We’re excited to announce a major update to our Gravity Forms Calendar plugin. This update sees several improvements, including better compatibility with Gravity Forms 2.5 and the addition of AJAX-powered dynamic events loading.
For a detailed overview of Gravity Forms Calendar, click here.
What Does This Mean?
By default, the calendar loads all available events at once. The addition of dynamic loading allows you to load events only for the displayed date range.
This helps to make things faster and more efficient for calendars that contain hundreds (or thousands) of events.
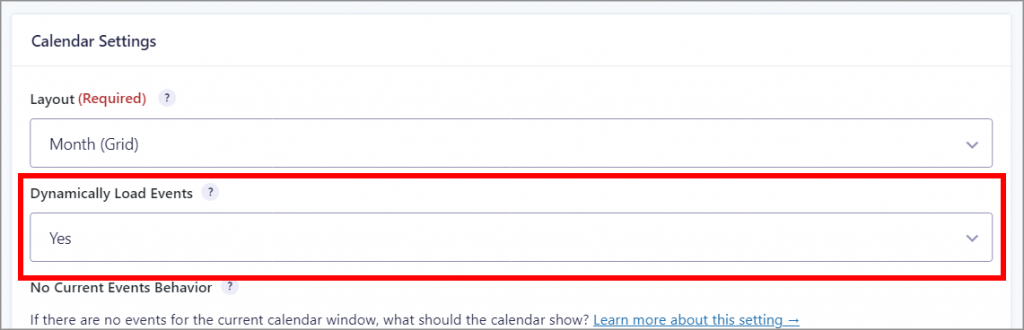
When configuring a new calendar feed, or editing an existing one, you’ll now see a new dropdown menu under Calendar Settings that allows you to turn on dynamic loading.

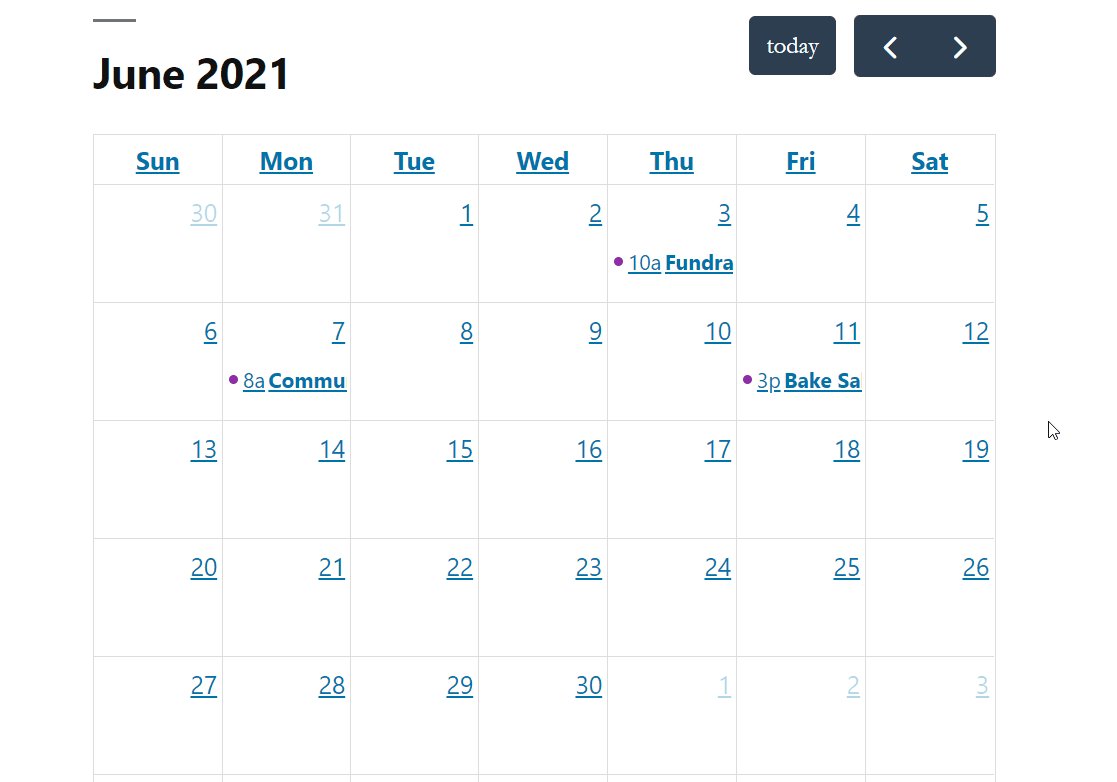
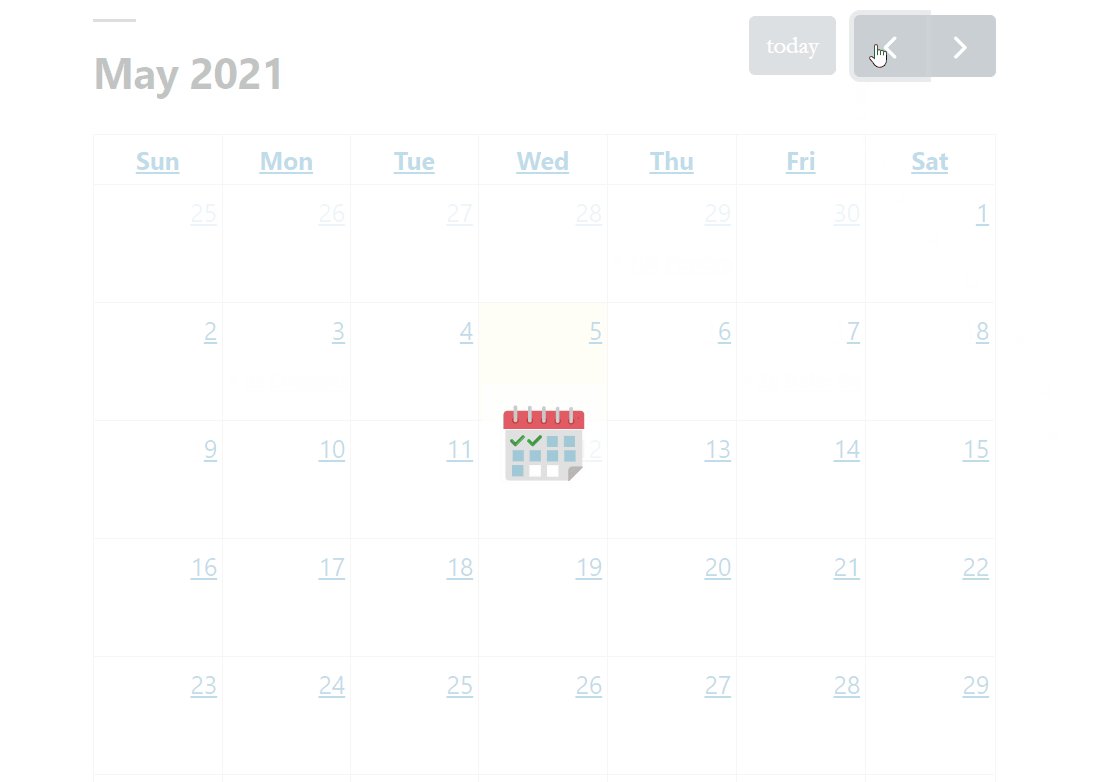
