In this edition of Feature Highlights, we’re exploring Field Conditional Logic in GravityView. Field Conditional Logic allows you to show/hide individual fields in a View based on conditions that you set.
Field conditional logic is useful if you want to hide certain information from non-registered users or display placeholder content when a particular field is empty. Keep reading as we show you how to configure conditional logic for specific fields in a View! 👇
📝 Field Conditional Logic requires you to install the GravityView Advanced Filtering Extension (included in the Core + Extensions and All Access licenses).
What Is Conditional Logic and How Does it Work?
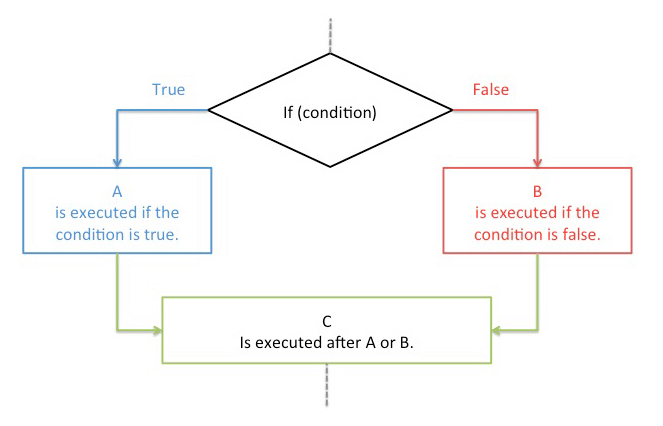
Conditional logic is a powerful feature of Gravity Forms and GravityView! Conditional logic refers to a way of making decisions based on certain criteria. Here’s a basic example that is illustrated by the graphic below: “If condition is true, execute A. If condition is false, execute B”.

Field Conditional Logic is a process for deciding whether to display a field in a View based on certain conditions. Let’s look at some common use cases for this powerful feature.
Popular Use Cases for Field Conditional Logic
Here are some common ways that people use field conditional logic in GravityView:
- To hide sensitive information (like addresses or contact numbers) from non-registered users.
- Display placeholder content when a particular field is empty.
- Show/hide certain fields based on the value of a different field.
It’s important not to confuse adding conditional logic to individual fields with adding conditional logic to a View. Field Conditional Logic allows you to show/hide certain fields based on conditions, while conditional logic on the View allows you to show/hide entries.
How to Display Fields Conditionally in GravityView
Now let’s take a look at how to conditionally display particular fields in GravityView.
1. Install the Advanced Filtering Extension
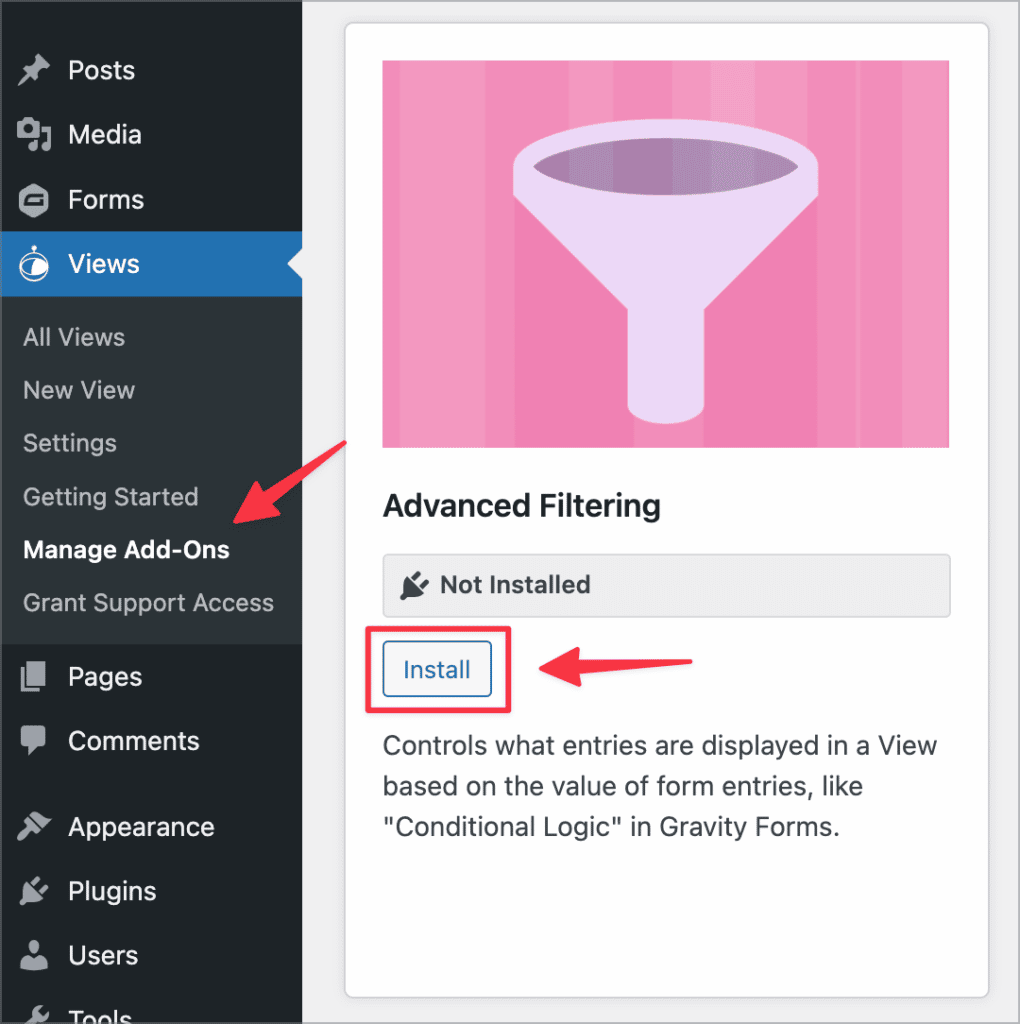
Start by installing and activating the GravityView Advanced Filtering extension. You can do this by hovering over Views in your WordPress menu and clicking Manage Add-Ons. Now scroll down to “Advanced Filtering” and click “Install”.

