Building a web platform to highlight and coordinate citizen-led initiatives in one of the world’s most iconic cities is no small task! In this case study, we shine a spotlight on Angie Weikmann from HappyTree IT, who reveals how GravityKit played a pivotal role in this ambitious project, underpinning much of the platform’s functionality.
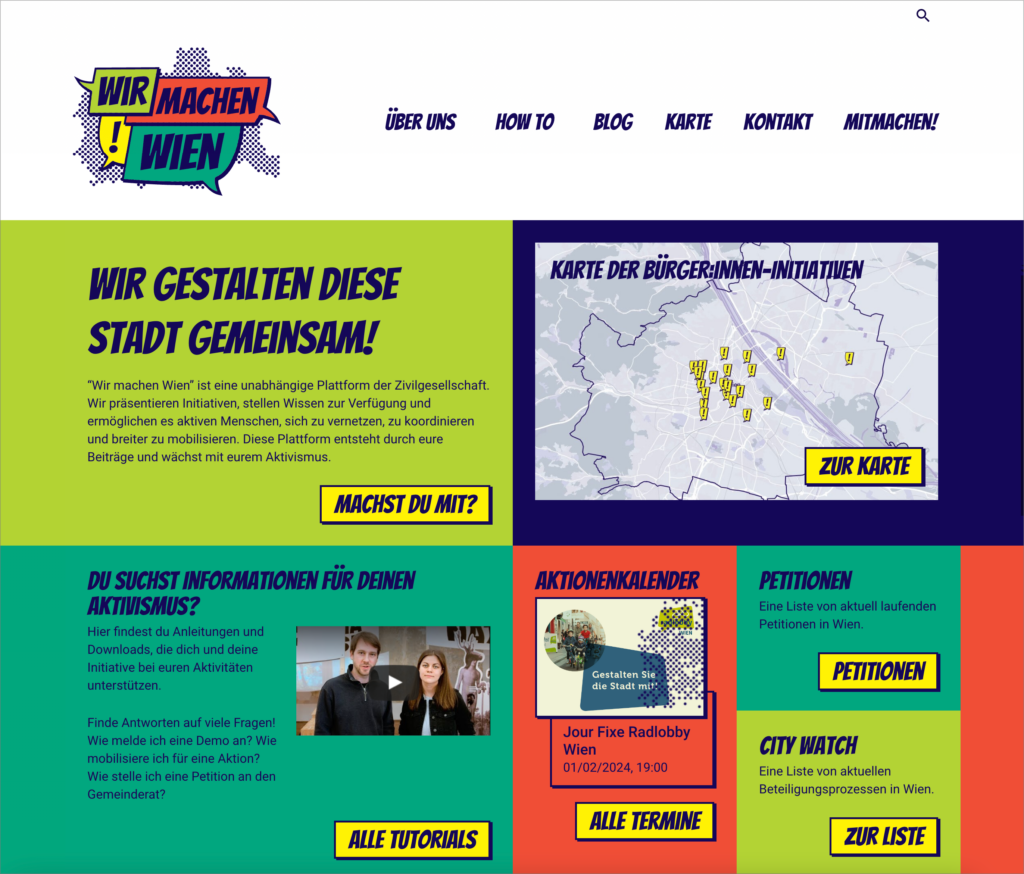
The website, Wir Machen Wien (“We Do Vienna”), aims to make the city of Vienna, Austria a more climate-friendly and livable city through promoting grassroots, citizen-led initiatives, sharing important resources, and giving activists a platform for networking and coordination.
While designing the website, Angie needed a way for users to add content to the site, as well as edit information securely, without needing access to the Admin dashboard. To solve this, she turned to the powerful combination of Gravity Forms and GravityView!
The end result? A powerful web platform that serves the needs of different user groups, and empowers citizens to drive positive change in the vibrant city of Vienna.

