Whether you’re new to Gravity Forms or an experienced user, you may have questions about the plugin that you’ve yet to find answers to.
Gravity Forms has been a staple in the WordPress world for more than a decade! As the plugin has evolved, new features and functionality have been added and improved. That means that some of the information online regarding Gravity Forms isn’t relevant anymore today.
We set out to solve this problem by scouring the internet for the most commonly asked questions to do with Gravity Forms and WordPress, and in this post, we’re going to answer each and every one of them!
Are you ready? Let’s dive in 👇
Table of contents
- Is Gravity Forms Free?
- Can I Use Gravity Forms Without WordPress?
- Where Is the Shortcode for Gravity Forms?
- Who Owns Gravity Forms?
- Are Gravity Forms Responsive?
- How Do You Style Gravity Forms?
- How Do You Add CSS to Gravity Forms?
- How Do I Edit the Submit Button in Gravity Forms?
- Is Gravity Forms HIPAA Compliant?
- Does Gravity Forms Work With WooCommerce?
- Is Gravity Forms Secure?
- Where Does Gravity Forms Store Uploaded Files?
- How Do I Stop Spam Submissions in Gravity Forms?
- How Do You Add Columns in Gravity Forms?
- How Do I Change the Error Message in Gravity Forms?
- Gravity Forms Common Questions Finally Answered
Is Gravity Forms Free?
There is no free version of Gravity Forms and there never has been. In fact, when it launched in 2008, Gravity Forms was one of the first ever premium WordPress plugins!
There is a passionate team behind Gravity Forms and they’ve managed to expand it into a robust data management platform that now powers more than 5 million websites around the world! There’s a reason Gravity Forms isn’t free. Try it out and see for yourself!
Can I Use Gravity Forms Without WordPress?
There isn’t any way to use Gravity Forms on a website that isn’t running WordPress. Gravity Forms is a WordPress plugin and therefore uses functions that are specific to the WordPress platform. While theoretically it may be possible, there certainly isn’t any easy way to separate Gravity Forms from WordPress.
Where Is the Shortcode for Gravity Forms?
The Gravity Forms shortcode allows you to embed forms anywhere on your website. All you need to do is paste the shortcode into a text area on your site. Here’s how to find the Gravity Forms shortcode depending on the version you’re running.
Gravity Forms 2.6
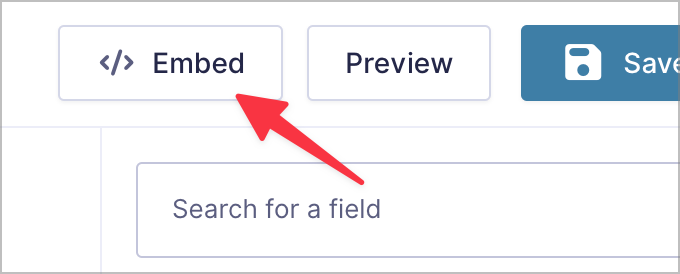
Gravity forms version 2.6 makes it easy to find your form shortcode. Head over to the Forms page, hover over your form and click the Edit link to open the form editor. Now, click on the “</> Embed” button at the top right of the page.

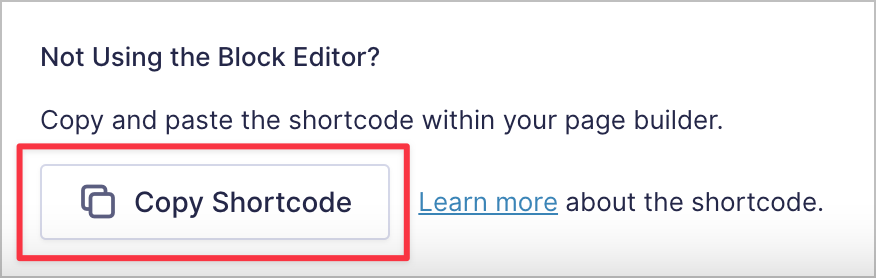
After that, scroll down to the bottom where is says “Not Using the Block Editor?” and click “Copy Shortcode”.

