GravityView is a plugin that complements Gravity Forms by allowing you to display, edit, and export your form data. GravityView supports diverse use-cases from building directories, to user portals, and everything in between!
When WordPress developer Jamie Madden mentioned that he uses GravityView to quickly build web apps and MVPs, we knew we had to chat with him!
Jamie Madden is a WordPress developer and Founder of WC Vendors, a powerful plugin that turns your WooCoomerce site into a multi-vendor marketplace. Jamie is also a volunteer trainer at WordPress.org and enjoys teaching people about WordPress and no-code.
Building MVPs in hours using Gravity Forms and GravityView
MVP stands for “Minimum Viable Product”—it’s the first iteration of a software product (i.e., web app or website) with enough features to get the ball rolling and attract new users.
The purpose of building an MVP is to have a working version of your product to test and offer to users in exchange for feedback on how to improve it. Building an MVP is an integral part of any startup’s development cycle. The MVP build process usually takes months, which is a significant time investment for any developer!
Jamie Madden found that by building MVPs on WordPress using Gravity Forms and GravityView, he could reduce turnaround time to mere hours instead of weeks/months!
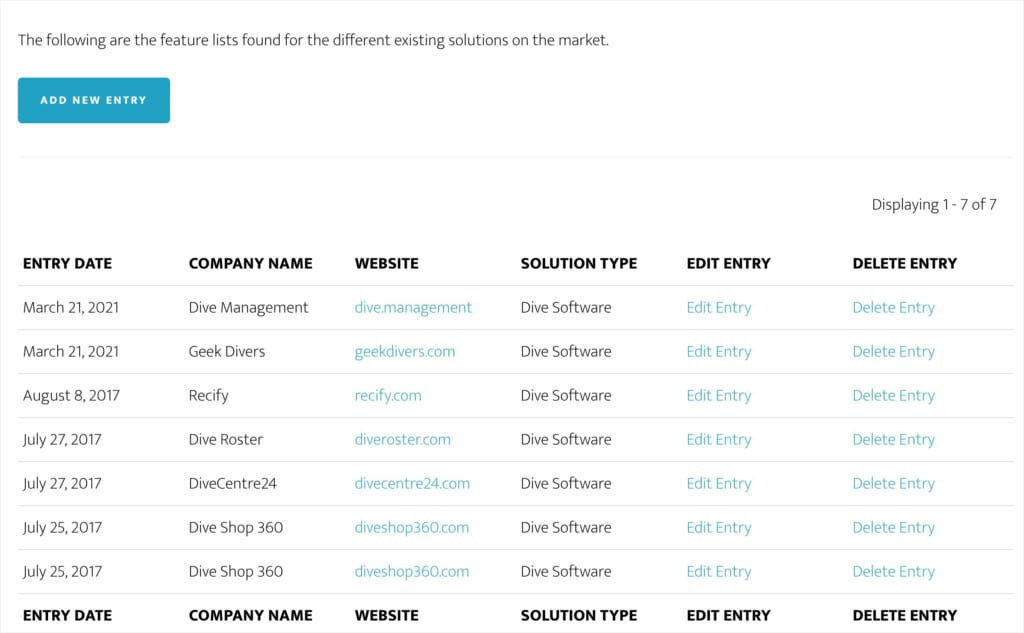
Here’s a simple example of a market research tool that Jamie created, allowing users to gather data on dive shops.

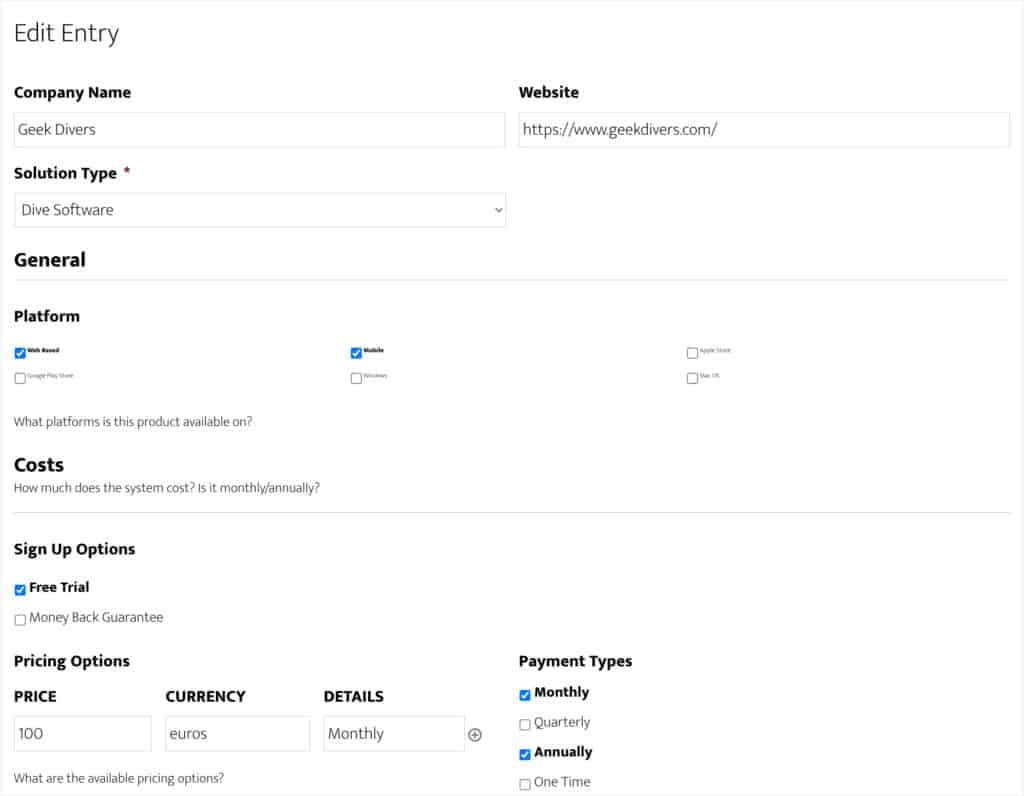
Dive shops are added to the database using Gravity Forms and displayed on the front end using GravityView. There’s a separate form for inputting the different features of each shop for easy comparison. All entries can be edited from the front end thanks to GravityView’s front end editing capabilities!

