So you’re using Gravity Forms and GravityView to power a member directory and now you need a way for users to edit their profiles from the front end?
In this post, we’ll show you how to create an “Edit profile” link that allows users to click through directly to the Edit Entry screen and make changes to their profiles from the front end.
Let’s get started!
💡 In this post, we assume that you already have a directory up and running. If not, read this post: How to Build a Business Directory With Gravity Forms.
A Sneak Peek at the Final Result
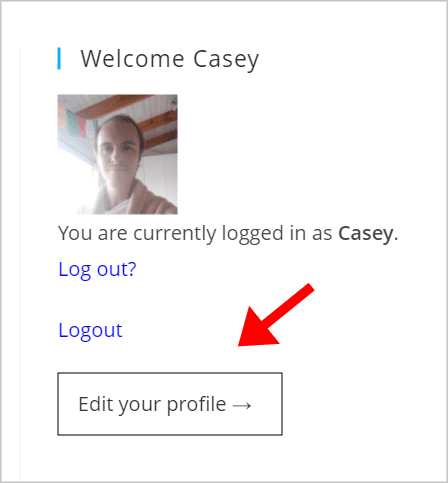
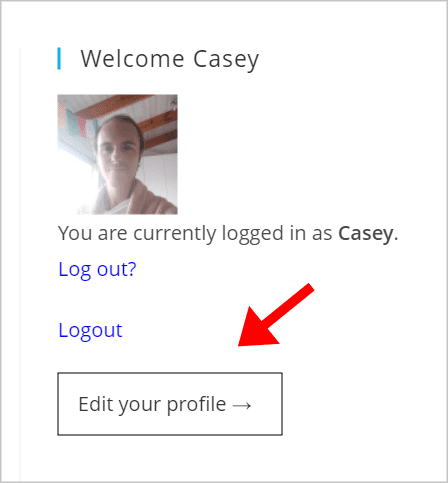
Here’s the “Edit your profile” button that we’re going to create in this tutorial.

Clicking on this button will take the user to the Edit Entry page where they will be able to edit their profile from the front end.
What You’ll Need
Apart from Gravity Forms and GravityView, here’s a list of all the plugins and add-ons you’ll need to create an “Edit profile” link.
| Plugin/Add-On | Free/paid |
| GravityView Advanced Filtering extension | Paid (included in the Core + Extensions license) |
| Members & User Role Editor | Free on WordPress.org |
| Gravity Forms User Registration Add-On (optional) | Paid (included in the Gravity Forms Elite license) |
Got everything you need? Great! Let’s get started 🙌
How to Create an “Edit Profile” Link in GravityView
To build our “Edit profile” link we’ll create a new List View containing a single Custom Content field. Inside the Custom Content field, we’ll add the [gv_entry_link] shortcode. This will display a link through to the Edit Entry screen.
Next, we’ll filter the View, add some basic styling to our link, and finally, we’ll embed it in our sidebar using the Gutenberg Shortcode block.
But first, we need to install a couple of plugins…
Installing the Members Plugin
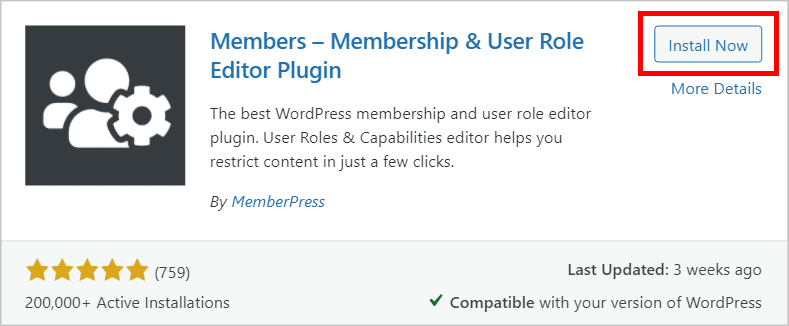
The Members – Membership & User Role Editor Plugin by MemberPress allows you to restrict content based on user role. This will allow you to hide the “Edit your profile” link for non-logged-in users.
To install the Members plugin, hover over Plugins in your WordPress sidebar and click Add New. Next, search for “Members” and click Install Now.