That’s it!
Pre 2.6
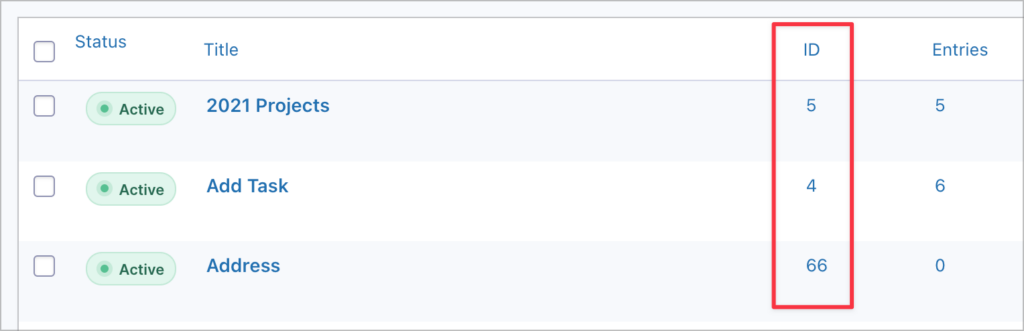
If you’re running an older version of Gravity Forms (pre 2.6), then you’ll need to find your embed shortcode using a different method. To construct the basic shortcode, all you need is the form ID which you can find on the Forms page in the column to the right.

Here’s an example of what your shortcode would look like:
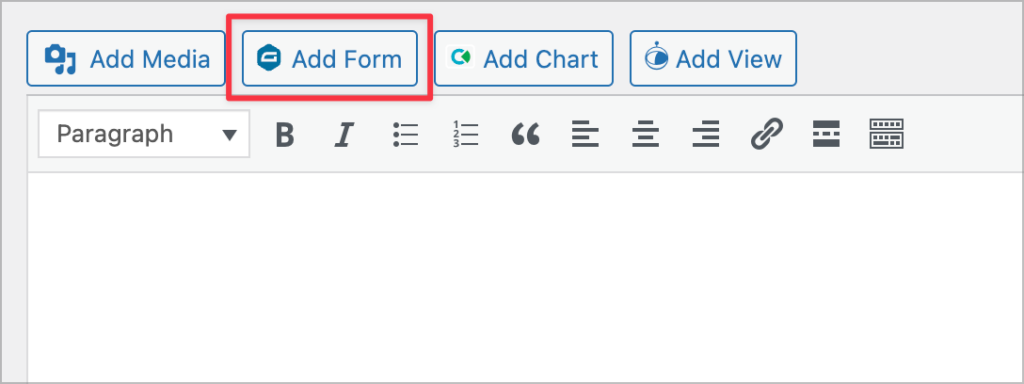
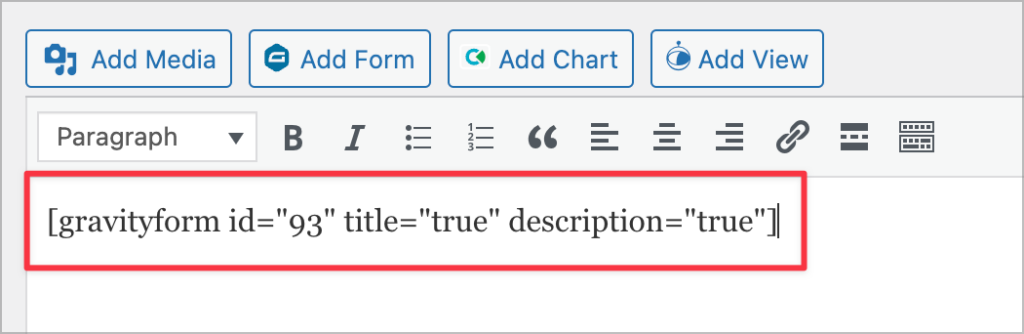
[gravityforms id=“5”]Alternatively, if you’re still using the WordPress Classic editor, click on the Add Form button at the top of the text editor, select your form from the dropdown menu and click Insert Form.

