In this exciting case study, we chat with Jeff Price, Marketing Director at JAXPORT (Jacksonville Port Authority). JAXPORT, in Jacksonville, Florida, USA, is a thriving international trade seaport where ships of all sizes dock, loading and unloading goods between the U.S. and hundreds of ports worldwide.
Jeff recently spearheaded a full redesign of the JAXPORT website, including the creation of several “mini apps”, which he built using Gravity Forms and GravityView! One of these is an interactive map (powered by GravityView’s Maps layout) showing markers at cities around the globe where JAXPORT offers shipping services.

Now, potential customers can easily visualize the extensive reach of JAXPORT’s shipping services and explore the various cities and destinations served.
By leveraging the power of Gravity Forms and GravityView, Jeff successfully enhanced their website, creating a user-friendly platform that not only showcases JAXPORT’s capabilities, but also empowers prospects with the information they need to make informed decisions!
Join us as we delve into the details of this fascinating case study and learn more about the transformative impact of Gravity Forms and GravityView on JAXPORT’s website and customer experience.
Interview with Jeff Price, Marketing Director at JAXPORT
We were excited to chat with Jeff Price about how JAXPORT leverages GravityView as part of their marketing efforts. Jeff was also kind enough to show us the impressive array of “mini apps” that he’s built on the JAXPORT site using our tools. Let’s dive in!

Can you tell us a bit more about the Jacksonville Port Authority (JAXPORT) and what you do there?
JAXPORT is an international trade seaport located in Jacksonville, Florida, USA. At our port, ships of all sizes dock and load/unload goods shipped between the U.S. and hundreds of ports worldwide.
