Nothing makes us happier than empowering nonprofits with the tools they need to build digital platforms that aid them in their mission.
That’s why we were pleased to chat with Allie Nimmons, project manager and website admin at Web Pro Geeks, a WordPress web agency. Allie recently spearheaded a full website redesign for a nonprofit called Sensory Safe Inc. This included a custom event directory powered by Gravity Forms, GravityView and GravityCalendar!
Sensory Safe Inc sources and promotes inclusive entertainment events for children and young adults. Their mission is to support neurodiverse children and promote social inclusion through sensory-friendly events. They do this through maintaining a free event directory funded by grants, donations, and ethical advertising.
In this case study, we take a look at the beautiful directory that Allie designed, and find out why GravityKit was the best solution for the job!
A powerful event directory powered by GravityKit
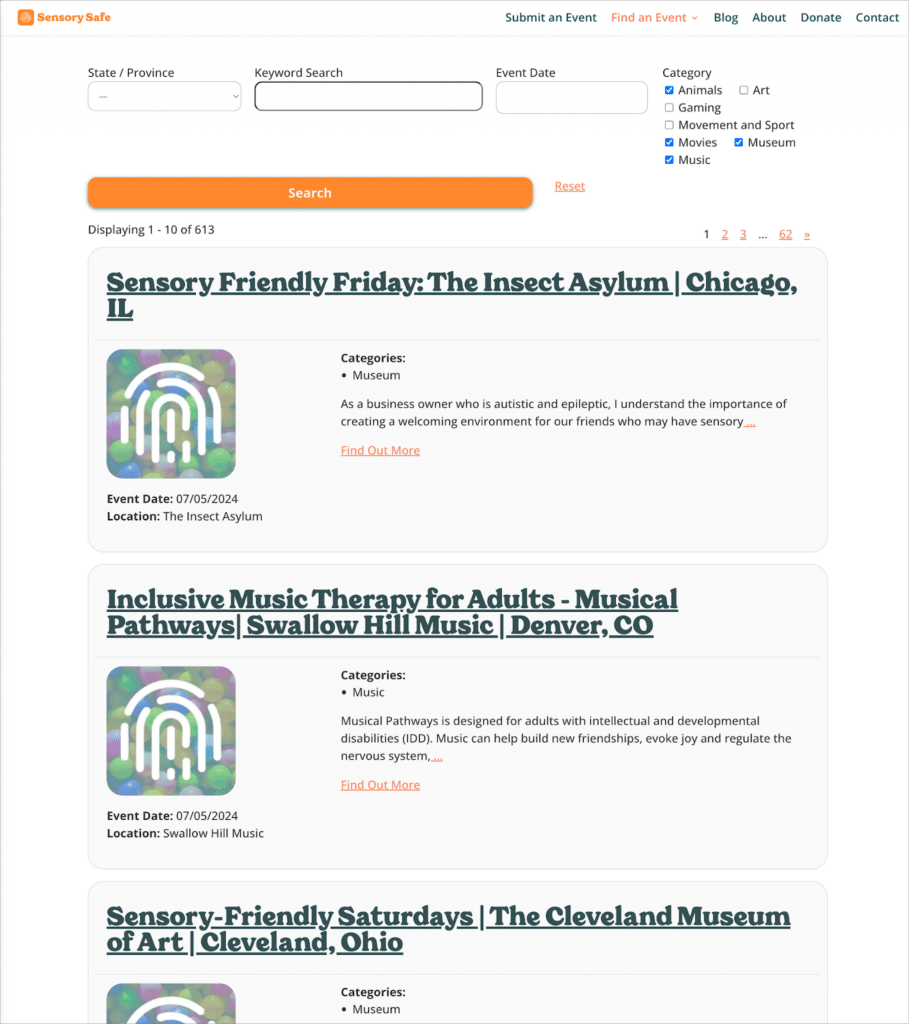
The event directory provides information about hundreds of sensory safe events taking place around the US. All events are submitted through a Gravity Form or imported from a CSV file. GravityView powers the front-end, displaying new events in a searchable directory.

The directory utilizes conditional logic to hide past events and display placeholder images when a featured image wasn’t uploaded. The search feature at the top enables users to search for events by location, date, keyword, or category.
The Sensory Safe Inc website also includes an event overview page for each state. These pages show events using our GravityCalendar add-on, as this enables visitors to view events by day, week or month!

Sensory Safe allows anyone to submit an event, and they can do so through a simple form (powered by Gravity Forms, of course!).

