I dived deep into Gravity Forms merge tags to bring you the ultimate guide on utilizing dynamic content in Gravity Forms.
Merge tags enable you to display data about a form, an entry, a specific field, a user, a post—well, basically anything. You can use merge tags inside confirmations, notifications and post content templates. Keep reading to find out more!
Table of contents
What are Gravity Forms merge tags?
Merge tags in Gravity Forms enable you to display dynamic content on your site. Most merge tags are related to fields and enable you to display user submitted field values.
Field merge tags consist of words and numbers enclosed in curly brackets, like this:
{field name:4}The first part of the merge tag is the field label. After that comes the field ID. You can also add an optional modifier to the merge tag, depending on the data you want to display (I cover modifiers later in this post). In that case, the merge tag will look like this:
{field name:4:modifier}💡 Pro tip: The field label is NOT required for the merge tag to work. All you need is the correct ID. So, in other words, a merge tag like this {:4} will still work.
Every form you create has a unique ID and every field within that form also has an ID. That means you can display user submitted data from nearly any field type using merge tags.
But merge tags aren’t limited to form field values. In fact, I often forget just how many merge tags are available in Gravity Forms for displaying different information (that’s part of the reason I wrote this post!). This includes information about the form, a form entry, a user, the date, and more. I discuss these later in this post.
How to use Gravity Forms merge tags
Now that you know what Gravity Forms merge tags are and what they can do, let’s take a look at how to use them on your website.
Let’s say you have a contact form on your website that looks like this:

Now you want to dynamically display the user’s name in the confirmation message that appears after they submit the form. To do this, you can either construct a merge tag manually by locating the ID of the “Name” field, or you can use the Gravity Forms merge tag picker.
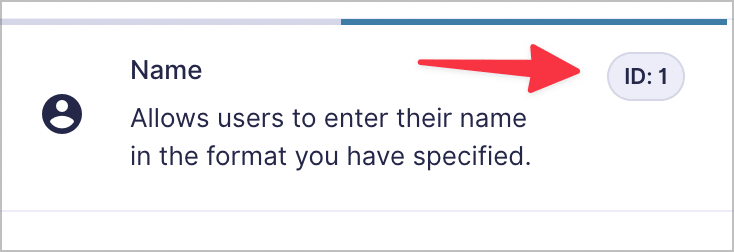
Let’s look at the manual way first. To find the field ID, go to your form editor, and click on the field. You’ll see the ID next to the field name in the right-hand panel.

The Gravity Forms “Name” field is made up of multiple inputs. In fact, there are 5 possible inputs for prefix, first name, middle name, last name and suffix. Here’s how you would display the first name:
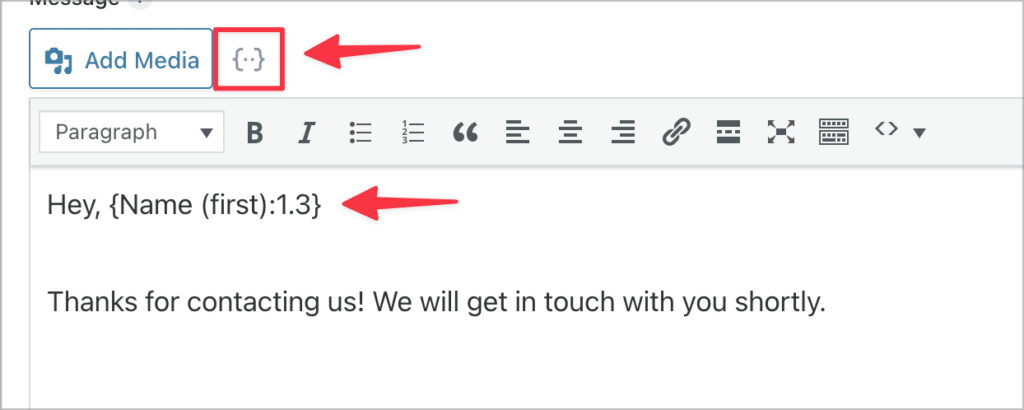
{Name (first):1.3}The first number is the field ID (1) and the second number following the decimal point is the input ID for the first name input box.
Alternatively, you can use the Gravity Forms merge tag picker to automatically insert the merge tag into the confirmation message. The merge tag picker icon {..} is next to the “Add Media” button. Clicking that will bring up a list of form fields for you to select from.

