We’re excited to announce the release of GravityMath 2.4. If you enjoy using GravityMath in combination with GravityView, rejoice! This latest update includes new options for footer calculations, and gives you more flexibility when performing calculations on Multi-Select fields.
This release also includes several fixes and performance improvements! Let’s dive in.
New footer calculation options for Multi-Select fields
GravityMath integrates with GravityView enabling you to output calculations in the footer of your table. This is useful for calculating column totals, averages, or counts, for example. In GravityMath 2.4, we’ve added a new option for Multi-Select fields, allowing you to count each choice individually.
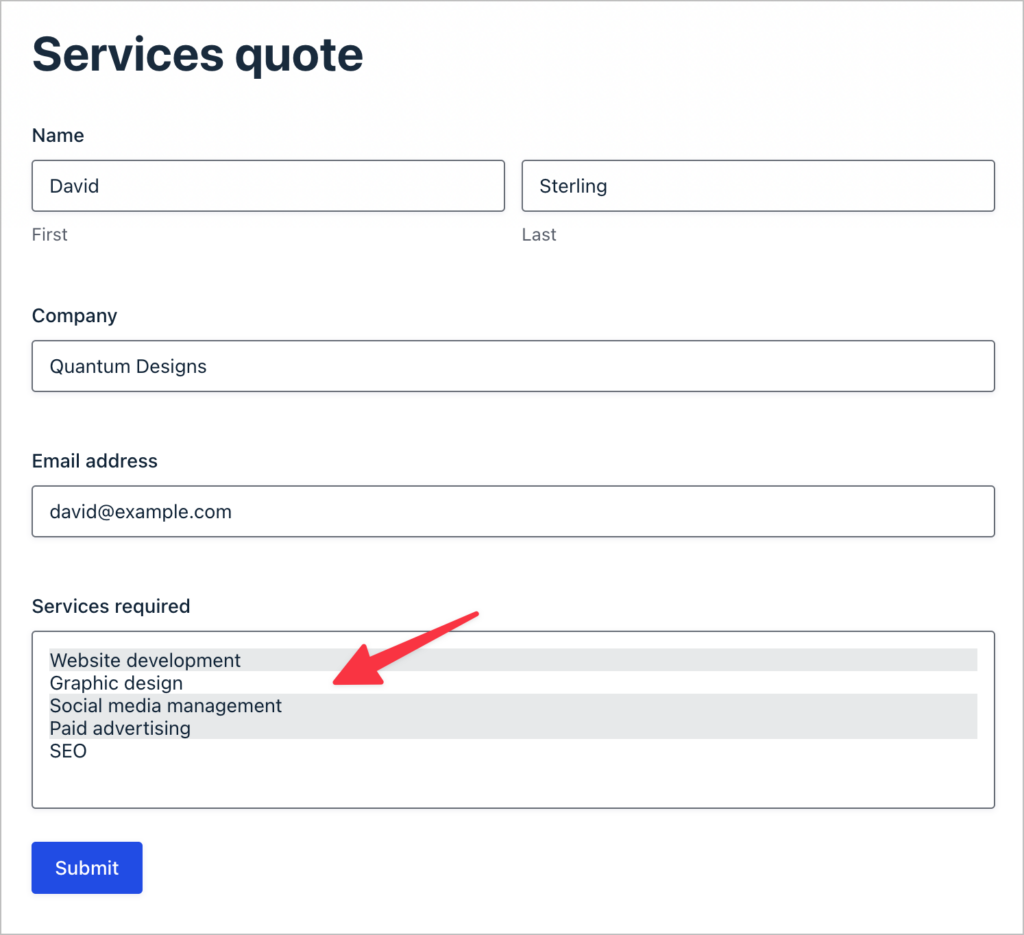
What does this mean? Let’s take a look at a simple example. Below, we have a form where users can request a quote from a web agency. The form includes a Multi-Select field where the user can select which services they require.