Building a platform for change
Wir Machen Wien showcases initiatives that advocate for more sustainable town planning, more/better infrastructure for pedestrians and cyclists, and more green spaces in the city.
When new initiatives are approved, users can sign up to get an account on the site. This is handled using Gravity Forms and the User Registration Add-On. GravityView enables users to edit their information directly from the front end of the site.
GravityView fulfills several other functions on the site as well, giving users the ability to post events related to their initiative, put up equipment for sharing, highlight relevant petitions, and more!
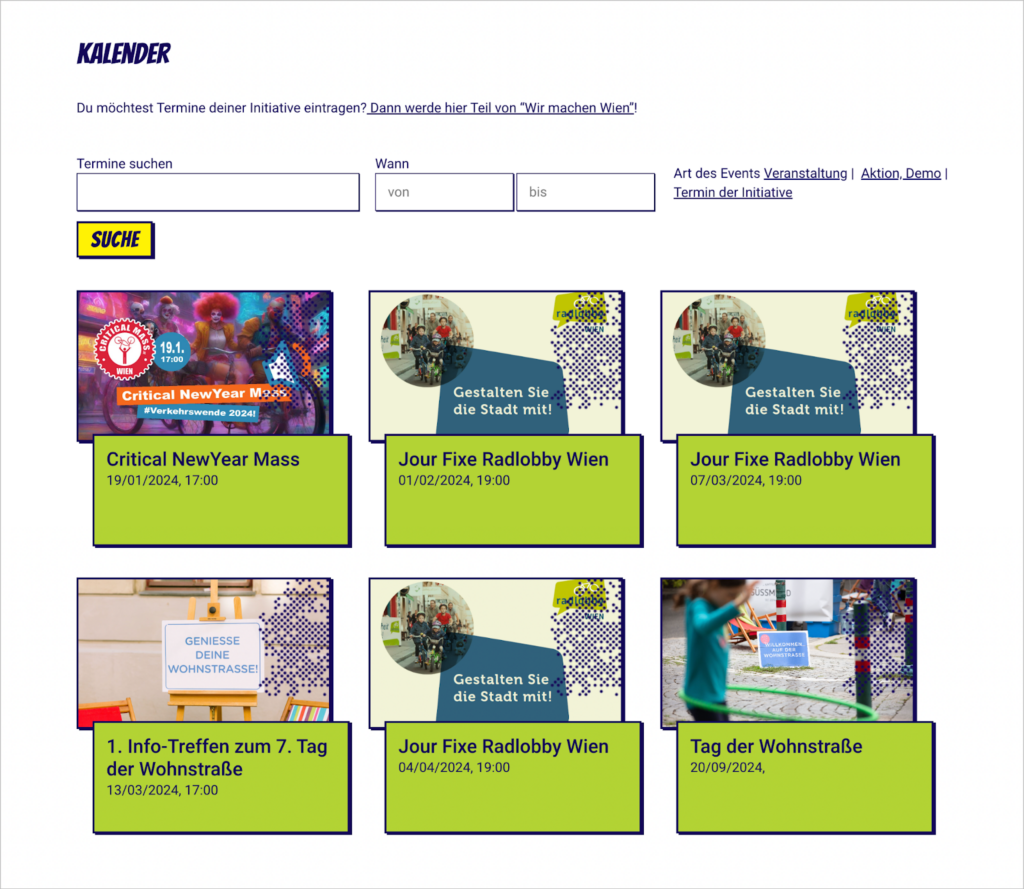
Here’s the website’s Calendar page (powered by GravityView’s DIY layout) that showcases upcoming events. Users browsing the site can search for events by keyword or date range.

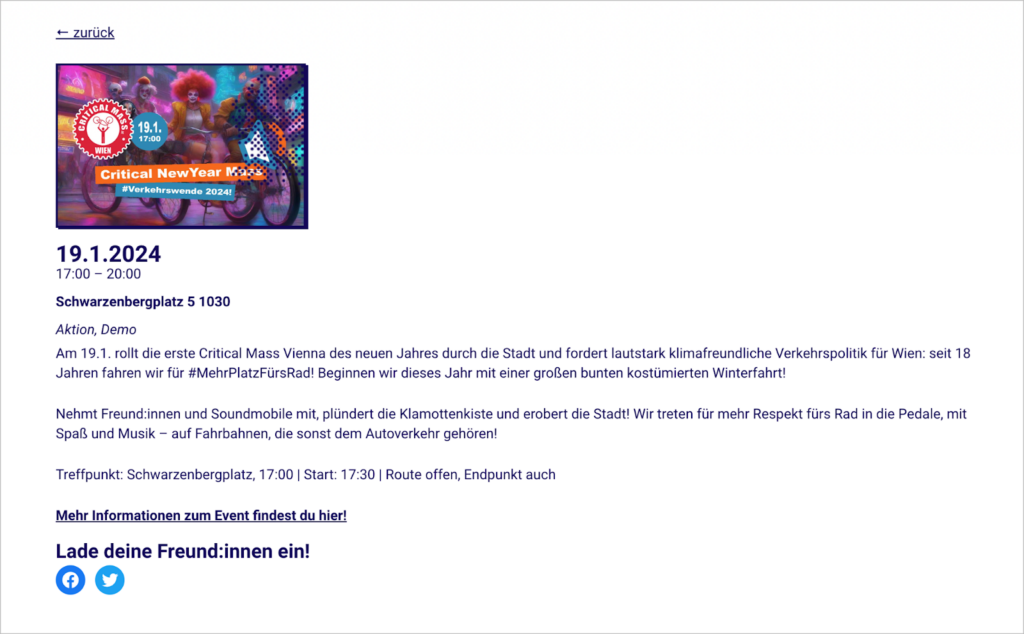
Clicking on an event allows users to view more information about that specific event:

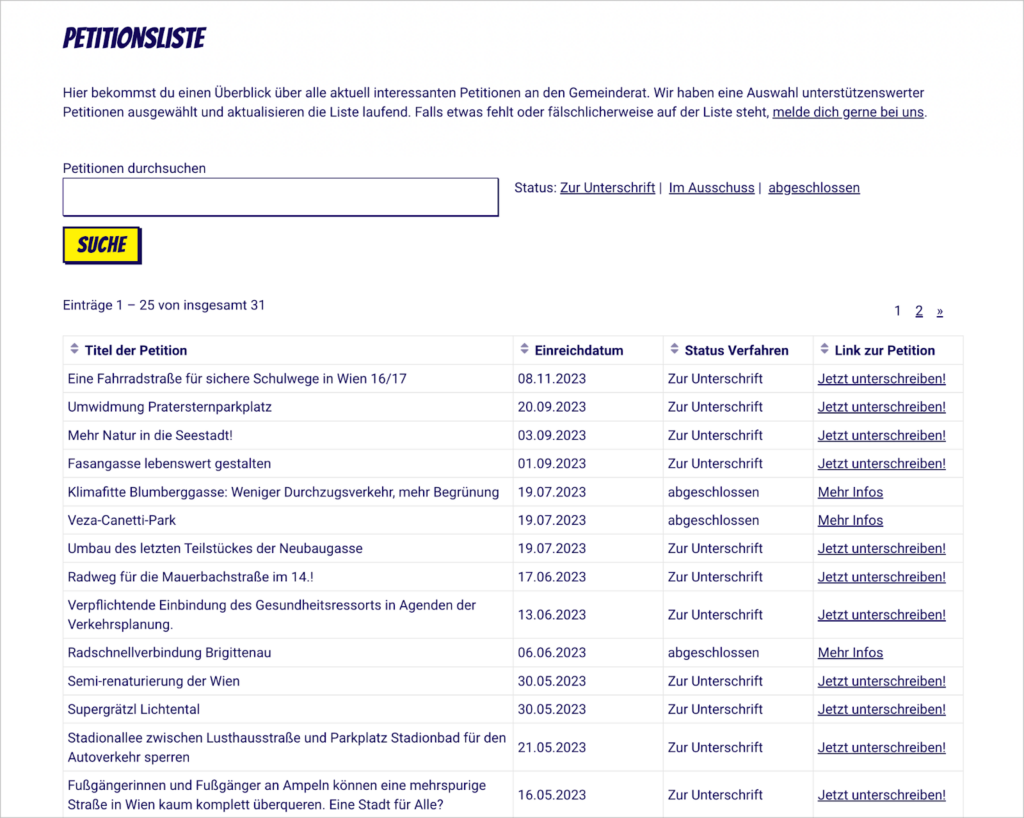
Wir Machen Wien also uses GravityView’s table layout to showcase a list of active petitions that they believe are worth supporting.