Your shortcode will now appear inside the editor.

That’s it!
Who Owns Gravity Forms?
Gravity Forms is owned by Rocketgenius Inc., a technology company founded by Carl Hancock, Alex Cancado and Kevin Flahaut in 2007. Since then, Gravity Forms has grown into one of the largest independent premium product companies in the WordPress ecosystem!
To learn more about the origins of Rocketgenius and Gravity Forms, check out this interview with the founders.
Are Gravity Forms Responsive?
Yes! All forms you build using Gravity Forms will be responsive. That means they will adjust their size depending on the screen size of the user’s device. Forms built with Gravity Forms look great on desktop, tablet and mobile.
How Do You Style Gravity Forms?
If you’re looking to style your forms in Gravity Forms, you can either do so by adding your own custom CSS code, or you can use a third-party plugin like Styles & Layouts for Gravity Forms.
If you want to style things yourself, check out this helpful visual guide showing you the relationships between the different elements of a form. For added clarity, take a look at these CSS targeting examples.
How Do You Add CSS to Gravity Forms?
If you want to add custom CSS to Gravity Forms, there are several ways to do so:
- Use the WordPress Customizer (after opening the Customizer, look for the “Additional CSS” tool and add your code there)
- Using a third party plugin (e.g. Simple Custom CSS and JS PRO by SilkyPress)
- Modify your theme’s stylesheet (if you have CSS experience, you can add your code to your theme’s style.css file, but remember to take a back-up first!)
How Do I Edit the Submit Button in Gravity Forms?
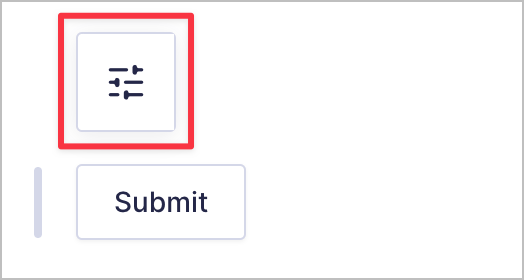
Gravity Forms 2.6 makes it easy to customize the Submit button. In the form editor, scroll down to the bottom of your form where you’ll see the Submit button.
Now hover over the button and click on the icon that appears above. This will open the Submit button settings on the right.

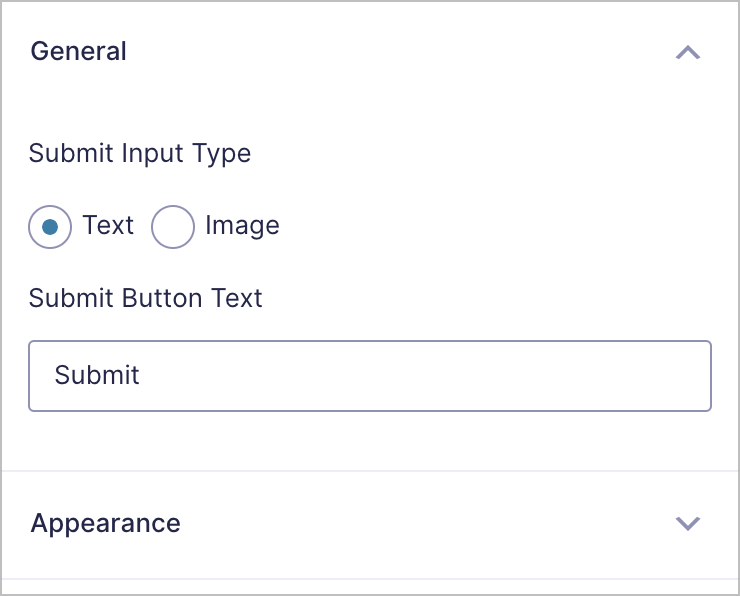
In the right sidebar, you’ll see two tabs – “General” and “Appearance”. Each of these contains various options for customizing the look and feel of your Submit button.

