Gravity Forms 2.7 is here, and with it comes a range of new, powerful features, making form management easier than ever!
Among the new features in Gravity Forms 2.7 you’ll find an improved setup wizard, an all-new form template library, and the ability to style forms from within the block editor. With this latest release, Gravity Forms has cemented its position as the number one form builder for WordPress websites.
Keep reading as we take a detailed look at the new features and improvements in this latest Gravity Forms update.
What you need to know about Gravity Forms 2.7
Gravity Forms 2.7 is a landmark release that sees the addition of several new features, performance enhancements, and a range of accessibility improvements.
Rest assured that GravityKit plugins are fully compatible with Gravity Forms 2.7, so feel free to upgrade without fear of compatibility issues.
How to upgrade to Gravity Forms 2.7
There are two ways to upgrade your Gravity Forms plugin to the latest version.
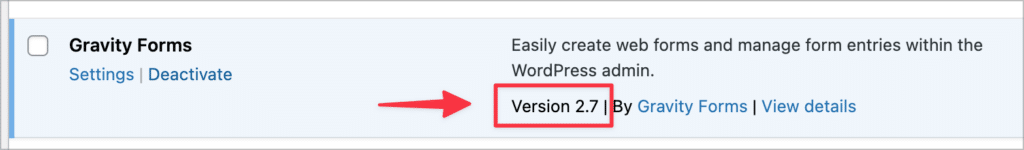
If you have auto-updates enabled, Gravity Forms will update automatically. To check you have the latest version, go to the “Plugins” page and look at the version number. If auto-update is not enabled, you can update Gravity Forms to the latest version manually by clicking “update now”.

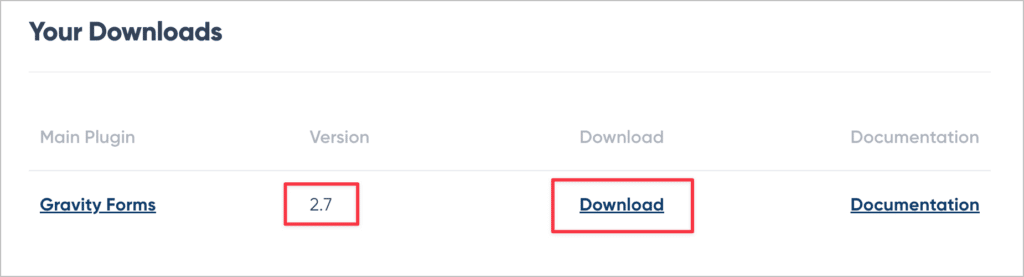
Alternatively, you can download Gravity Forms 2.7 from your Gravity Forms account page and upload it to your website.

Now let’s take a look at some of the powerful new features available in this latest release!
New setup wizard
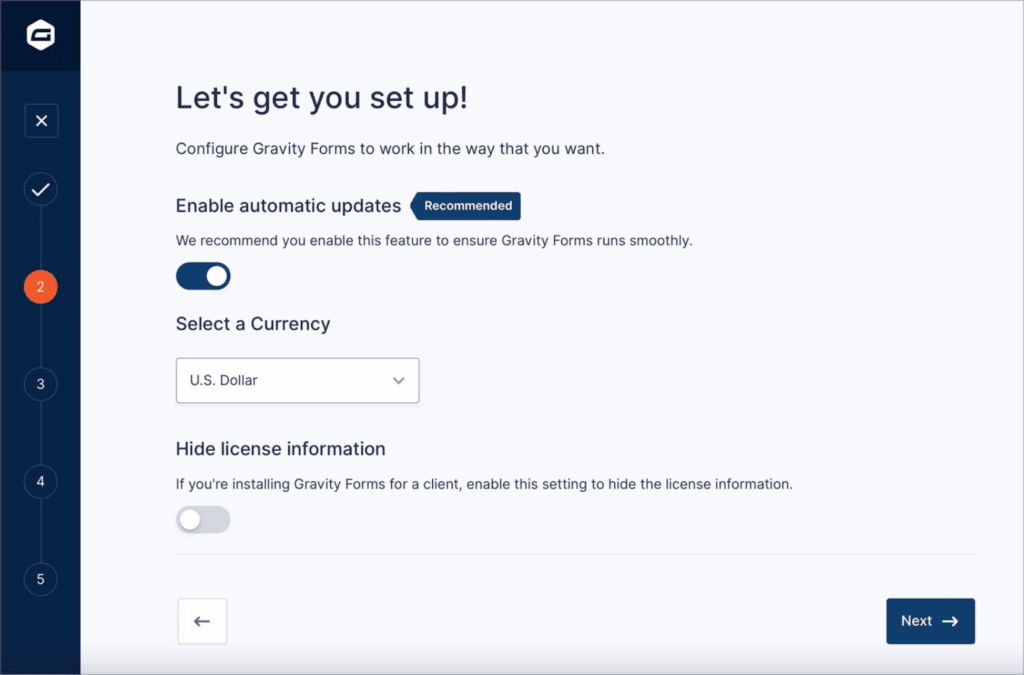
In Gravity Forms 2.7, the setup wizard has been rebuilt from the ground up, providing a quick and easy setup process for new installations. New and existing users will most certainly appreciate the simple 5-step configuration process. Not only does the setup wizard look a lot better, it will save you time as well!