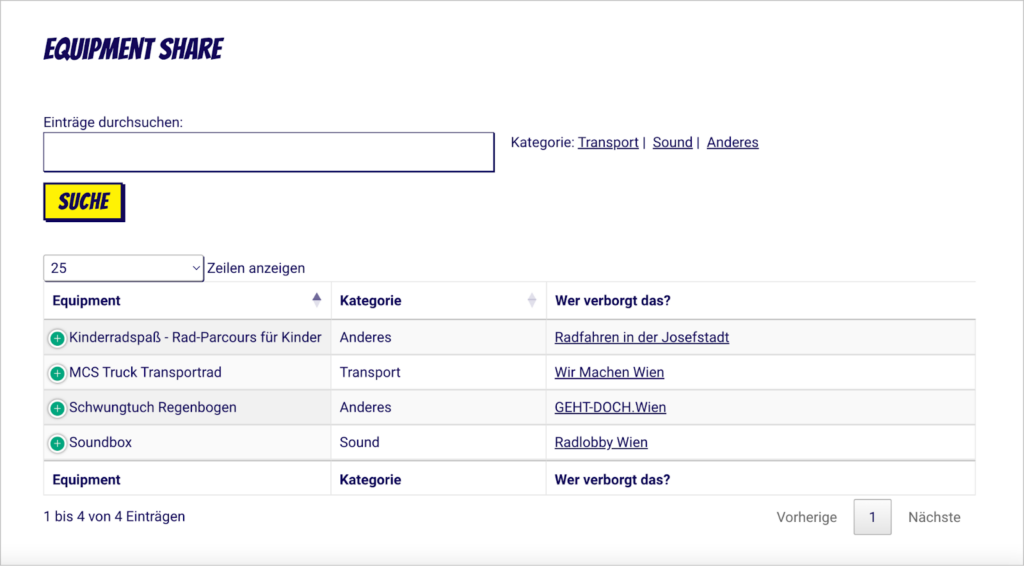
And last but not least, their “Equipment Share” page is powered by the GravityView DataTables layout:

Keep reading to learn more about Angie’s experience building with GravityKit, and find out why it was the optimal solution for this project!
Interview with Angie Weikmann from HappyTree IT
Angie is the web designer and WordPress expert at HappyTreet IT, a company she co-founded together with her Husband, Martin. She was kind enough to chat with me about building the Wir Machen Wien website, working with nonprofits, and her experience crafting solutions for her clients using GravityKit.

Are you a web developer or designer? How would you describe yourself?
I would describe myself as a web designer. I occasionally dive into code, but that’s not my forte.
Can you tell me more about what you do at HappyTree?
HappyTree is the one-stop-shop for small business owners looking to grow online. My husband and I started the company back in 2019. I have a background doing voluntary website design work for nonprofits, and he’s an IT consultant.
Most of our clients are nonprofits, based here in Vienna, Austria. We have extensive experience working with nonprofits, so this is an area we feel comfortable in. We know what nonprofits need.

How did you first come across GravityKit?
A previous client recommended GravityKit to me while I was working on a separate project.
What is the background behind your recent project?
Wir Machen Wien evolved from a campaign in the city of Vienna that I did some voluntary work for back in 2019. A large group of people came together to petition the city to become more sustainable and more friendly towards children, pedestrians and cyclists.
The campaign gained public attention, gathering more than 60,000 signatures! Taking inspiration from this, smaller citizen-led initiatives began to spring up around the city. Eventually, it was decided to build a central platform to showcase all of these initiatives. After securing funding, Wir Machen Wien was born.
Could you give me an overview of how you use GravityKit for this project?
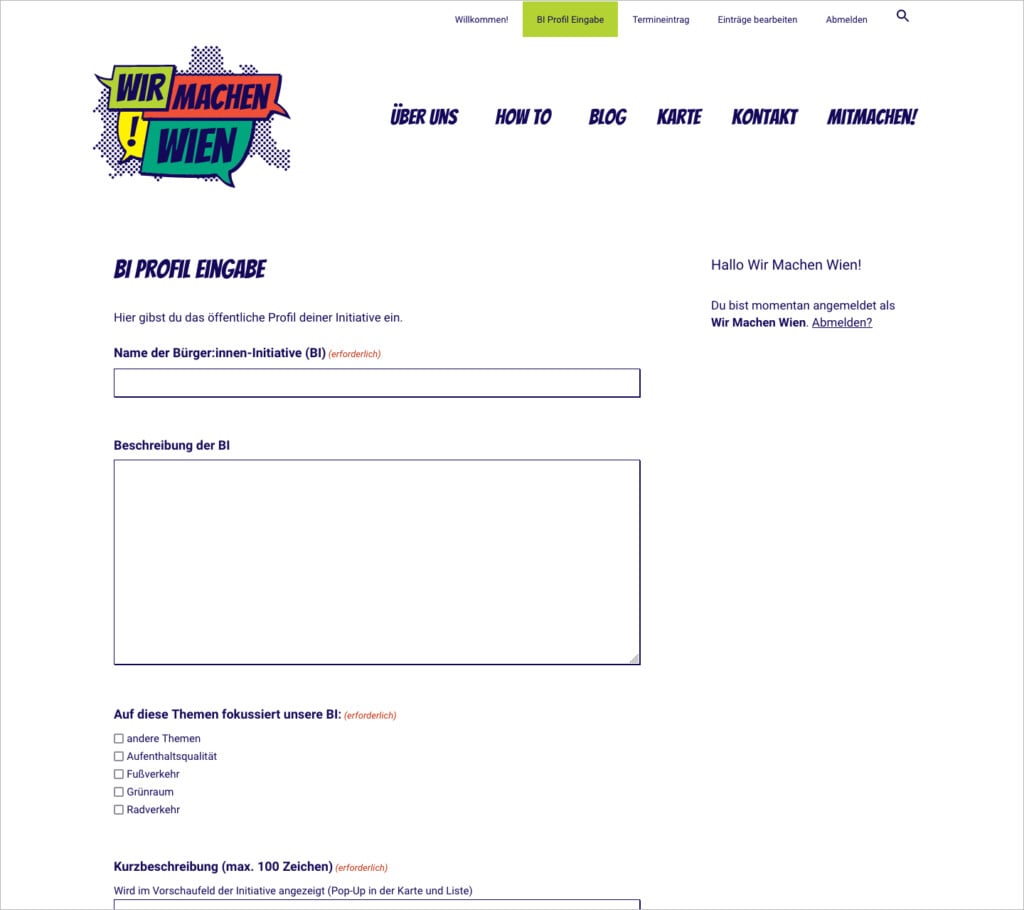
We use GravityView in several areas of the site! First, GravityView allows users to edit their profile information from the front end. This is important because we don’t want people accessing the backend.
Once registered, users can add events to the calendar, share petitions, and post equipment for sharing. GravityView powers all of this functionality. We also make use of GravityView’s entry approval functionality, and the advanced filter, to ensure that users can only see entries that they created.

