In this edition of Feature Highlights, we’re exploring the WordPress Search Widget. This handy widget allows you to add a GravityView search bar to your sidebar, footer, or any other widget area on your site.
This is really helpful if you want to allow users to search your directory from anywhere on your website. Keep reading as we show you how to configure GravityView’s WordPress Search widget 👇
What Is the WordPress Search Widget?
The WordPress Search widget allows you to search entries in a specific View on your website. You can configure it just as you would configure the regular GravityView Search Bar inside your View.
How Does it Differ From the GravityView Search Bar Widget?
The GravityView’s Search Bar widget is a widget that you can add to your Views from inside the View editor. That means the Search Bar is only visible from your View page or the page where your View is embedded.
On the other hand, the WordPress Search widget is not confined to a View! You can add it to your sidebar, footer or any widget area. This allows you to display a GravityView Search bar anywhere on your site.
💡 Pro tip: Check out our documentation to learn more about searching in GravityView.
When to Use the WordPress Search Widget
Here are some common uses-cases for the WordPress search widget:
- You want to display a GravityView search bar on a page where there isn’t a View
- You want to display a search bar in your sidebar or footer area
- You want to allow users to search your directory from any page on your website
- You have multiple Views and you want to showcase a different search bar for each one
Now let’s look at how to configure the WordPress Search widget.
Configuring the WordPress Search Widget
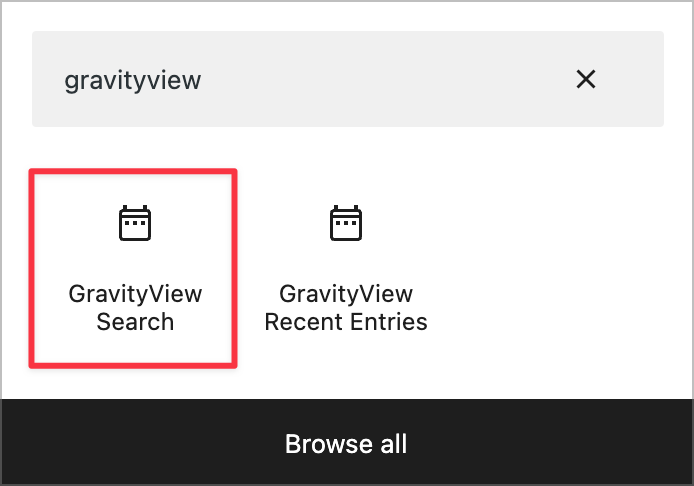
Hover over Appearance and click Widgets. Open one of the available widget areas (e.g. the Sidebar) and click on the ‘+’ icon to add a new widget. Now search for “GravityView” and select the “GravityView Search” widget.

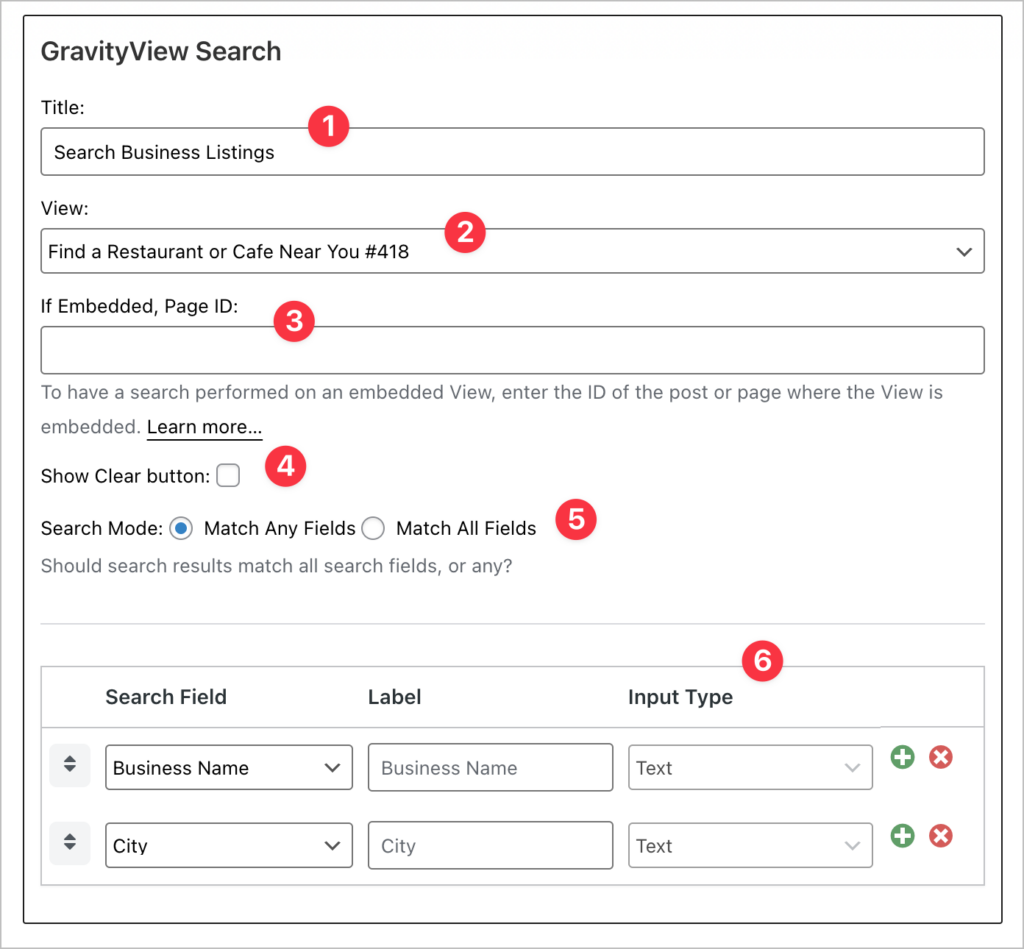
After adding the widget to a widget area on your website, click on it to configure the search functionality. Here’s a breakdown of the widget settings:

- The title of the search widget, displayed above the search input boxes
- The View that you want to search
- If you want users to search entries from an embedded View, you’ll need to add the page ID here where the View is embedded
- Show the “clear” button, allowing users to clear a search
- Choose how you want your search bar to operate. You can set searches to match any field or only one field
- Add multiple search input fields based on the fields in your form
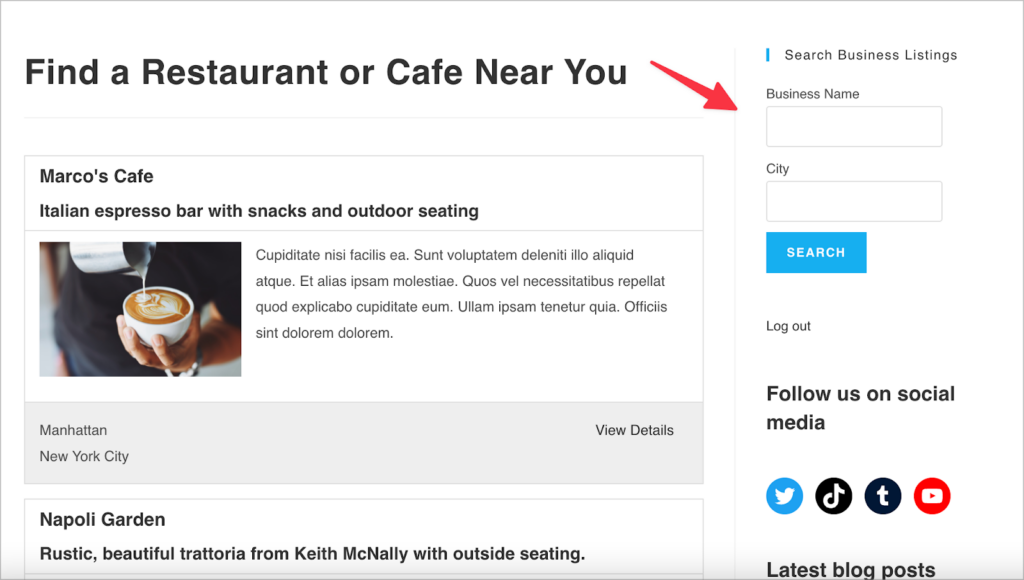
When you’re done, click the Update button to save your changes and check out your site on the front end. As you can see from the screenshot below, we’ve added a GravityView Search widget to our sidebar, allowing users to search for entries in our business directory.

Get Started With the WordPress Search Widget
In this edition of Feature Highlights, we explored how to configure the GravityView (WordPress) Search widget. The GravityView Search widget allows you to add a GravityView search bar to your sidebar, footer or any other widget area on your site!
If you’re new to GravityView and you want to get up to speed on all the awesome feature available to you, enroll in our comprehensive “Getting Started” course on Gravity Guide!