Form template library
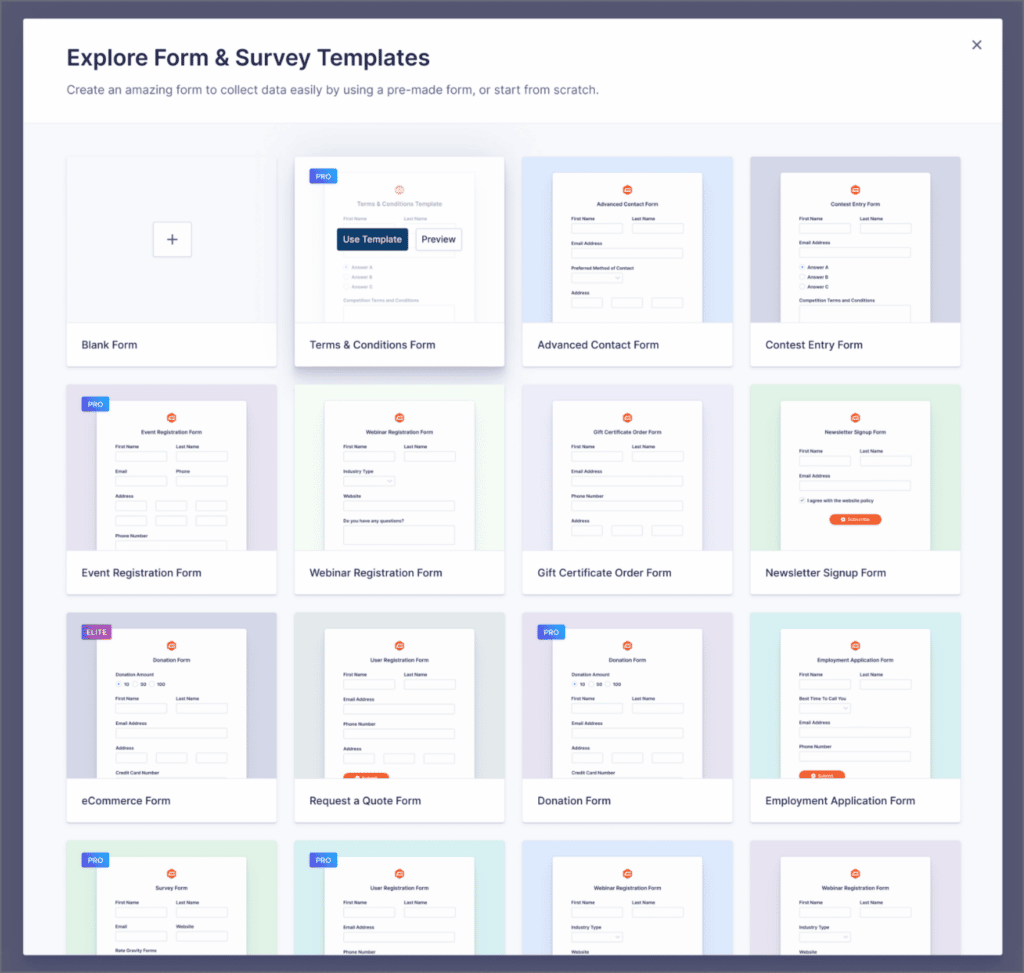
When creating a new form, you now have the option to select a template from the new form template library (instead of starting from scratch)! This makes it easier to create common form types and gives you a starting point from which to work.
The new template library contains 15 different forms templates, curated by the Gravity Forms team to target the most common use cases.
Included in the template library is a simple contact form, a request a quote form, a donation form, an eCommerce order form, an employment application form, and many more.