What problem did you need to solve/what were you looking to accomplish?
As the project evolved, we realized that users would need a way to add and update content on their own. We wanted them to do this in a “safe” way, without needing access to the WordPress Admin.
That’s where GravityView offered the perfect solution. GravityView provides a user-friendly way for registered users to add, edit, and remove entries, all from the front end, without needing access to the backend of the site.
Why was GravityKit the best solution for what you needed?
We knew Gravity Forms put a big emphasis on accessibility, and this was also an important requirement for the project. So we had already decided to use Gravity Forms for the site.
After deciding to use Gravity Forms, it made sense to also use GravityKit, which provides an array of different tools covering a spectrum of functionality for fulfilling different use-cases and needs. We thought this was very impressive.
After deciding to use Gravity Forms, it made sense to also use GravityKit, which provides an array of different tools covering a spectrum of functionality for fulfilling different use-cases and needs.
Do you plan to use GravityKit for future projects?
Yes! We frequently use Gravity Forms because it’s well optimized for web accessibility. Now that we’re familiar with GravityKit, we will definitely use it more going forward.
How has GravityKit benefited your business?
I work exclusively with WordPress, and I’m not a developer, so having access to tools like Gravity Forms and GravityKit is very helpful! GravityKit offers a flexible set of plugins that I can use for many different projects.
I work exclusively with WordPress, and I’m not a developer, so having access to tools like Gravity Forms and GravityKit is very helpful!
My philosophy is to stick with premium plugins, as I know they are well-supported and well-established. Using GravityKit gives me peace of mind.
Even if I’m not the one maintaining the site in the future, I know that GravityKit plugins will continue to receive updates and that they are well documented and supported, so whoever is maintaining the site won’t have any problems.
Would you recommend GravityKit to other site builders?
Yes, I would recommend GravityKit!
Did you feel well-supported when getting started?
I have to say, GravityKit’s support team is excellent. They were very patient with all my requests, and helped me a tremendous amount. They went above and beyond, helping me to solve problems and implement solutions.
Are there any areas where you feel we can improve?
It would be great if the GravityView Maps layout worked with OpenStreetMap! Currently, it only supports Google Maps, and most projects prohibit us from using that due to potential data privacy issues.
GravityKit empowers nonprofits to build professional websites
Gravity Forms and GravityKit enabled HappyTree IT to build a robust platform for showcasing citizens’ initiatives in the city of Vienna, Austria. GravityView’s flexible layouts and front-end editing capabilities make it a top choice for web designers looking to get a head start and create interfaces without custom code.
This exciting case study serves to showcase how GravityKit’s flexible suite of plugins offers powerful solutions for nonprofits looking to build complex websites and apps. Our thanks go out to Angie for chatting with us and sharing her experience!
If you’re interested in using GravityKit for your next project, sign up for a free demo site today.

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