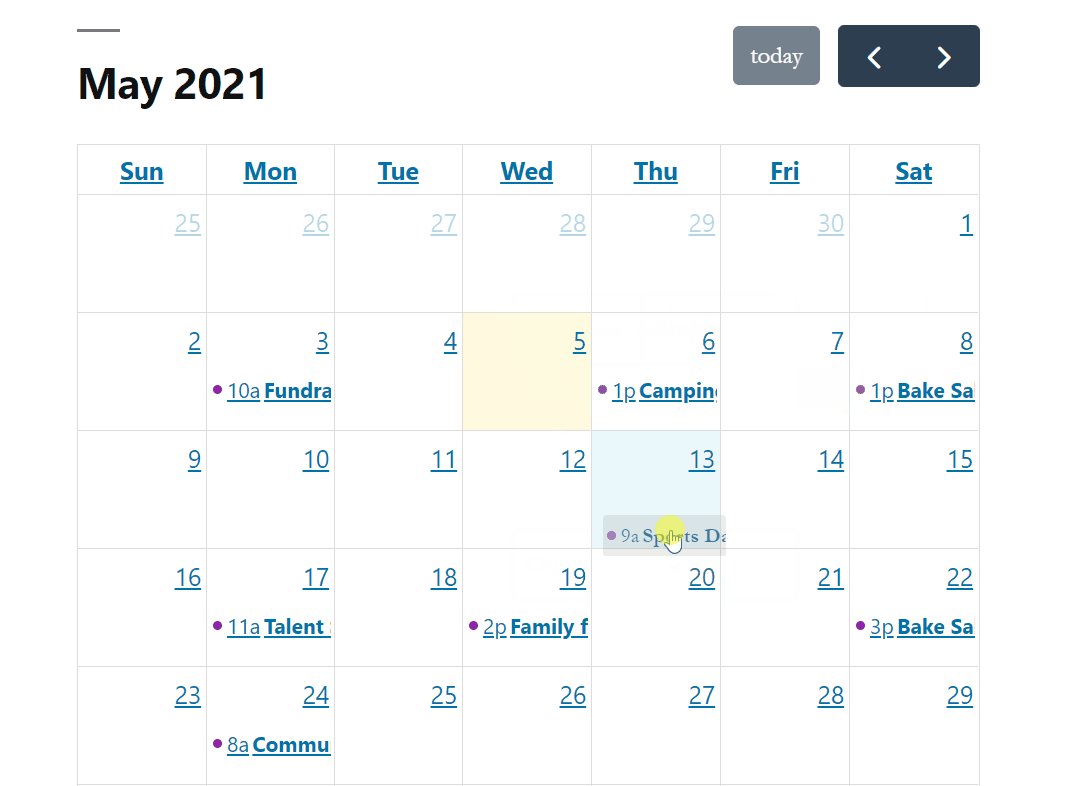
For calendars that load events dynamically, we’ve also added a new loading animation that appears when you change the month, week or day.

Fast and Responsive Frontend Editing
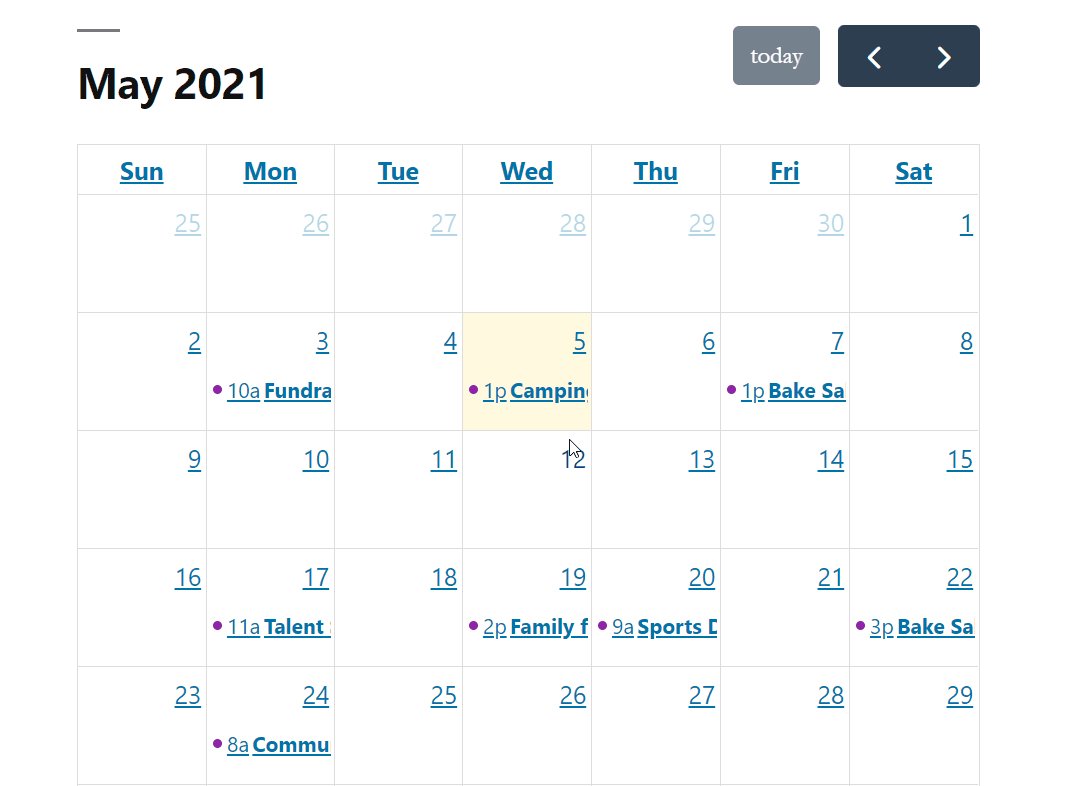
Frontend editing has always been a feature of Gravity Forms Calendar, but it’s now faster than ever. Simply drag and drop events to change the displayed date.