JAXPORT is the number one seaport for container trade in the State of Florida, and one of the top U.S. seaports for auto imports and exports. Furthermore, we were recently ranked by Logistics Management magazine readers as the number one port for value in the nation!
As JAXPORT’s Marketing Director, I’m responsible for brand strategy, market research, customer events and digital initiatives. Additionally, given my freelance experience over the years as a web developer, I built the organization’s website, JAXPORT.com.
I chose to use GravityKit’s GravityView plugin (and related layouts) as a low/no code framework to speed up development and provide added value for our site visitors and customers.

How did you hear about GravityKit?
I learned of GravityKit from searching online for Gravity Forms add-ons and plugins.
Tell us more about how JAXPORT uses GravityView
During our organization’s rebranding effort, I made the decision to transition our website CMS from Drupal to WordPress. This necessitated a rebuild of mini-apps on the site, a new way to manage public meeting notices, and a company directory.
Because of the ease-of-use and speed of Gravity Forms handling data, and GravityView handling views of that data, I was able to quickly rebuild existing apps. I also built new ones, offering more information for our prospects and customers. I’ll go through a few examples.
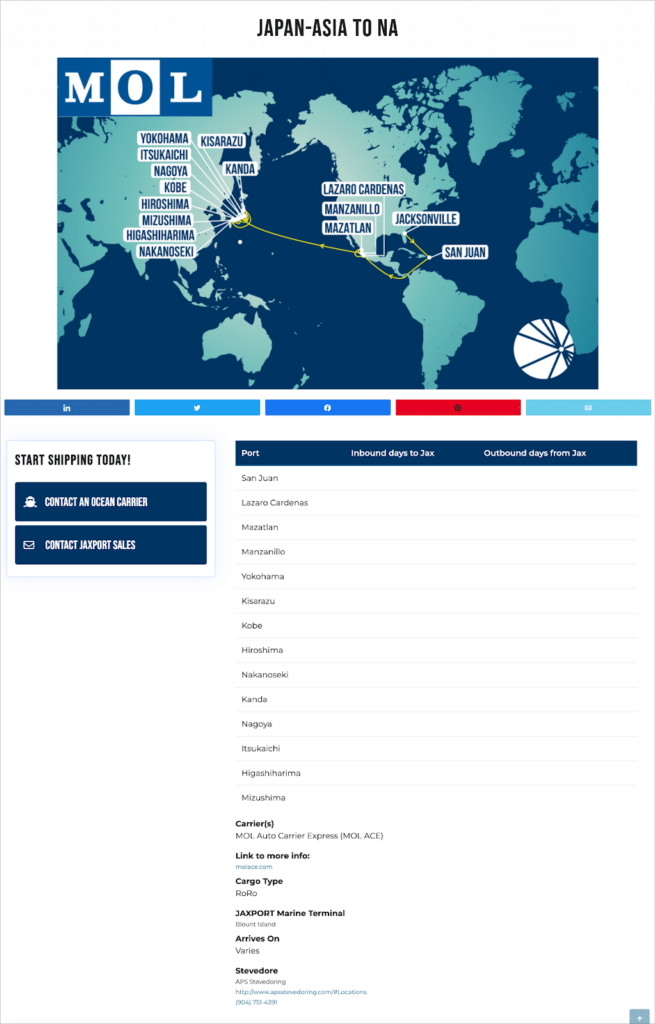
Trade lanes map
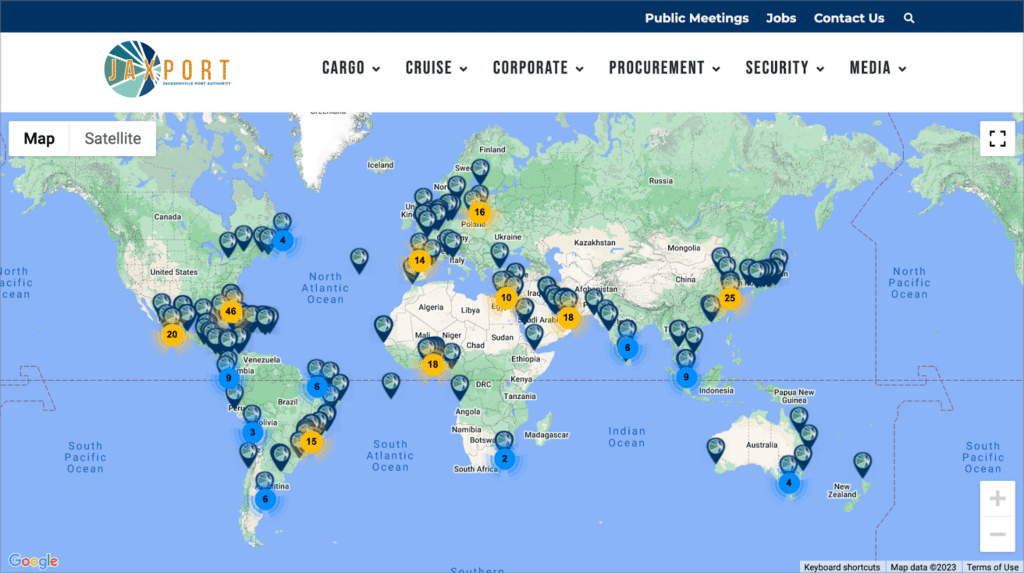
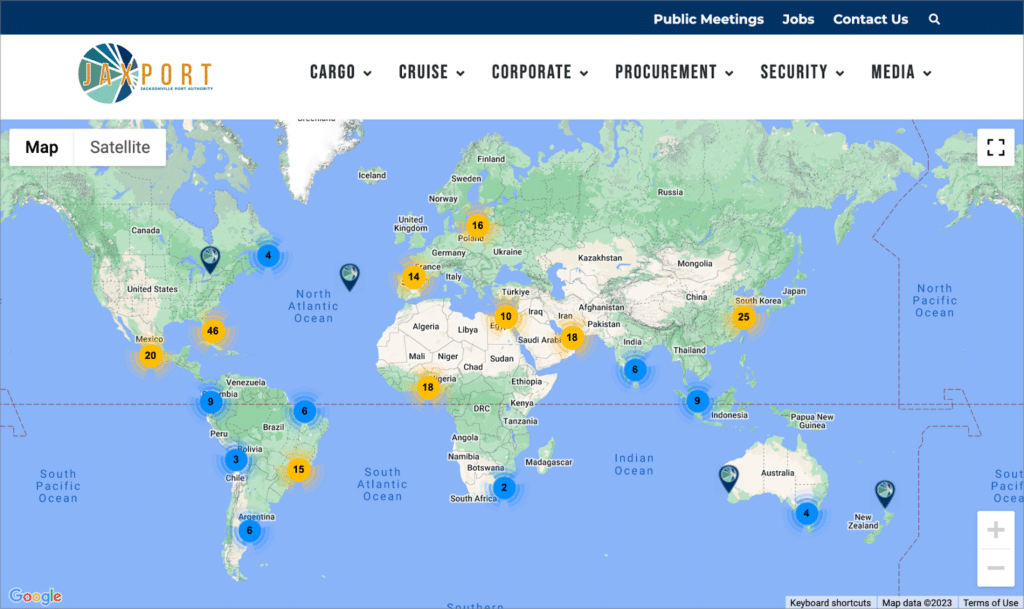
This is my favorite part of GravityView—the Maps Premium View. Using the Maps layout, we’re able to provide an interactive map showing markers at cities around the globe where JAXPORT offers ship service.