GravityView’s search and sorting features make it easy to filter through the data and identify opportunities in the market.
Interview with Jamie Madden, founder of WC Vendors
It’s not every day you get to chat with an experienced and passionate WordPress developer like Jamie, so we were excited to pick his brain! In this interview, we talked about his experiences building with GravityKit, his thoughts on the world of “no-code”, and why WordPress is such a powerful platform for “no-code” and “low-code” development.

Can you tell us a bit more about what you do at WC Vendors?
WC Vendors is a multi-vendor marketplace solution that goes on top of WooCommerce. This allows your WooCommerce store to support multiple sellers. Our plugin powers some very large marketplaces, including one with almost 80,000 vendors and over 1 million products. I started building WC Vendors in 2012. I launched the free version in 2014, and the premium version a year later.
What do you think about WordPress’s no-code capabilities?
I’ve built countless MVPs on top of WordPress with minimal code. As a developer, you can literally do anything you want using WordPress! In the last 3–5 years, it’s become the same for users who aren’t developers, such as marketers and business owners. Using page builders and premade templates, you can throw up landing pages in minutes and build entire sites within days!
There’s so much available in the current ecosystem, that you can get any kind of site you want up and running on WordPress.
How did you hear about GravityKit?
The Gravity Forms team told me about you! I asked them whether there was a front end solution for displaying form data, and they pointed me to their list of certified add-ons. That’s when I found GravityKit. I’m one of the earliest users of Gravity Forms. I started out by building my own front end on Gravity Forms, but when I found GravityView I immediately abandoned that and bought a license!
What kind of apps do you build using Gravity Forms and GravityView?
I created an internal research platform for gathering data on existing products and competitors for Dive Shops, I’ve also built staff training platforms for a couple of clients, and I created a reporting system for a steel company. I’m in the process of building another MVP for a fashion shop, which will allow them to collect measurements for custom tailoring.
Why is GravityView your preferred tool for building MVPs?
Firstly, the user management capabilities built into WordPress allow me to track who’s doing what. And secondly, I didn’t even look for another solution after I found GravityView! The fact that it works with my favorite form builder just made it a no-brainer for me. The whole Gravity Forms ecosystem is very powerful and adds a whole new area of no-code capability to WordPress.
The whole Gravity Forms ecosystem is very powerful and adds a whole new area of no-code capability to WordPress.
In your experience, what benefits do Gravity Forms and GravityKit provide to non-technical users?
Any apps that require you to create, read, update, or delete data can be built using Gravity Forms and GravityKit—you can literally throw together an MVP within a day! I think GravityKit already fits in the no-code space, there’s just not enough education on all the ways you can use it.
Any apps that require you to create, read, update, or delete data can be built using Gravity Forms and GravityKit—you can literally throw together an MVP within a day!
Would you recommend GravityKit to other developers and site builders?
I regularly do!
Has GravityKit benefited your business?
Yes, GravityKit has benefited my business immensely, mostly by allowing me to save time. GravityKit has provided me with a complete solution, allowing me to get what I need done very quickly.
Is there anything we can do to improve GravityView?
Yes, styling (that’s the only thing I have!). It would be great to have better ways to add custom styles, or integrate with page builders for easier styling. I feel like a big part of no-code is styling and layouts, so this is important. For some users, the look and feel of a plugin is even more important than its functionality.
(Great points, Jamie! We hear you loud and clear—Casey).
Developers, save time with GravityKit!
In this case study, we talked with Jamie Madden, a veteran WordPress developer and founder of WC Vendors. When we heard about Jamie using Gravity Forms and GravityView to launch web apps for his clients, we knew there would be lots of interesting stuff to talk about!
GravityKit provides a toolkit of essential add-ons for Gravity Forms, allowing you to display, update, and export your form data. You can try out all our plugins by signing up for a free demo site!