When the extension has finished installing, click “Activate”.
2. Edit Your View and Open the Field Settings
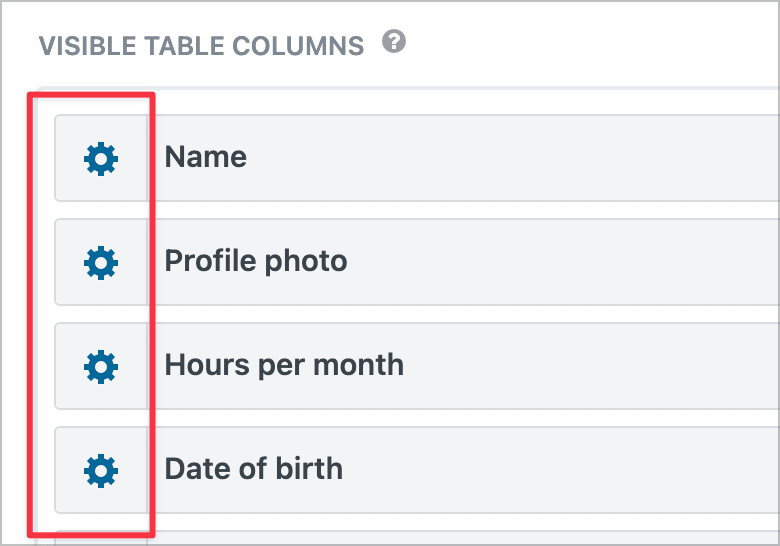
After installing and activating the Advanced Filtering extension, navigate to your View editor. Now decide which field you want to conditionally display, and click on the gear icon to the left of the field label.

Clicking on the gear icon will open the field settings window.
3. Add One or More Conditions
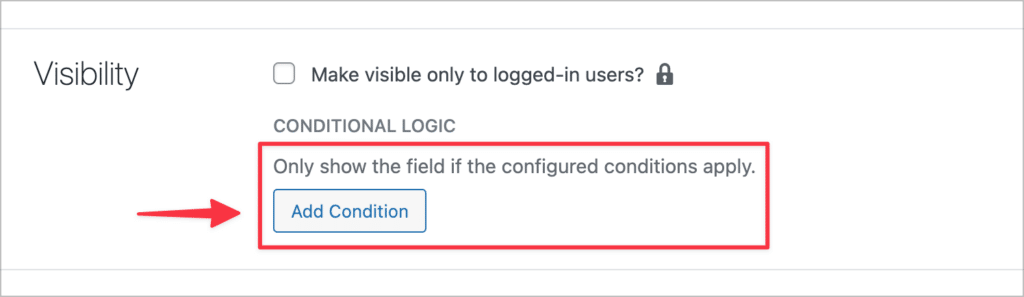
Navigate to the Visibility section of the field settings and click on the button labeled “Add Condition”.