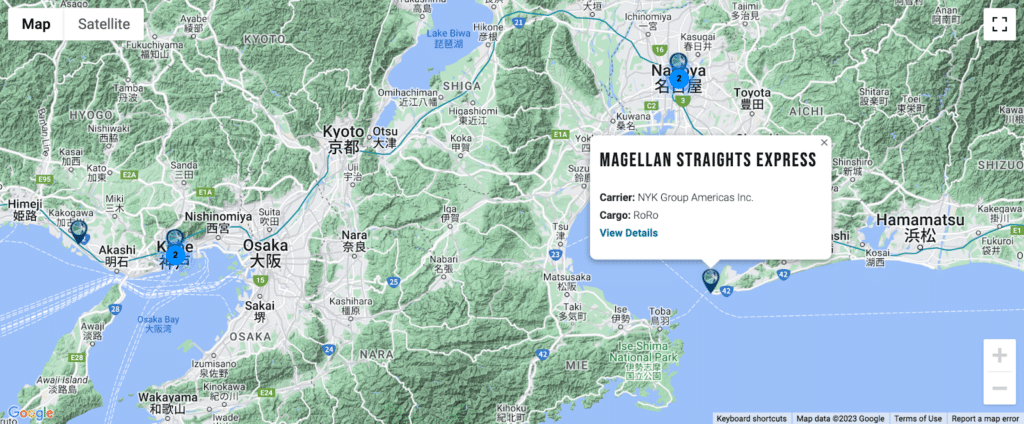
When site visitors click on a map marker, an info box will pop up, showing a summary of the cargo service.

They can then click through to view the Single Entry to see more information, including transit times to/from JAXPORT, as well as contact information for booking their shipments. For our prospects considering using JAXPORT, this is incredibly helpful!

Cargo service lists
I also used GravityView to slice into different views of the cargo service data. As an example, we have views based on geography and separate views based on service type.
This is helpful because some of our shipping prospects think first of the locations they need to ship to/from, and others think first of the types of cargo service they require. We offer both views, thanks to the flexibility of GravityView.