After the plugin has finished installing, click Activate.
Installing the Gravity Forms User Registration Add-On (Optional)
If you’re running a directory, you may already be using the Gravity Forms User Registration Add-On to register new users on your site. If so, you can skip this step!
If you’re not using the User Registration Add-On, installing it is optional. Our main reason for using it is for the inbuilt Login widget that will allow us to display a nice “welcome” message to the user with a picture of their avatar and a link to log out.
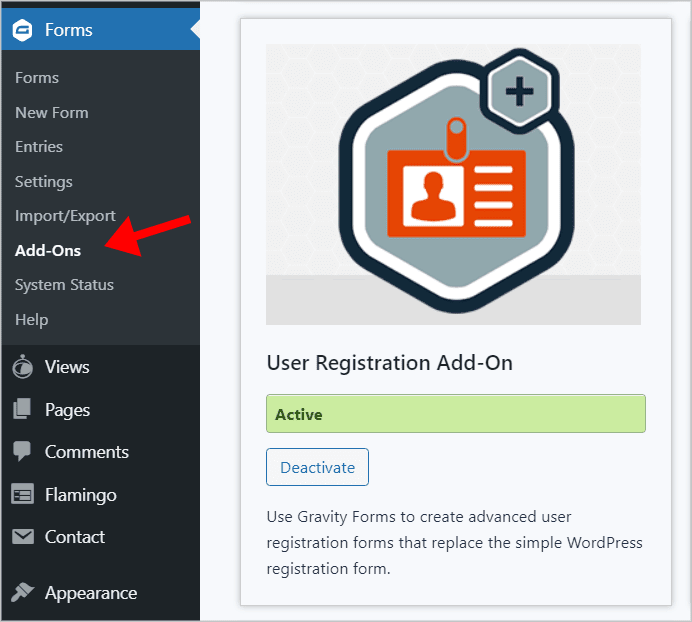
To install the User Registration Add-On, hover over Forms in your WordPress sidebar and click Add-Ons. Next, scroll down to the User Registration Add-On and click Install.

After installing the add-on, click Activate. Now we can start creating our Edit Profile link 👇
Creating the View
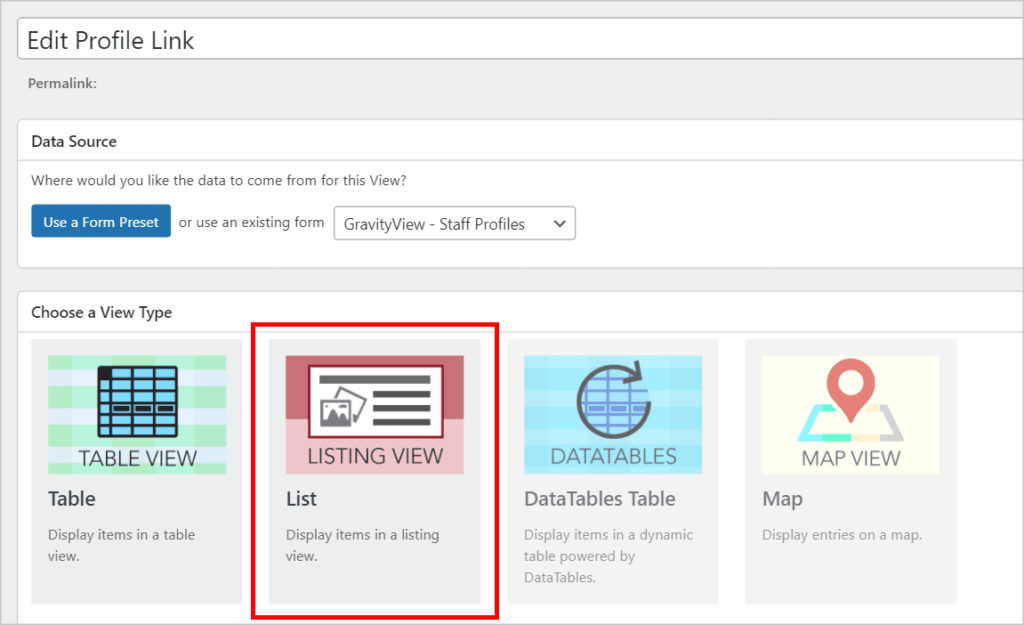
To create a new View, hover over Views in your WordPress sidebar menu and click New View. Now give your View a name, select your directory form as the Data Source, and choose List as the View Type.

