How we made GravityView better
We strive to make GravityView the best experience possible. We approach every frustration and limitation with a critical eye. That’s why we’re thrilled to release Version 1.2: it represents a lot of love for, care of, and attention to the plugin. Here are some of the major new features (and nice touches) for the plugin.
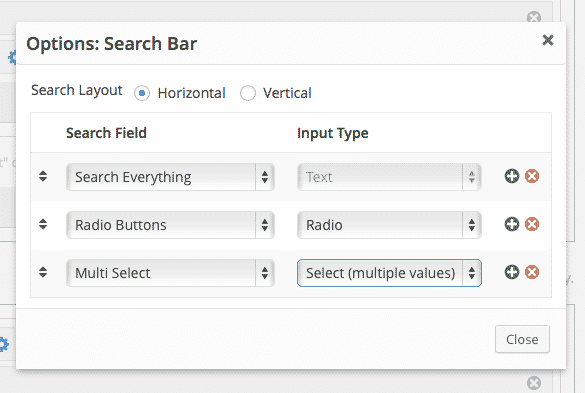
New Search Bar
 We started from scratch and created the new Search Bar widget. Easily add fields to your search form, drag and drop to re-order fields, and choose how search fields are displayed.
We started from scratch and created the new Search Bar widget. Easily add fields to your search form, drag and drop to re-order fields, and choose how search fields are displayed.
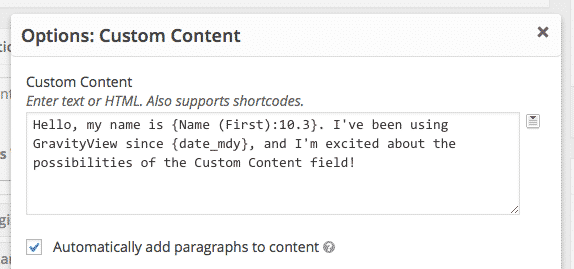
Custom Content Field
 Sometimes you want to go free-form. With the Custom Content field, you can write HTML code or even a custom-generated paragraph using form field values. The field also supports shortcodes, making it possible to add Gravity Forms forms!
Sometimes you want to go free-form. With the Custom Content field, you can write HTML code or even a custom-generated paragraph using form field values. The field also supports shortcodes, making it possible to add Gravity Forms forms!
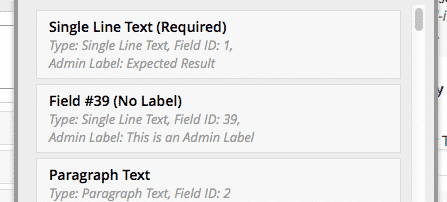
Better Field Picker

Video & Audio Embeds

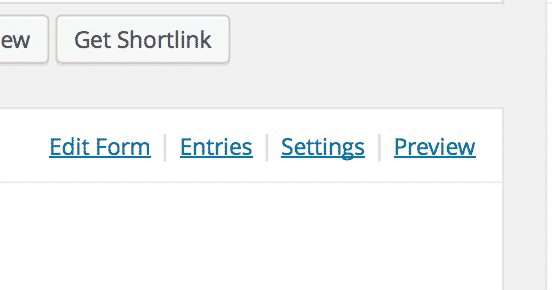
Easier Access to Forms

Version 1.2 Changelog
- Added: New Search Bar!
- No longer check boxes in each field to add a field to the search form
- Add any searchable form fields, not just fields added to the View
- Easy new drag & drop way to re-order fields
- Horizontal and Vertical layouts
- Choose how your search fields are displayed (if you have a checkbox field, for example, you can choose to have a drop-down, a multiselect field, checkboxes, radio buttons, or filter links)
- Existing search settings will be migrated over on upgrade
- Added: “Custom Content” field type
- Insert arbitrary text or HTML in a View
- Supports shortcodes (including Gravity Forms shortcodes)!
- Added: Support for Gravity Forms Section & HTML field types
- Added: Improved textarea field support. Instead of using line breaks, textareas now output with paragraphs.
- Added new
/templates/fields/textarea.phpfile
- Added new
- Added: A new File Upload field setting. Force uploads to be displayed as links and not visually embedded by checking the “Display as a Link” checkbox.
- Added: Option to disable “Map It” link for the full Address field.
- New
gravityview_get_map_link()function withgravityview_map_linkfilter. To learn how to modify the map link, refer to this how-to article - The “Map It” string is now translatable
- New
- Added: When editing a View, there are now links in the Data Source box to easily access the Form: edit form, form entries, form settings and form preview
- Added: Additional information in the “Add Field” or “Add Widget” picker (also get details about an item by hovering over the name in the View Configuration)
- Added: Change Entry Creator functionality. Easily change the creator of an entry when editing the entry in the Gravity Forms Edit Entry page
- If you’re using the plugin downloaded from the how-to page, you can de-activate it
- Modified: Changed translation textdomain to
gravityviewinstead ofgravity-view - Modified: Always show label by default, regardless of whether in List or Table View type
- Modified: It’s now possible to override templates on a Form ID, Post ID, and View ID basis. This allows custom layouts for a specific View, rather than site-wide. See “Template File Hierarchy” in the override documentation to learn more.
- Modified: File Upload field output no longer run through
wpautop()function - Modified: Audio and Video file uploads are now displayed using WordPress’ built-in audio and video shortcodes (requires WordPress 3.6 or higher)
- Additional file type support
- Added
gravityview_video_settingsandgravityview_audio_settingsfilters to modify the parameters passed to the shortcode
- Fixed: Shortcode attributes not overriding View defaults
- Fixed: Uploading and deleting files works properly in Edit Entry mode
- Fixed: Configurations get truncated when configuring Views with many fields
- Fixed: Empty
<span class="gv-field-label">tags no longer output- Modified:
gv_field_label()no longer returns the label with a trailing space. Instead, we use the.gv-field-labelCSS class to add spacing using CSS padding.
- Modified:
- Fixed: Conflict with Relevanssi plugin
- Fixed: If a date search isn’t valid, remove the search parameter so it doesn’t cause an error in Gravity Forms
- Fixed: Email field was displaying label even when email was empty.
- Settings page improvements
- When changing the license value and saving the form, GravityView now re-checks the license status
- Improved error messages
- Made license settings translatable
- Modified: Added support for Gravity Forms “Post Image” field captions, titles, and descriptions.
- Updated list of allowed image formats to include
.bmp,.jpe,.tiff,.ico - Modified:
/templates/fields/fileupload.phpfile – removed the logic for how to output the different file types and moved it to thegravityview_get_files_array()function inincludes/class-api.php - Modified:
gv_value()no longer needs the$fieldparameter - Tweak: Fixed email setting description text.
- Tweak: Don’t show Entry Link field output on single entry
- Tweak: Improved Javascript performance in the Admin
- Tweak: “Custom Label” is now shown as the field title in View Configuration
- Tweak: Fixed “Left Footer” box not properly cleared
- Tweak: Show warning if the Directory plugin is running
- Tweak: Use icon font in Edit Entry mode for the download/delete file buttons. Now stylable using
.gv-edit-entry-wrapper .dashiconsCSS class. - Updated: Turkish translation by @suhakaralar, Dutch translation by @leooosterloo, Portuguese translation by @luistinygod