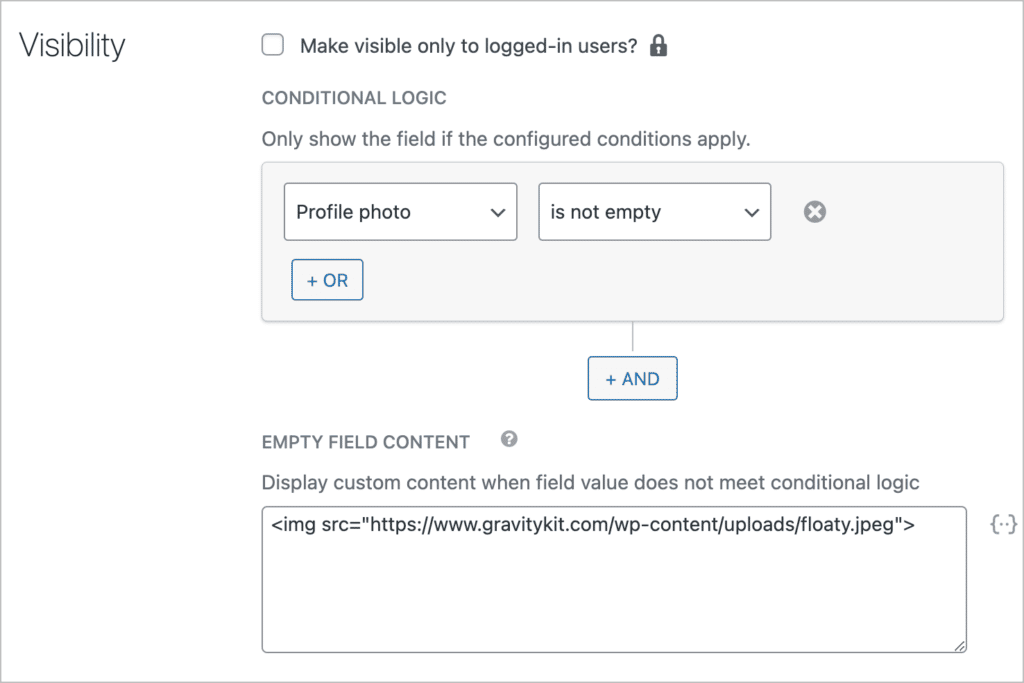
Now you can set one or more conditions to control when the field will be displayed. You’ll also see a text box below labeled “Empty field content”. Here you can add placeholder content that will be displayed then the condition is not met. Accepted content includes plain text, HTML, and Gravity Forms merge tags.

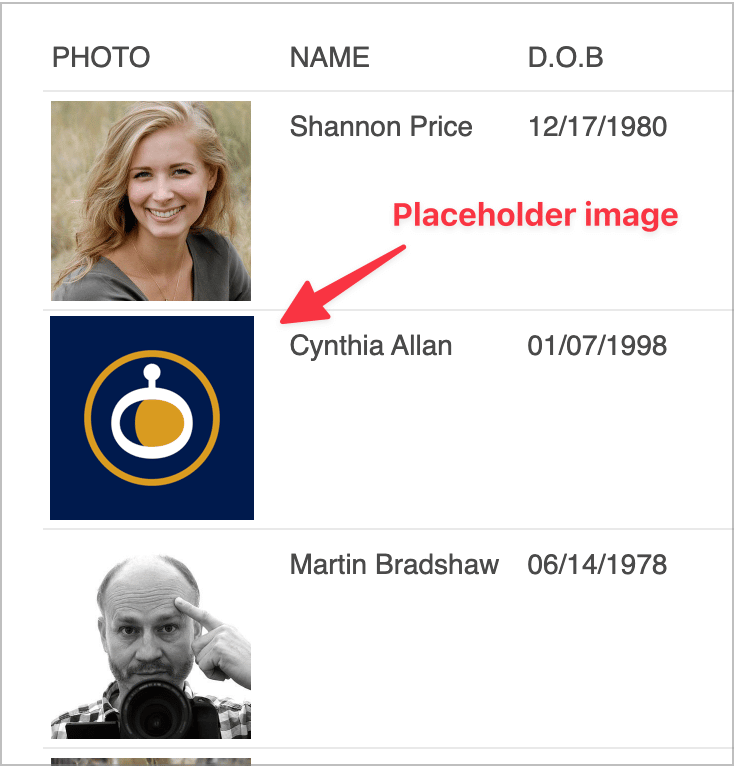
In this example, we’ve set a condition to ensure that the Profile photo only displays if the field is not empty. And if it is empty, then we’ll show another image instead (in this case, floaty.jpeg), which we added using the HTML <img> element.

This functionality works for all field types, including Custom Content fields. You can also combine multiple conditions by using the AND and OR operators!
💡 Pro tip: Field Conditional Logic can be easier to implement than the [gvlogic] shortcode because it doesn’t require any previous knowledge of the shortcode parameters!
Get Started With Field Conditional Logic
In this edition of Feature Highlights, we explored Field Conditional Logic in GravityView and how you can use it to show/hide individual fields in a View based on conditions that you set.
In order to use Field Conditional Logic, you’ll need to install the Advanced Filtering extension (included in the Core + Extensions and All Access licenses).
To learn more about conditional logic in Gravity Forms, read our ultimate guide!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