Here’s what the user will see after submitting the form:

As you can see, the merge tag has been replaced with the user’s actual name!
Adding merge tags to confirmation messages
Here are the steps for adding user field values to Gravity Forms confirmation messages.
- Hover over “Forms” and click “Forms”
- Click on the “Settings” link
- Click on “Confirmations” on the left and edit the default confirmation message or create a new one
- Scroll down to the text editor, click on the merge tag picker and select the field value you want to display dynamically in the confirmation message
Adding merge tags to notification emails
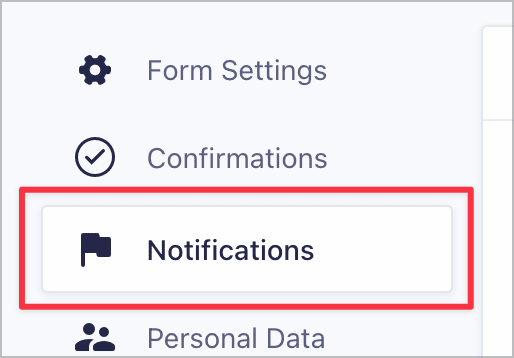
The steps for adding merge tags to notification emails are the same as for confirmation messages. All you need to do is go to the form settings and click on the “Notifications” tab on the left.

Now, scroll down to the message box and click on the merge tag picker to select the field value you want to display.
Merge tag modifiers
Modifiers are optional additions to merge tags that give you finer control over the information being displayed. For example, you can use a modifer to display the value of a Drop Down, Checkbox or Radio Buttons field, instead of the choice. You can add modifiers after the field ID, like this:
{field name:4:modifier}Here is a list of accepted modifiers:
:label– display the field label.:value– display the item’s value (only applies to Drop Down, Checkbox and Radio Button fields).:price– display the selected product’s price in numeric format.:currency– display the selected product’s price in currency format.
💡 Pro tip: You can see a full list of merge tag modifiers here.
Merge tag examples
Here are some examples of different ways to use merge tags to display different information.
1. Display the user input value from a Paragraph text field:
{Paragraph text:8}2. Display the value of a field choice from a Drop Down field:
{Drop Down:3.2:value}3. Display the field label of Single Line Text field:
{Single Line Text:4:label}Non field related merge tags
There are several merge tags in Gravity Forms that enable you to display information that’s not necessariyl related to a form field!
- Form merge tags: Display the form title, form ID or embed URL.
- Entry merge tags: Display the entry creator, entry meta data, and more.
- User merge tag: Display information about the currently logged-in user.
- Date merge tags: Display date info such as the current date or day.
Let’s go through a few examples.
1. Display the title of a form:
{form_title}2. Display the creator of an entry:
{entry:created_by}3. Display the email address of the currently logged-in user
{user:user_email}4. Display the current date and time
{today:time}💡 Pro tip: To see a full list of supported merge tags, check out this article on the Gravity Forms docs site.
Gravity Forms merge tags not working? Try this
There may be several reasons for why your merge tags aren’t working properly. If you’re having trouble displaying the correct information, try the following fixes:
Check the merge tag for errors
Most of the time you’ll find that the reason your merge tag isn’t working is because there’s an error or typo in the tag itself. Double-check the field ID and ensure you’re using curly brackets like this “{” and not square brackets like this “[”.
Check to see where the merge tag was placed
Gravity Forms merge tags don’t work everywhere. If merge tags aren’t working for you, check to see where they have been added. Here are some areas on your site where merge tags WON’T work:
- Pages or posts (for this, use GravityView instead)
- Inside WordPress widgets
- Inside a Gravity Forms HTML field
Check to see if your form has been altered
If your merge tag is error-free and it’s still not working, check your form to see if it’s been altered. Maybe the field you’re trying to display was removed, or replaced with a different field that has a new ID. If that’s the case, you’ll need to update the merge tag with the new ID.
Alternations to forms can cause problems with your workflow. To track all changes made to your forms and restore prior versions, check out GravityRevisions.
Answering common questions
It can be hard to wrap your head around merge tags when you first get started with Gravity Forms. That’s why I scoured the internet to find some of the most commonly asked questions so I could answer them here!
Can you add merge tags to a Gravity Forms HTML field?
You cannot add merge tags to HTML fields. Why? Because populating fields in the form with information from other fields in the form cannot be done natively in Gravity Forms.
If you need a way to do this, you’ll need to get the Populate Anything Perk by Gravity Wiz.
Can you add Gravity Forms merge tags to a page?
Gravity Forms merge tags allow you to dynamically display field values in confirmation messages, notification emails, and post content templates. However, you can’t add merge tags to pages or posts.
The best way to display Gravity Forms field values on the front end is by using GravityView.
GravityView is an add-on for Gravity Forms that allows you to display your form entries on pages or posts and create powerful web applications using Gravity Forms.

Can you display Gravity Forms field values on the front end using merge tags?
Merge tags allow you to display form field values in confirmation messages or notification emails, but they don’t work outside the Gravity Forms context. If you’re looking for a way to display Gravity Forms data on different parts of your website using different layouts, check out GravityView.
Take advantage of dynamic content in Gravity Forms
Merge tags in Gravity Forms enable you to display form field values dynamically. Using merge tags you can display data about a form, an entry, a field, a user, and more.
Merge tags work in confirmation messages, notification emails, and post content templates. However, you can’t use merge tags to display Gravity Forms data on pages or posts. For that functionality, you’ll need GravityView.
In you found this post helpful, sign up for our newsletter below!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