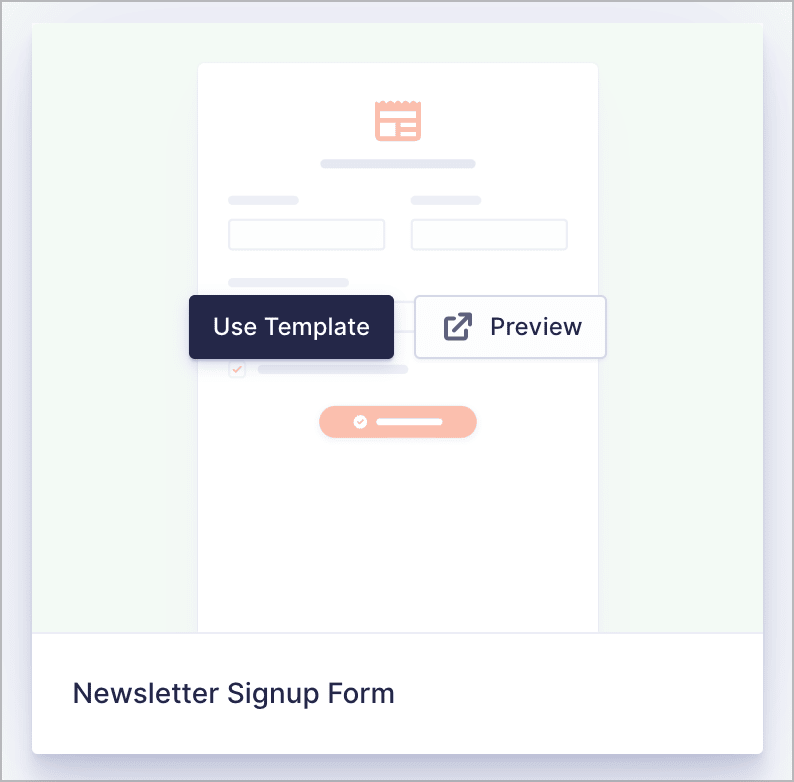
Once you’ve chosen a suitable template, you have the option to either load the template inside the form editor, or preview it first.

If you select “Use Template”, you’ll be taken to the form editor where you can edit the template by adding new fields, modifying the field settings, and more (just as you would when building a form from scratch). The new Gravity Forms template library supercharges the form creation process!
Form styling and themes
Possibly the most exciting new feature in Gravity Forms 2.7 is the ability to style forms from within the WordPress block editor! You can tweak the color scheme, change the size of field inputs, add custom button styles, and more—all without having to write a single line of CSS.
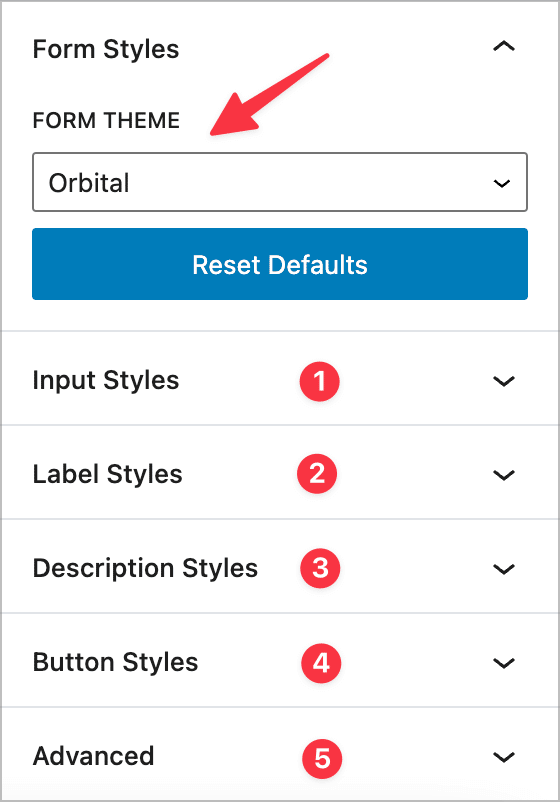
Gravity Forms 2.7 also includes a new theme framework, making it possible to create custom themes with preset styles. Gravity Forms 2.7 ships with a single theme, “Orbital”, which is fully customizable from within the block editor.