Gravity Forms Calendar 1.5 Changelog:
- Added: Dynamic loading of events based on the date range displayed by the Calendar view
- Added: Loader animation when events are loading via AJAX
- Improved: Synchronization with the GravityView DataTables layout
- Improved: Compatibility with Gravity Forms 2.5
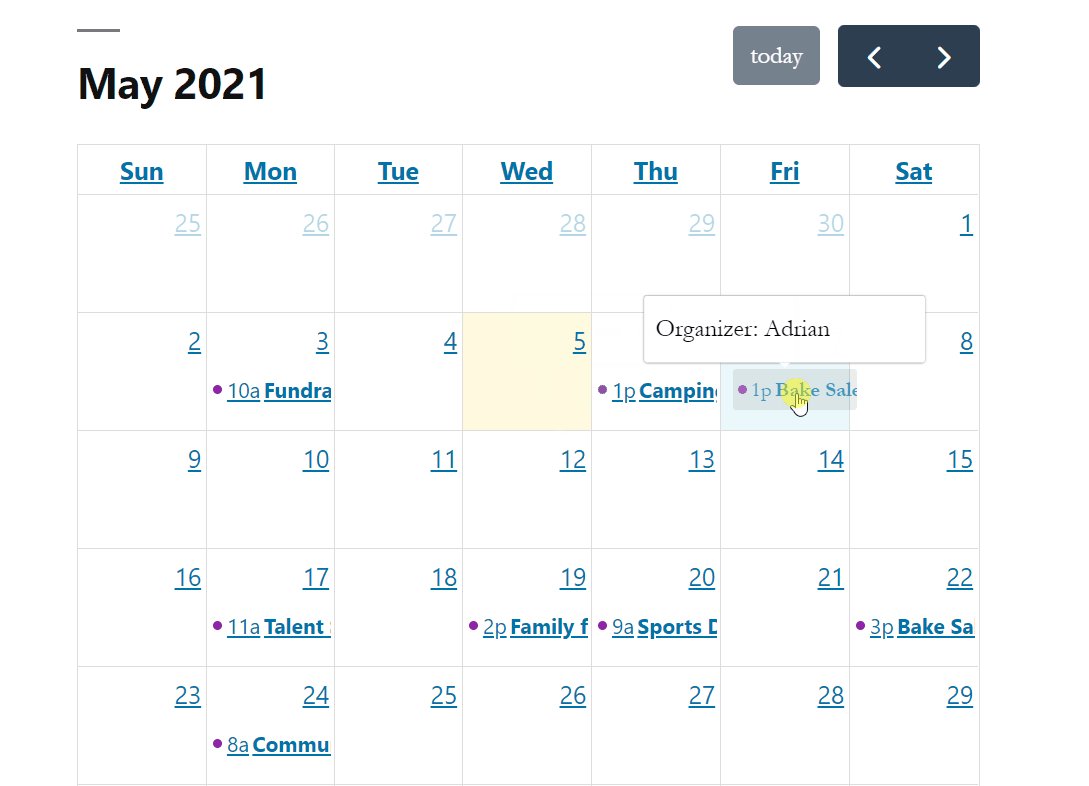
- Improved: The previously used tooltip library was replaced with Tippy.js v6.3.0
- Updated: FullCalendar library was updated to v5.6
- Updated: Popper library was updated to v2.9.2
Our Gravity Forms Calendar plugin is the best way to display Gravity Forms entries on a calendar. Drag and drop events to edit them from the front end, choose between different layouts, and filter events using conditional logic.
Gravity Forms Calendar comes as part of our All Access license. It’s also available as a standalone plugin (GravityView not required).