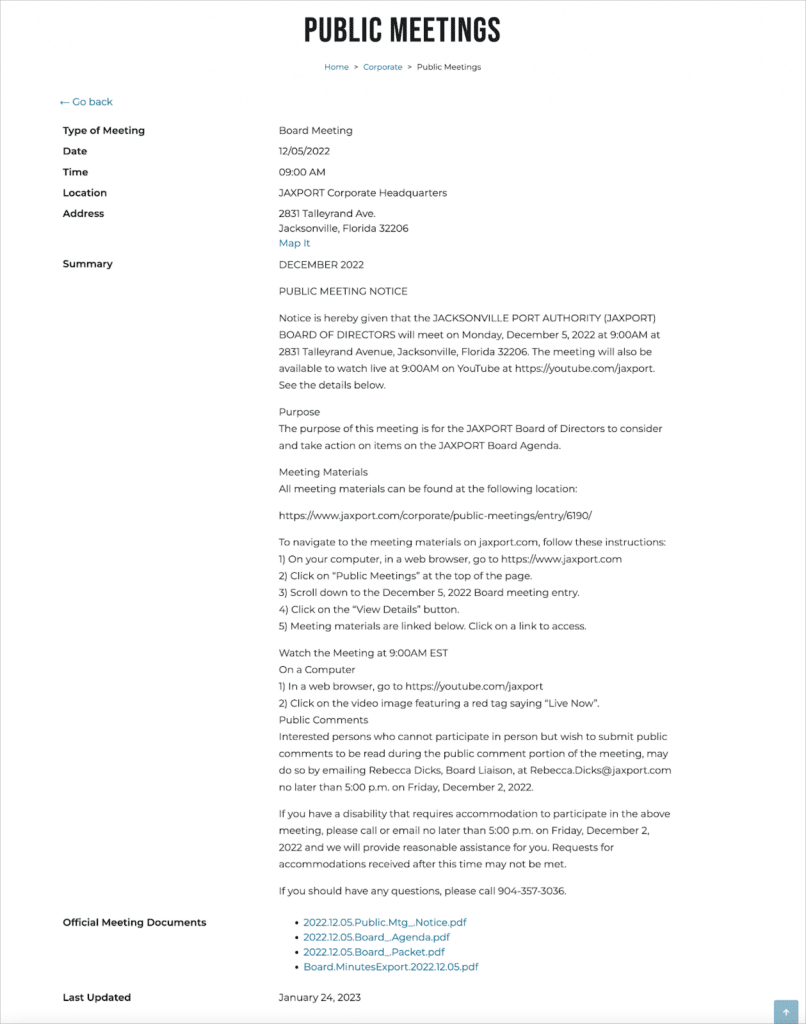
Public meetings
One of the requirements of our organization is to provide public notice of our board of directors meetings and similar public meetings. GravityView’s capabilities allow us to provide a list overview of all upcoming meetings, as well as more in-depth information about each specific meeting (including a meeting summary, and associated documents).

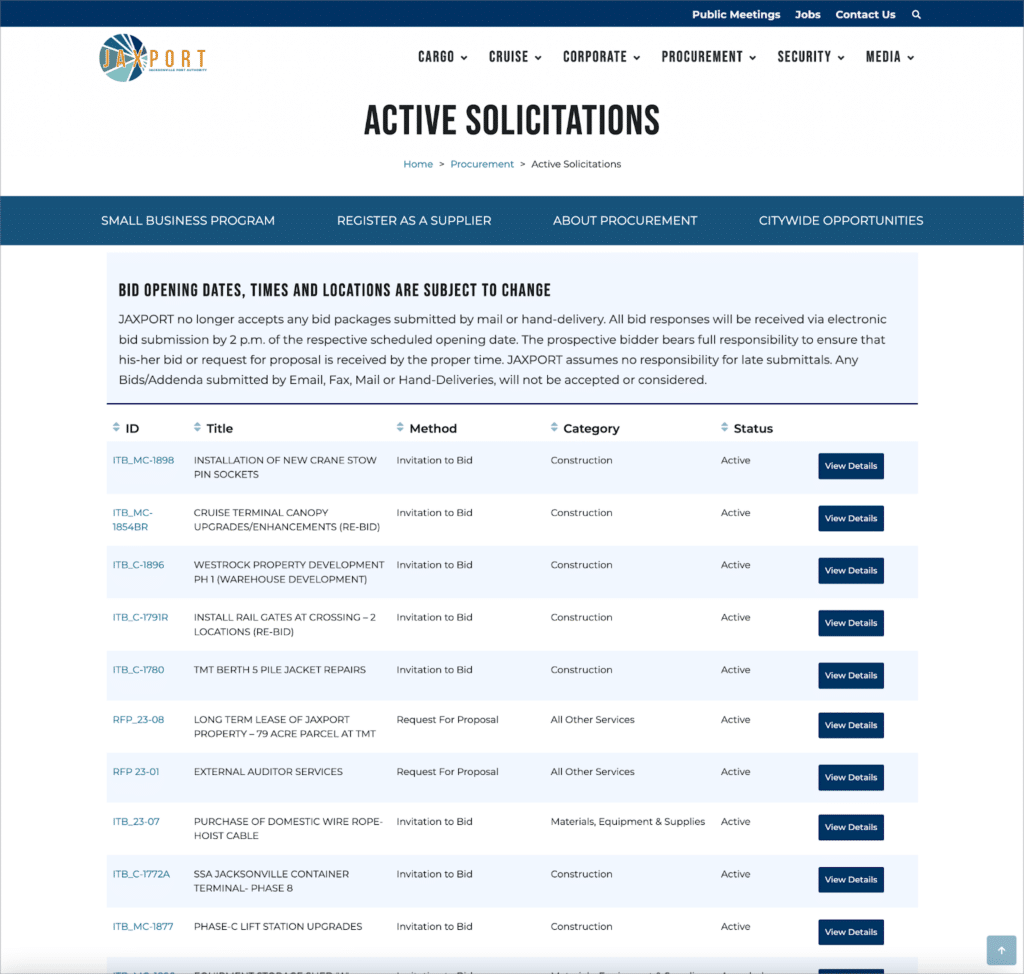
Solicitations
Likewise, the port publishes work opportunities that companies bid on. We use GravityView to display lists of those requests for proposals, and the Single Entry layout allows us to display more information about each one.