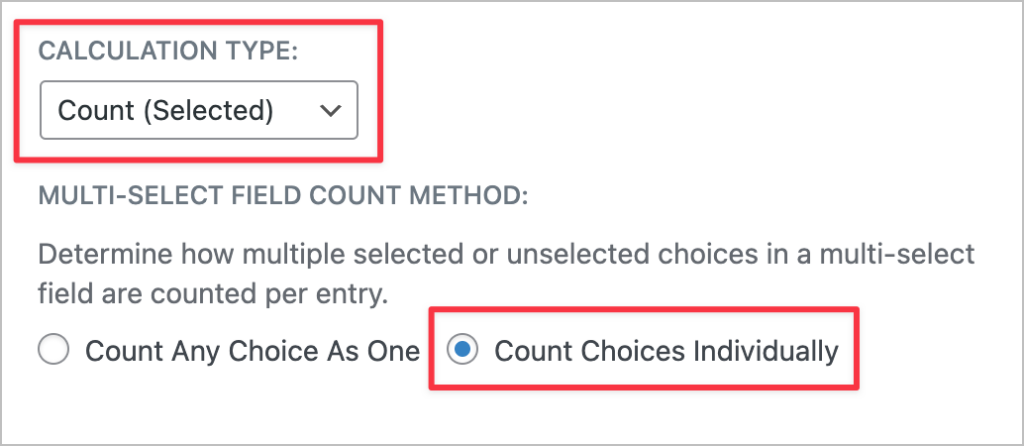
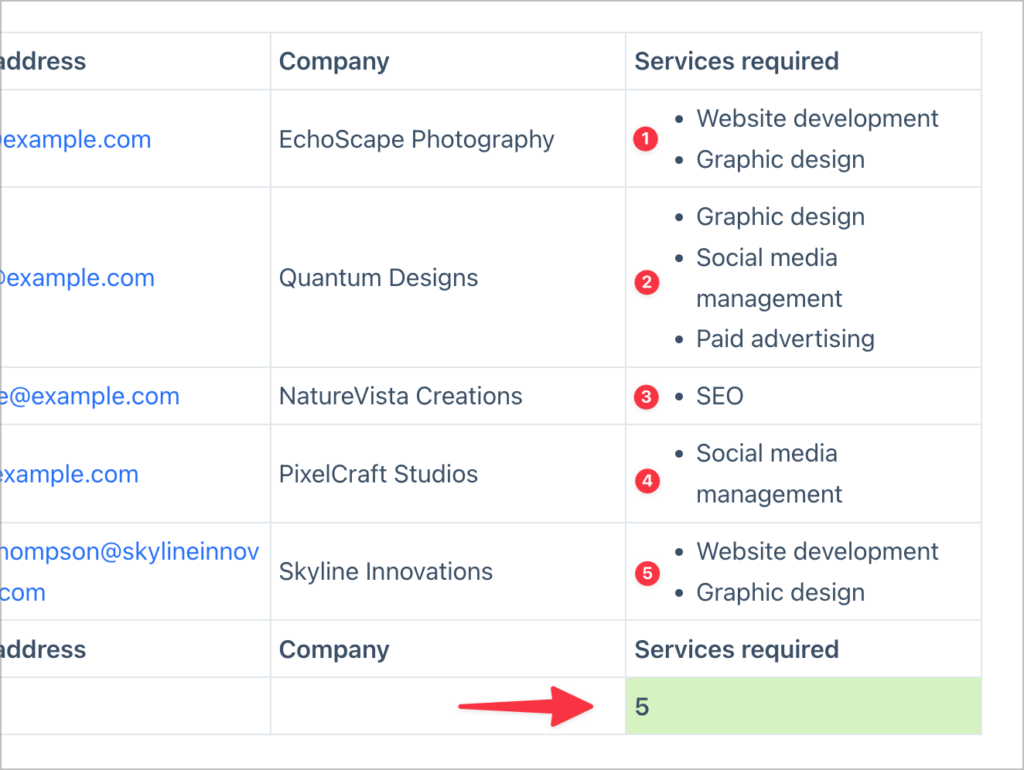
After creating a table View to display the entry data for this form, we will enable footer calculations for the “Services required” column. After enabling footer calculations, we can now choose whether to count the choices together or individually.