If you’re looking to add custom styles to the submit button, you can do so using these CSS selectors.
Is Gravity Forms HIPAA Compliant?
HIPAA stands for the Health Insurance Portability and Accountability Act of 1996. According to the CDC, HIPAA “is a federal law that required the creation of national standards to protect sensitive patient health information from being disclosed without the patient’s consent or knowledge”.
It’s difficult to say whether Gravity Forms is HIPAA-compliant. The reality is that compliance will vary from website to website as it depends mostly on other factors.
Gravity Forms themselves state that “your website host, storage environment, plugin choices, data management and information handling workflows, permission management and staff access will play a much larger part in such a determination”.
To learn more about Gravity Forms and HIPAA compliance, check out the documentation on the Gravity Forms website.
Does Gravity Forms Work With WooCommerce?
Gravity Forms is not designed to work with WooCommerce out of the box. However, you can integrate Gravity Forms with WooCommerce by installing one or more plugins.
To learn more about making Gravity Forms work with WooCommerce, read our popular post Integrating Gravity Forms With WooCommerce: Take Your eCommerce Store to the Next Level.
Is Gravity Forms Secure?
Gravity Forms is a secure plugin. However, its security depends mostly on the security of your web server and WordPress installation.
Gravity Forms does include several security features that you can adjust according to your needs. These features include automatic background updates, detailed user permissions, anti-spam protection, file upload security, data sanitization and much more.
