GravityView is a powerful add-on that allows you to display Gravity Forms entries on your website. Using GravityView, you can display any type of data on the front end, including audio players for songs or podcasts.
The Gravity Forms Website field allows you to collect web URLs including audio links from platforms like Soundcloud and Spotify. In this post, we’re going to show you how to take those links and turn them into embedded audio players so users can listen to audio without leaving your website.
Keep reading to find out how to embed links from Soundcloud, Spotify, Mixcloud and other audio platforms.
Collecting Audio Links With Gravity Forms
The first step is to create a new form in Gravity Forms that collects links to audio content like songs or podcasts. The best way to do this is by using the Website field. This way, Gravity Forms will check the link first to ensure it’s valid.
For this example, we’ll create a form that allows users to submit their favourite song or audiobook, along with a link to listen to it.
Start by logging into your WordPress website and creating a new form by hovering over Forms and clicking on New Form. After giving your form a name, the next step is to start adding fields to your form using the drag and drop form editor.
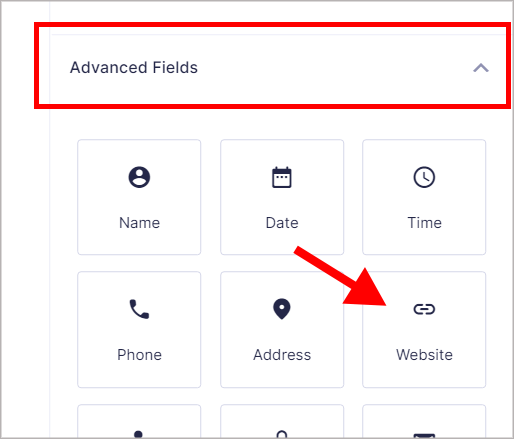
Add a Single Line Text field labelled “Song name”, another Single Line Text field labelled “Artist” and then a Website field labelled “Link to song”.
You’ll find the Website field under the Advanced Fields tab on the right.

We’re keeping it simple for this example but feel free to add additional fields to your form! Okay, the next step is to embed our form on a post or page. 🙌
Adding Your Form to a Page or Post
There are a few different ways to embed Gravity Forms on your website. If you’re using the Gutenberg (Block) editor, you can add a form to your page by inserting a Gravity Forms block.

If you’re still using the classic editor or another page builder that doesn’t have a Gravity Forms integration, you’ll need to embed your form using a shortcode.
To create a shortcode for your form, you’ll need the form ID. You can find this by going to the Forms page in Gravity Forms. You’ll see the ID in the column to the right.
The final shortcode should look something like this:
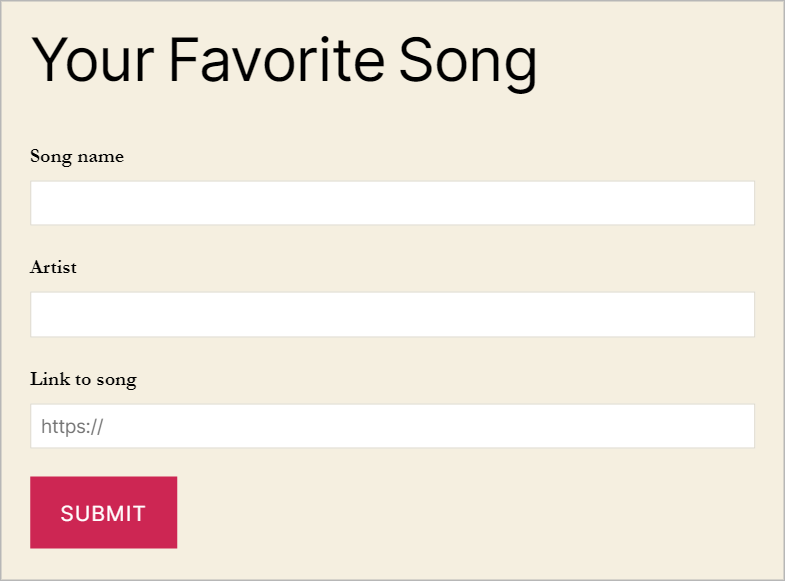
[gravityform id="6" title="true" description="true" ajax="true"]Here’s what our form looks like on the front end:

Okay, now that we’re ready to collect audio links, let’s see how we can use GravityView to embed those songs on the front end. 😎
Using GravityView to Embed Audio on the Front End
Continuing with our example, we’re going to build a simple List layout to display songs on the front end.
Creating a View
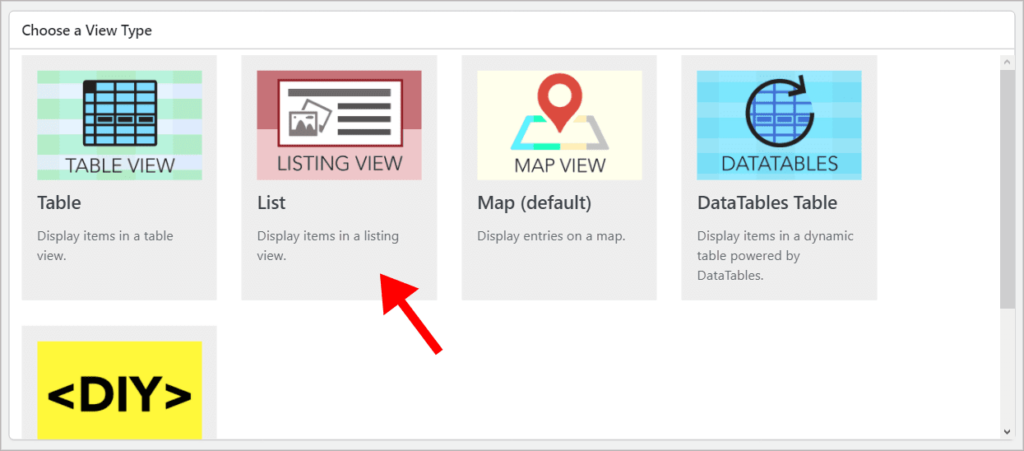
If you don’t have GravityView yet, first install the plugin on your website. After activating GravityView, hover over View and click New View. Give your View a name (this is for your reference only) and select your form as the Data Source. Next, under “Choose a View Type” select “List”.

Now you can start building your View using the GravityView drag and drop editor. To add a new field to your View, click the + Add Field button and select the field you want.
Under Listing Title, we’ll add the Song Name field and under Subtitle, we’ll add the Artist field. Next comes the most important part – adding the audio field!
Adding the Gravity Forms Audio Field
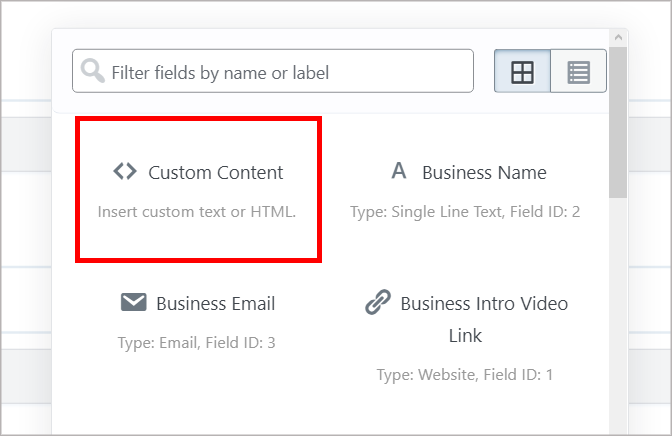
To ensure the audio links display as embeds and not regular links, we need to add them to our View using a Custom Content field. We’ll add the Custom Content field to the Other Fields section of our View.