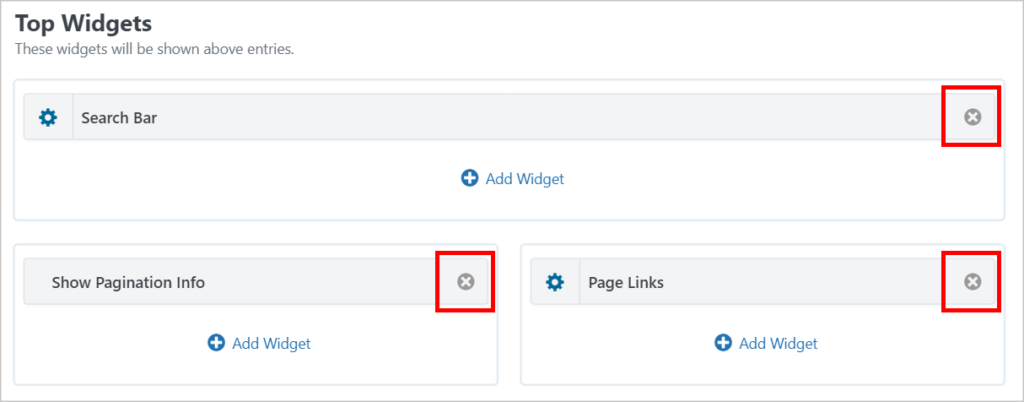
When the View editor has loaded, be sure to remove all widgets from the Top Widgets area by clicking on the ‘x’ icon next to the widget name.

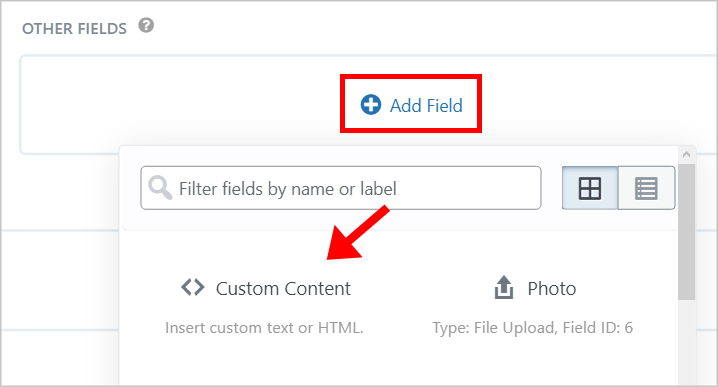
Now you should be left with a blank View containing no fields or widgets. You only need to add a single field to your View layout and that’s a Custom Content field. To do this, scroll down to the Other Fields section, click + Add Fields, and select Custom Content.