Where Does Gravity Forms Store Uploaded Files?
For security reasons, Gravity Forms hides the true location of uploaded files. According to Gravity Forms, “By default the real location of the uploaded file will be hidden and the download URL will be generated with a security token to prevent guessing or enumeration attacks to discover the location of other files”.
If you want to display the true URL of the uploaded file, read this helpful guide. You can also change the location where uploaded files are stored by using this filter.
How Do I Stop Spam Submissions in Gravity Forms?
Gravity Forms includes several anti-spam measures to help you stop form spam. However, the effectiveness of these measures isn’t guaranteed and generally varies from website to website. That’s why we recommend installing our free Gravity Forms Zero Spam plugin (it’s the best way to eliminate form spam once and for all!).
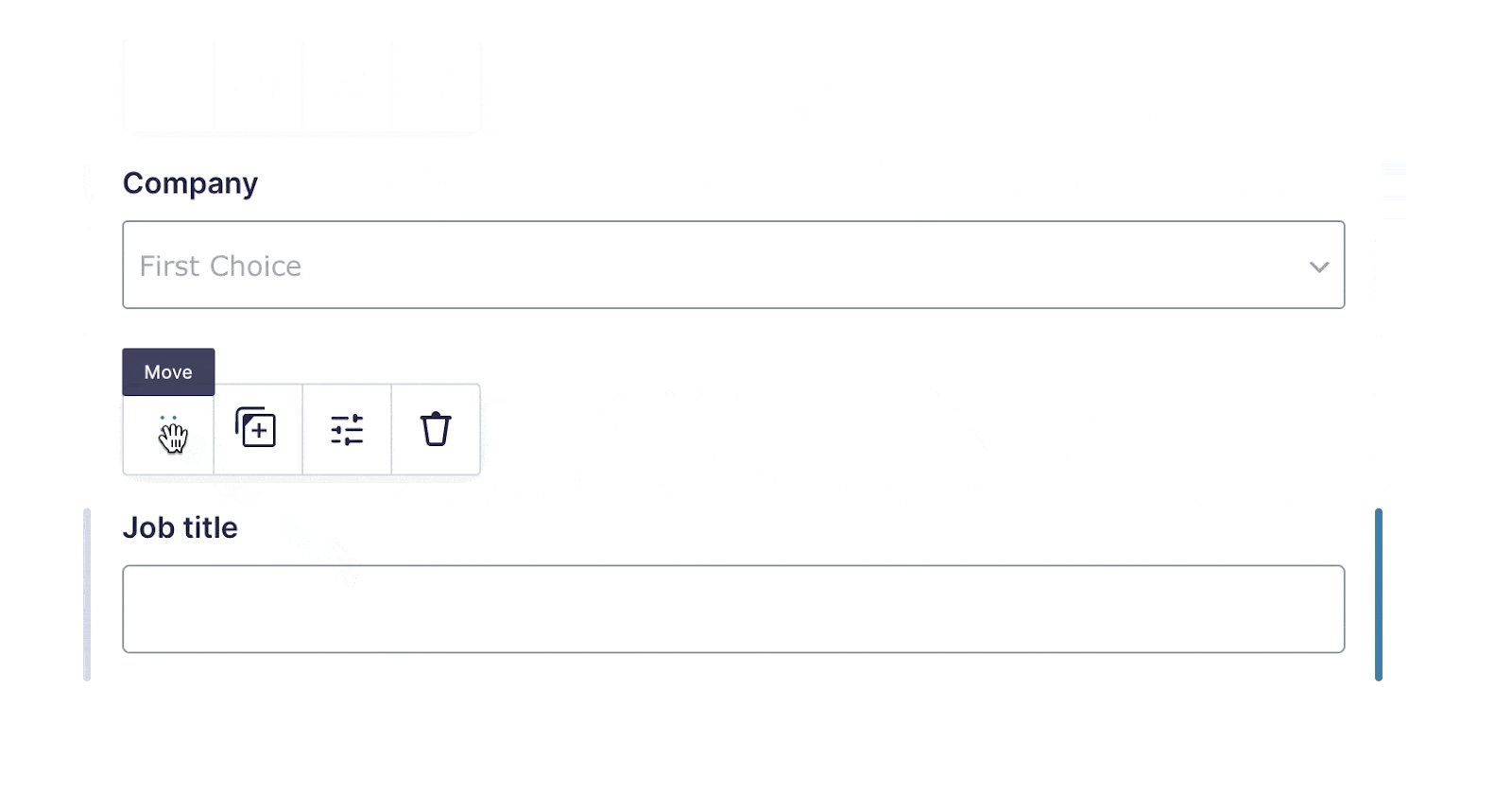
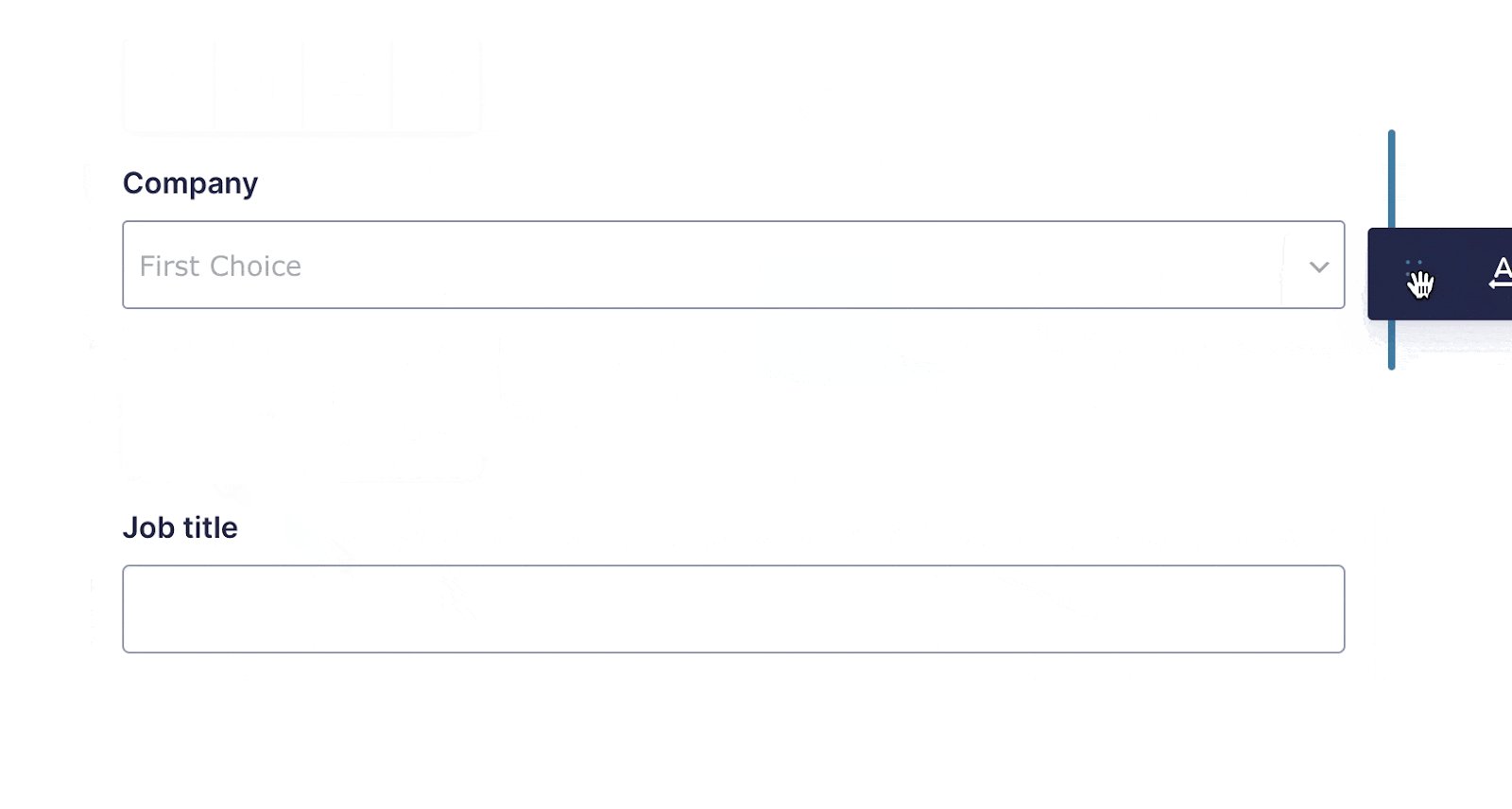
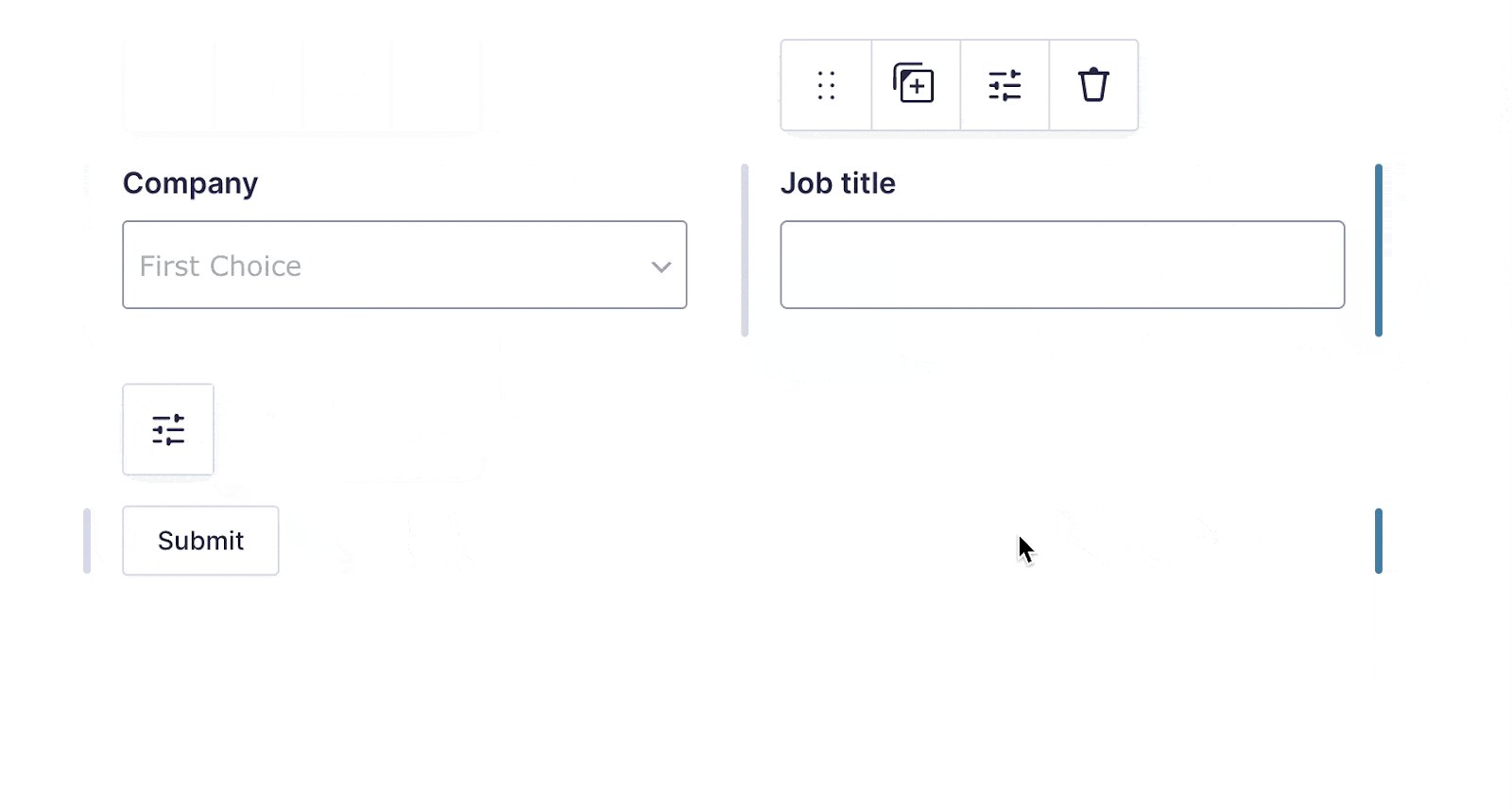
How Do You Add Columns in Gravity Forms?
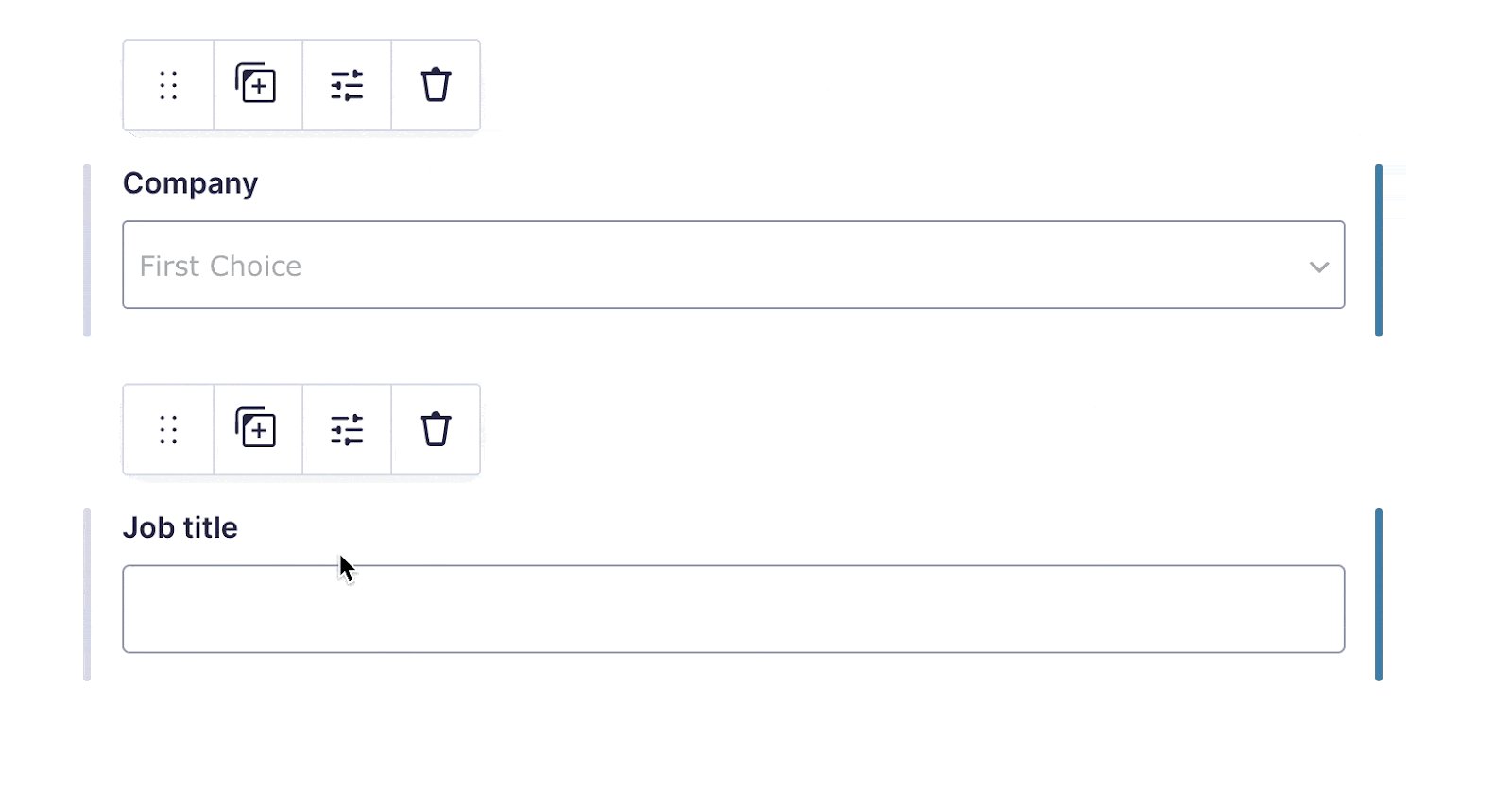
Adding multiple columns to your forms became easy after Gravity Forms 2.5. All you need to do is drag and drop a form field next to an existing field! This will place the fields side-by-side instead of one after the other.

If you’re using an older version of Gravity Forms (i.e., pre 2.5) that doesn’t support drag and drop functionality, you can use CSS ready classes to achieve the same result.
How Do I Change the Error Message in Gravity Forms?
There’s no easy way to change the error message that appears when a form fails validation. However, you can customize the message by using the gform_validation_message filter. For guidance on how to do this, check out the Gravity Forms documentation.
Gravity Forms Common Questions Finally Answered
In this post, we answered a selection of the most commonly asked questions relating to Gravity Forms and WordPress.
Gravity Forms has been around for over a decade, so some information online relating to the plugin isn’t relevant anymore. That’s why it’s important to correct these errors by thoroughly answering the most common questions.
As we come across more questions relating to Gravity Forms and the wider ecosystem of add-ons, we’ll either update this post or create a part 2! If you found this post useful, subscribe to our blog for more Gravity Forms content 😎👇
Join Our Newsletter!📧🙌
✅ Helpful Gravity Forms content straight to your inbox
✅ Be the first to hear about new updates and releases
