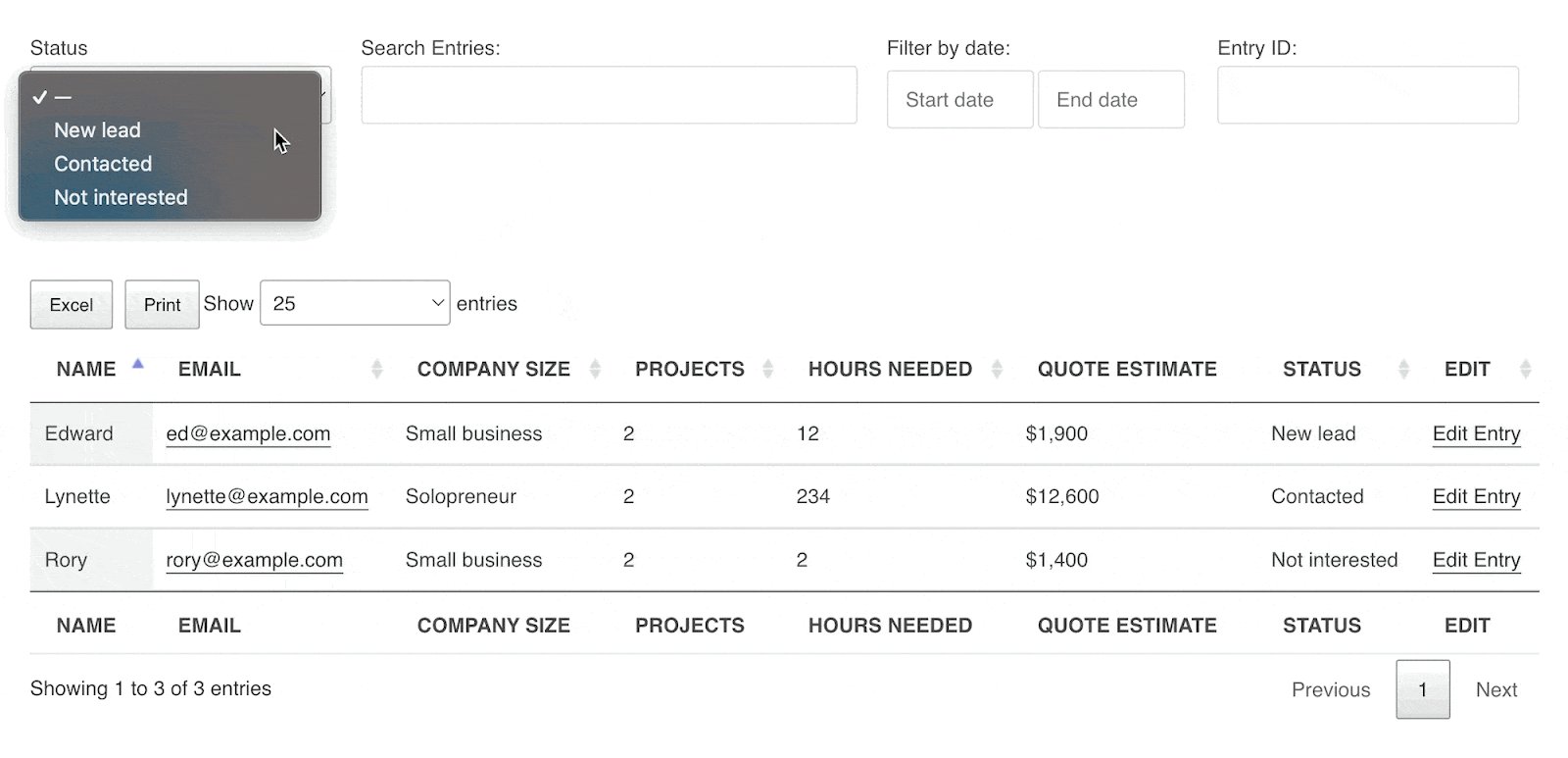
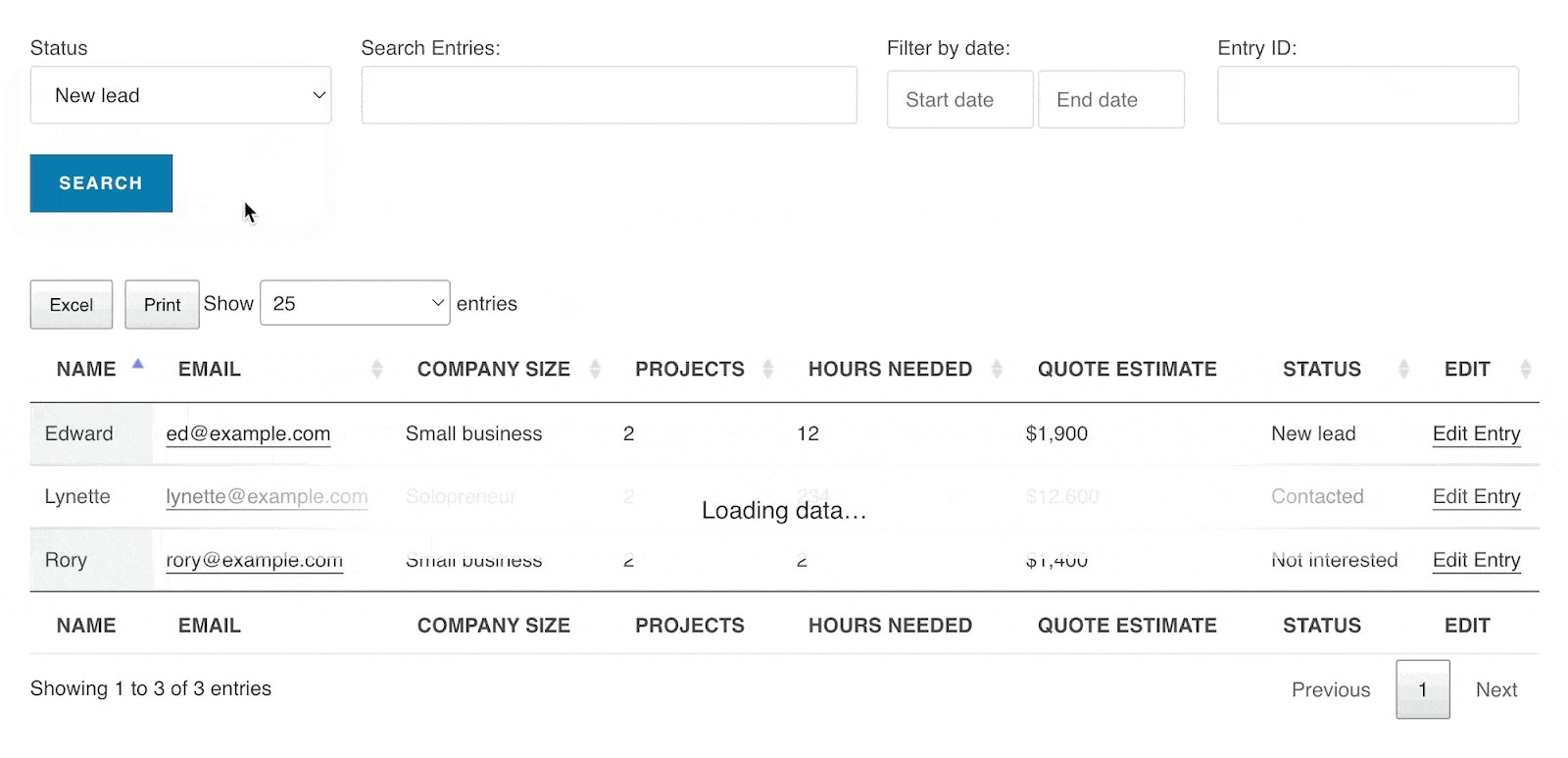
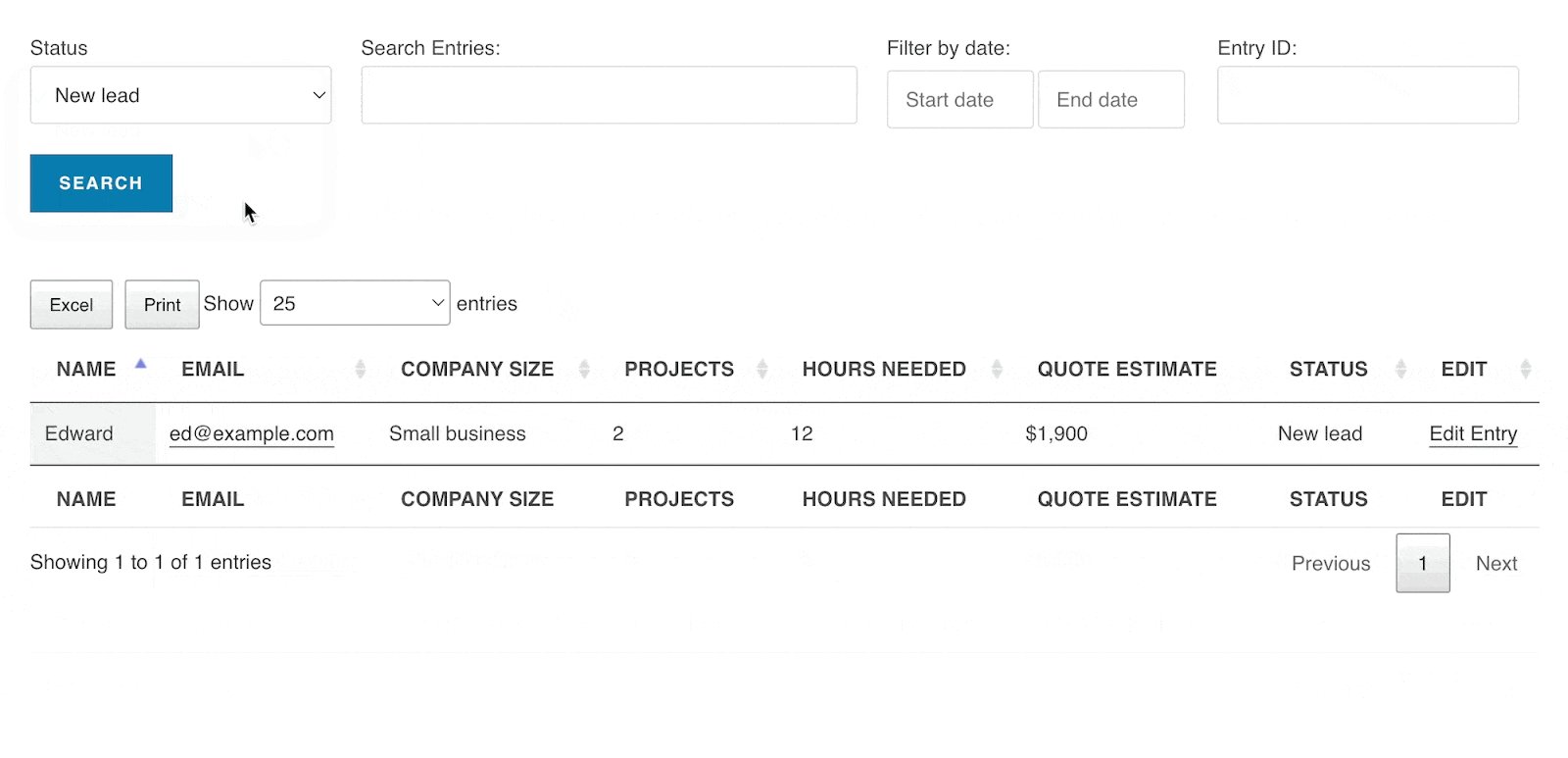
Now we can add a search bar, allowing users to search for specific entries and filter entries by specific values. We’ll do this by adding a Search Bar widget to the Multiple Entries Layout and configuring the different search inputs.