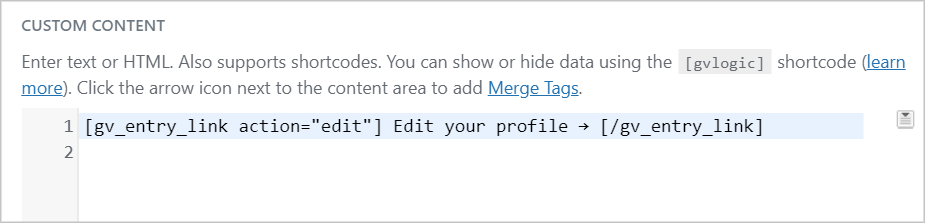
Now, open up the Custom Content Field Settings by clicking on the gear icon. Inside the text editor, add the following shortcode:
[gv_entry_link action="edit"] Edit your profile [/gv_entry_link]
The shortcode allows you to generate links to edit or delete individual entries. By defining the action as “edit”, we are sending the user to the Edit Entry page for that particular entry.
If you have a separate View that’s embedded on a post or page, you can send users there to edit their profile by adding the post_id and view_id parameters. The post_id is the ID of the page or post where your View is embedded and the view_id is the ID of the View itself.
[gv_entry_link action="edit" view_id="428" post_id="430"] Edit your profile → [/gv_entry_link]Filtering the View and Enabling User Edit
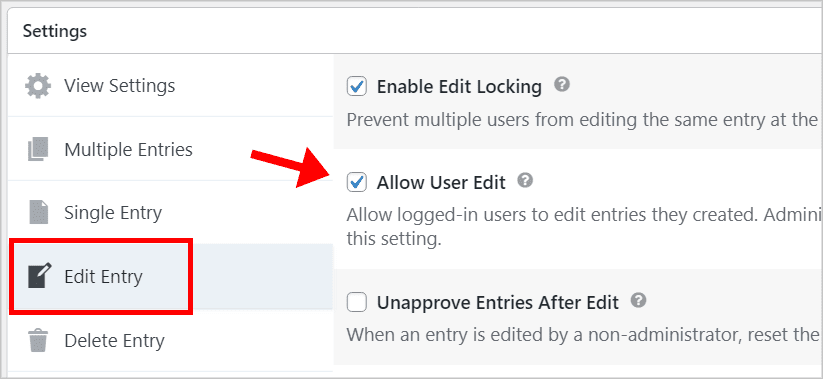
After adding the [gv_entry_link] shortcode to the Custom Content field, you need to update the View Settings to allow users to edit entries that they create. Without this option enabled, users won’t be able to edit their profiles.
To enable user edit, scroll down to the View Settings, click on the Edit Entry tab and check the box that says “Allow User Edit”.

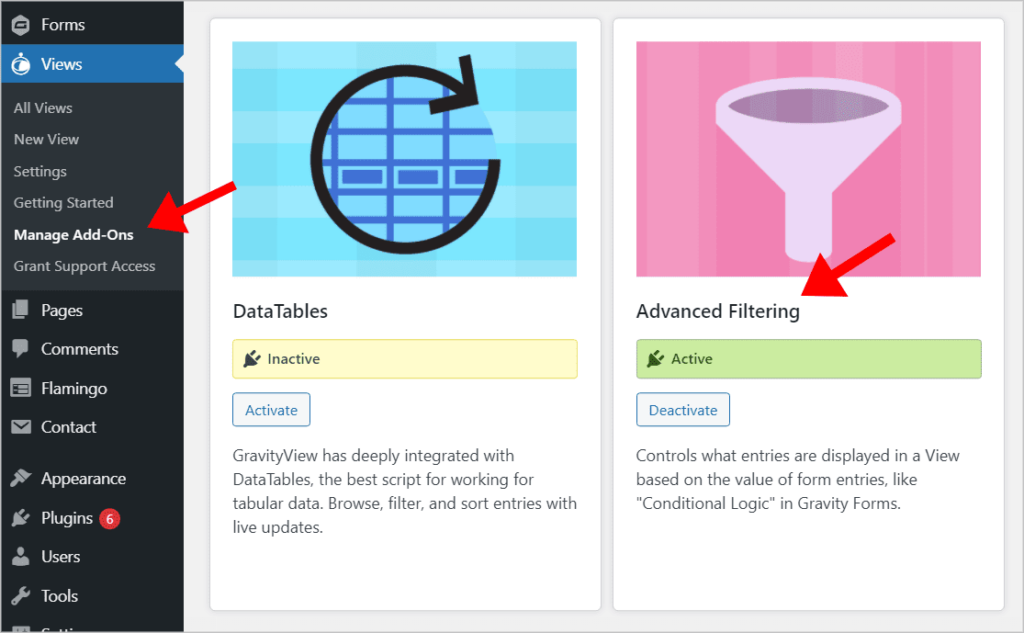
The next step is to filter the View so that users will only be able to see their own profiles. To do this, you’ll need to install the Advanced Filtering extensions included in the GravityView Core + Extensions license.
If you don’t have the Advanced Filtering extension installed yet, you can install it from the GravityView Manage Add-Ons page in WordPress.