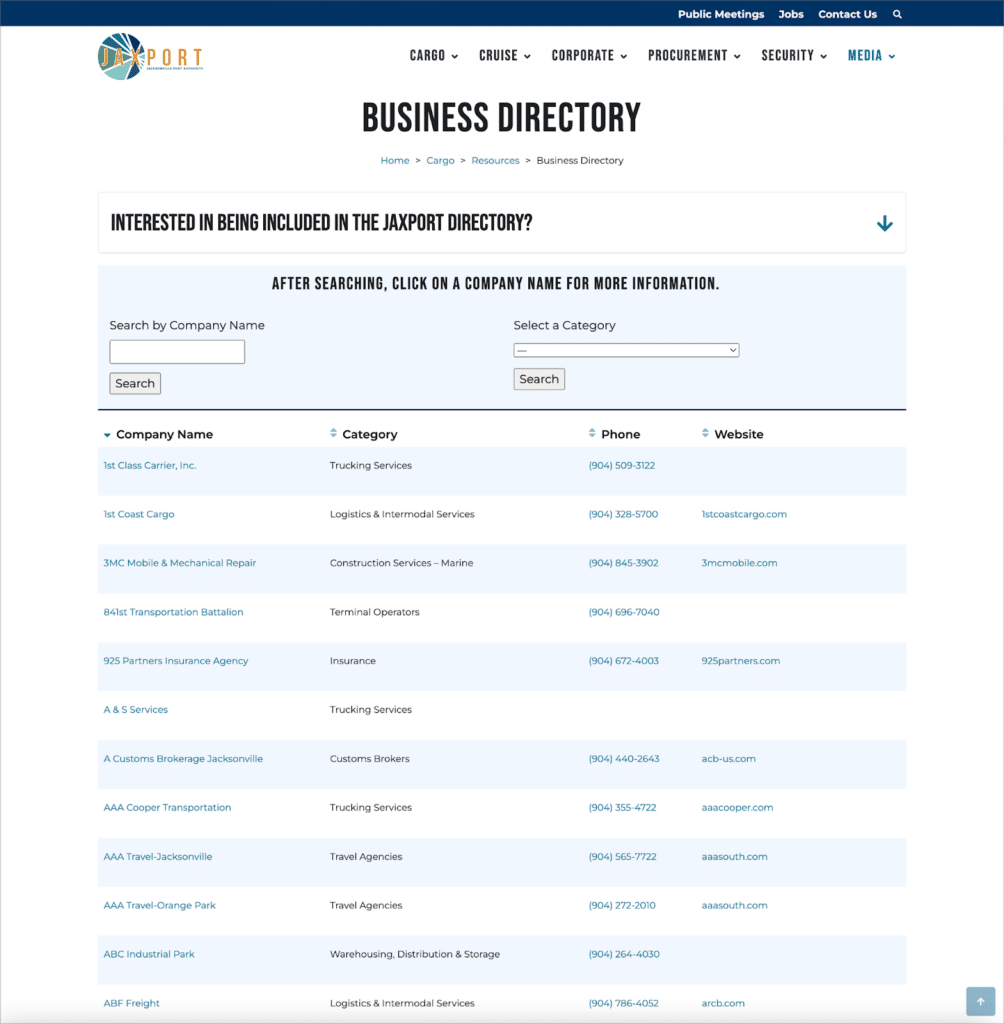
Business directory
Finally, JAXPORT.com also offers a business directory showcasing companies working in the maritime sector in our area. We use GravityView to displays lists of these companies, which can be filtered in various ways.