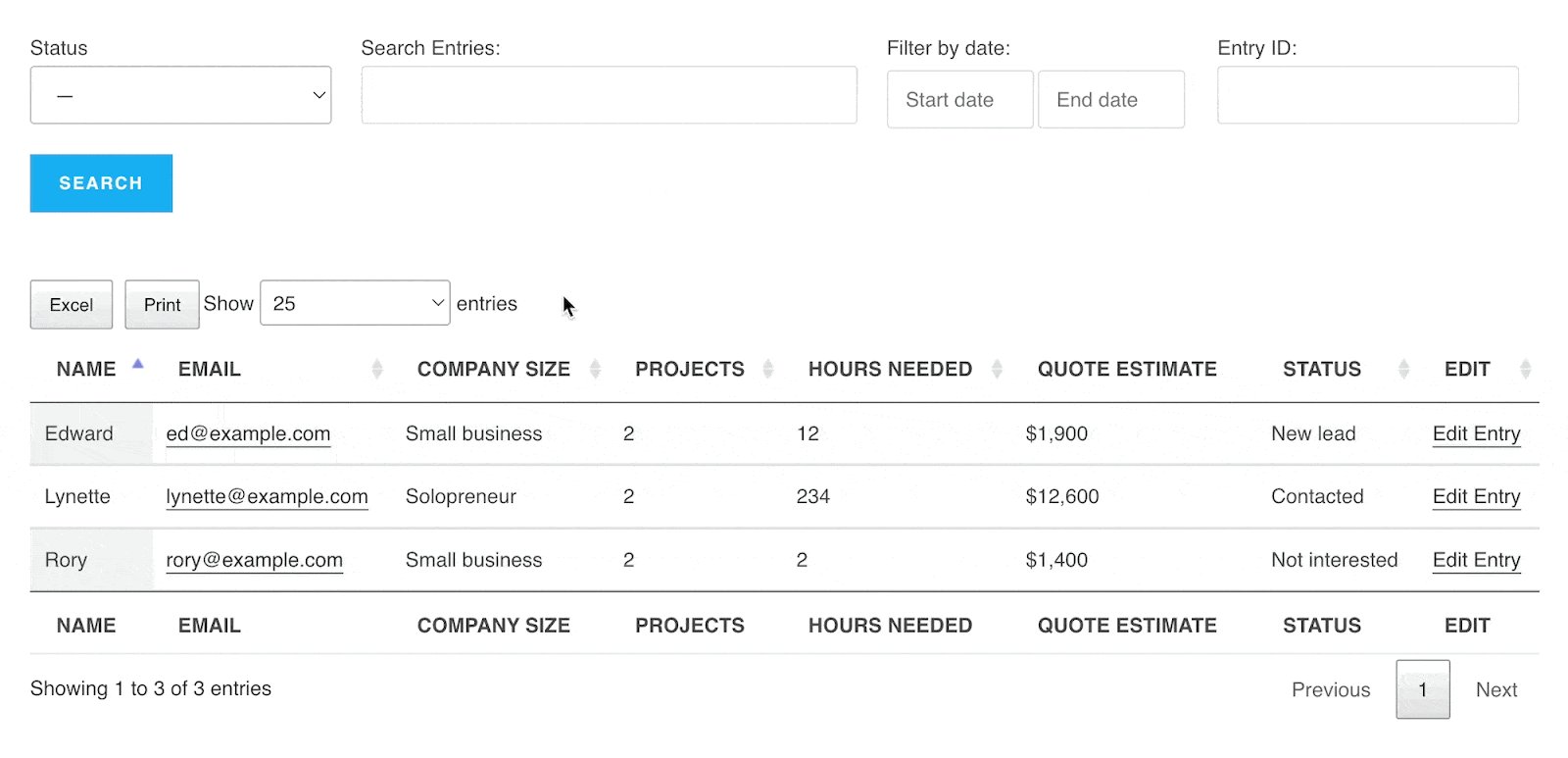
Okay, let’s take a look at our View on the front end.

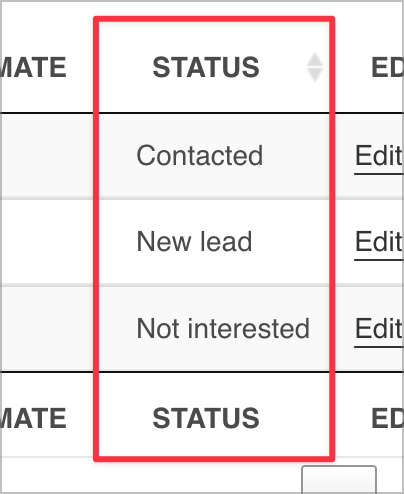
As you can see, each new lead is displayed in our table, along with the information they filled out in the form. We also added a “Status” column, allowing us to track the status of each lead. This is how we know whether it’s a new lead and whether they’ve already been contacted by our marketing team.