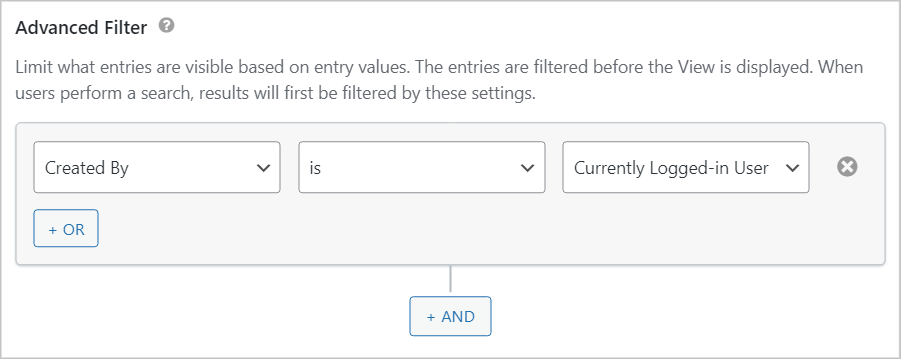
After installing the extension, edit your View, scroll down to the View Settings and click on the Filter & Sort tab. Now, add the following advanced filtering condition.

This ensures that when users click on the “Edit your profile” link they will be taken to edit their own profile and not another member’s profile.
Adding the “Edit Profile” Link to the Sidebar
The next step is to embed your “Edit profile” link somewhere on your website. In this example, we’ll add it to the sidebar.
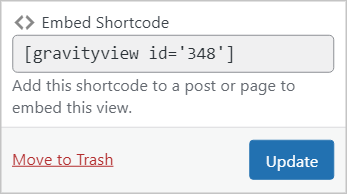
Remember, the link we created is actually a View, so we can embed it using the GravityView embed shortcode. You can find the embed shortcode inside the Publish meta box, above the Update button.

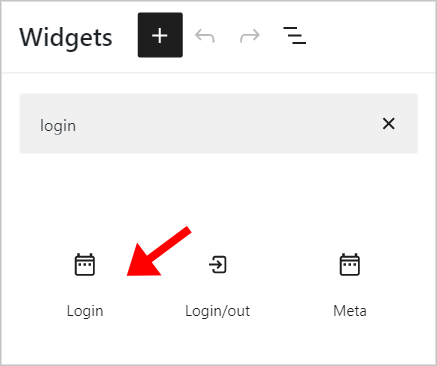
After copying the shortcode, edit your sidebar by hovering over Appearance and clicking on Widgets. Add a Login widget to the top of your sidebar by clicking on the ‘+’ icon and searching for “Login”.

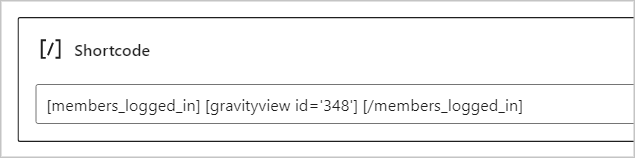
Next, add a Shortcode block below the Login widget and paste your embed shortcode inside. To ensure that the “Edit profile” link is only visible to logged-in users, wrap the shortcode inside the [members_logged_in] shortcode, like this:
[members_logged_in] [gravityview id="4"] [/members_logged_in]
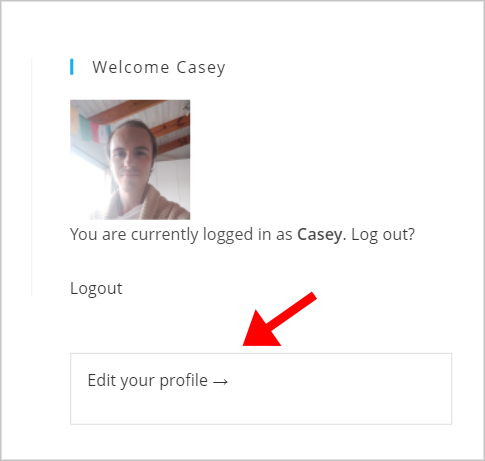
That’s it! As you can see, the “Edit your profile” link now appears in our sidebar below the Login widget.

