YouTube alone processes over 500 hours of newly uploaded video content every minute, showing just how popular online videos have become! Do you use Gravity Forms to collect video URLs? GravityView can help you embed those videos on the front end for easy viewing.
The Gravity Forms Website field allows you to capture web URLs, including links to online videos. In this post, we’re going to show you how to turn those links into embedded video players so you can display videos on the front end of your website.
Display videos from YouTube, Vimeo, DailyMotion, and other video-sharing websites! Keep reading to find out how to do it.
Why Display Videos on Your Website?
Video content is becoming an increasingly important part of the web. If you’re a Gravity Forms user, there are several reasons why you may want to displays videos on your website.
If you’re using GravityView to create a directory, you can allow members to upload intro videos to form part of their personal profiles. Do you use Gravity Forms to collect product reviews? Allowing users to upload videos is a great way to show off your products and build social proof. Many people would rather watch a 5-minute video than sit and read a long page of text.
Using GravityView to automatically embed videos on the front end takes away the hassle of doing it manually, which often involves multiple steps and knowledge of HTML coding.
💡 Pro tip: See how to build a WordPress video gallery using the GravityView DataTables layout.
Collecting Video Links Using Gravity Forms
We’ll start by creating a form in Gravity Forms to collect video links. The form must contain a Website field. Why? Because that way, Gravity Forms will check the submitted link to ensure it’s valid. If you use a standard Single Line Text field, Gravity Forms won’t validate the URL and you may end up with broken links.
To create a new form, simply hover over Forms on the left and click on New Form. Give your form a name and add fields to it using the drag and drop builder.
For this example, we’ll create a simple form to collect information for a business directory. We’ll add a Single Line Text field called “Business Name”, an Email field called “Business Email”, and a Website field where businesses can upload a video intro.
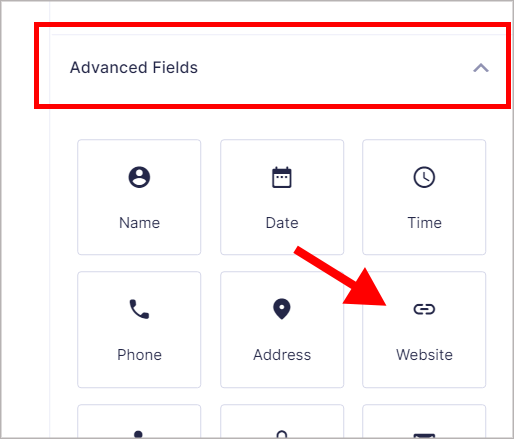
To add a Website field to your form, open the Advanced Fields toggle and click on the Website field.

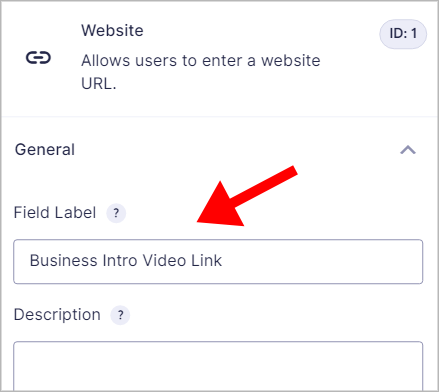
Now edit the field label and rename it to something like “Business Intro Video Link”.

Now that your new form is set up, the next step is to embed it on a page or post. If you’re using the WordPress block editor (Gutenberg), all you need to do is click the ‘+‘ button and search for the Gravity Forms block.

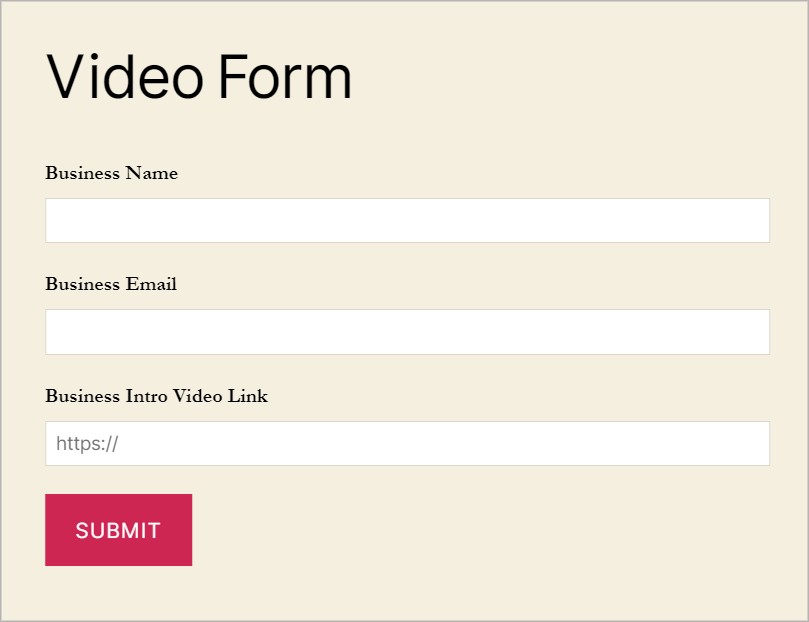
Here’s what our form looks like on the front end.