This Status column is a hidden field in our quote form that’s editable front the front end using GravityView.

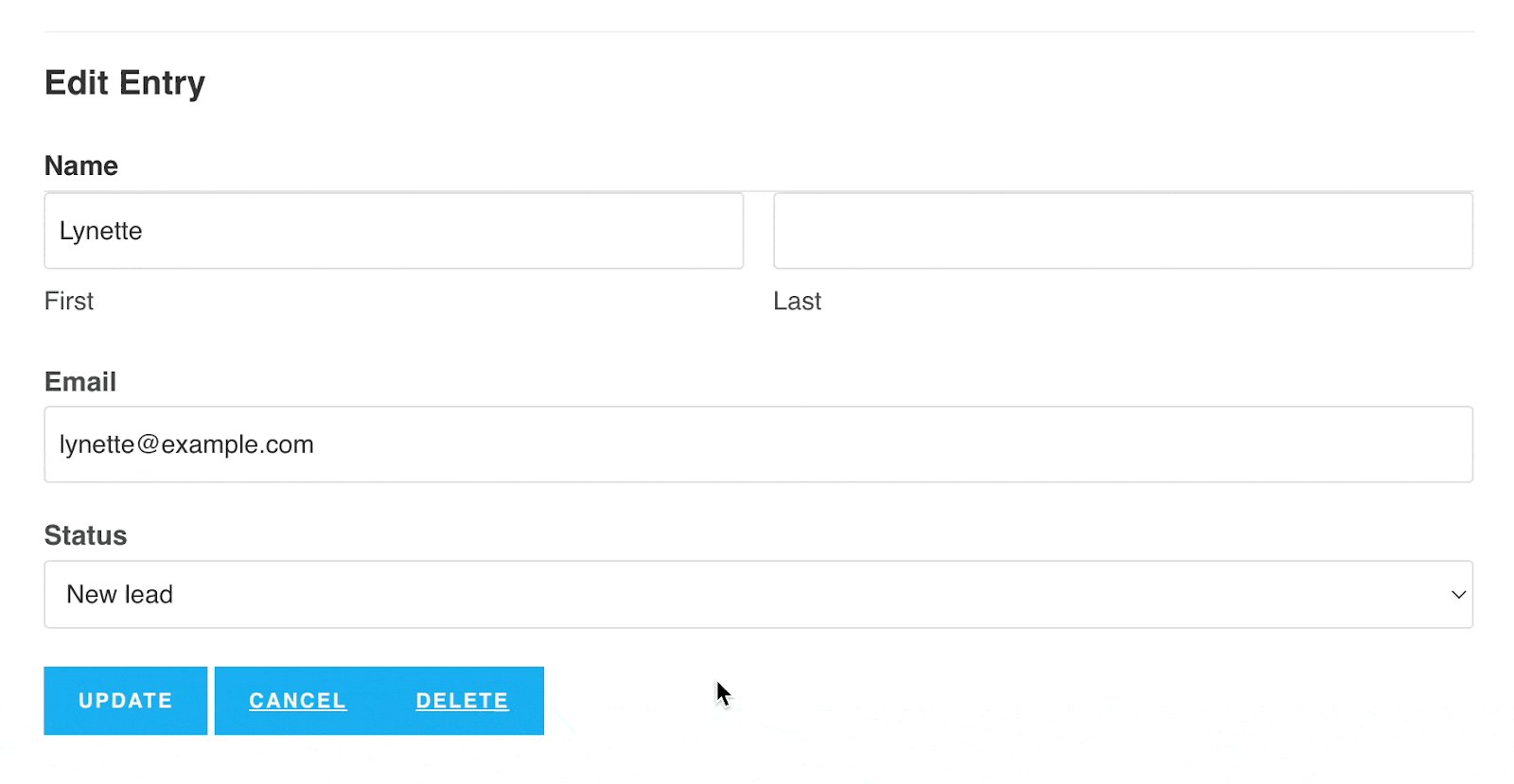
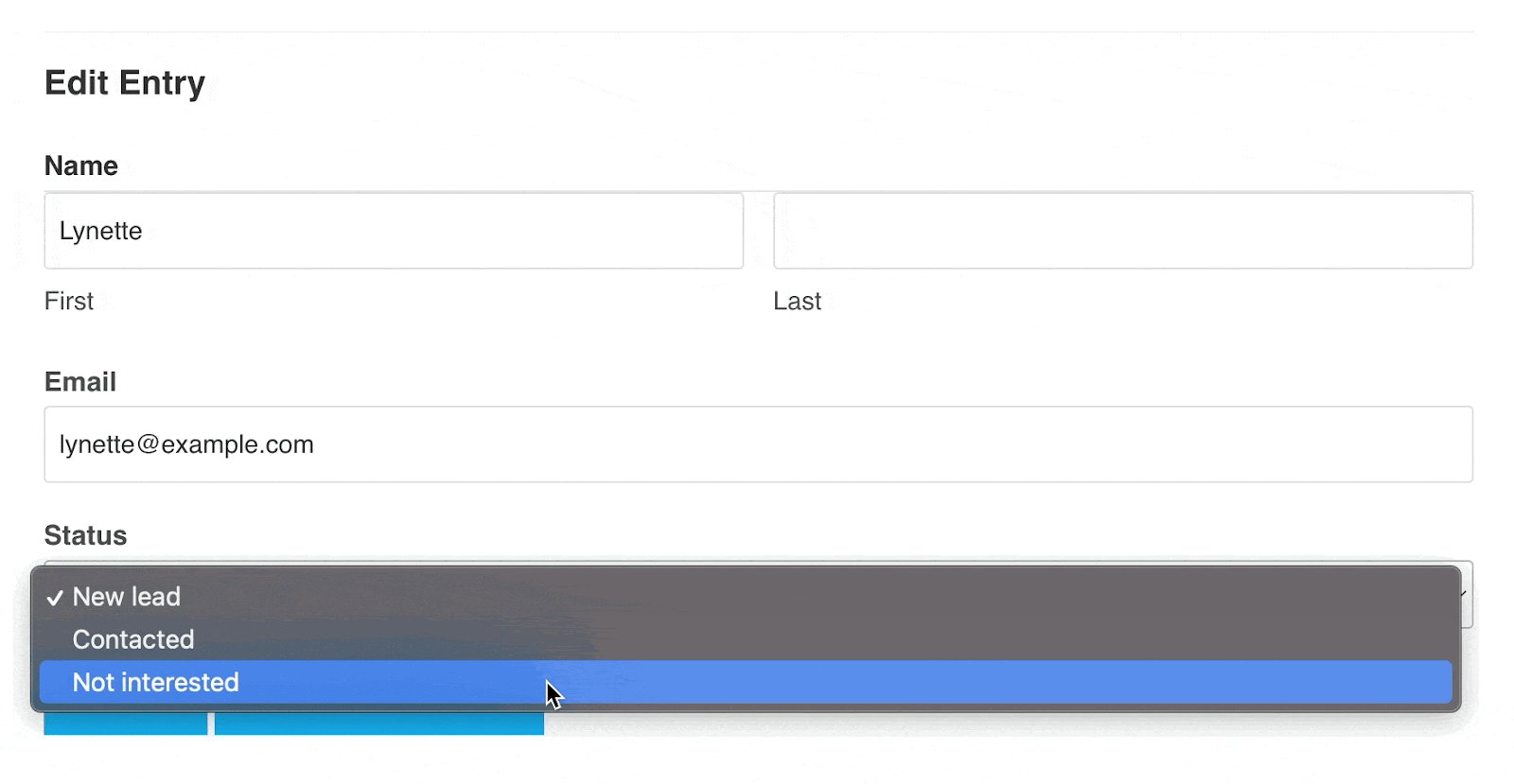
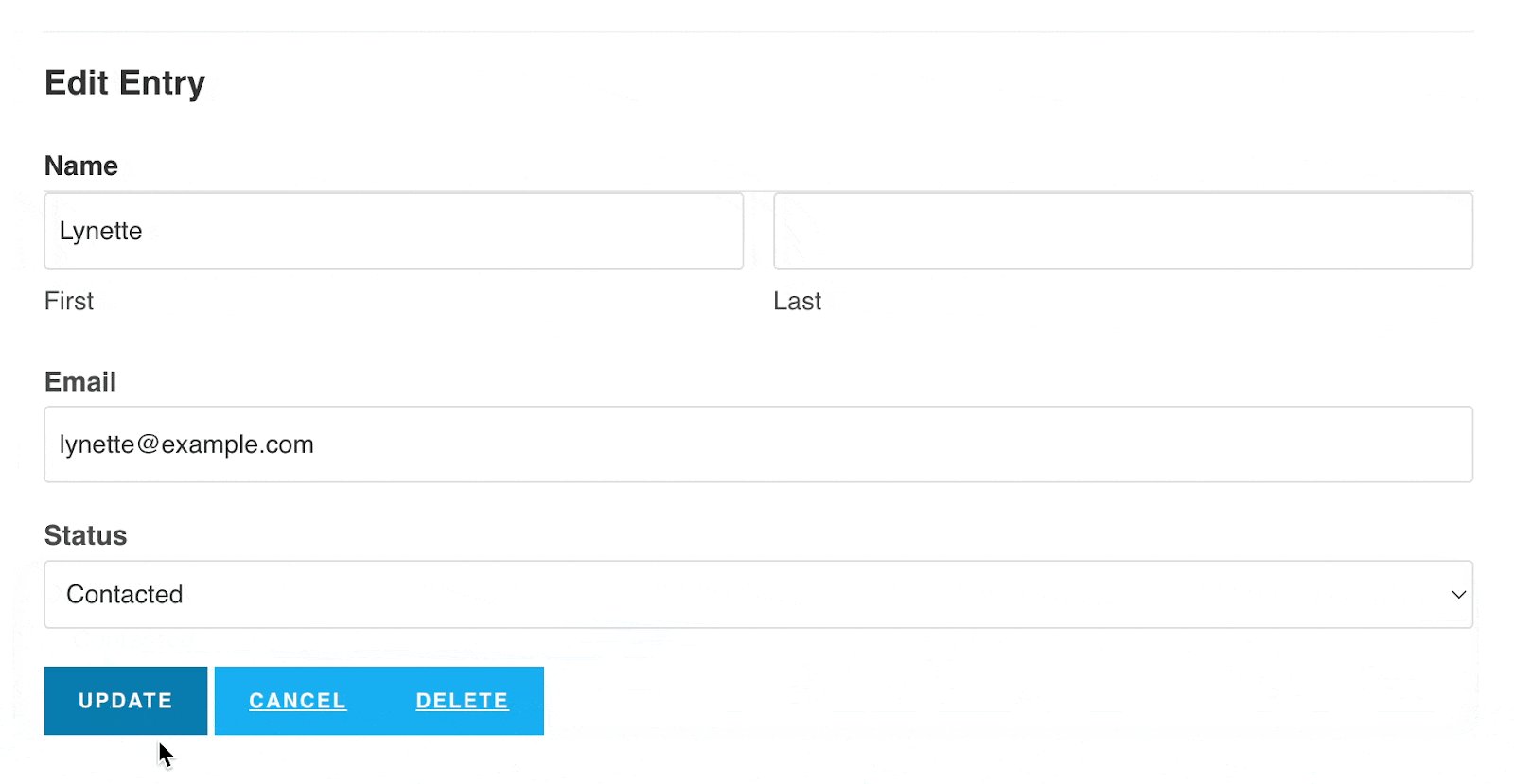
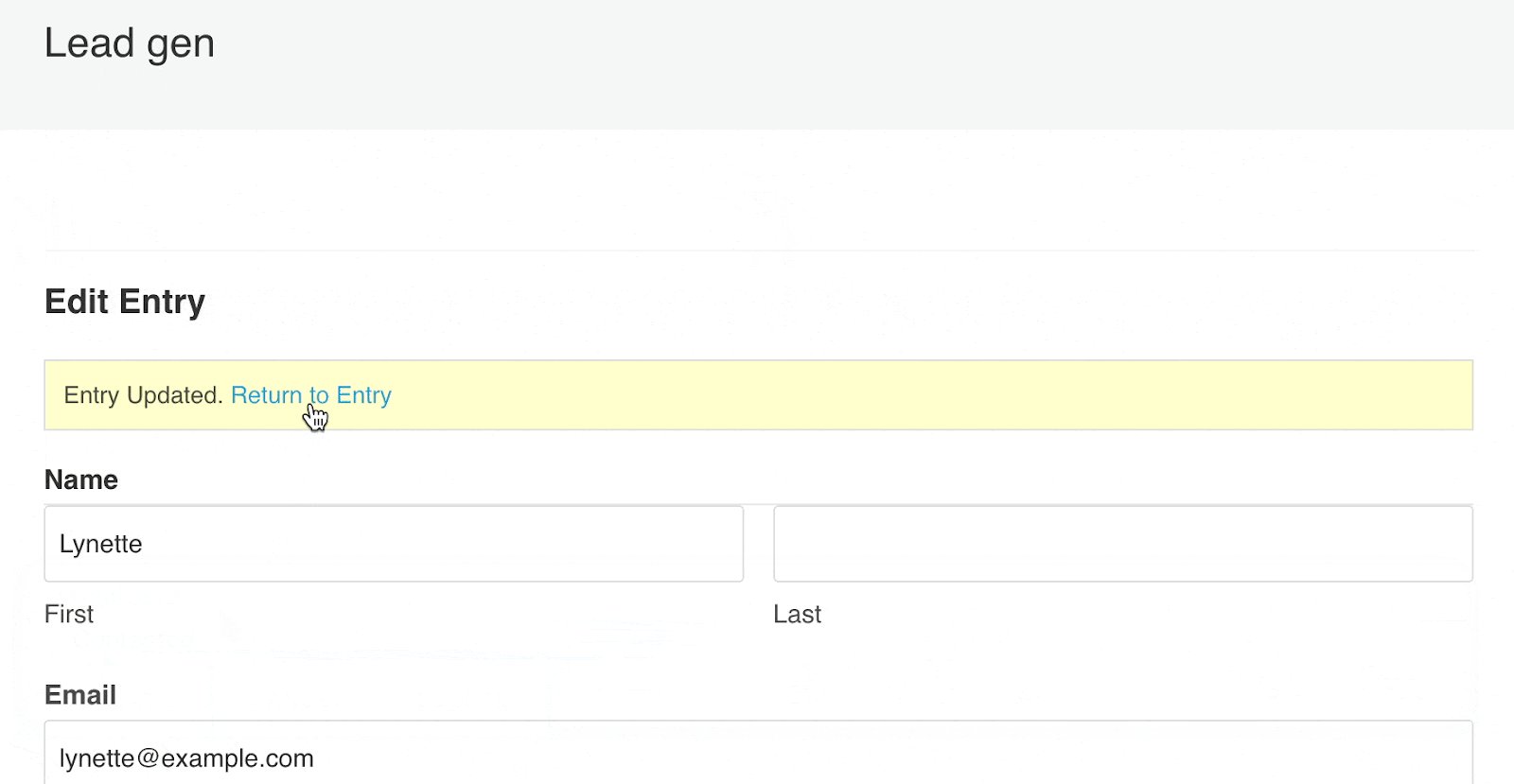
To update the status of an entry, all we need to do is click on the “Edit Entry” link. This takes us through to the Edit Entry screen, where we can update entry fields from the front end.

Pretty neat, right? Now, our sales team can see new leads without having to log in to the backend of our site. They can also track their statuses and update information as required.
💡 Pro tip: See a live demo of how this works on the front end and get your own free trial site preloaded with all GravityKit add-ons!
Build a Gravity Forms quote calculator today!
Creating an automated quote calculator for your website is a great way to entice people to give you their email address and generate valuable leads.
In this post, we showed you how to build a Gravity Forms quote calculator form that will help you build custom quotes and generate valuable leads through your website. We also showed you how to display leads on the front end and build a “lead management” tool using GravityView for your sales team to use.
If you found this article helpful, learn how to build a Gravity Forms mortgage calculator next, or an insurance quote calculator, next!
Download the free quote calculator template now!
Import the template into Gravity Forms and customize as necessary.


Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