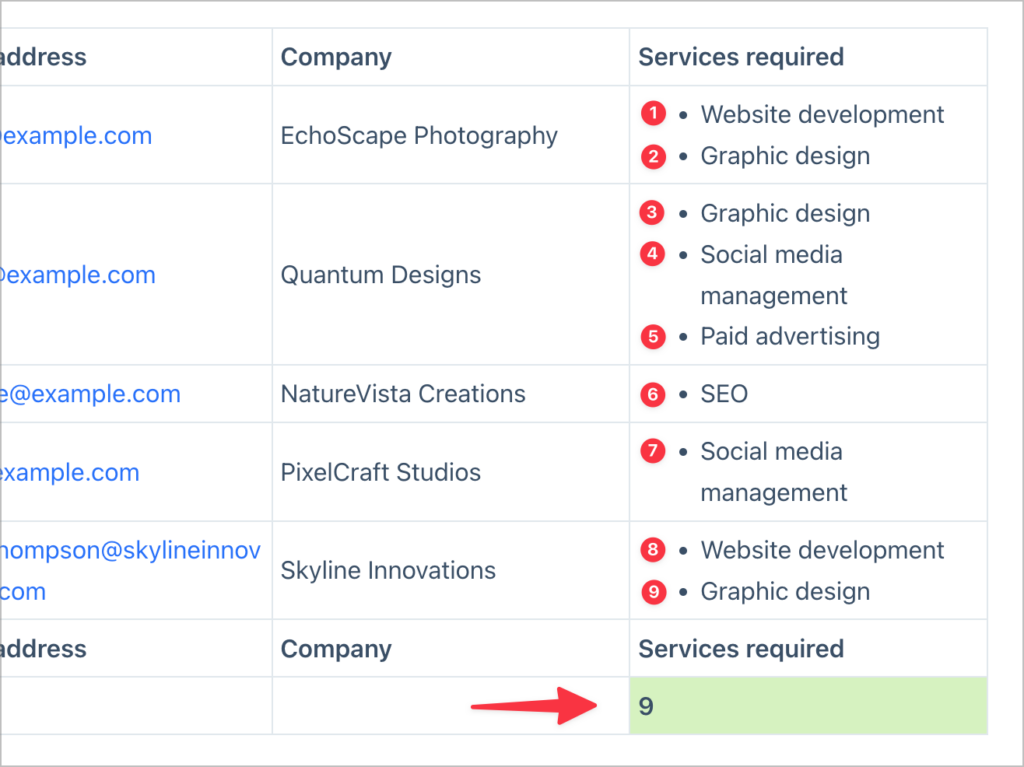
By selecting “Count Choices Individually”, each choice for each entry will be counted separately. In this example, the total comes to 9.

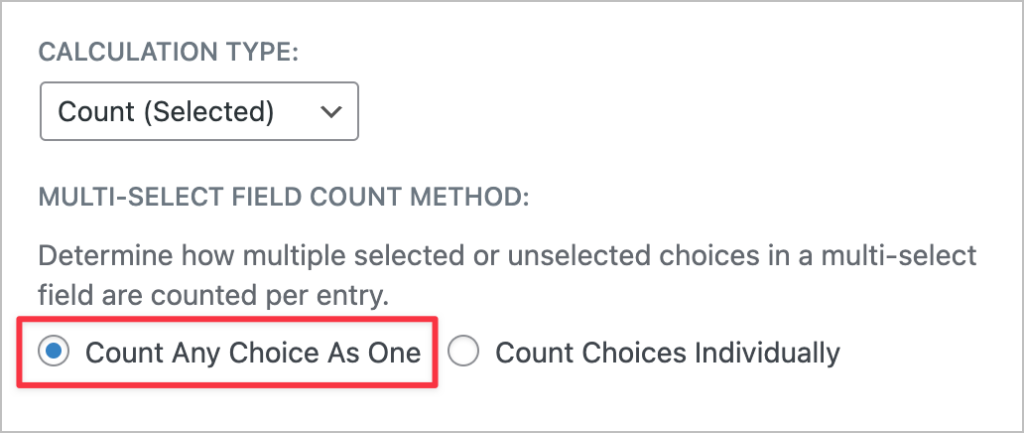
Let’s change the count method to “Count Any Choice as One”.

The resulting output is now 5 because it is counting any number of choices greater than 0 as a single selection.