- Input Styles: Adjust the size, border radius and color of form field inputs.
- Label Styles: Change the font size and color of form field labels.
- Description Styles: Change font size and color of the form description text.
- Button Styles: Set the text and background color of your form’s “Submit” button.
- Advanced: Enable AJAX on your form, disable the preview, and more.
When you modify form styles inside the editor, the form preview will update in real-time to reflect your changes! Here’s a quick video demonstration:
It’s important to note that Gravity Forms 2.7 does not apply any style changes to existing forms. If you want to style a form, you’ll need to set the theme to “Orbital” before you can make any style changes.
New anti-spam measures
Form spam can be a problem on any website, and though Gravity Forms may be a step above other WordPress form builders, it is still prone to spam submissions.
Luckily, Gravity Forms 2.7 sees a major upgrade to the Gravity Forms honeypot field and its ability to detect spam entries. Enabling the anti-spam “honeypot” adds a hidden field to your form that only bots can see. If a new submission is made with this field filled, it will be rejected as spam.
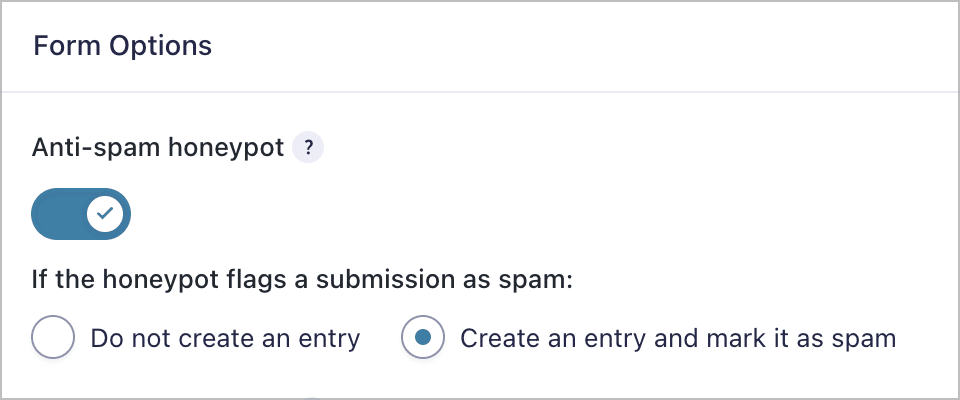
Honeypots are a good alternative to CAPTCHAs when it comes to reducing form spam, as they don’t impact the user experience. You can enable this feature under “Form Options” in the form settings.
After enabling the anti-spam honeypot, you’ll see a new option allowing you to choose what happens when a spam entry is detected. You can either block the submission (no entry will be created), or create a new entry but flag it as spam.

Web accessibility improvements
The term “web accessibility” refers to the construction of websites and apps that people with disabilities are able to use. Making forms accessible is important because they are often challenging to fill in for users with visual, physical, or cognitive impairments.
The Gravity Forms team has put a big emphasis on accessibility recently. Their 2.5 release contained a range of new accessibility features and improvements, and Gravity Forms 2.7 is no different! This latest release sees additional accessibility improvements, making it even easier to create web forms that are usable for all website visitors.

Creating accessible forms is becoming more and more essential, for both ethical and legal reasons. By providing the tools you need to easily create accessible front-end forms for your users, Gravity Forms has demonstrated a commitment to web form accessibility.
Performance enhancements
Apart from the new, flashy, front end features that are clearly visible when creating new forms, Gravity Forms 2.7 also includes several improvements “under the hood”. So don’t be surprised if you find things loading a bit snappier than usual!
A little something for developers too
Gravity Forms 2.7 includes several new features aimed at developers. Here’s how Gravity Forms describes these new developer features:
“A significant shift in how we build our products sees us now building our 2.7 back-end features using React, creating a component library, a React build system, and a number of NPM packages. This means that, if you’re a developer, you can use our component library and build systems in your own add-ons, without having to worry about what version of Gravity Forms your users have.”
Upgrade to Gravity Forms 2.7 today!
In this post, we took a detailed look at the new features in Gravity Forms 2.7, including the improved setup wizard, all-new form template library, as well as then new theme framework and styling options.
Make sure you update your Gravity Forms plugin to the latest version to take advantage of these exciting new features, performance enhancements, and accessibility improvements! To learn more about Gravity Forms 2.7, check out the Gravity Forms documentation.

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