When building these apps, did you consider using other tools? Why was GravityView the best choice?
I did assess another WordPress plugin handling maps, as well as coding my own solution using a JavaScript kit. However, we prefer to use as few plugins as possible for ease of maintenance, and the development time was fastest with Gravity Forms and GravityView.
GravityView also met all our requirements to display Gravity Forms entries in list format, single format, and on the interactive map!
We like to use plugins that will be maintained in line with WordPress standards, and I’ve been impressed with the development of both Gravity Forms and GravityView over time, so it was the right choice.
Are you considering using GravityView for any additional upcoming projects?
Yes! I’m planning on building a searchable database of global port connections where JAXPORT has provided services over the past year.
Our current trade lanes map is awesome, but we’ve intentionally limited locations displayed to those that are a part of non-stop service. However, many shippers will send cargo via “transshipment”, which in airline-equivalent terms is like a flight where you have a layover.
Tracking transshipment connections is challenging, but high-level historical shipment data is something that the federal government collects.
We have a plan in motion to compile comprehensive port location data, including transshipment information. Our goal is to utilize the powerful combination of Gravity Forms and GravityView to build a customized form and View. By doing so, we can paint an accurate picture of all the origins and destinations of cargo service through JAXPORT.
For this project, we plan to use GravityView’s DataTables layout. Using the DataTables Layout will offer the added benefit of drill down searches, plus allow our customers to export the information easily, which helps them in their planning.
How has GravityKit benefited JAXPORT’s business and marketing efforts?
Our port historically was seen as a regional seaport. However, with our branding campaigns, we’ve made progress in shifting perception of JAXPORT to a global port. Seeing all the port connections visually on the interactive map built with GravityView adds to, and reinforces, that perception.
Furthermore, this tool aligns perfectly with our consideration stage content in the marketing funnel. We frequently receive inquiries from prospects who are in the process of making port selection decisions. They often ask questions such as, “Where can I ship to/from Jacksonville?” and “Which international destinations does JAXPORT serve?”
The map allows us to answer those questions in a quick and accessible way. The single entry view also provides logistics professionals with the full scope of ocean service information, making it easy to assess JAXPORT for their supply chain.
There is no third party service that I’m aware of that offers a tool like this, with the shipping service breadth and scope across all cargo types. Furthermore, other regional ports don’t offer a map like this, so it’s a differentiator for us as well!
This mini-app helps us drive business through our port. In terms of scope, the map and services pages combined had more than 8,000 page views and 500 referral clicks to our service partners last year.

Would you recommend GravityKit to other developers and site builders?
Yes, absolutely. It’s very easy to get started, and it’s really powerful for displaying data in a variety of ways. I haven’t needed support often, but when I did, GravityKit support professionals were responsive and very helpful.
Yes, absolutely. It’s very easy to get started, and it’s really powerful for displaying data in a variety of ways. I haven’t needed support often, but when I did, GravityKit support professionals were responsive and very helpful.
How can we improve? What new developments would you like to see?
Most important for us is that you keep doing what you’re doing—staying up-to-date with WordPress development and Gravity Forms!
In terms of future development, there’s probably room for you to incorporate AI into some of your plugins. As an example, GravityCharts could offer automated chart selection, predictive analytics, or anomaly detection. Of course, I would encourage you to survey all your clients before embarking on a new direction of development.
Revolutionize your customer’s experience using Gravity Forms and GravityKit
By leveraging the power of Gravity Forms and GravityView, the Jacksonville Port Authority enhanced their website, providing valuable tools and information to their prospects and customers. The interactive trade lanes map built using GravityView’s Maps layout has empowered users to explore JAXPORT’s global shipping services with ease.
This case study illustrates how GravityView can elevate website functionality and deliver an exceptional user experience.
We’re excited to celebrate the Jacksonville Port Authority’s success as they continue to navigate the seas of innovation and customer satisfaction with Gravity Forms and GravityKit at the helm!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!