Changing the calculation row position
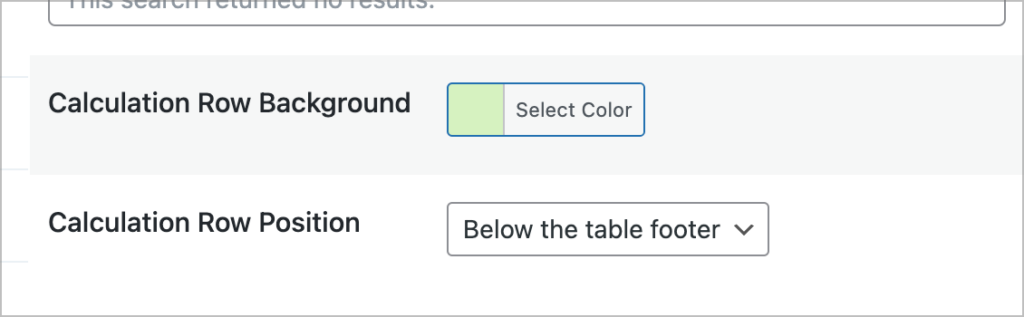
Finally, version 2.4 includes a new option in the View settings for changing the position of the footer calculation row. You can now display your calculations above or below the table footer.

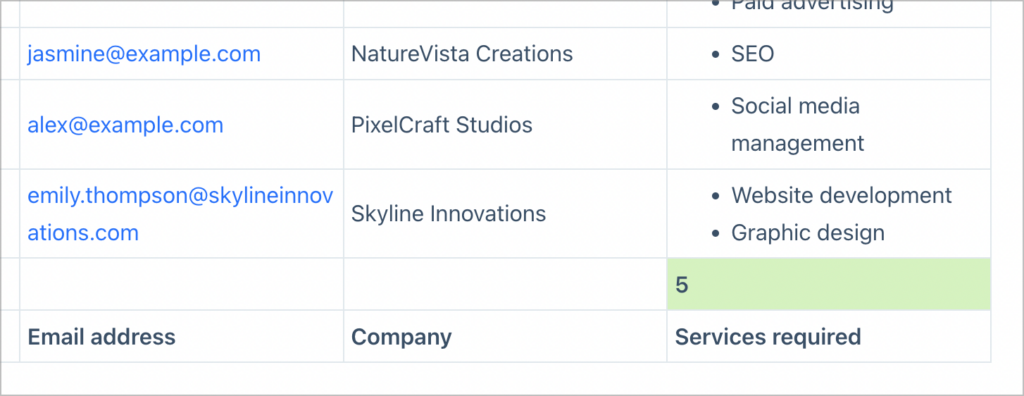
Here’s what it looks like when the calculation row is above the table footer.

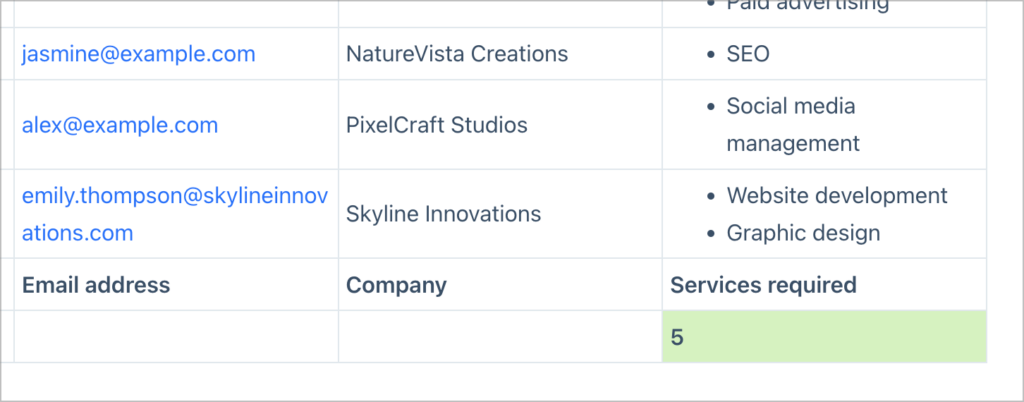
Here’s what it looks like when the calculation row is below the table footer:

These enhancements to footer calculations in GravityView give you greater flexibility when constructing smart spreadsheets for visualizing and analyzing your Gravity Forms data!
Update to GravityMath 2.4 today
GravityMath 2.4 sees the addition of new footer calculation options for Multi-Select fields, enabling you to count each choice together or individually. You can also choose where to position the calculation row! Update GravityMath now from the “Manage Your Kit” page in your WordPress dashboard.
This update also includes several fixes and performance improvements. To read the full 2.4 release, checkout the changelog (newly formatted for 2024!).

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