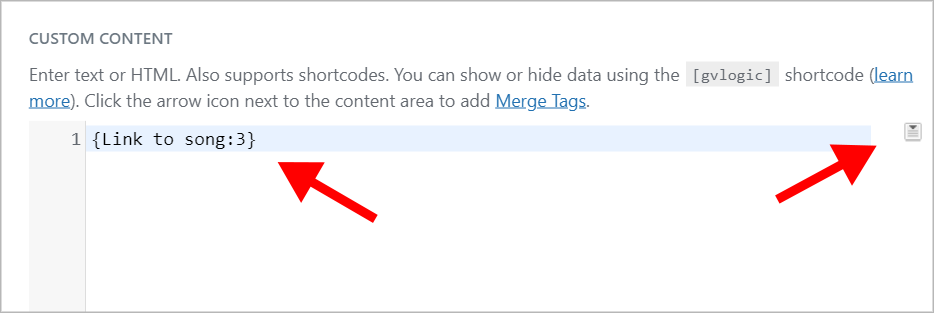
After adding the Custom Content field, click on the gear icon to open the Field Settings window. Inside the text editor, add the merge tag for the “Song link” field in your form. You can do this by clicking on the button to the right.

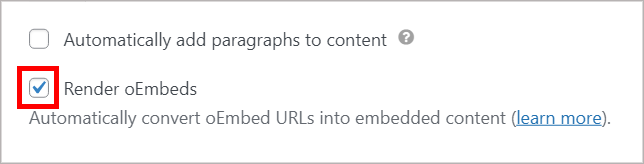
Now comes the most important part of the whole process. Before closing the Custom Content field settings, ensure you check the box that says “Render oEmbeds” below the text editor.

Enabling this option will convert your audio links to embedded audio players. Otherwise, they will display as regular links, and that’s rather boring! 😆
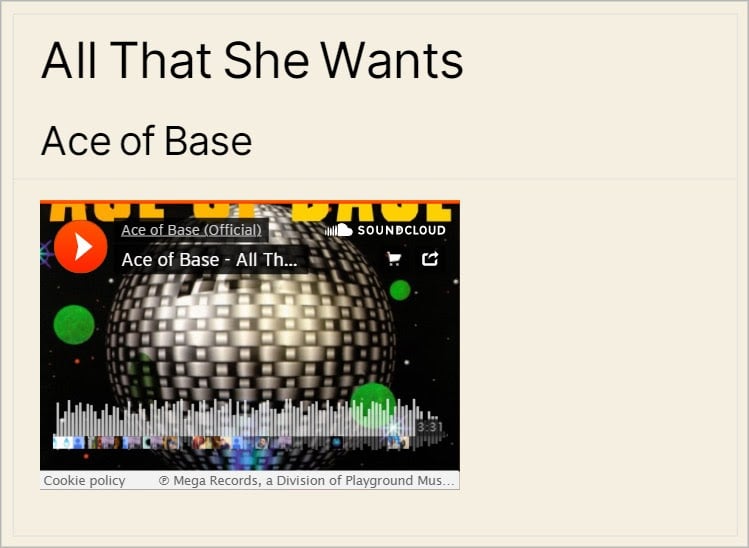
Now, submit your form with an audio link and open your View on the front end. Here’s what our View looks like using a Soundcloud link.

Here’s an example of what a Spotify player looks like:

And here’s what a Mixcloud link looks like:

As you can see, GravityView displays the links as embedded audio players, allowing users to listen to songs, audiobooks or podcasts without leaving your website.
💡 Pro tip: See how to build a WordPress audio library using GravityView DataTables.
Supported Audio Platforms
GravityView can embed audio from a variety of different platforms. This includes:
- Mixcloud
- ReverbNation
- SoundCloud
- Spotify
If you want to see the full list, check out the full list of supported platforms.
📝 GravityView can also embed videos from platforms like YouTube and Vimeo!
Embedding Audio Using GravityView: Final Thoughts
Embedding audio on your website is a great way to enhance the interactivity of your web pages. Gravity Forms gives you a simple way to collect links to podcasts, audiobooks and songs and GravityView allows you to automatically embed these on your website.
To embed audio uploaded to Gravity Forma, all you need to do is create a View, add the audio link to a Custom Content field and make sure to enable oEmbeds.
There is so much you can do using Gravity Forms and GravityView. If you’d like to learn more, subscribe to our blog below!
Join Our Newsletter!📧🙌
✅ Helpful Gravity Forms content straight to your inbox
✅ Be the first to hear about new updates and releases