Okay, the next step is to install GravityView and create a View to display business information on the front end.
Using GravityView to Embed Videos on the Front End
GravityView is a powerful WordPress plugin that allows you to display Gravity Forms entries on the front end of your website. Continuing with our business directory example, we’ll build a basic View that displays business intro videos on the front end.
Creating a View
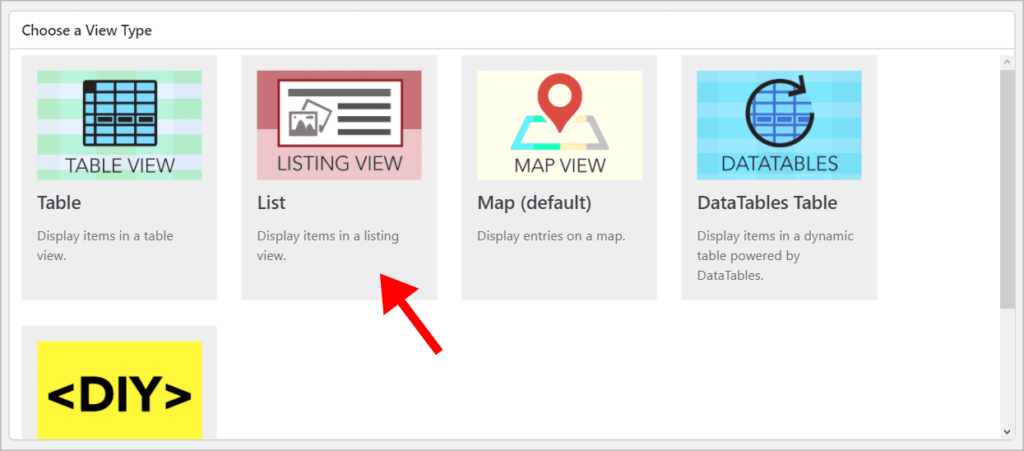
After installing GravityView on your website, hover over Views and click on New View. Give your View a name and select your form as the Data Source. Next, under “Choose a View Type” select “List”.

GravityView comes with an intuitive drag and drop interface, allowing you to easily add fields and widgets to your View layouts. To add new fields, click on the + Add Field button and select a field from the list.
Under Listing Title we’ll add the Business Name field and under Subheading, we’ll add the Business Email field. Now comes the fun part… adding the video field!
Adding the Video Field
To ensure your video displays as a video player rather than a regular link, you need to add it to your View using a Custom Content field. The GravityView Custom Content field allows you to add HTML, shortcodes, merge tags, and other content to your Views.
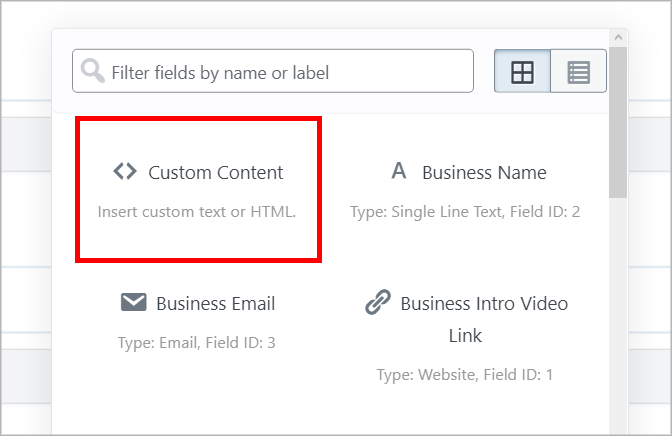
Under Other Fields add a Custom Content field by clicking the + Add Field button and selecting Custom Content.

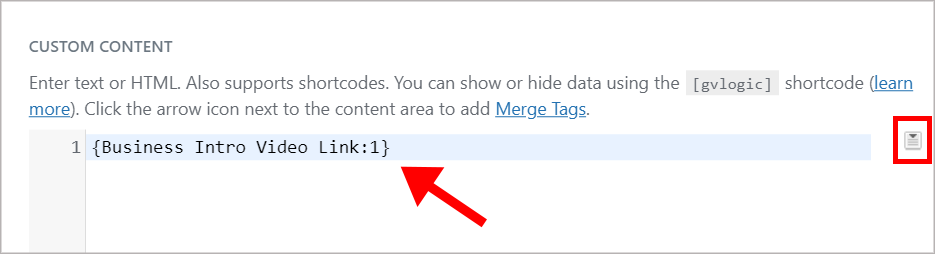
Now click the gear icon to open the Custom Content Settings. Inside the text editor add the Gravity Forms merge tag for your video link field. To add a merge tag, click on the button to the right of the editor.

Next, ensure you check the box that says “Render oEmbeds” below the text editor.

Enabling this option will convert your video URLs to embedded video players. That’s it! When you’re finished, update your View.
Now submit your form with a video link and check it out on the front end. Here’s what the entry looks like with a YouTube video.

Here’s what it looks like with a Vimeo link:

And here’s a link to a TED talk:

If you don’t check the “Render oEmbeds” box, your link will display as plain text, like so:

Supported Video Types
So what about other video websites? Well, GravityView can embed videos from a range of different video platforms. This includes:
- Youtube
- Vimeo
- DailyMotion
- DailyMotion
- Animoto
- Flickr
- TikTok
… And lots more! Check out the full list on WordPres.org.
Embed Video Links in Gravity Forms: Final Thoughts
Each day there are millions of new videos uploaded to the web. Videos are a powerful way to attract new users, share valuable content and create more enticing web pages. In this post, we showed you how to embed videos from Gravity Forms.
GravityView allows you to display Gravity Forms data on your website, including videos from YouTube, Vimeo, or other video-sharing platforms. Simply add the video link to a Custom Content field and enable oEmbeds to display it on the front end!
If you found this post helpful, remember to subscribe for more Gravity Forms content. Next, check out how to display Tweets using GravityView.
Join Our Newsletter!📧🙌
✅ Helpful Gravity Forms content straight to your inbox
✅ Be the first to hear about new updates and releases