Not only does the Sensory Safe Inc directory look great, it’s also fully accessible and easy to use!
Interview with Allie Nimmons, Website Administrator at Web Pro Geeks
Allie Nimmons is a WordPress expert with extensive experience in website design, project management, community building, and content creation. She currently works as a project manager and website administrator for Web Pro Geeks, and creates WordPress courses for LinkedIn Learning. Allie shares how GravityKit provided the tools she needed to build an inclusive event directory for Sensory Safe.

Can you tell me more about what you do at Web Pro Geeks?
I provide content updates and support for our clients, but I also help manage new internal and branching projects.
The owner of Web Pro Geeks—Kristina Louise Treadwell—began Sensory Safe Inc years ago as a personal project and grew it to non-profit status. I was brought on this year to help with the redesign of the website and to help ensure that the functionality met Kristina Louise’s hopes and expectations!
How did you first come across GravityKit?
I’ve used the Gravity Forms plugin for many years. I learned about GravityKit when building the Underrepresented in Tech database with Michelle Frechette.
We wanted to be able to collect submissions through a form, then display those form entry results in a directory or database style. GravityKit was the perfect tool for us.
I learned a lot about the products in the Gravity Forms ecosystem while working on that project, and was able to apply that knowledge when building the new Sensory Safe site. Much of the functionality was the same, after all.
What problem did you need to solve/what were you looking to accomplish?
The Sensory Safe Inc brand centers around helping parents of neurodivergent kids find fun and accessible events in their area. Kristina Louise had built it originally for herself and her husband to find sensory friendly events for their own kids. But they wanted to expand it by allowing anyone to browse the directory and submit events.
We needed to be able to not only collect specific information about these events, but publish an easy-to-use search tool that would display events based on various search criteria, such as location, date, and type. It was also incredibly important to us that we could source and import our own events in bulk via CSV file.
Why was GravityKit the best solution for what you needed?
GravityKit was the best solution for us because it accomplished all the simple things with ease. This enabled us to address more complicated aspects of the build with a solid base to work from.
For example, building the actual submission form and then building the one directory view we needed with GravityView was incredibly simple. It had been a while since I used either Gravity Forms or GravityView, but getting reacquainted with the tool was super easy!
When we wanted to implement a certain feature, there was always a GravityKit plugin that did what we needed. It’s been a delightful experience! Instead of needing to write custom code for things we want, we are able to leverage the power of the Gravity Forms ecosystem.
Here are some examples:
- We use GravityImport to populate the database internally by smoothly importing hundreds of events at a time via a CSV file.
- We have almost 1,000 events in our database and it can be a challenge to manage them all. GravityActions makes this easy by giving us the ability to bulk update events.
- We used GravityCalendar to create a location-based archive of all of our events. This has been great for usability and SEO!
- And finally we use Populate Anything, a perk from Gravity Wiz, to make the form more dynamic.
Using all of these add-ons on top of Gravity Forms makes it feel like these tools were built just for us, and that feels really special and satisfying!
When we wanted to implement a certain feature, there was always a GravityKit plugin that did what we needed. It’s been a delightful experience! Instead of needing to write custom code for things we want, we are able to leverage the power of the Gravity Forms ecosystem.
How has GravityKit benefited your work?
GravityKit has benefited us by making it possible to find quick solutions for specific use cases. We have been able to build our database in an accessible way, make it look good, and make it easy for our users to interact with.
It’s hugely beneficial to have such a tightly integrated set of tools, especially as the brand grows and we bring on more team members. The last thing we wanted was to cobble something together with various solutions and/or heaps of custom code!
Do you plan to use GravityKit for future projects?
I would definitely use GravityKit again for similar projects!
Would you recommend GravityKit to other site builders?
I would absolutely recommend GravityKit to other site builders. It’s a fantastic tool that reflects WordPress’s ethos of powerful solutions with little or no-code.
I don’t think you’d need to be a skilled or experienced developer to understand it. The documentation and support team have been key to our experience, and anyone who loves WordPress would love GravityKit.
I would absolutely recommend GravityKit to other site builders. It’s a fantastic tool that reflects WordPress’s ethos of powerful solutions with little or no-code.
What can we improve?
I would love to see more styling options in the future. I wrote some CSS in order to get the forms and Views looking the way we wanted. While that was easy to do, it would have been great to have native design or customization tools within GravityKit or GravityForms!
Power your nonprofit with GravityKit!
The Sensory Safe Inc website redesign showcases the power of GravityKit in building accessible and user-friendly platforms for nonprofits. With Gravity Forms, GravityView, and GravityCalendar, Sensory Safe Inc created a powerful platform that supports their mission of promoting social inclusion for neurodiverse children and young adults.
If you’re looking to create dynamic information systems on WordPress without writing any code, learn more about GravityView!

Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our weekly newsletter for tips, special offers, and more!