But the link doesn’t look very good the way it is now. There’s a wide border around it and the text is a little too small. To change the way our link looks on the front end, we can style it using CSS.
Styling the “Edit Profile” Link
💡 Pro tip: If you’re not sure how to add custom styles to your theme, follow this handy guide.
First things first – let’s remove the border that surrounds our link by adding the following CSS code:
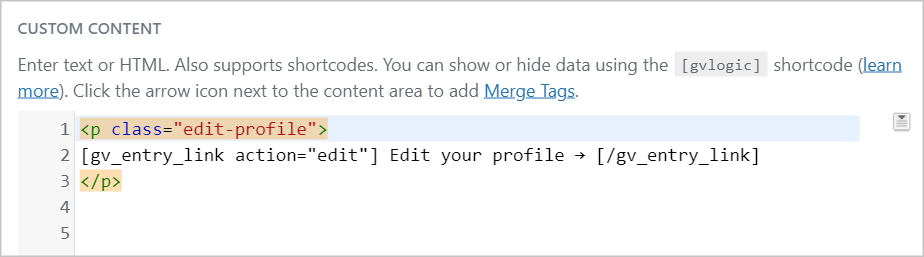
.gv-list-view { border: none !important; }Next, we’ll add custom styles to the link itself. We can do this by wrapping the shortcode inside an HTML <p> and giving it a custom class.

Now we can target the edit-profile class using CSS and style it exactly how we want.
.edit-profile {
border: 1px solid black;
padding: 10px 15px !important;
font-size:16px;
}💡 Pro tip: To learn more about CSS, check out this helpful beginner course from Code Academy.
As you can see, adding the above styles to our “Edit profile” link makes it look more like a button. But feel free to play around with different styles until you’re happy with the way your link looks on the front end.

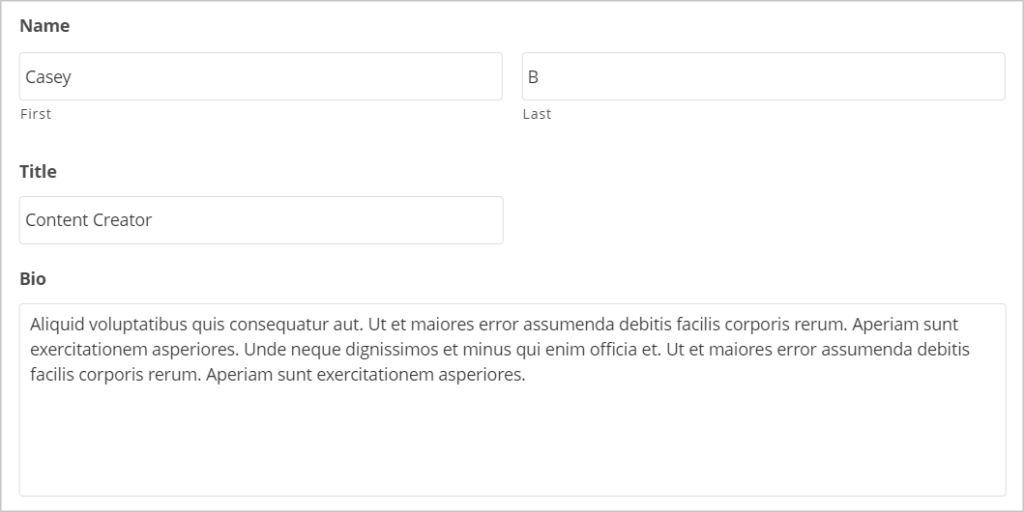
Clicking on the “Edit your profile” link will take the user through to the Edit Entry page where they can edit their profile from the front end.

💡 Pro tip: Read our ultimate guide to learn more about editing entries in Gravity Forms.
Add an “Edit Profile” Link to Your GravityView Directory!
Using Gravity Forms and GravityView, you can build powerful directories and display user profiles on the front end.
In this post, we showed you how to add an “Edit profile” link to your website, allowing directory members to edit their profiles from the front end.
All you need to do is create a new View and add a Custom Content field with the [gv_entry_link] shortcode inside. You can then add this to your sidebar by embedding it inside a Gutenberg Shortcode block.
Did you find this post helpful? Read our post on creating a Gravity Forms login form next!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!